これだけは理解しておきたい!2019年 SEO NEWS振り返り

遅ればせながら…明けましておめでとうございます。SEO NEWS担当の青木です。
今回は「2019年のSEO」を振り返ることを目的に、毎月発行してきたSEO NEWSから注目ニュースをピックアップしていきます。合計14本です。
重要ニュースのみ選定しましたので、年始の業務が落ち着いたタイミングで改めて2019年のSEOニュースを振り返っていただき、施策の選定等に役立ててもらえると幸いです。
あとは、今年からSEO担当者になる(なった)方にもおすすめです。
ぜひブックマークしていただき、新任の方がいましたら教えてあげてください。
最新のSEOについてはこの記事をチェック!
目次
- 1月 Googleしごと検索の導入
- 2月 Search Console:ドメインプロパティの導入
- 3月 prev/nextのサポートを数年前から終了していたことを公表
- 4月 大規模インデックス削除エラーが発生(解消済み)
- 5月 その①モバイル検索結果のアップデート
- 5月 その②GooglebotのアップデートによりJavaScriptを気にかける必要性が減少
- 6月 検索結果の多様性を高めるアップデートをリリース
- 7月 2019/7/1以降、検索エンジンに認識されたサイトはモバイルファーストインデックス(MFI)をデフォルトに
- 8月 How-toリッチリザルトが日本のGoogle検索でも導入される
- 少し一息
- 9月 nofollow属性の仕様変更
- 10月 Chrome79より混合コンテンツ をブロック
- 11月 Search Consoleに速度レポートが登場
- 12月 日本語の検索においてもBERTを導入
- まとめ
1月 Googleしごと検索の導入
Google仕事検索が日本でも導入されました!
参考:求人情報 | Search | Google Developers
ひとこと
アメリカでは2017年6月に導入されていた「Google しごと検索(Google for Jobs)」が日本でも1月に導入されました。
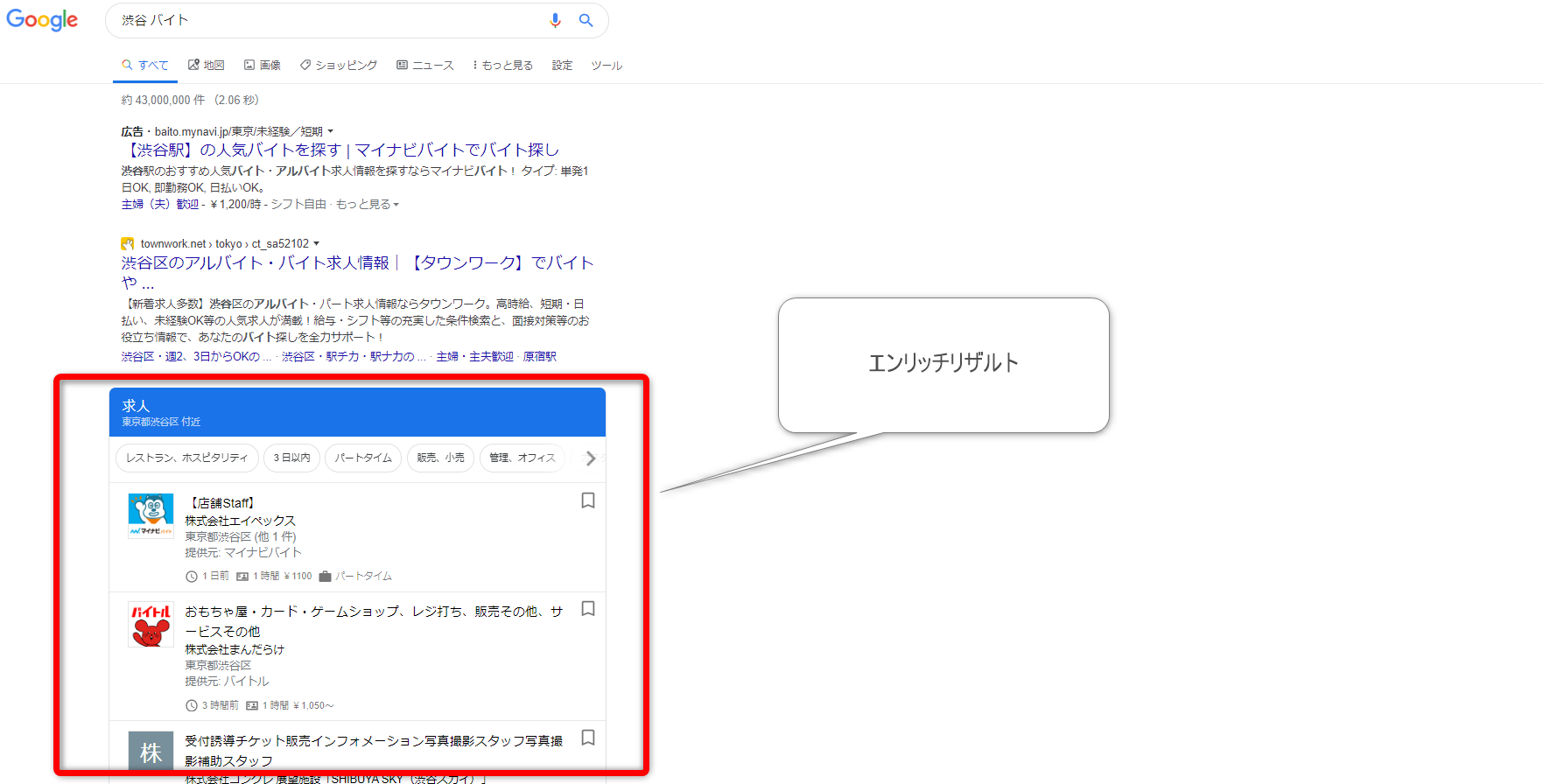
これにより「アルバイト」「求人」などの求職系キーワードで検索すると専用の枠(エンリッチリザルト)に求人情報が表示されるようになりました。
 2020年1月18日「渋谷 バイト」検索結果
2020年1月18日「渋谷 バイト」検索結果
また、多くの場合、通常の検索結果よりも上に表示されます。
導入当初はtitleに「駅から◯分!高時給保証」などの煽りが入るなどのガイドライン違反も見られましたが、
最近はそういった違反もかなり少なくなってきたように感じます。不安な方は改めて確認することをおすすめします。
