【事例あり】SEOに効果があるタイトルの付け方とコツを解説

Webページのタイトル付けは、検索結果での上位表示を狙うSEOにおいて極めて重要な対策です。
検索エンジンがWebページの内容を把握する上でも、ユーザーが検索結果のどのページをクリックするかにおいても、記事タイトルが与える影響は大きいといえます。
SEO効果の高いタイトルを付けることができれば、少ない工数でページの検索順位を上げることもできるでしょう。
また、魅力的なタイトルによってCTR(クリック率)が上がれば、コンバージョン数の向上も期待できます。
この記事では、SEOに効果的でクリック率の改善にもつながるタイトルの付け方をご紹介。
併せて、タイトルを変更するタイミングや成功事例についても詳しく見ていきます。
なお、SEOに効果的なタイトル設定やコンテンツ制作にお悩みの際は、支援実績2,000社を超えるナイルにお声がけください。
SEOに効果的なタイトル付けのコツについては、下記の資料でもご確認いただけます。
ダウンロードは無料ですので、本記事と併せてぜひご覧ください。
タイトル設定はSEOで重要な役割を果たしています

SEOにおいて、タイトル(タイトルタグ)は重要な役割を果たし、改善によるインパクトも大きいのが特徴です。資料ではタイトルタグのSEO効果やタイトルを考える際のヒントを解説しています。SEOを改善されたい方は資料の内容を実践してみてください!ご相談も受け付けしています!
この記事のまとめ
- SEOの一環として、タイトルは全角30字以内で記事内容と一致したものにする
- タイトルは検索ニーズを踏まえた上で、ユニーク(ページ固有)なものにする
- タイトルを変更するのは、順位が下がってから2~3週間以降。場合によってはリライトの検討も
目次
タイトルタグとは?
タイトルタグとは、HTMLのheadタグ内に記述される、Webサイトやページのタイトルを指定するHTMLタグです。
headタグは、検索エンジン向けの情報を記述する場所でもあるため、最適化は非常に重要です。
検索結果ではタイトルタグの内容がクリックできるテキストとして表示されることが多く、クリック率に影響します。
<タイトルの位置>

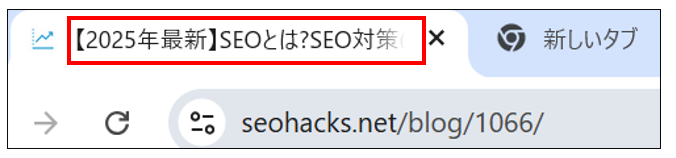
ほかにも、ブラウザのタブやブックマークの名前、SNSでURLが共有された際の表示名もタイトルタグの表記が使われます。
<ブラウザのタブにtitleが表示される>

<SNSにリンクを貼るとタイトルが表示される>

タイトルタグを設定する際のポイント
