SEOに効果的なhtmlタグとは?必ず知っておきたいhtmlタグ5種類

htmlタグのなかでも特にSEOの中で重要ともいえる5種類のタグについて、その役割や設定方法を解説していきます。
\疑問や不明点はお気軽にご相談ください!/
「ナイルのSEO相談室」は業界歴15年超のナイルが運営しているメディアです。SEOの最新情報を随時発信しているので、ぜひブックマークしてください!
またSEOにお悩みの方は無料相談やSEOコンサルティングサービスのご利用もぜひご検討ください!
目次
SEOに効果的なhtmlタグとは?必ず知っておきたいhtmlタグ5種類
SEO対策において、htmlタグを設定することは非常に大切です。SEOに効果的なタグ設定をすることで、Googleに自社サイトの情報を正しく伝達することができ、適切な評価を受けられるようにもなります。SEOに効果的なサイトにするためには、どのようにタグを設定すれば良いのでしょうか。
そこで今回は、htmlタグのなかでも特に重要ともいえる5種類のタグについて、その役割や設定方法を解説していきます。
1.titleタグ
titleタグは、ウェブページのタイトルを設定することができるタグです。

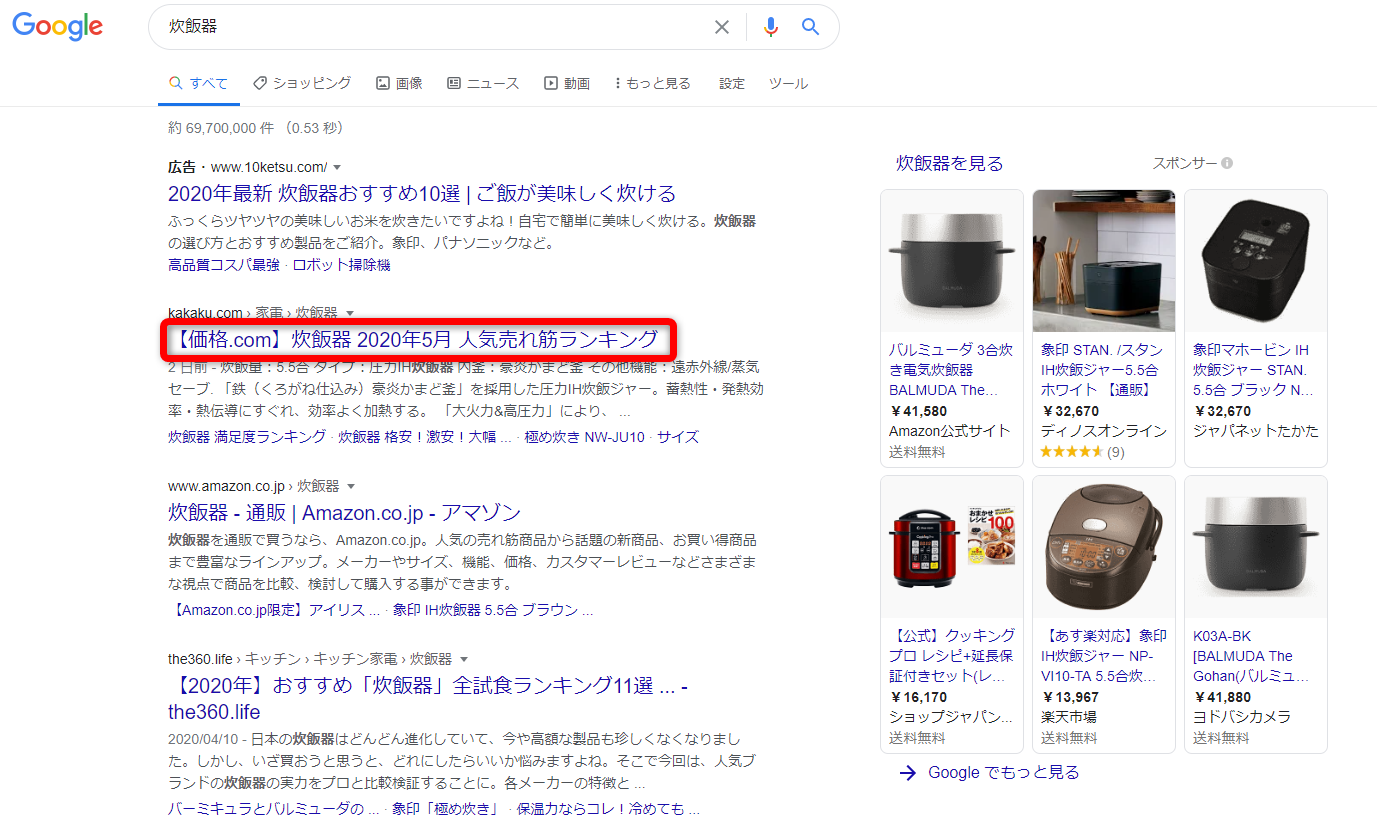
titleタグで設定されたタイトルは、検索結果一覧やブラウザのタグにも表示されます。
titleタグは、以下のように記述します。
