メタタグとは、Webサイトの情報を検索エンジンやブラウザに伝えるHTMLタグのことです。正しく設定すると、間接的に検索順位を向上させる効果が期待できます。
しかし、「メタタグはコードが複雑で難しい」という印象をお持ちの方も多いのではないでしょうか。
そこでこの記事では、メタタグの種類やSEO対策への影響、確認方法、設定手順についてわかりやすく解説します。HTMLが苦手な方もスムーズに設定ができるよう、なるべく難しい用語は使わず、コードの具体例も添えています。ぜひ最後までお読みください。
ナイルでは、SEO対策にお悩みがある方に「SEOコンサルティング」サービスを提供しています。実際の取り組みや支援体制や事例、実績、費用例を資料にまとめていますので、お気軽にどうぞ。
SEO対策の悩みをプロに相談してみませんか?

SEOやWebマーケティングの悩みがありましたら、お気軽にナイルの無料相談をご利用ください!資料では、ナイルのSEO支援実績(事例)、コンサルティングの方針や進め方、費用の目安といった情報をご紹介しています。あわせてご覧ください。
「ナイルのSEO相談室」は業界歴15年超のナイルが運営しているメディアです。SEOの最新情報を随時発信しているので、ぜひブックマークしてください!
またSEOにお悩みの方は無料相談やSEOコンサルティングサービスのご利用もぜひご検討ください!
目次
メタタグ(metaタグ)とは

メタタグとは「Webページの情報をユーザーではなく、検索エンジンやブラウザなどロボットに伝えるHTMLタグ」のことです。例えるなら「本の表紙や裏表紙」と認識するとわかりやすいでしょう。
人間が本の表紙を見てタイトルや内容を理解できるように、ロボットはメタタグがあることでサイトの名前やテーマなどを正しく理解できるようになります。
メタタグのSEO対策効果
メタタグを設定すると、以下のようなSEO対策の効果があります。それぞれ詳しく見ていきましょう。(詳しいコードは後述します)
間接的なSEO効果が期待できる
まず、間接的なSEO効果が期待できます。
メタタグを通じて検索エンジンやブラウザにページ情報を正しく伝えることで、自分たちが表示させたい情報を検索結果に反映させることができます。また、言語や画面サイズの取り違えによるページの表示崩れを防ぐことも可能です。
その結果、検索結果のクリック率の向上や、ページの離脱防止につながるなど、間接的なサイトの評価アップ(SEO効果)が期待できます。
ロボットの動きをコントロールできる
以下のように、SEOに関わるロボットの動きをコントロールできるのも、メタタグのメリットです。
- ページを検索結果に表示させないようにする
- リンク先を見に行かないように指示する
例えば、問い合わせ完了ページやアクセス計測に使う解析用ページなどのユーザーのためにならないページ、情報量が少なく内容的に薄いページは、Googleからのサイト評価を低くしてしまいます。
そこでメタタグを使い、ロボットが上記のようなページを参照しないようにすることで、サイト全体のSEO評価の向上につなげることができます。
メタタグの設置場所
メタタグは、HTML内の「headタグ」と呼ばれる場所に記載します。headタグとは、ページの基礎情報をロボットに伝える「ページの裏側」の部分です。このheadタグの中にメタタグを入力することで、上述したようなSEO対策の効果を得られます。
具体的な場所は以下のとおりです。
<html> <head> ここにメタタグが入ります。 </head> <body>
メタタグを確認する2つの方法
自サイトや競合サイトがどのようなメタタグを設定しているのか、確認する方法は大きく2つあります。それぞれ見ていきましょう。
メタタグを確認する2つの方法
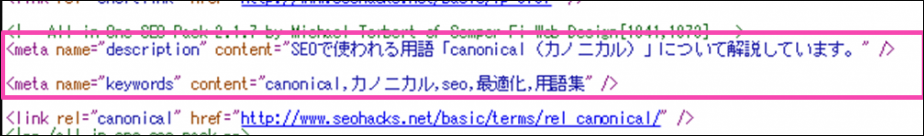
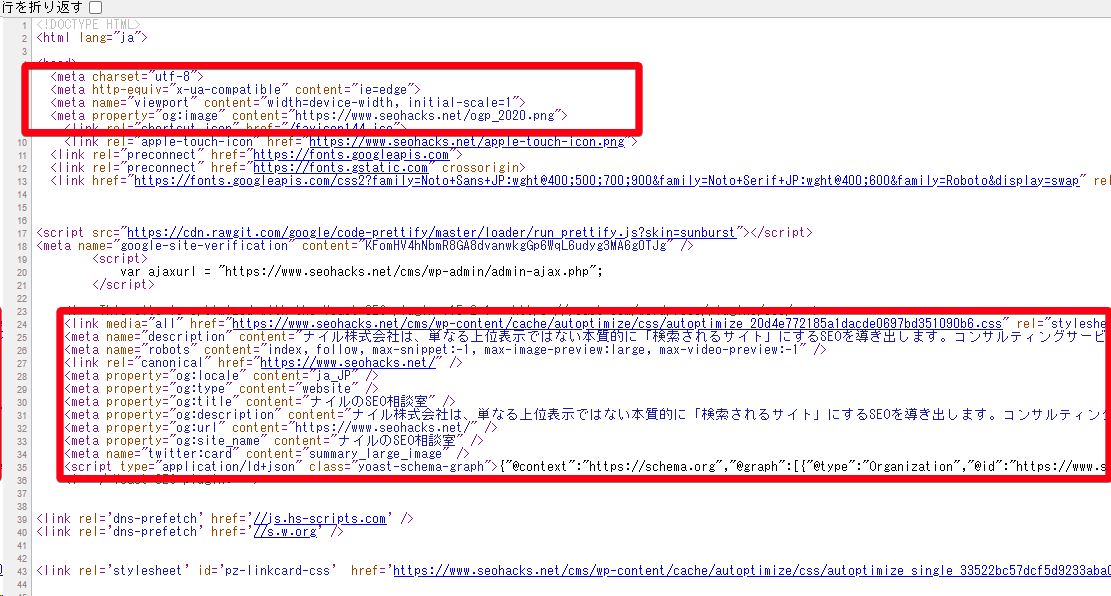
方法1 HTMLのソースで確認する