参考:Google ウェブマスター向け公式ブログ [JA]: 求人情報ガイドラインを守って、より多くのトラフィックを集めましょう
2月 Search Console:ドメインプロパティの導入
Google ウェブマスター向け公式ブログから、Search Console の新機能ドメイン プロパティが実装され、プロパティをまたいだデータ集計がしやすくなりました。
参考:Google ウェブマスター向け公式ブログ [JA]: Search Console の新機能ドメイン プロパティをご紹介します
ひとこと
ドメインプロパティの導入によって、同じドメインのプロトコル(httpおよびhttps)、サブドメイン(sub.example.comなど)、パス(example.com/directory/など)のデータが、
一括で確認できるようになりました(簡単にいうとサイトへの流入をまとめて確認できるということです)。
たとえばこれまで、以下の3つのURLの流入数は1つ1つ登録しなければGoogle Search Consoleで見ることはできませんでした。
https:hogehoge.com
http:hogehoge.com
https:sub.hogehoge.com
しかし今回の機能の導入により、すべての流入をまとめて確認できます。
httpからhttpsに移行し、合計の流入数を見たい方には嬉しい情報です。
サイトを包括的に確認できることで、異変や問題も気づきやすいでしょう。
この機能を使う上での障壁としては、「DNSレコードを使用して所有権を確認する」ことです。
慣れない人からすると、少し大変だと思いますが、「すごく大変!」というわけでもないので、まだ設定されてない方は下記の記事などを参考に試してみてはいかがでしょうか。
参考:ウェブサイト プロパティを追加する - Search Console ヘルプ
参考:サイトの所有権を確認する - Search Console ヘルプ
3月 prev/nextのサポートを数年前から終了していたことを公表
Google Webmastersの公式Twitterアカウントで、以下のような発表がありました。
Spring cleaning! As we evaluated our indexing signals, we decided to retire rel=prev/next.
Studies show that users love single-page content, aim for that when possible,
but multi-part is also fine for Google Search. Know and do what's best for *your* users!