<title>SEOに効果的なhtmlタグとは?必ず知っておきたいhtmlタグ5種類</title>
titleにしたい文章の前に<title>、後ろに</title>を付けます。
titleタグは、Googleのクローラーが検索順位を決める際にも重要な役割を果たすため、書き方のポイントを押さえた上で設定する必要があります。
書き方のポイントとしては、次の5点が挙げられます。
- タイトル前半に対策キーワードを入れる
- そのページの内容がタイトルからイメージできるようにする
- ページの内容に関係ないキーワードは除外する
- タイトル文字数は30文字程度が理想的
- 同じタイトルのページが存在しないようにする
titleタグを使って、サイト内の各ページの内容を的確に表すタイトルを設定し、コンテンツの内容がGoogleとユーザーに正しく伝わるようにしましょう。
titleタグについてさらに詳しく知りたい方は、こちらの記事がおすすめです。
SEO対策の超基本! タイトルタグとメタディスクリプションの書き方|SEO基礎知識
2.meta descriptionタグ
htmlコードの、<head>セクションに記述されるmetaタグ。基本的にはユーザーからは見えないタグですが、Googleのクローラーに対して、そのページの設定や情報を伝える役割を担っています。
このmetaタグのなかでも特に重要なのが、meta keywordタグです。
順位には直接影響しませんが、クリック率を高めるなど、検索流入獲得における重要な役割があります。