タイトルタグを適切に設定すると、ユーザーがページをクリックする可能性が高まり、アクセス数増加にも効果が期待できます。
タイトルタグを設定する際は、下記の3つのポイントを押さえておきましょう。
<タイトルタグを設定する際のポイント>
ポイント1 全角30文字以内で設定するポイント2 ページごとにユニーク(ページ固有)なタイトルタグを設定する
ポイント3 ページの内容を正しく反映したタイトルタグにする
ポイント1 全角30文字以内で設定する
タイトルタグには文字数の制限はありません。
しかし一定の文字数を超えると、検索結果の画面で表示が省略されてしまいます。
Google検索においてPC・モバイル双方のタイトルの省略を避けたい場合は、全角30文字以内に設定するようにしましょう。
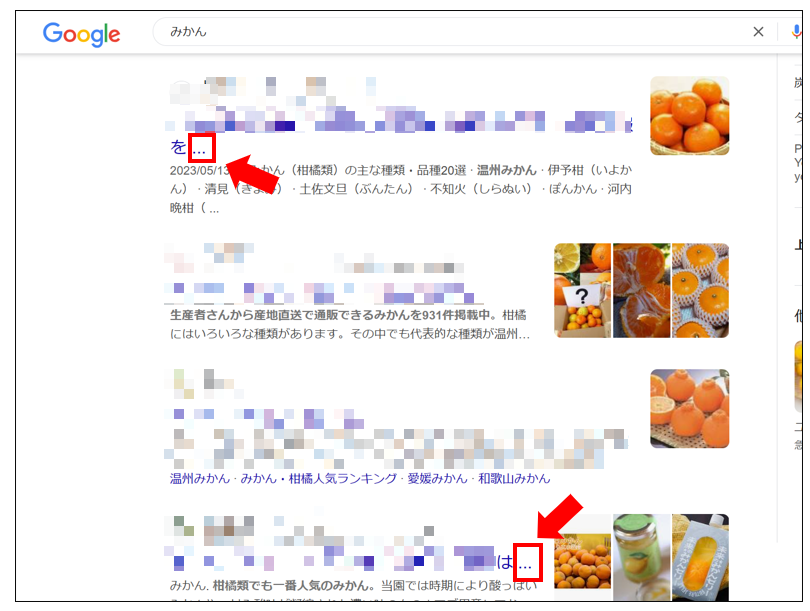
長文のタイトルをつけると途中で文章が途切れ、「...」と表示されますので気を付けてください。

また、タイトルタグをHTMLに記述する際は、headタグの中に以下のような記述を行います。
ポイント2 ページごとにユニーク(ページ固有)なタイトルタグを設定する
タイトルタグは複数のページで重複しないように設定をしてください。
検索エンジンに重複コンテンツと認識されてしまうと、それぞれのページが正しくインデックスされないおそれがあり、検索順位に悪影響を与える可能性があります。
ポイント3 ページの内容を正しく反映したタイトルタグにする
タイトルタグはそのページの内容が、一目でわかるように工夫しましょう。
検索エンジンは、タイトルタグがそのページの内容を正しく反映しているかどうかも考慮してページを評価するためです。
また、タイトルタグはユーザビリティにも配慮する必要があります。
タイトルの文言とはまったく異なる情報がそのページに記載されていると、ユーザーの離脱につながるため注意が必要です。
SEOに効果があるタイトルの付け方
ここからは、SEOに効果があるタイトルの付け方について具体的に見ていきましょう。
<SEOに効果があるタイトルの付け方>
ユーザーが検索するキーワードを入れる
タイトルには、ユーザーが実際に検索するキーワードを入れます。
キーワードは、Webページに記載されているコンテンツ内容と一致することはもちろん、ユーザーがよく使う文言であることも大切です。
ユーザーがどのようなキーワードで検索しているのかを調べたいときは、サジェストキーワード(検索エンジンが予測表示した他の検索候補)や、月間平均検索数を調査できるツールを使います。
