代替テキストとは?SEOに効果的な画像・動画のalt属性の書き方について

代替テキスト(alt属性)とは、ページ内に設定した画像や動画が表示されなかったり、音声で読み上げるブラウザを使用したりする際、画像などの代わりに表示させるテキストのことです。使いやすさ向上や検索エンジンを意識したSEOを考えると、代替テキストは設置しておくべきです。
ここでは、代替テキストの概要と正しい設置の仕方、注意点について、解説していきます。
この記事のポイント
- 代替テキストとは、画像や動画などが表示されなかった際などに、その内容を表示するテキストのこと
- サイトの使いやすさやSEOの観点から、コンテンツとして意味のある画像や動画には代替テキストを設置したほうがいい
- 代替テキストに過度な情報を盛り込んだり、異なった情報を盛り込んだりするのはNG
「ナイルのSEO相談室」は業界歴15年超のナイルが運営しているメディアです。SEOの最新情報を随時発信しているので、ぜひブックマークしてください!
またSEOにお悩みの方は無料相談やSEOコンサルティングサービスのご利用もぜひご検討ください!
目次
代替テキストとは
代替テキストはWebサイト内に含まれている画像や動画が何らかの原因で表示されなかったときや、視覚に障害のある方などが音声ブラウザを使用する際に、代わりに表示するテキストを指します。Webサイトは文章を「読ませるサイト」だけではなく「見せるサイト」「使わせるサイト」もあるため、多くのWebサイトではテキスト、画像、動画、音声を含めてコンテンツを作っています。
また、Webサイトの閲覧者は画像や動画を見ることで内容を把握することができますが、検索エンジンは完璧に内容を把握することができません。そのため、代替テキストから画像や動画の内容を判断します。(※代替テキスト以外にも、画像付近のテキスト情報、ページ内容なども参考にします)
コンテンツとして意味を持つ画像や動画には端的な文言で代替テキストを設置することを推奨します。この代替テキスト情報を指定する属性のことをalt属性と呼びます。
代替テキストを設定すべき理由
代替テキストを設定すべき理由をまとめていきます。
Webアクセシビリティを向上させる
Googleはあらゆる人にとってのWebアクセシビリティを向上するために、代替テキストの設定を推奨しています。視覚障害がある人でも、高速・大容量の接続ができない環境にいる人でも、適切な代替テキストが設定されていれば画像を認識できなくても、情報を取得できるでしょう。誰もが平等に情報にアクセスでき、情報格差をなくすためにも、代替テキストが重要視されているのです。
視覚に障害のある方をはじめ、さまざまな人がスクリーンリーダーを活用しています。スクリーンリーダーとは、コンピューターの画面に表示された情報を読み上げるソフトのことで、主なOSにも搭載されています。
スクリーンリーダーはテキスト情報を読み上げるため、画像をスキップしたり、場合によっては画像のファイル名を読み上げてしまったりすることもあります。スクリーンリーダーを利用している人に画像の情報を正しく伝えるためには、代替テキストを設定する必要があるのです。
検索エンジンがページ内容を正しく把握できる
代替テキストを適切に設定することで、検索エンジンは画像の意味を理解できるようになるので、ページ全体の内容に対する理解も深まり、さらに画像検索結果にも表示されるようになります。代替テキストを設定することは、SEOの向上につながっていくことになります。
代替テキストを設定する
代替テキストの設定は難しいものではありません。WordPressの場合、任意の画像を選択し、画像のタイトルなどを設定するのと同様、「添付ファイルの詳細」内にある「代替テキスト」のテキストボックスに記入して記事に挿入すれば完了です。
なお、HTMLのタグでは、<img src=”●●.jpg” alt=”■■■”>といった形になります(jpgは.gifやpngの場合もあります)。alt=”■■■”の部分が代替テキストに当たります。
\SEOで成果につなげる!資料ダウンロードはこちらから/
代替テキスト設置時の注意点
代替テキストは検索エンジンが画像などを把握する上で役に立つものですが、決してSEOを目的として設置するものではありません。以下の注意点に気をつけましょう。
- 装飾画像等の意味を持たないものには代替テキストを設置する必要はありません。
- 特定のキーワードを過剰に盛り込まないようにします。
- 画像の意図と異なる代替テキストを設置するとスパム行為と判断される可能性があります。
いくつか例を載せますので、参考にしてください。
※分かりやすいように画像の下にalt属性を表示しています。
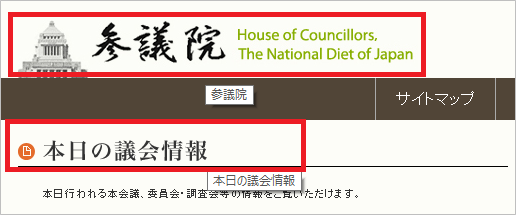
良い例)画像に沿った代替テキスト
赤枠の画像に沿ったalt属性を設置。

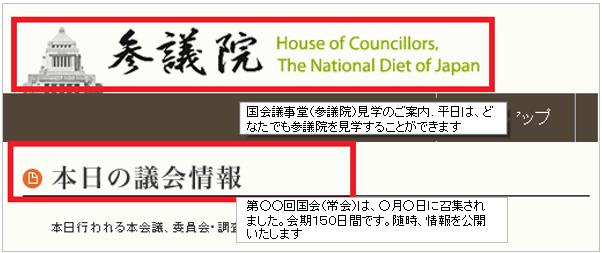
悪い例)過度に情報を盛り込む
赤枠の画像の内容より過度に情報を盛り込んだalt属性を設置。
その画像がもつ要素以上の情報が記載されてしまっています。 
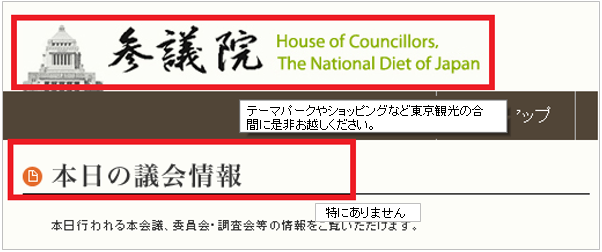
悪い例)異なった内容を盛り込む
赤枠の画像の内容と異なった情報を盛り込んだalt属性を設置。
画像と全く関係のない情報が記載されています。 
この記事もチェック
まとめ
代替テキストはWebサイト内に含まれている画像や動画が何らかの原因で表示されなかったときや、視覚に障害のある方などが音声ブラウザを使用する際に、代わりに表示するテキストを指します。
検索エンジンが画像等の内容を理解する際に用いる要素ではありますが、決してSEOだけのために設置するものではないということを意識してください。また、できる限り画像の内容を適切に設定するように心がけましょう。
集客・コンバージョン数を増やしたい方へ

















