スマホとパソコンで順位が異なる理由

こんにちは!ナイル株式会社の青木です。
Googleトレンドは直近7日間までであれば、時間帯も確認できます。
時間を見ることで、「ラーメンはお昼に食べるものと考えている人が多いのでは?」「土日の方が検索数多い?」など、ユーザーの検索する時間から仮説を得ることができますので、ぜひ参考にしてみてください。
本日は「site:検索」など5つのニュースをお届けします!
※トピックは初級者~中級者くらいの方向けを想定して紹介します。
なお、本企画は取り上げるページを実際に読んでいただくことを想定しております。簡単なひとことコメントとお役立ち度(収集部隊の主観です)を参考に、該当ページを読んでみてください。
目次
本日のSEOニュース
①モバイルとデスクトップでランキングが異なる理由
記事紹介:Why Mobile and Desktop Rankings Are Different(Search Engine Journal)
お役立ち度:★★★★☆
ナイルのひとこと
まとめると以下のようになります。
①モバイルファーストインデックスの環境になり、モバイルページがインデックスされたからといって、モバイル版とデスクトップ版が同じようにランキングされるわけではない。
②検索者のコンテキストと使用するデバイスによってランキングが変わる状況があることや、ある検索では、デバイスによってユーザーのニーズが異なり、それがランキングに影響を与えることがあると説明しました。
→位置情報、デバイス環境などのパーソナライゼーションが影響している
「PCとSPの検索結果はそもそも変わるもの」という前提の元、ユーザーの検索意図を
- いつ
- どこで
- どのような環境で
- どんなデバイスを用いて
- どんな情報を
- どういう形式でほしいか?
というところまで細かく考えると、いいのではないでしょうか。
②元のサイトの品質が低い場合、Googleはコピー(盗用)コンテンツを上位表示する場合があります
記事紹介:Why Google Ranks Plagiarism Over Original Content(Search Engine Journal)
お役立ち度:★★☆☆☆
ナイルのひとこと
こういった問題は、個別具体的に事象に対応しきれない現在の検索アルゴリズムではどうしても発生してしまうと考えられます。(コロナウイルスの検索結果などは別です)
コピーされた側としては納得いかないところですが、「サイトに改善できる点がないか」「そのコンテンツを誰が作成しているか、ユーザーからわかるようになっているか」など確認してみましょう。
③品質はサイトレベルのシグナルである
記事紹介:Google Says Quality Is More Of A Site Level Signal(Search Engine Roundtable)
お役立ち度:★★★☆☆
ナイルのひとこと
ページごとのシグナルだけで、ランクは決まるわけではなく、サイト全体の評価も含まれるというのは、皆さん感覚で何となく理解されているとは思いますが、再掲です。
今回、関連するトピックとして、GoogleDiscoverのヘルプを紹介したいと思います。
Our automated systems surface content in Discover from sites that have many individual pages that demonstrate expertise, authoritativeness, and trustworthiness (E-A-T).
E-A-T(E-E-A-T)ページを多くもつページからDiscoverを表示しますといった内容なのですが、「このE-A-Tページを多くもつページ」というのが、品質の高いサイトを指しているのではないかと個人的には考えています。
良いサイトの方向性にお困りの方は参考にしてみてください。
元々は、「E-A-T」の3要素でしたが、2022年以降、経験の「Experience」が追加された「E-E-A-T」が新たな評価基準となりました。
④構造化データ「よくある質問」の検索結果表示件数を最大2件に制限
Yes, we made a change recently that limits these to two maximum.
— Danny Sullivan (@dannysullivan) June 18, 2021
お役立ち度:★★★★☆
ナイルのひとこと
構造化データ「よくある質問」の実装を検討されている方は知っておきたいトピックです。
基本的には上から順に表示されますので、ユーザーの興味が特にある質問のマークアップは2つ目までに行っておきましょう。
⑤site:検索に関して
· site: on its own isn't directly (it's using a different, disconnected ranking path)
— Gary 鯨理/경리 Illyes (@methode) June 14, 2021
· site:+query is affected (it's using the normal ranking path)
お役立ち度:★★★★★
ナイルのひとこと
直訳すると以下のようになります。
site:単体では直接影響を受けない(別の切り離されたランキングパスを使用している)。
site:+queryは影響を受けます(通常のランキングパスを使用しています)。
これはかなり重要なトピックです。 つまり、site:+検索キーワードで1位にならないページは理論上そのキーワードでは1位をとることができないはずです。
自社サイトにおいて、「検索エンジンが該当のキーワードに一番マッチしているページがどれか」を把握し、上位表示させたいページをサイト内で調整する際に役立ててください。
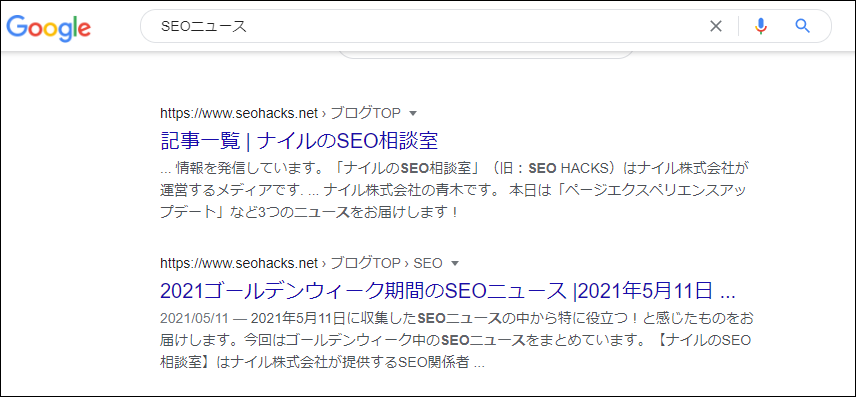
参考「site:https://www.seohacks.net SEOニュース」の検索結果

→記事ではなく、記事一覧ページが1位ですね。
▼「SEOニュース」の検索結果1ページ目

→弊社のページはsite:検索と同じく、記事一覧が最初に出てきますね。
最後に
みなさまのSEO施策にお役に立てるように、今後もSEOニュースまとめを平日数回更新する予定です。
また、SEO情報やセミナー情報などを配信しているメールマガジンもご用意しておりますので、よろしければご登録ください。
集客・コンバージョン数を増やしたい方へ