月間平均検索数が多いキーワードほど多くのユーザーが検索していると考えられるため、キーワード選びで迷った場合は、そういったキーワードをタイトルに入れるようにしましょう。
サジェストキーワードを調査できる主なツールとしては、Google広告の「キーワードプランナー」や「ミエルカSEO」が挙げられます。
ミエルカSEOは有料のツールですが、サジェストキーワードや月間平均検索数を調査できるだけではなく、サジェストキーワードを検索ニーズごとに分類することも可能です。
<参考記事>
【マーケターが厳選】サジェストキーワードツールおすすめ8選!無料・有料別に活用方法を紹介
検索ボリュームはどう調べる?調査ツールやキーワード選定方法を解説
関連キーワードを入れる
メインとなるキーワードを入れたら、関連キーワードもタイトルに盛り込みます。
関連性の高いキーワードを掛け合わせたタイトルにすると、より多くのサイト流入が期待できます。
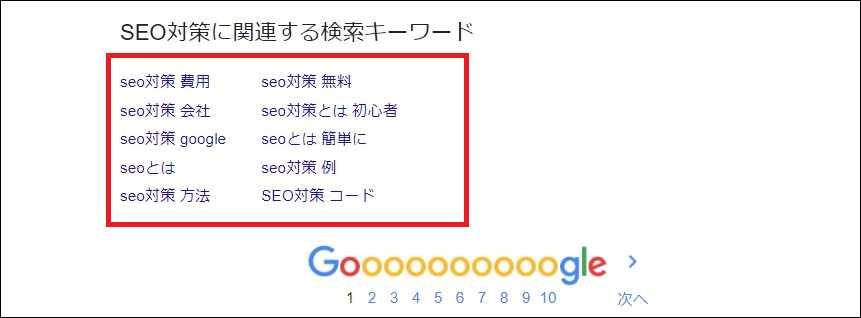
関連キーワードは、検索結果画面の最下部に表示されるキーワード群から確認しましょう。
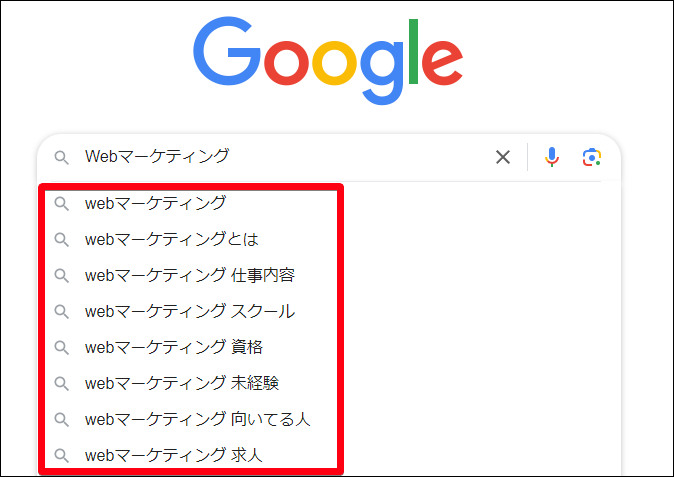
また、Googleの検索欄にメインのキーワードを入力すると羅列されるサジェストキーワードも、日本語として不自然でなければ、タイトルに掛け合わせてください。
<検索結果画面の最下部に表示されるキーワード群>

<サジェストキーワード群>

前者は潜在的なニーズをもつキーワード、後者は顕在的なニーズのものとして捉えて、タイトルに盛り込んでいってください。
また、こうした関連キーワードはタイトルだけではなく、本文の見出しタイトルなどにも散りばめると、よりユーザーのニーズを満たすページになります。
ユニーク(ページ固有)なタイトルにする
一般的なWebサイトは数十、数百種類のWebページで構成されています。
これらのWebページは、すべてユニークなページ固有のタイトルにすることが重要です。
検索エンジンはタイトルでページの内容を判断しているため、同じタイトルが同一のWebサイト内に複数存在していると内容を理解できなくなるだけでなく、重複ページと認識されるおそれもあります。
実際、Googleの検索セントラルにも、下記のような記述があります。
「同じタイトルや定型文を使用したタイトルは避ける。サイトのそれぞれのページに異なる具体的なタイトルを付けることが重要です」
参考:Google 検索結果のタイトルリンク(見出し)の変更 - Google 検索セントラル