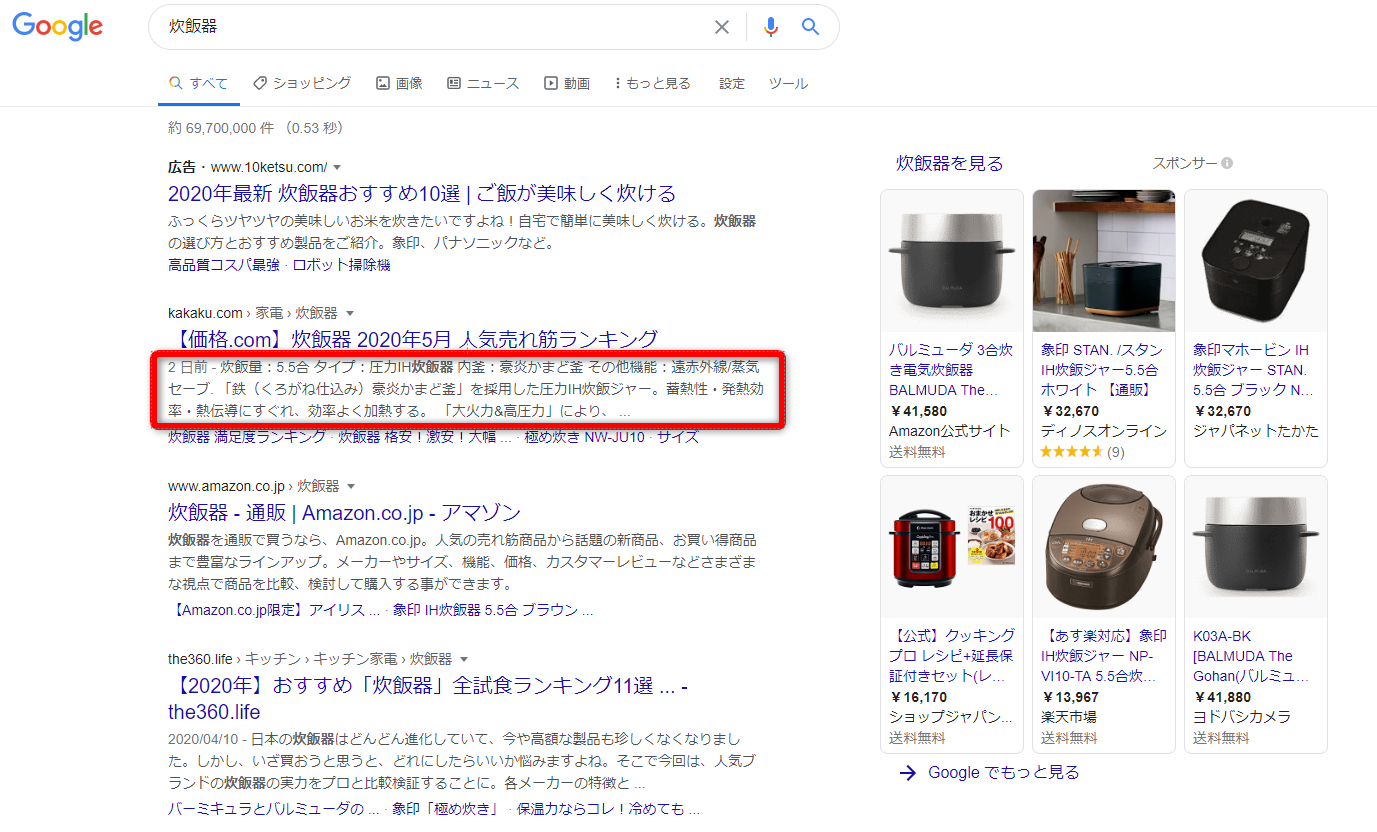
次のように、サイト紹介文を記述するタグです。ここに記術した紹介文は、GoogleやYahooなどの検索結果の画面に表示されます。
<meta name="description" content="サイトの紹介文">
サイトの紹介文を記述するmeta descriptionタグは検索結果画面にも表示されるため、CTR(クリック率)を意識した上で、次のようなポイントを押さえて記述することが大切です。
- 紹介文に対策キーワードを入れる
- ページごとに固有の紹介文を作成し、各ページの内容がわかりやすいようにする
- ユーザーの興味を引く内容・文言にする
- 具体的な数字やメリットを示す など
meta descriptionタグについてさらに詳しく知りたい方は、こちらの記事がおすすめです。
meta description(メタディスクリプション)とは?SEOでの表示文字数と書き方について|SEO用語集
3.h1タグ
h1タグの最適化も、SEOにおいて非常に重要といえるタグ設定のひとつです。まず、hタグは「h1(大見出し)」「h2(中見出し)」「h3(小見出し)」という順にh1からh6まであり、各ページの内容を階層化することができるタグとなっています。内容を階層化することで、ユーザーにとっても読みやすいページにすることができるでしょう。titleタグが本の表紙に書かれている題名なら、h1タグが表紙をめくると出てくる中表紙に書かれた題名、h2タグは物語を区切る章、というイメージになります。
