隠しテキスト・隠しリンクとは?検索エンジンスパムとみなされる手法について

※本記事は、2016年公開当時の情報を基にした記事です。
隠しテキスト/隠しリンクとは
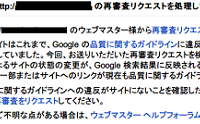
「隠しテキスト」と「隠しリンク」は検索エンジンスパムの一種です。Googleの「ウェブマスター向けガイドライン」でもガイドライン違反の一つとして取り上げられています。
多くの場合、ユーザーがブラウザでサイトを閲覧したときには表示されない(見えないようにしている)が、検索エンジンにだけ認識されるように文字やリンクを隠して設置し、検索結果のランキングを操作する行為を指します。(検索エンジンはHTMLソース自体を読むのでソース内に記述されていれば把握してしまいます)
2010年ぐらいまではこういったスパム施策を行うことで順位の改善を図ることもありましたが、2022年現在では順位が改善することはなく、Googleのペナルティの対象となり検索結果上にサイトが表示されなくなるリスクしかないため、行わないでください。
隠しテキストの手法
どのような場合に「隠しテキスト」「隠しリンク」と見なされるか、Googleのウェブマスター向けガイドラインを参考にご紹介します。
参考:ウェブマスター向けガイドライン「隠しテキストと隠しリンク」
\プロのノウハウを詰め込みました!資料ダウンロードはこちらから/
CSSを用いた画面外への表示
一部のテキストをCSSのtext-indentプロパティを利用してブラウザでの閲覧時には表示されないようにし、検索エンジンにはすべてのテキストを把握させる手法。
—CSSの設定— text-indent: -9999px
.png)
背景色と文字色の同一化
背景色とテキスト色を同一にしてブラウザで閲覧したユーザーは気が付けないが、検索エンジンにはすべてのテキストを把握させる手法。
—設定— color: #ffffff; background-color: #ffffff
上記の説明⇒文字色:白,背景色:白
※下図はイメージのため、テキスト部分が見えるようにしています。
.png)
フォントサイズの縮小
テキストのフォントサイズを小さくする、又はフォントサイズを0にしてブラウザで閲覧したユーザーは気付けないが、検索エンジンにはすべてのテキストを把握させる手法。
—設定— CSS設定例 font-size: 1px
.png)
画像でテキストを隠す
CSSで画像とテキストを重ねる際、画像の背後に画像に記載されているテキスト情報とは異なるテキストを設置したり、背後のテキストをサイトのコンテンツと異なるキーワードにしてユーザーと検索エンジンに異なるコンテンツを認識させる手法。
.png)
アンカーテキストの縮小
一文字だけフォントサイズを小さくし、隠しリンクを設置して検索エンジンにリンク先を認識させる手法。
—設定— CSS設定例 font-size: 1px
.png)
まとめ
今回紹介した隠しテキストや隠しリンクは一例です。
基本的には、検索エンジンだけに分かるようにして、検索順位をごまかそうとするテキストやリンクは、隠しテキスト・隠しリンクとしてみなされる可能性があるとお考え下さい。
また、サイトのデザインを重視し過ぎて、故意に隠しテキストや隠しリンクに該当するソースを設置していなくてもスパム判定を受けてしまう可能性はありますので、検索エンジンがHTMLソースから把握する情報とユーザーがブラウザを通して把握する情報に大きな差異が無いよう注意が必要です。
また、ナイルではSEOについてまとめた資料をご用意しております。SEOについて把握したいなら、まずはこの3点の資料をご覧ください。
- SEO成功事例・法則資料
- SEO1問1答 全30問
- SEO内製化 (インハウスSEO) 進め方ロードマップ
具体的な内容については、ダウンロードの上、ご確認ください。