ページ固有のユニークなタイトルにすることは、ユーザーの疑問、つまり検索ニーズに応えているページであることを認識してもらうためにも重要です。
なお、ユーザーの興味がわかないタイトルを付けてしまうと、その記事のクリック率も低くなってしまいます。
例えば、自社のマーケティング戦略の紹介のために、社員のインタビュー記事を公開するとします。
そのタイトルが下記のいずれかだとしたら、ユーザーに選ばれるのは後者のBとなるでしょう。
B:半年でコンバージョン率3倍!マーケター◯◯が語る成功の秘訣
中身は同じコンテンツだとしても、Bのようにユーザーの興味や関心を惹く文言をタイトルに入れて、クリック率を高めていってください。
タイトルとページの内容は合わせる
ページ内容とそぐわないタイトル設定も避けるべきです。
例えば、SEOの一環として、検索結果で上位表示されている他の記事と同じようなタイトルにしても、記事の内容がタイトルと合っていなければ、そのページが上位表示されることはありません。
検索エンジンは検索キーワードからユーザーニーズを想定しており、それを満たしていると評価できるページを上位表示させています。
そのため、ページタイトルはユーザーニーズを満たすために必要な見出し&コンテンツと合致したものにしましょう。
なお、記事の内容にそぐわないタイトルを付けると、ユーザーがクリックしたとしてもすぐに離脱される可能性が高い上に、Webサイト自体への印象も悪くなるため避けてください。
キーワードの詰め込みすぎは避ける
検索結果の上位表示を狙いすぎて、タイトルにあらゆるキーワードを盛り込んでしまうというのはよくある悪手です。
例えば下記のように過剰にキーワードを詰め込んだタイトルは、どのようなコンテンツなのかが一目でわかりづらく、クリック率の低下を招いてしまいます。
<キーワードを詰め込みすぎたタイトルの例>
また、キーワードをいくつも詰め込んだ上に、魅力的なタイトルを30文字程度で仕上げることは非常に困難です。
タイトルにキーワードを複数盛り込むとしても、3つが限度といえるでしょう。
なお、「マーケティング 施策」「マーケティング 手法」のように、コンテンツ内容の意味がとおるキーワードの併記であれば、同じタイトル内に入れても問題ありません。
「SEO タイトル」「SEO ディスクリプション」といったように、狙うべきキーワードを明確に設定した上で、記事内容とも合致している文言を採用しましょう。
上位表示につながるキーワード選定については、以下の動画でも詳細に紹介しています。
ユーザーニーズを考える