まず1つ目が、HTMLのソースコードでの確認です。ページ上で右クリックをして「ページのソースを表示」を選択すると、上図のようなコードが表示されます。このうちheadタグの中でで記述されているのがメタタグです。
メタタグを見つけられない場合は、ソースコードの検索を行いましょう。キーボードの「Ctrl+F(MacではCommand+F)」を押し、表示された検索窓に「meta」と入力すれば、すぐにメタタグを確認できます。
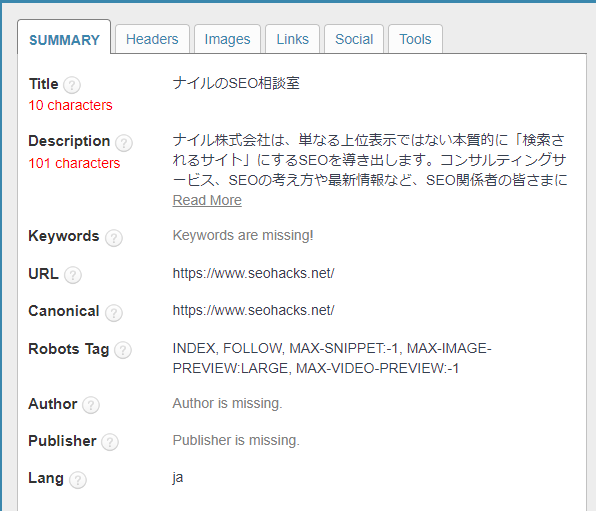
方法2 メタタグ調査ツールで確認する

HTMLが苦手な方は、Google Chromeの拡張ツールを利用しましょう。そのサイトがどのようなメタタグを設定しているのか、1クリックでわかりやすく確認できます。
なかにはメタタグ設定の修正点まで教えてくれるものもあります。以下を参考に導入してみてください。
| ツール名 | 特徴 |
|---|---|
| SEO META in 1 CLICK | ・メタタグをわかりやすく確認できる ・メタタグ以外にも、SEOに関わる情報を参照できる |
| META SEO Inspector | ・こちらもメタタグを整理して確認できる ・テキストの長さなどを自動診断し、改善点を教えてくれる |
SEOに影響する7つのメタタグ
ここからは、SEOに影響するメタタグを7つに厳選して紹介します。いずれも重要なので、ゆっくり読み進めて理解しましょう。
SEOに影響のある7つのメタタグ
タグ1 タイトル(title)