引用元:https://twitter.com/googlewmc/status/1108726443251519489
ひとこと
改めて要点をお伝えすると、下記がポイントです。
- Googleは数年前からprev/nextのサポートを終了していた(2019年3月時点)
- Bingなど、他の検索エンジンで参考にしているケースもある
- すでに実装している場合でも削除する必要はない
確かに複数ページにわたる記事コンテンツなどでは、対象のキーワードに対し、1ページ目ではなく、2ページ目以降が適切なケースもあります。
最近では検索結果だけでなく、Google Discoverなどでも、2ページ目以降のページが表示されるのを見かけるようになりましたね。
▼参考:Google金谷さんのツイート
複数ページにまたがった一連のコンテンツの関係性を示すページネーション(rel=”next” / rel=”prev”)ですが、Google 検索においてサポートを終了しました。『ユーザーは検索をするときに「すべて表示」ページを好む傾向に』ありますが、これまで通り分割していただいても問題はありません。
引用元:https://twitter.com/jumpingknee/status/1108734294661316614
4月 大規模インデックス削除エラーが発生(解消済み)
Google検索でインデックスのトラブルがあり、一部のページがGoogle検索の結果に表示されなくなるバグが起きました。
参考:Google ウェブマスター向け公式ブログ [JA]: Google 検索でインデックスの問題が発生: その対処法と教訓
ひとこと
「検索結果にいくつかのサイトが表示されなくなった」というショッキングな問題でした。
結局のところ、ウェブマスターにできることは、URL検査ツールよりインデックス状況を確認することくらいでしょう。
この一件の教訓としては、定期的な情報収集の重要性が再認識された点が挙げられます。
また、鈴木健一さんはこの問題について、「海外SEO情報ブログ」で下記のように述べています。
「人騒がせな」と憤る人もいるかもしれません。
ですが、お金を払ってGoogle 検索に登録しているわけではないので、Googleを非難するのはお門違いのようにも思います。
それに、Google 検索だけに集客を依存していると、Googleからの集客がいざ遮断されたときに困窮するという教訓とも言えます。
引用元:Google検索に技術的な問題が発生、インデックス削除されたサイトも。問題はすでに解消 | 海外SEO情報ブログ
5月 その①モバイル検索結果のアップデート
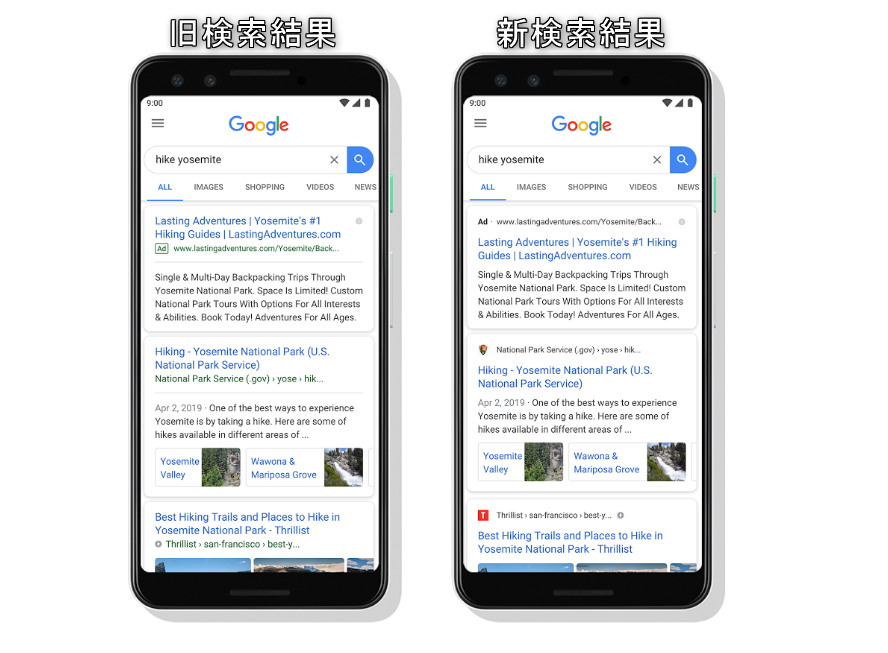
スマートフォンでの検索結果画面の見え方がアップデートされました。
参考:A New Design for Google Search on Mobile
 A New Design for Google Search on Mobileより画像を引用し加工
A New Design for Google Search on Mobileより画像を引用し加工
ひとこと
モバイルの検索結果にファビコンが出始めたのはこのタイミングです。
今でもファビコン設定がされておらず、地球儀のマークが表示されたままになっているサイトを見かけることがありますが、個人的にはサイトの認識にもつながるので設定はしておくと良いと思います。
※PCの検索結果においても、表示させるテストを行っているようです。
そのほかの変更点としては、
「ページのtitleの上にURL(パンくずリスト)が表示されるようになる」
「広告枠のデザインが、通常の検索結果に近いものになる」などがありました。
モバイルの検索結果画面は、今でも大きく変わり続けています。
画像や動画、ページ内リンクなどをうまく活用し、ユーザーに見てもらえるようなリッチな検索結果を目指しましょう。
参考:検索結果に表示されるファビコンを定義する - Search Console ヘルプ
5月 その②GooglebotのアップデートによりJavaScriptを気にかける必要性が減少
これまでGooglebotは最新のレンダリングエンジンにアップデートされました。
今後、レンダリングエンジンは定期的にアップデートされていくようです。
