HTML5とは何か?SEOとの関係・特徴・メリットを説明

追記:2021年1月にW3Cが定めたHTML5は廃止され、現在はWHATWGが定めたHTML Living Standardが標準になっております。
初心者の方に誤解のないように記載すると、規格が変わっただけで、HTMLの存在そのものは大きくは変わっておりません。
詳しくは下記のブログがわかりやすいです。
参考:どうしてHTML5が廃止されたのか | フューチャー技術ブログ
また、このブログはHTML5があった時代の内容を元に記載しておりますので、その前提で読んでいただけますと幸いです。
HTML5の特徴は動画や音声、アニメーションといった要素をウェブページに簡単に実装できることです。
SEOにおいては、HTML5だからといって検索順位に影響はありませんが、よりリッチにコンテンツを表現することができます。HTML5についてタグの具体例をご紹介しながら解説します。
\プロのノウハウを詰め込みました!資料ダウンロードはこちらから/
目次
HTML5とは何か?特徴とメリットを説明

ウェブサイト制作を担当していると必ず耳にするのが「HTML5」という言葉です。HTMLとは「HyperText Markup Language」の略称で、ウェブサイトを表現するために用いられる言語を指します。HTML5はそのHTMLの最新バージョンであり、現在主流の言語として使用されています。
SEOにおいては、HTML5だからといって検索順位に影響があるということはありません。しかし、HTML5を使うとウェブページに動画や音楽を簡単に埋め込むことができ、よりリッチにコンテンツを表現することができます。
またHTML5は従来のHTMLよりも記述がシンプルになるため、ページを軽くできたり修正がやりやすくなったりといったメリットもあります。よって、直接SEO対策にはならなくても、ウェブサイト制作ではできるだけHTML5を用いるほうがいいでしょう。
HTML5とは
HTML5について詳しくご説明します。冒頭でも述べたように、HTMLは「HyperTextMarkup Language」のことで、ウェブページを書くための言語です。「ハイパーテキスト」とはハイパーリンクを埋め込む機能を持ったテキストのことで、「マークアップ」とは目印のことを意味します。見出しや段落、表やリストといった文書の要素がどのように構成されているのかを、目印で表現するという考え方です。
例えば、HTMLで<br>と入力すると、ブラウザ上ではその位置で文章が改行されます。このように「ブラウザでの見た目」を決める目印のことをHTMLタグと呼びます。HTMLタグで記述することにより、コンピュータはその文書をどのようにブラウザ上に表示すればいいのかを理解するのです。
しかし、HTMLはもともとシンプルな文書を記述するために生まれた言語なので、複雑でリッチな表現には向きません。そこでHTMLと組み合わせて用いられてきたのが、CSSやJavaScriptといった別の言語です。HTMLでウェブサイトの骨組みをつくり、CSSやJavaScriptで装飾するという手法がインターネットでは長らく主流だったのです。
HTML5はそんなHTMLの最新規格として2014年に登場しました。HTML5の特徴は動画や音声、アニメーションといった要素をウェブページに簡単に実装できること。これまではJavaScriptなど別の言語に頼っていたリッチな表現がHTMLタグで表現できるようになったのです。なお、従来のHTMLから派生した言語として「XHTML 1.0」というものもあります。HTMLをベースにさまざまな改良が加えられた言語でしたが、HTML5が登場したことで2018年に正式に廃止が決定しており、これから新規に使われることは少なくなるでしょう。
(※HTM5ですべての実装ができるわけではなく、CSSやJavaScriptとHTML5を組み合わせて使うことも多いです。HTML5は従来のHTMLより、ウェブページへの動画などの実装ハードルが下がった、とお考え下さい)

HTML5によって変わったルールとSEOの関係
従来のHTMLでは、SEOの観点から守るべきルールというものが存在していました。例えば、「特定のタグを複数回使うとSEOに悪影響を与える」ことから、サイト制作ではそのルールを守ってHTMLを記述していたのです。しかし、HTML5ではそういったタグ設定のルールや、タグの役割そのものが変更されています。冒頭で述べたようにHTML5であること自体はSEOにさほど影響を与えるものではありませんが、タグの役割やルールの変更はSEOに影響する可能性がありますので、しっかりと把握しておくべきです。具体的にいくつかの変更例をご紹介していきましょう。
H1タグは複数使用してOK
これまで、大見出しを表すH1タグは原則として1ページに一つだけ使用することが推奨されていました。しかし、HTML5ではH1タグを複数回使用しても問題ありません。これはGoogleが公式に認めています。ただし、H1タグを複数回使うことでSEOで有利になるわけではありません。あくまで“問題ない”というだけです。