タイトル(title)は、文字どおりそのページのタイトル情報を表すタグです。metaの表記はつきませんが「メタタイトル」とも呼ばれます。検索結果やブラウザのタブなどに表示され、ロボットだけではなく人間のユーザーにもどのようなページなのかを伝える効果があります。
タグの記載方法は以下のとおりです。
<title>SEOとは?SEO対策の仕組み、技術対策、キーワード調査方法まで解説</title>
タイトルは、検索結果でユーザーが最初に目にする情報です。ユーザーが検索に使うキーワードを含めたり、ユーザーの悩みやニーズに応える内容にしたりすることで「このページを読めば自分の問題が解決できそう」と思ってもらえ、クリックが期待できます。
詳しいテクニックは以下の無料資料で紹介しています。ぜひタイトル設定にお役立てください。
なお、タイトルが長いと、検索結果の表示文言が尻切れになってしまう恐れがあります。そのため、全角30文字程度で書くようにしましょう。
タグ2 メタディスクリプション(meta description)

メタディスクリプション(meta description)とは、そのページの簡単な要約文のことです。タイトルと一緒に検索結果に表示され、クリック率の改善に貢献してくれます。(※ただし、指定した内容が必ず表示されるわけではありません)
以下のようなコードで指定を行います。
<meta name="description" content="ページの要約文"/>
タイトルタグ同様、長すぎると概要が見切れてしまい、ユーザーへ適切にページの内容を伝えられなくなってしまいます。クリック率を落とさないためにも、全角80文字程度で設定するようにしましょう。
メタディスクリプションについて、より詳しく知りたい方はこちらの記事をご覧ください。
タグ3 文字コード・キャラセット(charset)
文字コード・キャラセット(charset)とは、HTMLの「文字エンコーディング」を指定するメタタグです。要するに「このページでは、この言語を使用しています」とロボットに宣言することだと考えてください。
文字コードにはいろいろな種類がありますが、日本語サイトでは「UTF-8」を指定することが一般的です。以下のタグを参考に設置しましょう。
<meta charset="UTF-8">
文字コードを設定しないと、ブラウザが利用言語を正しく受け取れず、文字化けが起こりやすくなります。結果、ユーザーの離脱や検索エンジンからの評価を下げる原因になります。サイトの品質を保つためには、文字コードの設定は欠かせません。
タグ4 ビューポート(viewport)