タイトルを設定する際に忘れてはいけないのがユーザーニーズです。
特定のキーワードに対して、ユーザーはどのような期待を抱いて検索をしているのか、そのポイントは必ず押さえておきましょう。
ユーザーニーズは検索結果から確認ができます。
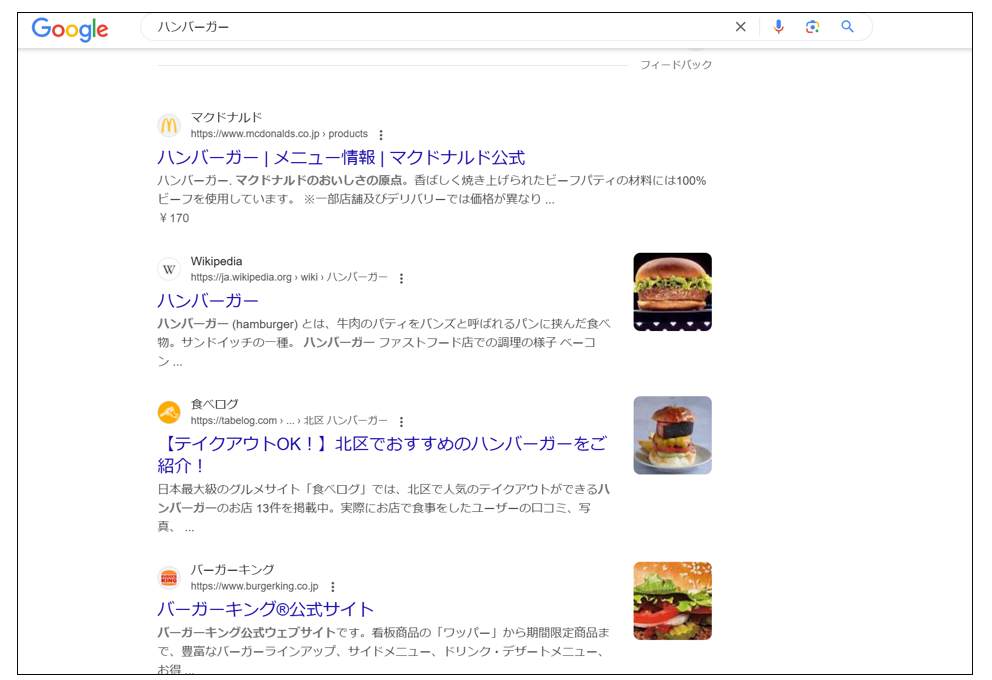
例として、下図は「ハンバーガー」と検索した際の自然検索上位記事です。
<「ハンバーガー」の検索結果>

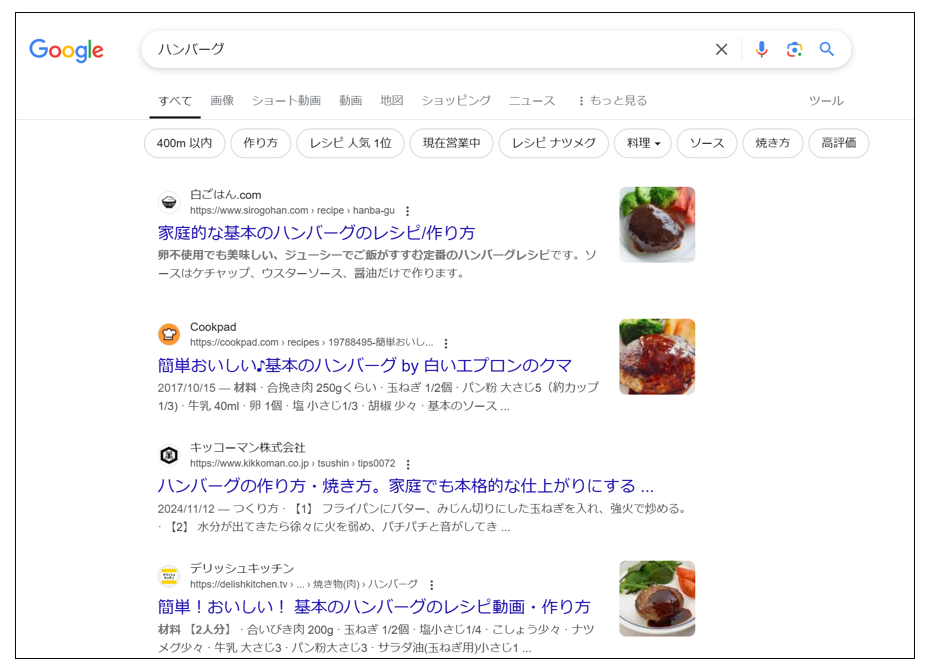
次に「ハンバーグ」と検索した際の自然検索上位記事は下図のとおりです。
<「ハンバーグ」の検索結果>

「ハンバーガー」の検索結果はハンバーガーショップに関するWebサイトが上位を占める一方、「ハンバーグ」はレシピ情報が検索上位に並んでいます。
そのため、レストランなどが「ハンバーグ」で検索上位を狙うときは、「ハンバーグ 有名」「ハンバーグ 人気」といった関連キーワードをタイトルに盛り込む必要があるとわかります。
キーワードによってどのようなニーズがあるのかは全く異なるため、主観のみでタイトルを設定するのは禁物です。
検索上位を狙ってタイトルを設定する際は、まず検索結果を調べておきましょう。
クリック率を改善するためのタイトルの付け方
SEOの観点に加えて、クリック率を改善するためのタイトルの付け方も意識すると、良質なタイトルを作り上げることができます。
クリック率を改善するタイトルは具体的にどのように設定していくものなのか、詳しく見ていきましょう。
<クリック率を改善するタイトルの付け方>
重要なキーワードは先出しする
重要なキーワードはなるべくタイトルの文頭に入れるようにしましょう。
タイトルの文頭~前半部分にメインとなるキーワードが含まれている記事は、そうでないものと比較してクリック率が高い傾向となっています。
文頭にキーワードを入れることが難しい場合でも、なるべくタイトルの前半に入れるようにしてください。
数字や記号を使う
クリック率の高いタイトルを目指す際は、「自分がクリックしたいと思えるか否か」という観点での検討が必要です。
ユーザーがクリックしたいと思えるタイトルは、読み手のメリットを訴求していたり、具体的な数字や視認性が高い記号が使われていたりする傾向があります。
特に、数字はタイトルをより具体的にする効果を持っています。
また、アピールしたいポイントに使う墨付き括弧「【】」を併用する方法もおすすめです。
タイトルに数字や記号を使った例としては、下記のようなものが挙げられます。
<数字や記号を使ったタイトルの例>
