ナイルピックアップSEOニュース抜粋版(2020年2~3月)

※本記事は、2020年公開当時の情報を基にした記事です。
SEOに関して起こったニュースをまとめてお送りするSEOニュースのコーナーです。
こちらでは、メールマガジンやeBookとして展開している「SEOニュース最新動向レポート(2020年2月~3月)」を抜粋してお届けしています。
無数にあるSEOニュースのうち、事業にインパクトのありうるものを選んだフルバージョンをご覧になりたい方は、ぜひこちらからご登録下さい。
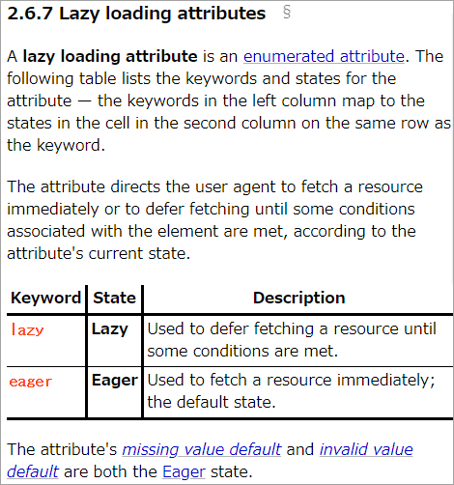
1.loading=lazy属性がウェブ標準に
概要
2月13日のTwitterでGoogleの Houssein Djirdeh 氏は、画像とiframeを自動で遅延読み込みする loading=lazy 属性がウェブ標準になったことを発表しました。
ユーザーがスクロールしていない範囲の画像とiframeの読み込みを延期することで、ユーザーがスクロールしている範囲のコンテンツの読み込みと表示速度が向上します。
【参考】ネイティブLazyloadを可能にするloading=lazy属性がウェブ標準に、Chrome以外のブラウザサポートに期待
ナイルのひとこと
Googleが開発した loading=lazy 属性は、Chrome76で初めてサポートされました。
ウェブ標準になったことで、今後はChrome以外のブラウザのサポートも期待されます。
沢山の画像掲載で表示速度が遅めのサイトを運営している場合は、全ての画像とiframeに loading=lazy 属性を追加しておくことをオススメします。
Living Standard — Last Updated 5 March 2020 より引用
2.SEOにおけるh1タグの重要性
概要
2月25日の記事でSEOソフトウェア会社のMozは、SEOにおけるh1タグの重要性の検証結果を発表しました。
具体的には、ページの大見出しをh1タグでマークアップする効果についてです。
全ページの大見出しをh2でマークアップしていたとあるブログで、半数のページの大見出しをh1に変更しました。
【参考】Are H1 Tags Necessary for Ranking? [SEO Experiment](リンク先は英語)
ナイルのひとこと
結果、h2でマークアップしていた大見出しをh1に変更しても有意な差は出ませんでした。
順位への影響は特段ないとした上で、
- Googleはtitleタグの代わりにh1を使用することがある
- 見出しの使用有無とランキングには小さいながらも相関関係がある
などの観点から、階層的な見出しでコンテンツを整理することを推奨しています。
John Mueller 氏のツイート より引用
3.複数ページにわたる同一FAQのFAQPage構造化データマークアップを禁止
概要
3月2日のブログでウェブマスターの鈴木謙一氏は、2月27日にFAQPage構造化データの英語版ドキュメントが更新されていることを報告しました。
具体的には、「繰り返されるFAQコンテンツ(サイト内の複数のページに出現する同じ質問と解答)がサイトにある場合は、サイト全体に共通のFAQとして1度だけマークアップします。」という文章が追加されています。
【参考】FAQリッチリザルトのガイドラインをGoogleが更新。同じ質問と解答の繰り返しを禁止
ナイルのひとこと
複数ページにわたる同一FAQのFAQPage構造化データマークアップが禁止されたことで、Google側でガイドライン違反と判断された場合はリッチリザルトが表示されなくなる可能性があります。
複数ページにわたるFAQPage構造化データマークアップを実装している場合は、早めに修正されることをオススメします。
eBookの「SEOニュース最新動向レポート(2020年1月~2月)」では、他にも5件のニュースを合わせて、見やすい形で配信しています。ご興味のある方はぜひご一読下さい。
ナイルのSEOコンサルティングサービスの詳細と実績はこちらで紹介しております!
集客・コンバージョン数を増やしたい方へ