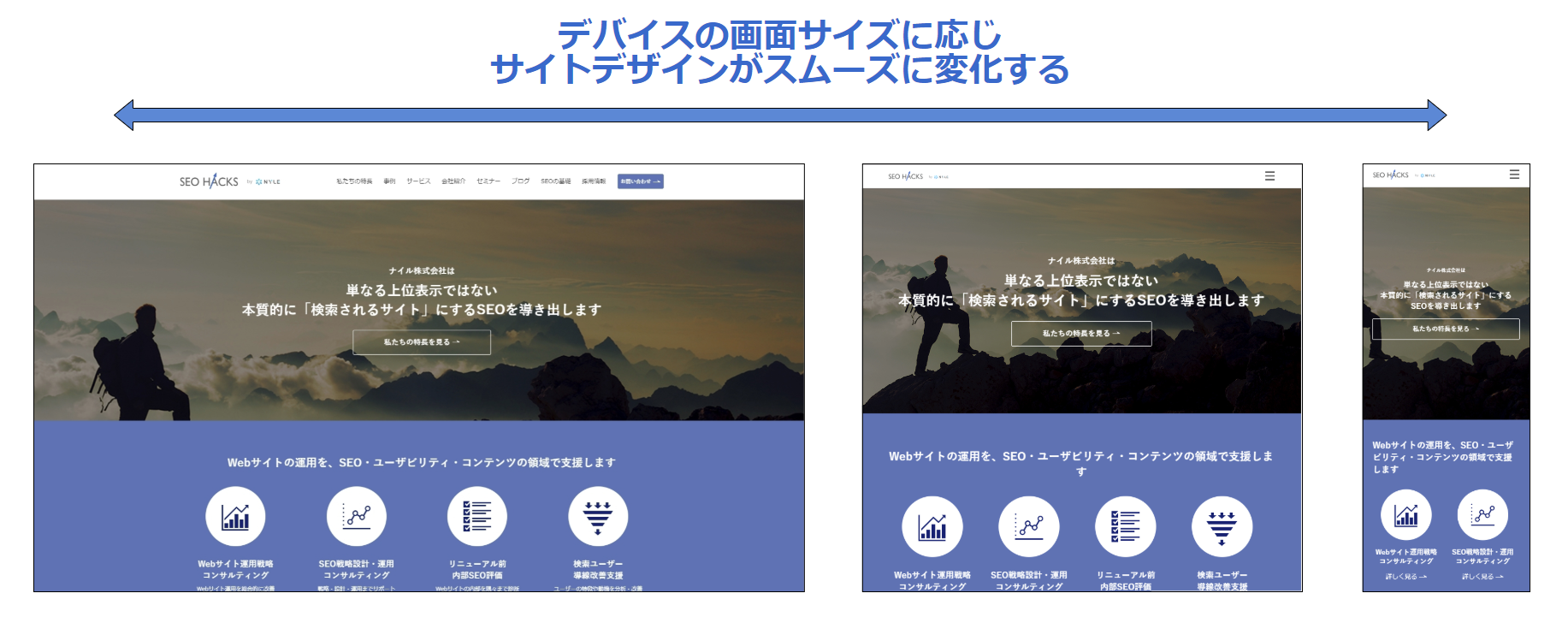
ビューポート(viewport)は、ページの表示領域を指定するメタタグです。設定しておくと、ページを閲覧するデバイスの画面幅に応じてレイアウトが変化し、ページのコンテンツが画面外にはみ出すことを防げます。
以下のようなコードで指定します。
<meta name="viewport" content="width=device-width,initial-scale=1">
現代では、スマートフォンやタブレット、PCなど、様々な端末からWebサイトが閲覧されるため、各端末に適した画面表示ができるような設定が必須です。ビューポートを指定しないと、レイアウトが画面からはみ出してしまい、ユーザーはスムーズにコンテンツ内容を読むことができません。ユーザーの離脱を防ぎ、ページ評価を高めるためにも設定を検討しましょう。
ただし、ビューポートの設定には一定の技術や知識が必要です。よくわからない場合は、HTMLに詳しい専門家を頼ることをおすすめします。どのように頼れば良いのか、どう外注先を選べば良いのか、悩んだ際はナイルまでお気軽にご相談ください。
タグ5 OGP