参考: Google ウェブマスター向け公式ブログ [JA]: Googlebot が常に最新のレンダリング エンジンをサポートするようになります
ひとこと
検索エンジンはJavaScriptが苦手――2019年は、そんな考えが払拭された年であったような気がします。
もちろん、レンダリングはクロールとは別プロセスで実施され、負担であるのは間違いないとは思いますが、「レンダリング時間の短縮」をはじめ1000以上の新機能があり、それらによって個人的にはSEOの観点でJavaScriptがサイトに与える影響を気にかける必要性は減ったと思います。
とはいえ、JavaScriptではリンクの書き方は「a要素」(<a href="https://example.com/">~</a>の形)でないと、検索エンジンにリンクと認識してもらえないなど、知っているのと知らないのでは、大きな差になるトピックもありますので、下記の記事などを参考に勉強してみてください。
参考:JavaScript SEO の基本を理解する | Search | Google Developers
6月 検索結果の多様性を高めるアップデートをリリース
Googleが、検索結果の多様性を高めるアップデートをリリースしました。
Google SearchLiaisonのツイッターアカウントで発表されています。
Have you ever done a search and gotten many listings all from the same site in the top results? We've heard your feedback about this and wanting more variety. A new change now launching in Google Search is designed to provide more site diversity in our results….
引用元:https://twitter.com/searchliaison/status/1136739062843432960
ひとこと
要点をまとめると、下記のようになります。
- 検索結果の多様性のため、検索結果に同一ドメインのサイトから表示するページを2件までにする
- ここでの同一ドメインとはサブドメインも含める
※「https://hogehoge.com」と「https://sub.hogehoge.com/」は同一ドメインとなる。 - 例外として、表示することによって多様な検索結果になるとアルゴリズムによって判断された場合は、3件以上表示されることがある。
このアップデートにより、「サイト内の同じテーマのコンテンツの有無」や「そのキーワードでサブドメインのページが上位に表示されていないか」など、以前に比べて念入りに確認するようになった方も多いのではないでしょうか。
7月 2019/7/1以降、検索エンジンに認識されたサイトはモバイルファーストインデックス(MFI)をデフォルトに
モバイルファーストインデックスが実装されてから、徐々にモバイル版のクローラーが回ってきています。
Google Search Consoleでモバイルファーストインデックスの通知を受けた方も多いのではないでしょうか。
2019年7月以降は検索エンジンが認識した新しいWebサイトはモバイル版のクローラーがデフォルトになるようです。
参考: Mobile-First Indexing by default for new domains
ひとこと
Search ConsoleでMFI移行の確認がしやすくなるなど、2019年はMFIへの移行がさらに加速した年でした。
ひとつアドバイスをすると、サイトを確認する際はPC版だけではなく、モバイル版を意識するということ。
特に新規でサイトを立ち上げる際、モバイルユーザーがPCユーザーよりも多いと想定される場合は、「モバイルファーストでサイト制作」を心掛けてもいいと思います。
これはSEOのためではなく、実際に使用するユーザーのことを考慮しても、そのほうがいいといえるでしょう。
8月 How-toリッチリザルトが日本のGoogle検索でも導入される
構造化マークアップを行うことによる検索結果のリッチ化は日本でも進んでいます。
8月からはHow-toリッチリザルトが実装されました。