- 【代官山】デートやランチにおすすめのカフェ10選
- 業務効率化の進め方は?すぐに改善できる5つのメソッド
- 【2025年最新版】エアコンの売り上げNo.1は?選び方も解説
- 【初心者向け】スポーツジムの選び方と人気の10施設を紹介
- 【成功事例】サイトへの流入数を3倍アップさせた方法とは?
興味を惹くキーワードを使う
数字や記号のほかにも、ユーザーが興味や関心を持ち、ついクリックしたくなるような文言をタイトルに入れるのもポイントです。
タイトルはキャッチコピーとしての役割もあるため、ユーザーに驚きや共感を与えて記事を読んでみたいと思わせるものであると、より理想的といえます。
ただし、タイトルと記事の内容は大きく乖離しないように注意しましょう。
ユーザーの興味を惹く文言としては、下記のようなものが挙げられます。
<ユーザーの興味を引く文言の例>
- 限定的なイメージを抱かせる文言:「保存版」「たった1つの」
- 対象者を自覚させる文言:「初心者向け」「新入社員必読」
- ハードルを下げる文言:「簡単」「5分でわかる」「すぐに実践できる」
- 問題解決・解説系の文言:「◯◯とは?」「◯◯を徹底解説」「◯◯の方法」「◯◯の選び方」
- 注意喚起系:「知らないとまずい」「やってはいけない」「失敗する◯◯」
- 記事の専門性を高める文言:「税理士解説」「専門家に聞いた」「◯◯のプロ監修」
競合サイトの記事タイトルと比較し、より目立たせる文言を選ぶこともひとつの方法です。
留意したいのは、ユーザーの興味を惹く文言を入れるのは、必ずしも順位改善に直接的に貢献するわけではなく、クリック率への効果に期待がもてるということです。
それらの文言を入れることでユーザーのクリック率が上がり、その結果が検索エンジンにも伝わることで間接的に検索順位が上がる、といった観点での対策と捉えてください。
競合サイトのタイトルと比べる
検索順位の高いWebサイトのタイトルを意識することも大切です。
タイトルをつける前には「狙っているキーワード」を検索して、1ページ目に表示されているWebページのタイトルを比較しましょう。
上位表示されているWebページのタイトルには、参考になるポイントがたくさんあるはずです。
例えば、上位表示の記事に共通する関連キーワードなどは、積極的に採用を検討しましょう。
ただ、同じ検索ワードや検索ニーズを意識してタイトルを考えると、どうしても似た内容になってしまうため、いかにオリジナル性を出すかが重要となります。
上位表示につながるタイトルの付け方は以下の動画でも紹介しています!
