モバイルSEOとは?検索順位の改善方法を徹底解説

※本記事は、2016年公開当時の情報を基にした記事です。
モバイルSEOとは、モバイル端末での検索順位を改善するためのSEO対策のことです。
スマートフォンはPCと違い画面幅や通信環境が異なるため、様々な点で注意が必要になります。
ここでは、モバイルSEOの概要やメリット、モバイルフレンドリーへの対応方法などを解説します。
\疑問や不明点はお気軽にご質問ください!/
目次
モバイルSEOとは
モバイルSEOとは、スマートフォン(スマホ)をはじめとするモバイル端末での検索を対象にSEOの取り組みを行うことを指します。モバイルユーザを視野に入れて検索エンジン最適化を行うことで、モバイル検索における検索順位の改善につながります。
MFI(モバイルファーストインデックス)とは、Googleが発表した、パソコンサイトではなくスマホサイトをページ評価の基準とする施策です。
検索順位をどのようにするのか、その判断もモバイルサイトを基に行われます。
参考(外部サイト):GoogleWebマスター向け公式ブログ[JA]:モバイル ファースト インデックスを開始します
モバイルSEOを行うことのメリット

2015年4月21日のGoogleアップデートにより、モバイルでの検索結果において、スマートフォンに対応しているサイトを、対応されていないサイトよりも優遇して表示しています。
参考:Google、スマホ対応サイトをモバイル検索結果で優遇するアルゴリズム変更を発表、4月21日から適用|ナイルのSEO相談室ブログ
具体的に検索エンジンへのモバイルサイトの最適化(スマートフォン検索へのSEO対策)として以下の2点を行うことがGoogleから推奨されています。
1. モバイルフレンドリーであること
2.モバイルサイトの設定を検索エンジンに正しく伝えること
参考:モバイル設定を選択する|Google検索デベロッパーガイド|Google Developers
\最新のSEO対策の基礎知識と実践方法を紹介!/
1.モバイルフレンドリーであること
モバイルフレンドリーとは
