OGPとは

SEOで使われる用語「OGP」について解説しています。
\疑問や不明点はお気軽にご質問ください!/
OGPとは
OGPとは、Open Graph Protocolの略で、Facebookやmixi、Google+などのSNS上でWebページの内容を伝えるために定められたプロトコルです。OGPを設定しておくと、URLが共有された際に、設定された画像やタイトル・説明文が表示されるようになり、ユーザーに対して、フィード上あるいはウォール上でWebページの内容を伝えることができます。
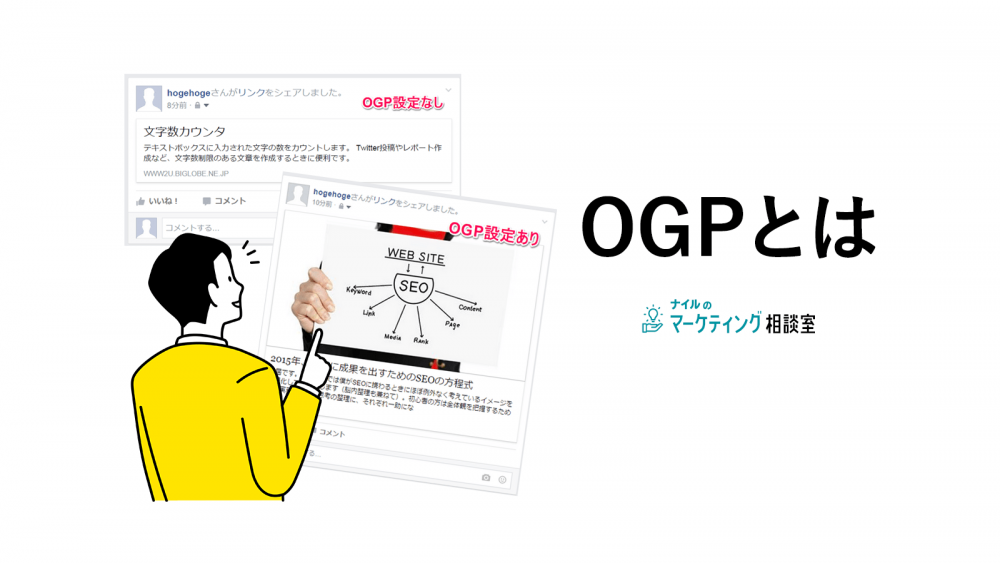
Facebookを例にとると、「いいね!」や「シェア」された際に以下のように表示されます。
OGP設定なしの場合

OGP設定ありの場合

OGPを設定していないと、タイトルや説明文、画像指定することはできません。(表示されない、もしくはSNS側が勝手に指定します)OGPを使って画像やタイトル、説明文を適切に設定することで、共有されたユーザーへの訴求力が高まり、サイトへのアクセス数を増やし、より多くのユーザーに記事を見てもらうことが可能となります。
OGPの設定
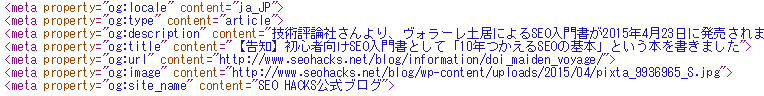
OGPはmetaタグをhtmlのhead内に記述することで設定できます。弊社のサイトを例にとると、以下のようになっています。

設定するタグは、必須の4項目とそれ以外の任意の項目にわかれています。
必須のもの
-
- "og:title" ページのタイトルです。
-
- "og:type" ページの種類です。(例:website,blog,video,article など)
-
- "og:image" サムネイルとして表示する画像を設定します。サイト内の画像である必要はありません。
-
- "og:url" WebページのURLです。パラメータがついていない正規のURLを記入します。
任意のもの(抜粋)
-
- "og:description" Webページの説明文です。
-
- "og:site_name" サイト名です。(※URLではありません)
-
- "og:email" 連絡先を設定します。
-
- "og:phone_number" 連絡先を設定します。
-
- "og:locale" サポートしている言語を設定します。日本語のみの場合は「ja_JP」と設定します。
-
-
-
- ※複数言語をサポートしている場合はalternateという記述を追加して
-
-
-
-
-
- "og:locale:alternate"という形で複数記載します。
-
-
参考: 被リンクとは?被リンク(バックリンク)とSEO効果について
SEOについて詳しく知りたい方はこの記事も読んでみてください。
マーケティングでお悩みの方へ