SEOにおけるタイトルの重要性
ここであらためて、検索結果の表示順位やクリック率に影響を及ぼすタイトルの重要性について解説します。
<SEOにおけるタイトルの重要性>
検索結果の表示順位に影響する
タイトルは、検索結果の表示順位に大きな影響を及ぼします。
例えばユーザーが「渋谷 魚料理 レストラン」と検索した場合、記事のタイトルに入っているキーワードが「渋谷 名物 海鮮」のページと、「渋谷の魚料理がおいしいレストラン」のページを比較すると、後者のほうが検索ニーズによりマッチしているため、上位表示される可能性が高いでしょう。
重要なのは、タイトルに含まれるキーワードとユーザーが検索したキーワードのマッチ度です。
近年は、キーワードが合致していない記事でも上位表示される例はありますが、タイトルと検索ニーズのマッチ度は依然として影響力が高いといえます。
クリック率に影響する
SEOで表示順位を上昇させるために、キーワードを羅列しただけのタイトルを付けては意味がありません。
なぜならユーザーのクリック率も、検索順位に影響を及ぼすからです。
例えば同じ内容のレストラン紹介ページでも、「渋谷の有名レストラン」と「厳選!渋谷の本当においしいおすすめのレストラン」では、後者のタイトルのほうがクリックしたいとユーザーは感じるでしょう。
ユーザーは実際にクリックするまでWebページの内容がわかりません。
どれだけ良いコンテンツを用意しても、タイトルがわかりづらかったり訴求力が低かったりすると、そのWebページは閲覧すらしてもらえないのです。
タイトルは、内容を端的に表すのはもちろんのこと、「ページを開いてコンテンツを閲覧したくなる」ように意識して作成していきましょう。
ページのテーマ性を伝える
ページのテーマ性を検索エンジンに伝えるという観点からも、タイトルは重要な役割を果たします。
Googleには複数の検索アルゴリズムが存在し、それらを定期的にアップデートすることで検索結果のユーザビリティを高めています。
例えば、Googleの検索アルゴリズム・アップデートの中でも有名なパンダ・アップデートは、専門性が高く良質なコンテンツを評価することを主な目的として行われたものです。
パンダ・アップデート以降は、Webサイトのコンテンツは専門性や独自性、信頼性などが優先的に評価され、品質の高いものが検索上位に表示されるようになりました。
また、どのようなテーマのコンテンツを扱っているのかが明示されているページも同様に高く評価されるようになっています。
タイトルはページやコンテンツの内容を端的に表すものです。
タイトルとページ内容の関連性を強めれば、そのコンテンツのテーマ性も強調でき、SEOに好影響をもたらすでしょう。
<参考記事>
【具体例あり】SEO対策の超基本! タイトルタグとメタディスクリプションの書き方
タイトルを変更するタイミング
タイトルを変更するタイミングは、検索結果の順位が下がってから2~3週間以降がおすすめです。
そもそもの表示順位が低かった場合は、タイトル変更と併せてリライトも検討しましょう。
なお、コンテンツの内容自体は検索ニーズに沿っており、リライトするほどではないというケースもありえます。
その場合はまず競合記事を比較し、検索ニーズの傾向を踏まえてタイトルだけを変えてみるのもひとつの方法です。
その結果、1~2日で表示順位が上がるというケースも少なくありません。
タイトル変更やリライトをすべきか否かは、下記のような判断基準をもとに検討してください。
<タイトル変更やリライトを行うかの判断基準>
- 検索結果の10位以内に入っている記事:すでに検索エンジンから一定の評価は得ているため、リライトするとかえって順位が下がってしまう可能性もある。まずはタイトルの変更のみにとどめる。
- 検索結果の10位以下、順位が付いていない記事:タイトルも含めて記事内容のリライトを検討。順位が付いていない時点で、検索ニーズに応えたコンテンツになっていない可能性が高いため。
例えば、「イチゴ 栄養」と「イチゴ 種類」のような、同様にイチゴの内容を扱っているものの、それぞれの検索意図は異なるキーワードを同じコンテンツで狙っていた場合、どちらかの要素が検索順位の上昇を妨げている可能性もあります。