OGPとは、SNSやブログで記事がシェアされた際にタイトル・説明文・画像・URLをどのように表示させるかを決めるメタタグです。OGPを設定すると、一目でページの内容が伝わるようになり、SNSユーザーからクリックしてもらいやすくなります。
X(旧Twitter)やFacebook、LINEなどからの流入が増えると、リンク評価が向上しますので、SEO対策の効果が期待できます。
以下のようなタグで設定が可能です。
<meta property="og:url" content="サイトのURL" /> <meta property="og:title" content="サイトのタイトル" /> <meta property="og:image" content="画像のURL" /> <meta property="og:description" content="サイトのディスクリプション" />
ただし、OGPのメタタグ設定はSNSごとに異なるため、各SNSごとに最適化された設定をサイト側で行う必要があります。詳しい設定方法については、以下の動画で解説していますので、併せてご覧ください。
タグ6 ノーインデックス(noindex)
ノーインデックス(noindex)は、指定したページを検索結果に表示させないようにロボットに指示するメタタグです。自サイト内に重複ページや質の低いページがある場合は、このノーインデックスを設定することで、サイトのSEO評価が下がるリスクを防げます。
例えば、情報が古くなったままリライトができていないページや、エラーが起きてしまったページに対して設定するのがおすすめです。
使用する際は、以下のコードサンプルのように、robotsというメタタグの中で指定します。通常のメタタグとは少し書き方が違うので注意しましょう。
<meta name="robots" content="noindex" />
以下の記事では、ノーインデックスタグの書き方や注意点について紹介しています。併せてご覧ください。
タグ7 ノーフォロー(nofollow)
ノーフォロー(nofollow)とは、ページ内のリンクを検索エンジンにクロールしないよう伝えるメタタグです。
少し難しい話をしますが、Googleは発リンク(どこのサイトにリンクをしているか)も、ページ評価の1つとして見ています。つまり、仮に低品質なサイトにリンクをしていると、自サイトの評価も下がる可能性があるということです。
そのため、例えばサイト内の掲示板など、不特定多数のユーザーが自由にリンクを貼り付けられるページを用意している場合、ノーフォローを設定しておかないと、意図せずして低品質な発リンクが増えてしまうことになります。
そこで利用するのがノーフォローです。そのページのリンク全体にノーフォローを効かせることで、不要な低評価を避けることが可能です。以下を参考に、必要に応じ設置するようにしましょう。
<meta name="robots" content="nofollow" />
ノーフォローは特殊なタグで、メタタグ以外にもリンクタグ(aタグ)に個別で設定できます。ページ全体ではなく、個別のリンクにノーフォローを掛けたい場合は、以下のタグを参考にしてください。
<a rel="nofollow" href="http://URL">テキスト</a>
ノーフォロータグについてより詳しく知りたい方は、こちらの資料をご覧ください。
メタタグを正しく設定する2つの方法
ここからは、メタタグを正しく設定するための方法を2つ解説します。
メタタグを正しく設定する2つの方法
方法1 WordPressのプラグインで設定する

WordPressでサイト運営している場合は、SEO支援プラグインを利用すると簡単にメタタグを設定できます。例えば、「Yoast SEO」「All in One SEO Pack」「SEO SIMPLE PACK」などが有名です。
上記のプラグインを導入すると、WordPressの記事編集ページで簡単にメタタグを設定できます。HTMLコードを触ることなく設定できるため、コードに自信がない方はプラグインを利用するのがおすすめです。
方法2 HTMLを直接編集して設定する