モバイルフレンドリーとは、スマートフォン(スマホ)をはじめとするモバイル端末でもコンテンツを快適に閲覧・操作できる状態にあることを指します。スマホで読みやすいフォントの大きさであること、スマホでは閲覧不能のコンテンツがないことなどが必要です。
ウェブページが現在モバイルフレンドリーかどうかは、以下のツールで見ることができます。
ページ単位で見る場合[モバイルフレンドリーテスト]
▼モバイル フレンドリー テスト- Google Search Console

モバイルフレンドリーへの対応方法
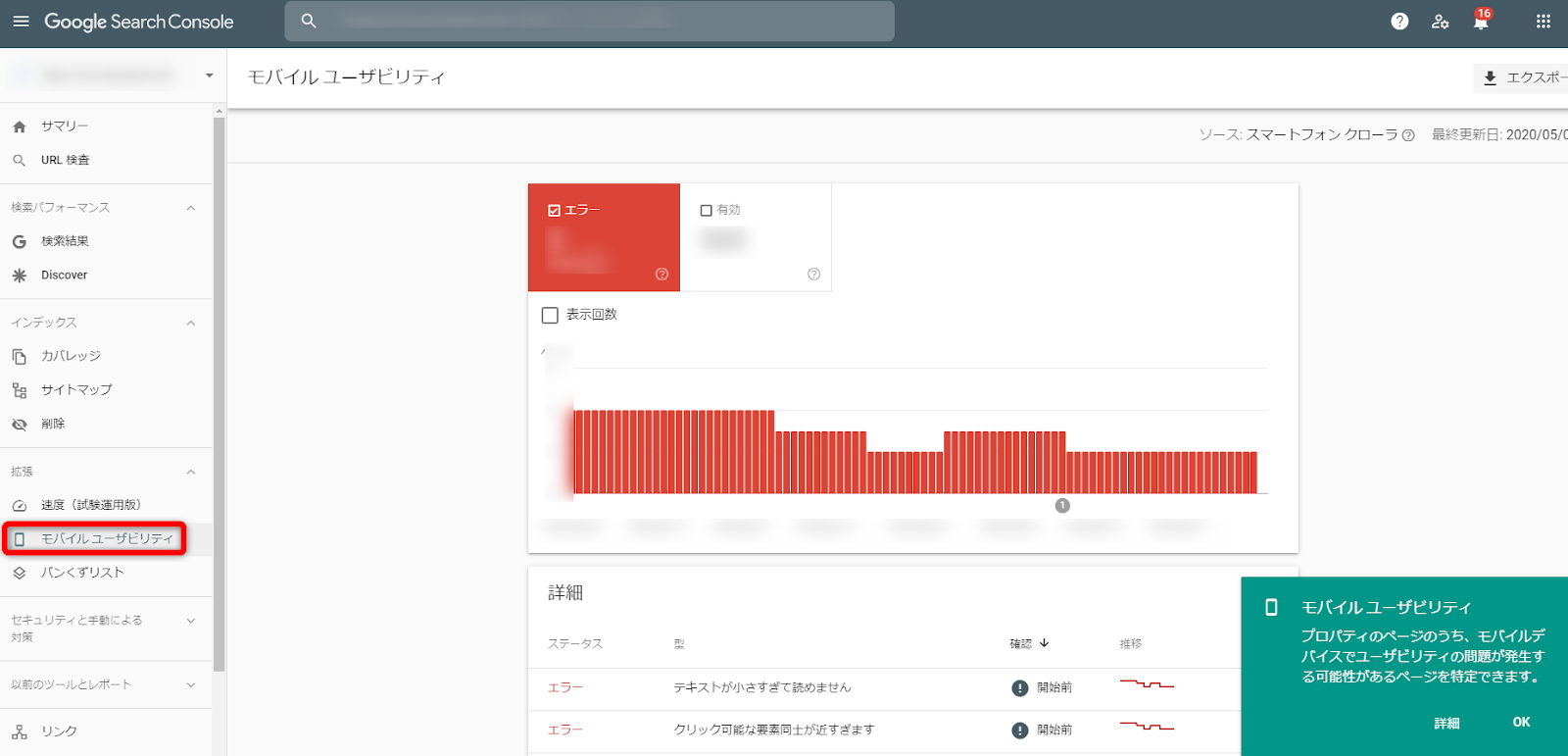
サイト全体がモバイルフレンドリーに対応できているかどうかを確認する場合はGoogle Search Consoleの[モバイルユーザビリティレポート]を使います。
▼Google Search Console におけるモバイルユーザビリティの画面

モバイルからのページの見え方に問題がある場合は、指摘されているエラーを解決する必要があります。
解決策としては、HTMLやCSSの修正、スマートフォン向けサイトを用意するなどがあります。
また、最大限ミスをなくす工夫も重要です。
- Flashなどの再生できないコンテンツを使わない
- CSSやJavaScript、画像ファイルをブロックしない
- デスクトップ用URLに来たモバイルユーザーを適切にモバイルページにリダイレクトさせる
など、モバイルユーザーにとって不都合になる可能性があるミスをなくすことが、モバイルSEOを考える上で重要です。
2.モバイルサイトの設定を検索エンジンに正しく伝える
ウェブサイトにおいて、モバイル版のサイトを設定する場合、主に3つの方法が取られます。

それぞれの設定方法毎にSEO上の注意点を確認し、適切に処理することが重要です。
①レスポンシブ ウェブ デザイン
レスポンシブ ウェブ デザインとは、同一のURLで同じHTMLを各デバイスに返す方法です。表示される端末のサイズに応じて表示内容を最適に変化させることができ、また内容が重複した異なるURLが生成されるのを避けることができます。Googleに推奨されている方法であり、SEO上の大きな問題は特にありません。