参考:ハウツー | 検索 | Google Developers
ひとこと
How-toリッチリザルトの導入が発表されたのは5月のことでしたが、実際に日本の検索結果に出始めたのは8月くらいからでした。
この「How-to」や「よくある質問」は、内容や専有面積からCTRに大きく影響します。そのこともあって、実装された方も多いのではないでしょうか。特に「よくある質問」は、いろいろな検索キーワードで目にします。リンク(aタグ)やリスト(liタグ)などのHTMLコンテンツを使えることもあり、工夫しがいがありますね。
参考:Official Google Webmaster Central Blog [EN]: New in structured data: FAQ and How-to
少し一息
以下の記事は「アルゴリズムアップデートが起きたとしても、従来どおり優れたコンテンツの提供に集中してください」というのはGoogleがアルゴリズムアップデートのたびに話していたことですが、そのコンテンツの品質に関してのアドバイスが掲載されています。もちろん、定量的な話はないのですが、コンテンツを作っていく上で参考になります。
参考: Google のコア アップデートについてウェブマスターの皆様が知っておくべきこと
原文は8月に公開された「Google のコア アップデートについてウェブマスターの皆様が知っておくべきこと」ですが、皆さんはご覧になりましたでしょうか?
参考: What webmasters should know about Google’s core updates
品質評価ガイドラインやE-A-T(E-E-A-T)についてもふれていますので、2020年になってもこの記事は、定期的に振り返ることを推奨します。
9月 nofollow属性の仕様変更
Official Google Webmaster Central Blog [EN]: Evolving “nofollow” – new ways to identify the nature of links
https://webmasters.googleblog.com/2019/09/evolving-nofollow-new-ways-to-identify.html
ひとこと
これまではリンクにnofollow属性を指定することで、検索エンジンはリンク先ページの評価には利用していませんでした。
しかし今回の仕様変更により、リンク先ページのランキング評価のヒントとしてnofollow属性を利用すると発表しました。
そして、クロール対象、インデックス作成の目的としても、2020年3月1日からヒントとなります(もう少しですね)。
※ヒントとは・・・リンクにnofollowがついていても、検索エンジンは評価対象、クロール対象、インデックス対象にする場合があるということです。
また、同時に新しい属性が2つ追加されました。
sponsored属性は広告、ugc属性はユーザーのコメントなどのユーザーが作るコンテンツに対してのリンクに利用できます。
これらは、設定していないからといって、評価が急激に下がるわけではありませんが、当てはまる際には設定してみてください。
参考:外部サイトへのリンクには漏れなく”nofollow”とか、いい加減やめませんか | SEO HACKS公式ブログ
10月 Chrome79より混合コンテンツ をブロック
混合コンテンツとは簡単に言えばhttpsのページの中にhttpの画像や音声、動画のコンテンツがある状態のことです。
これによりhttpsのページの中で、改ざんされた画像や音声コンテンツが流出する可能性などを懸念し、セキュリティの観点ですべての混合コンテンツをブロックしていることを発表しました。
参考:Google Online Security Blog: No More Mixed Messages About HTTPS
ひとこと
ランキング要素でもある常時SSL化ですが、画像などのリソースはHTTPで配信しているといったケースは今でもあります。
HTTPでリソースを配信していても、HTTPSで読み込むことができる場合は、Chrome側で読み込んでくれるようですが、セキュリティを考え、基本的にはHTTPSで配信するようにしましょう。
まだ、常時SSL化ができていないサイトについては、2020年こそSSL化してみてはいかがでしょうか。