直接HTMLを編集してメタタグを設定する場合は、headタグの範囲内にひとつずつ記述していきます。
ただし、HTMLコードの編集に不慣れな場合、ミスのリスクがつきものです。正しいSEO評価を受けられなかったり、ページの表示に悪影響が出てしまったりする恐れがあるので、メタタグ生成ツールを活用して更新することをおすすめします。
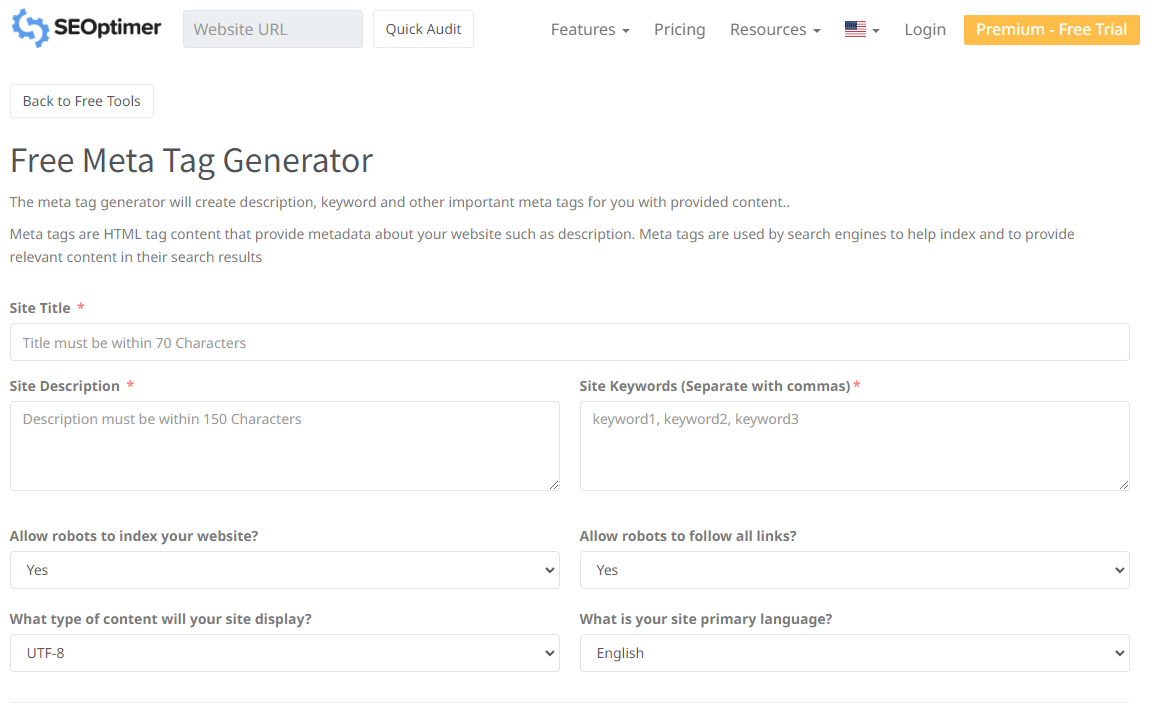
おすすめのメタタグ生成ツールは「Free Meta Tag Generator」です。操作方法は簡単で、タイトルやメタディスクリプションなどの欄に情報を入力し、Generateボタンを押すだけです。生成されたコードをheadタグに貼り付ければ設定完了でき、記述ミスの心配もありません。ぜひ活用を検討してみましょう。
メタタグ設定時に気を付けたい2つの注意点
最後に、メタタグを設定する際に気を付けたい2つの注意点を解説します。
メタタグ設定時に気を付けたい2つの注意点
注意点1 キーワードを詰め込みすぎない
タイトルやメタディスクリプションにキーワードを詰め込みすぎると、スパム行為とみなされ、「検索順位が下がる」「検索結果に表示されない」などのペナルティを受ける恐れがあります。
スパムタイトルの例を挙げると、以下のとおりです。
SEO対策に効果があるからといって、短い文章の中で何度も同じキーワードを繰り返してはいけません。SEO対策ではなくユーザーファーストで、自然な文章になるよう対策したいキーワードを盛り込むようにしましょう。
注意点2 メタキーワード(meta keywords)は不要
SEO系のメタタグの1つに、メタキーワード(meta keywords)があります。これは、そのページに関係するキーワード群を検索エンジンに伝える役割で、以前はSEO対策に効果があるタグとして使われていました。
しかし、2024年現在、メタキーワードは検索エンジンの評価の対象外になっており、設定しても無視される旨がGoogle公式「Google がサポートしている meta タグと属性」で発表されています。そのため設定の必要はありません。メタキーワードに時間を掛けないようにしましょう。
メタタグを設定してSEO対策を強化しよう
この記事では、メタタグの概要や種類、設定方法までをわかりやすく解説してきました。
メタタグは、Webサイトの情報を正しく検索エンジンやブラウザに伝えるタグです。直接的なSEO効果はありませんが、間接的にサイトの評価やクリック率の向上を期待できます。
メタタグを設定すると、検索エンジンやブラウザに対するSEO対策になり、ユーザーにとっても読みやすいコンテンツ作りにもつながります。ぜひ、この記事の内容を参考に、漏れなく設定しましょう。みなさんのSEO対策に役立てば幸いです。
ナイルでは、SEO対策にお悩みがある方に向けて「SEOコンサルティングサービス」を提供しています。これまでに累計2,000社以上にサービスを提供し、多くの成果をあげています。
以下の資料では、ナイルのこれまでの実績や費用例を端的にご確認いただけますので、ぜひお気軽にダウンロードしてご覧ください。
SEO対策の悩みをプロに相談してみませんか?

SEOやWebマーケティングの悩みがありましたら、お気軽にナイルの無料相談をご利用ください!資料では、ナイルのSEO支援実績(事例)、コンサルティングの方針や進め方、費用の目安といった情報をご紹介しています。あわせてご覧ください。
SEO基礎知識 記事一覧