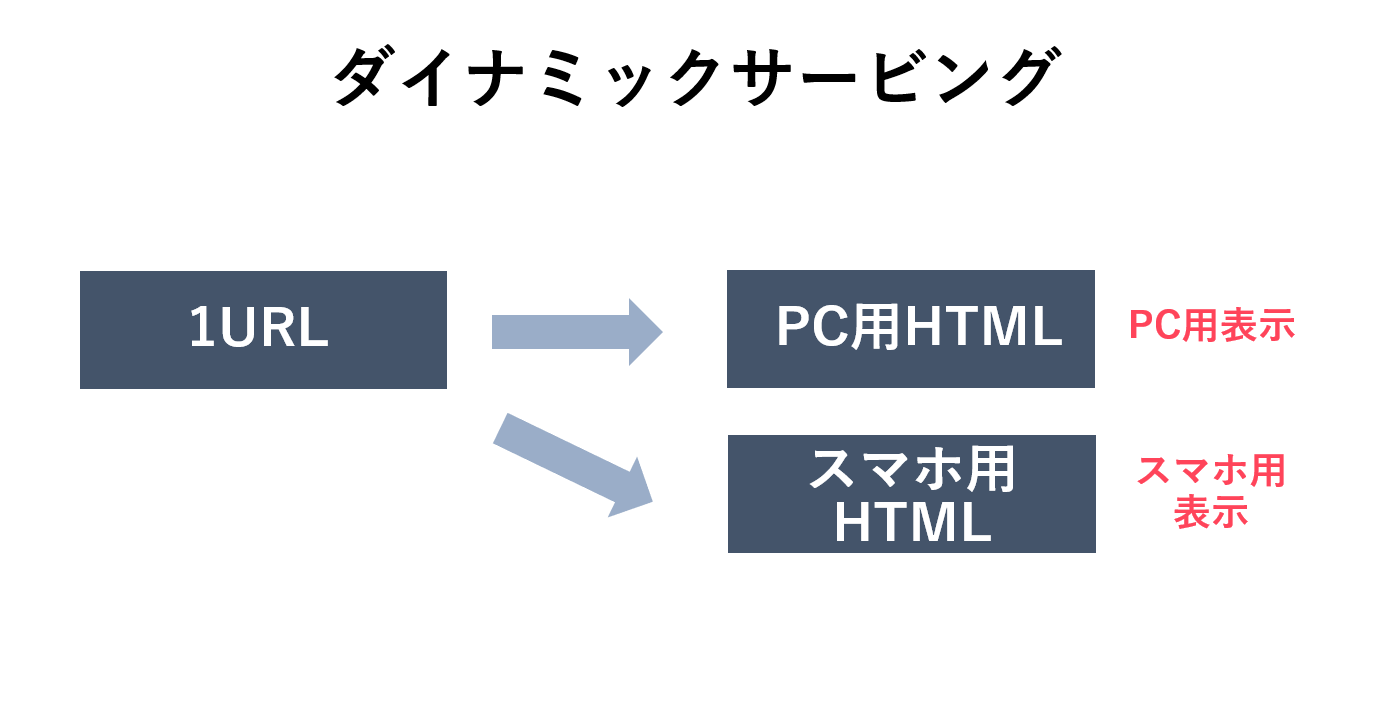
②動的な配信をしている場合(ダイナミックサービング)

動的な配信をしている場合は、同一のURLで異なるHTMLをデバイスに返す方法で対応しましょう。ユーザーエージェントによって振り分けられているので、検索エンジンには、「ユーザーエージェントによっては別のHTMLをかえす場合がある」ということを伝える必要があります。
Vary HTTPヘッダを.htaccessに導入することで適切に伝えることができます。
設定方法は簡単で、.httaccessに
Header set Vary User-Agent
の1行を挿入することで、解決されます。
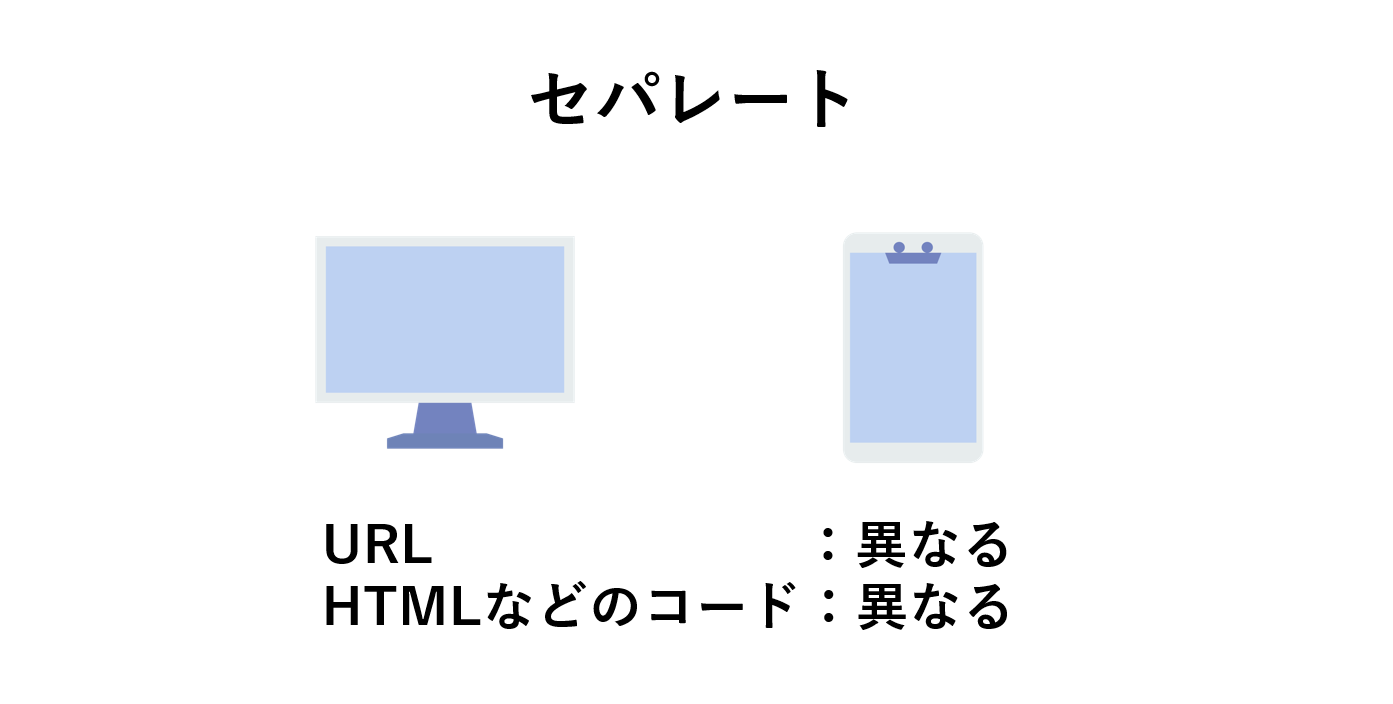
③スマホとPCで別々のURLの場合(セパレートタイプ)
PC版とスマホ版で別のURLを使用している場合、異なるURLで同じコンテンツを保有するページが存在していることが問題となります。解決策としては、双方のURLの関係性を伝えるために、canonicalタグとalternateタグを使用します。またユーザーエージェント毎に適切なページに遷移するようリダイレクトの設定もする必要があります。
参考:モバイル(スマホ)用のURLが別に存在する場合にやるべき3つのSEO対策
モバイルファーストインデックス(MFI)とは
モバイルファーストインデックス(MFI)とは、「検索エンジンの評価で重要視するページを、PC向けページではなくモバイル向けページに変更する」という方針です。2016年にGoogleが発表し、2018年から一部のサイトにて適用が開始されました。
モバイルファーストインデックスが始まる前まではGoogleの検索エンジンの評価はPC向けページで決定されており、モバイル向けページは評価の対象外でした。そのため、PC向けページとモバイル向けページでコンテンツが異なる場合、問題が発生するケースがありました。