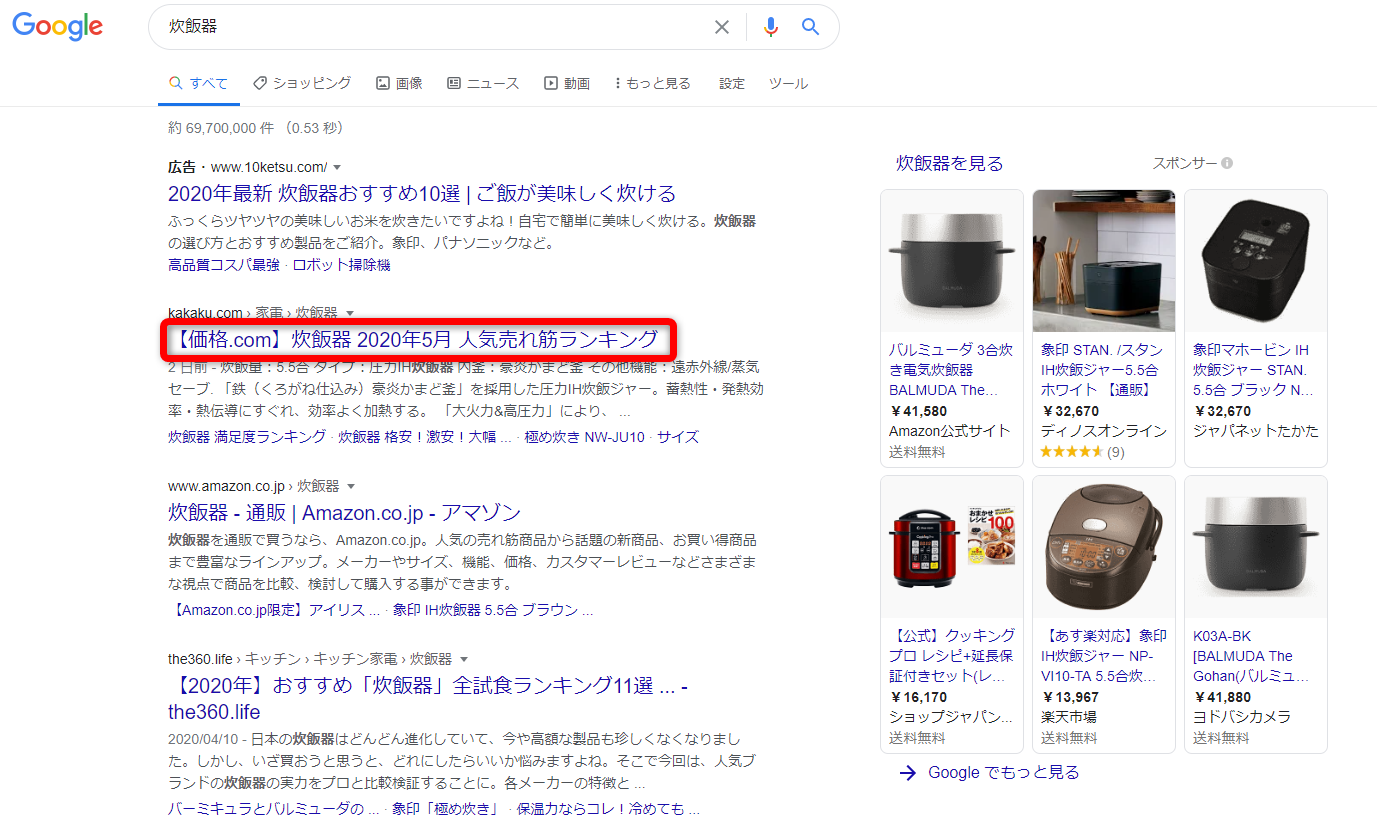
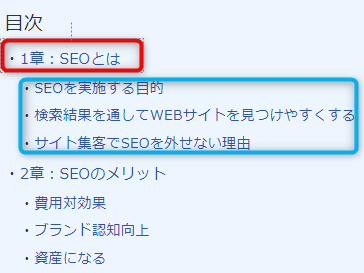
h1、h2、h3は階層構造で使うのが一般的です。
たとえばこの目次は、第1章の赤枠内はh1タグ、その下の階層構造の青枠内はh2タグで表現されています。(2020/5末時点)

特にGoogleが重視しているhタグが、大見出しを担当するh1タグです。h1タグを記述する際は、次のポイントを押さえる必要があります。
- 対策キーワードを入れる
- 文字のサイズを変えない
- そのページの内容とh1タグの内容を合わせる
ここからは、h1タグに関して寄せられがちな2つの質問について解説します。
h1タグは複数使用してもいいの?
同じページ内におけるh1タグの使用回数は、論点にされがちです。h1タグの使用は必ず何回まで、というルールもありません。
最新のhtmlの規格である「html5」のルールでも、h1タグの使用回数の制限はありません。
h1タグはひとつ設定しても複数設定しても、SEO的なメリット・デメリットは生じません。
参考(外部サイト):html5はSEOに有利?SEO初心者のために変化と現状を解説
titleタグとh1タグのテキストは同じでもいいの?