参考:Googlebotが混合コンテンツを読み込まなくなるかも、Chromeのセキュリティ強化はSEOにも影響あり | 海外SEO情報ブログ
参考:ウェブ上での HTTPS 暗号化 – Google 透明性レポート
11月 Search Consoleに速度レポートが登場
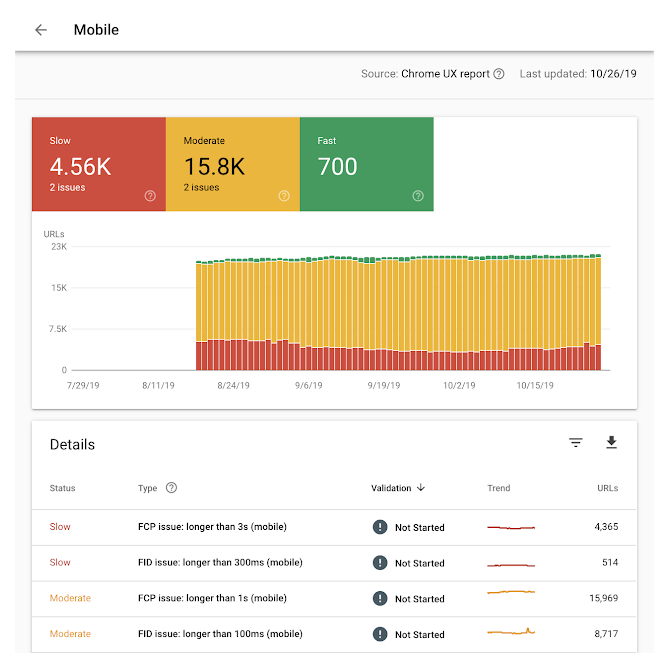
これまでPage Speed Insightで1つ1つのページのページ速度を調べていましたが、Google Search Consoleでもページスピードを確認できるようになりました。
参考: Official Google Webmaster Central Blog [EN]: Get faster with the new Speed report in Search Console

Official Google Webmaster Central Blog [EN]: Get faster with the new Speed report in Search Consoleから引用
ひとこと
Search Consoleの速度レポートは、実際にChromeを利用し、サイトを見たユーザーデータにもとづいています。
レポートが悪いからといってペナルティを受けるなどの影響はありませんが、そもそも読み込み速度はユーザー行動に大きく影響するポイントです。
「早いに越したことはなく、0.1秒でも改善されれば良し」の精神で、改善に取り組んでみてください。
2020年はいよいよ5Gが本格的に導入される年ではありますが、読み込み速度は決して通信環境だけでなく、デバイスの問題なども絡みますので、引き続き注力していきましょう。
参考:速度レポート - Search Console ヘルプ
12月 日本語の検索においてもBERTを導入
BERT(Bidirectional Encoder Representations from Transformers)とはGoogleが発表した自然言語処理モデルのことです。
これにより文章で検索した場合、その検索結果がより検索意図に沿ったものになるようにしています。
アメリカでの検索ではすでに導入されていましたが、12月より日本での導入も発表されました。
参考:https://twitter.com/searchliaison/status/1204152381061107714
ひとこと
検索するユーザーからすれば、検索エンジンの言語理解力が高まることで、今まで以上に検索結果の精度が高まるため、うれしいことだと思います。
ウェブマスターとしては特に対応する必要はないですが、興味がある方は以下の記事を参考にしてみてください。
参考:BERTとは何か?Googleが誇る最先端技術の仕組みを解説!Udemy メディア
参考:Google AI Blog: Open Sourcing BERT: State-of-the-Art Pre-training for Natural Language Processing
まとめ
各月、ニュースを1つから2つピックアップしましたが、忘れていたニュースなどはありませんでしたでしょうか?
さて「Googleの人はこう発言しました」といったものまで含めると、毎月SEOだけで何十件もニュースはあります。
そうなると大切なのは取捨選択ですが、そんなに簡単にできることではありません。
だからといって、情報をまったく追わなくなってしまうと、サイトの変更が必要なレベルの情報すら逃してしまうおそれがあります。そうならないためにも、弊社のSEO NEWSやTwitterなどで、最低でも月に1回はSEOの最新情報にふれてみてください。
改めて2019年を振り返ると、「検索結果画面のリッチ化の加速」が一番のトピックだったと思います。
1月のGoogle しごと検索を皮切りに、ホテルや航空券の予約などができるGoogle Travelの表示、モバイルでのファビコンの表示など、数多くの機能が検索結果を賑わしています。
すべて対応できるわけではないですが、ウェブマスター側でもできることはたくさんありますので、2019年にできなかったことは、ぜひ2020年に対応してみてください。
SEOについて詳しく知りたい方はこの記事も読んでみてください。
集客・コンバージョン数を増やしたい方へ