たとえば、PC向けページはコンテンツが充実しているものの、スマートフォンから見ると一部のコンテンツが表示されず情報が不足しているようなサイトがあったとします。従来のGoogleはPC向けのページを基準に順位を決定していたので、スマートフォンで検索すると情報が不足しているページが上位に表示されてしまうのです。
モバイルユーザーの数が少なければPCユーザーを優先するのは仕方のないことだったかもしれません。しかし、スマートフォンが普及し、いまや多くのウェブサイトはPCよりもスマートフォンからのアクセスが多い状況です。こうした現状を考えると、PC向けのページを重視するサイトよりも、モバイル向けのページを重視するサイトを高く評価すべきだろうとGoogleは考えたわけです。
PC向けページのクロールがなくなるわけではありませんが、評価の基準はモバイル向けページだと正式に発表されたわけですから、PC向けページとモバイル向けページでクオリティが大きく異なるサイトはしっかりと対応しなければいけません。対応しないままだと、Googleの評価が下がり検索順位も落ちてしまう可能性があります。
モバイルファーストインデックスに対応するために行うべきなのが、本記事で紹介してきた「モバイルフレンドリーなサイトを作ること」と「検索エンジンにモバイルサイトの設定を正しく伝える」の2点です。よりモバイルフレンドリーなページを作り、検索エンジンにしっかりとその事実を伝えること。それにより、モバイルでの検索でも上位表示を狙うことができるでしょう。
まとめ
以上のようにモバイルSEOとは、モバイルユーザーに対して適切なページを表示させると同時に、検索エンジンにも正しくスマホ版のページを伝える取り組みを指します。
今後検索結果へどの程度影響を及ぼすかは定かではありませんが、モバイルでのユーザーが増えている以上、サイトの情報をスマホ最適化することが重要なことは明らかです。よって予算やリソースがあるのであれば、モバイルSEOに取り組まない手はないでしょう。
ナイルでは成果獲得を追求するSEOコンサルティングサービスを提供しております。SEOやウェブサイトの順位でお悩みでしたらお気軽にご相談ください。
集客・コンバージョン数を増やしたい方へ
関連記事