どちらもページの大テーマを表すtitleタグとh1タグ。同じテキストを用いてもいいのか、疑問に思う方もいるかもしれません。titleタグとは異なり、検索結果にh1タグが表示されることはありません。検索エンジンは、titleタグとh1タグをほとんど同じものとして扱っているのです。
このことから、これら2つのタグは同じテキストを用いても問題はないという認識でいいでしょう。
\内部SEOとHTMLタグの最適化をまとめました/
4.canonicalタグ
canonicalタグを設定すると、サイト内でページ内容が類似したコンテンツや重複ページがあった場合に、どのページが最も重要なページなのかをGoogleのクローラーに伝えることができます。ページが重複したぶん、複数のURLが検索インデックスに登録されると、GoogleからのSEO評価がそれぞれのURLに分散してしまいます。評価をまとめるためにも、canonicalタグを設定することは重要なのです。
例えば、ページA(正規)とページB(重複)がある場合、ページBの<head>タグ内に、次のように rel=”canonical”を記述しましょう。
<link rel=”canonical” href=”(ページAのURL)” />
重複ページや類似したコンテンツを放置すると、表示させたいURLとは別のURLが検索結果に出てしまったり、ページ評価が分散することで本来の評価を得られなかったりするリスクが生じます。canonicalタグでURLを正規化して、類似・重複コンテンツによるトラブルを未然に防ぎましょう。
canonicalタグについてさらに詳しく知りたい方は、こちらの記事がおすすめです。
canonical(カノニカル)とは?記述方法やSEOへの効果、必要性について|SEO用語集
5.aタグ
aタグは、ほかページへのリンクを設置することができるタグです。
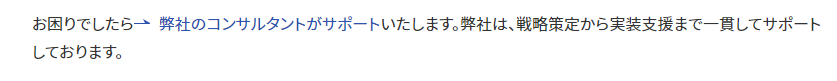
ブログなどの文章の中で、色が変わっていて、その色が違う文章をクリックすると、そのページに遷移できるものを見かけると思います。
以下でいえば「弊社のコンサルタントがサポート」部分がアンカーテキストです。

SEO効果を狙う場合には、アンカーテキスト部分に、リンク先のページの対策キーワードを入れましょう。
<a href="リンク先URL">アンカーテキスト</a>
aタグを含めたリンクタグについて注意したいのが、Googleのクローラーがリンク先をたどることができるのは、「href 属性が指定された <a> タグのみ」ということです。この形式以外のリンクは、Googleのクローラーがたどることができません。
Googleの公式サイトでも次のように、Googleがたどることができるリンクとたどれないリンクの例をそれぞれ挙げています。
参考(外部サイト):リンクをクロールできるようにする-Search Consoleヘルプ
Googleがたどることができるリンク
<a href="リンク先URL">
Googleがたどれないリンク
<a routerLink="リンク先URL">
<span href="リンク先URL">
<a onclick="goto('リンク先URL ')">
リンクの設置は、SEOでも必要不可欠です。Googleのルールを踏まえてaタグを使用し、きちんとクローラーにたどってもらえるようにしましょう。また、ページ内リンクやリンクの開きやすさなどは、ユーザビリティにも大きく影響を与えます。Googleとユーザーの双方に配慮したリンクの設定を心がけることが大切です。
参考(外部サイト):リンクをクロールできるようにする- Search consoleヘルプ
まとめ、SEOに欠かせない5種類のタグを整理しておこう
ここまで、SEOで重要なタグ設定について解説してきました。最後に、紹介してきた5種類のタグそれぞれのポイントを整理しておきましょう。
titleタグ
ページのタイトルを設定するためのタグです。ページの内容に合致するタイトルをつけて、Googleとユーザーの双方にページの内容を正しく伝えられるようにしましょう。
meta descriptionタグ
クローラーに対してページの設定や情報を伝えるmetaタグのなかでも特に重要なのが、サイトの紹介文を記述するmeta descriptionタグです。タグ内の紹介文は、検索結果の画面に表示されます。
h1タグ
h1タグはtitleタグと同様にGoogleが特に重視するタグで、通常はひとつのページにつき1回使用します。
canonicalタグ
サイト内で類似したコンテンツや重複ページがある場合、クローラーに最も重要なページを伝えるために設定するのがcanonicalタグです。インデックスに重複ぶんのURLが登録されても、Googleからの評価が分散されることを防ぎます。
aタグ
aタグは、ほかのページへのリンクを設定できます。Googleのヘルプページでは、Googleがたどることができるリンクと、たどれないリンクそれぞれのタグ形式の例を挙げています。
集客・コンバージョン数を増やしたい方へ

関連記事