また、Googleが認めているとはいっても、見境なしにH1を使うのはあまりおすすめできません。H1タグがその記事の主要テーマを表していることは変わりませんから、H1タグを乱発することでクローラーに正しくページの内容が伝わらない恐れがあります。複数回の使用が認められているとはいえ、事情がない限りH1タグは従来通り1ページに一つだけ使用し、H2やH3タグを使用して整理するよう心がけましょう。

strongタグの意味
HTMLタグの1つにstrongがあります。strongで指定した文字は太字で表示されます。
▼strongで指定した箇所

例えば、
<strong>SEO</strong>は大切です。
上記のように記述すると「SEO」の部分が太字になります。
この表示からもわかるように、従来のstrongタグには「強調」という意味がありました。近い意味のタグに「em」がありますが、strongはそれよりもよりテキストの重要性を高めたいときに使います。HTML5でも太字表示は同じですが、strongタグの意味が「重要」に変更されました。
つまり、ただ強調するだけでなく「その文章のなかでより重要であることを伝えたい箇所」に対して使用するタグになったのです。
strongタグの使用で注意すべきなのは、使いすぎないということです。テキストのなかで何度もstrongタグを使用すると太字ばかりになってしまい、読みにくくなります。また、検索エンジンのクローラーにも本当に重要な箇所が何なのか伝わりにくくなる可能性があります。strongはあくまでもその文章のなかで特に重要な部分に絞って使うようにしましょう。
また、H1のような見出しタグのなかでstrongタグを使ってはいけません。H1はそれ自体がすでに強調の意味を含むタグですから、そこにstrongを重ねるのはルール違反となります。
ちなみにSEOではstrongタグはそれほど大きな効果はないとされています。しかし、そのページのどの部分が重要なのかを検索エンジンに伝える効果があるのは事実です。使いすぎを避けて適切に使用しましょう。

bタグの意味
strongと同じく文章を太字で表示するタグにbがあります。
以下のようにHTMLを記載します。
<b>りんご</b>は大切です。
上記の例ですとbタグで囲んだ「りんご」という部分が太字となります。
bタグのbは「Bold(太字)」のことです。よくstrongと混同されがちですが、bタグには「強調」や「重要」という意味はありません。「強調したり重要だと伝えたりしたいわけではないけれど、単純に見栄えとして太字にしたい箇所」に使用します。実はbタグは従来のHTMLでは非推奨とされていました。しかし、HTML5では非推奨の対象からは外され、使用しても問題のないタグとなっています。
もっとも、HTML5においてもH1~H6の見出しタグやstrongタグなどを優先したほうがいいのは変わりません。また、SEOの観点からもbタグにはそれほど有効性は認められていません。

\プロのノウハウを詰め込みました!資料ダウンロードはこちらから/
HTML5かどうか確認する方法
自社サイトがHTML5で記述されているかどうかを見分けるにはどうすればいいのでしょうか。注目するのはウェブページのHTMLの最初の部分です。HTMLでは最初の部分に「DOCTYPE宣言」を記述します。DOCTYPE宣言とはHTMLのバージョンを示す宣言で、バージョンによって内容が異なります。
従来のHTML4.01では以下のように記述していました。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
一方、HTML5では以下のように記述します。
<!DOCTYPE html>
HTML5の記述はとてもシンプルです。
HTMLソースを開き、DOCTYPE宣言を確認すれば自社サイトがHTML5でつくられているのか、それとも従来のHTML4.01でつくられているのかが一目でわかるのです。
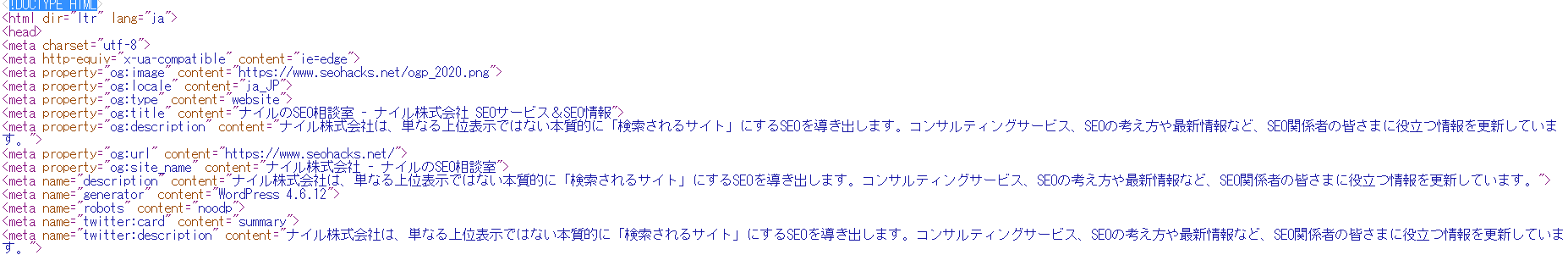
▼ナイルのSEO相談室のソースコード。1行目に「<!DOCTYPE html>」の記載があります。

サイト制作で優位性があるHTML5を活用していこう
HTML5は現状では直接的にSEO効果を高めるものではありません。しかし、サイト制作の面ではさまざまな優位性があります。動画や音楽、アニメーションなどリッチなコンテンツをウェブサイトで表現したい場合はHTML5が欠かせません。スマートフォンをはじめデバイスが多様化し、今後はさらにユーザー環境の変化が加速していくことが予想されます。変化への対応に有利なのは当然、最新の規格です。新たにサイトを制作する際やリニューアルの際には、HTML5の導入を検討してみてはいかがでしょうか。