両方のキーワードで上位表示を狙いたいのであれば、それぞれのキーワードで別のコンテンツを制作することも選択肢のひとつです。
タイトルを変更する際は、まず検索ニーズを見つめ直し、そこから答えを導き出してくことをおすすめします。
タイトルの改善で成果を出した事例
検索順位が伸び悩んでいるWebページは、タイトルの改善だけでも順位が上昇することはあります。
ここでは、タイトルを改善して成果を出した事例を紹介します。
【事例】タイトルタグ変更で自然検索結果1位に改善
外資系ソフトウェアメーカーであるアドビ株式会社の事例です。
同社は、マーケティング活動全般を自動化するツールである「MA(マーケティングオートメーション)」のキーワードで検索結果1位獲得を目指していました。
「MA」は検索ボリュームが非常に多く、ビッグキーワードでの順位獲得を目指した施策といえます。
この施策を行う前まで、同社は記事タイトルに「マーケティングオートメーション」のカタカナ表記を多く採用していました。
そこでナイルは、タイトルをアルファベット表記の「MA」に変えることを提案。
MAのほうがカタカナ表記よりも5倍近く検索ボリュームが高いためです。
その結果、自然検索結果が大きく改善し、「MA」で検索順位1位を獲得することができました。
本案件の詳しい支援内容は、下記の記事をご覧ください。
【事例】タイトル変更を行ったことでアクセス数が40%増加
ナイルのアプリ紹介メディア「アプリブ」は、自然検索からのアクセスで月間利用者(UU)1000万以上を集客しているメディアです。
従来は「ゲーム アプリ」のような「目的×アプリ」関連のキーワードで網羅的に上位表示ができており、一見対策の必要性はないように思われていました。
そのような状況で、ナイルは下記のようにタイトル改修を進めていきます。
▼改修前のタイトル例
ファッション おすすめアプリランキング
▼改修後のタイトル例
【20××年】ファッション おすすめアプリランキング TOP10Webサイト全体に上記の改修を行った結果、クリック率は大幅に向上し、結果としてアクセス数も40%増加を果たしました。
本事例の詳しい内容は、下記の記事をご覧ください。
タイトルが検索エンジンによって書き換えられてしまったら
タイトルはときとして、検索エンジンによって自動的に変更されることもあります。
要因としては、下記のようなネガティブな要素が考えられます。
<タイトルが変更された要因の例>
- タイトルの文字数が長い
- キーワードの繰り返し使用で、ブラックハットSEOだと判断された
- ページのタイトルと記事の内容が異なっている
検索エンジンによってタイトルが変更されてしまった際は下記のような対策の漏れがあったのかもしれません。
漏れがあった場合は、ぜひすべての対策を行いましょう。
<タイトル変更を防ぐ対策の例>
- タイトルを30文字以内に収める
- タイトルタグとh1の文言を一致させる
- タイトル内容を最新のものにする
- キーワードの繰り返し使用を控える
SEOを意識して効果的なタイトルをつけよう
タイトルはSEOで非常に重要な役割を果たします。
すべてのページにユニークなタイトルをつけるのは大変な作業ですが、SEOとユーザビリティ両方の観点から必ず対策はしておきましょう。
今回ご紹介した対策などを踏まえて、改善の余地があればぜひタイトルの付け方の工夫をしてみてください。
質のいいタイトルを設定していけば、上位表示を目指せるだけではなくユーザーからの信用・評価の向上も期待できます。
なお、SEOについて「何から手をつけていいのかわからない」という方は、お気軽にナイルまで問い合わせください。
ナイルは、タイトルを含めたコンテンツ制作やWebサイト改善など、あらゆる施策をご用意して、お客様のお悩みを解決いたします。
記事制作やコンテンツ制作でお困りの方へ

高品質なコンテンツを制作し、 集客やCV改善へ繋げることがナイルの強みです。「見積りが欲しい」、「専門性が高い記事の執筆」、「インタビュー記事の制作」など、お気軽にご相談ください!
関連記事