【分析・改善編】ユーザーテストを改善に活かすための分析と考え方

ユーザーテストは、実際のユーザーがWebサイトを使っている様子を観察し、サイトの課題とリアルなユーザーの心理を明らかにする優れた調査手法です。
過去の記事では、ユーザーテストの準備や進め方についてご紹介しましたので、今回はユーザーテストで得られた結果を分析し、改善に繋げていくための考え方の一例をお話します。
過去記事のご紹介
ユーザーテストの概要、準備編、実践編をお読みいただけると、より深い理解を得られるかと思います。
- まずはやってみよう。ユーザーテストの概要とそのメリット
- 【準備編】ユーザーテストで課題を発見するための基本的な考え方と5つの準備プロセス
- 【実践編】ユーザー心理とサイト課題を明らかに。ユーザーテストの進め方と観察のポイント
\ナイルのサイト改善提案の紹介はこちらから!/
目次
おさらい:ユーザーテストで得られること
ユーザーテストで得られる情報としては、大きく2つに分類されます。
1.ユーザー心理
ユーザーテストでは、ユーザーがどんなニーズを持っているのか、どんなことを知りたがっているのか、何を不安や疑問、不満に思っているのかといった「心理」を引き出すことができます。このようなユーザー心理を把握することはサイトを構築・改善する上で非常に重要です。
アクセス解析やアンケート・インタビュー調査ではわからない、アプリやサイトを利用するまさにそのときのユーザー心理を知ることができるのが、ユーザーテストの大きな強みです。
2.サイト上の課題
ユーザーはサイトのどの部分でつまずいてしまうのか、どの部分で不満を抱くのかなどの、サイト上の問題を把握することができます。
このようにユーザー心理とサイト課題をセットで把握できるのがユーザーテストの特徴です。
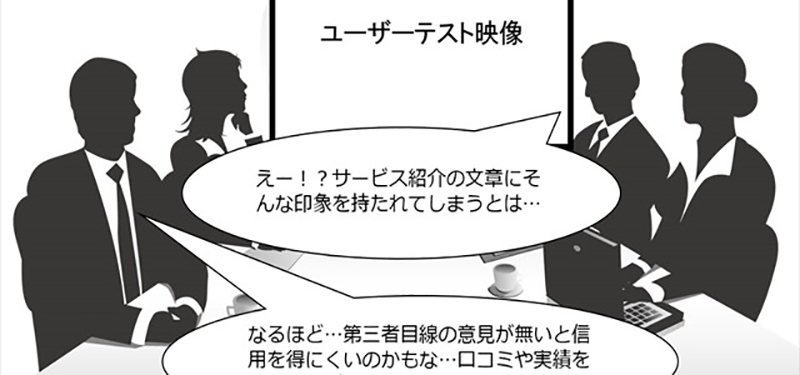
一番の分析手法は、テスト映像を観ながらのブレインストーミング
ユーザーテストの分析というと、何か特別な手法を用いるのではないかと思われるかもしれません。
しかしこれまで多くのユーザーテストを行ってきた経験上、特殊な分析手法を使う場合は少なく、実際のテストの映像を観ながら関係者でディスカッションを行い、ブレインストーミング的に課題と改善方針を出していく方法が最も効果的です。
Webサイトの運用担当者、決済権を持つ責任者、マーケティング担当者、制作に関わるエンジニアやデザイナーが一同に会してディスカッションできると、より実りのある場となるでしょう。
映像を観察する際は、次の2点を意識しながら観察します。
1.事前に考えていた仮説は正しいか?
「ユーザーはこのような心理で、このような順番でサイトを閲覧していくのではないか」「サイトのこの箇所には問題があるのではないか」といった仮説を各々が予め持っておき、それを検証するつもりで観察を行うことが重要です。
自分の仮説に反するような行動をユーザーが行ったのであれば、それは重要なポイントとして書き留めておきます。
2.新しい仮説の発見はないか?
事前には考えもしなかったユーザーの心理や行動が発見されることも多くあります。それらも重要な発見として記録しておきましょう。このように新しい仮説が発見されることがユーザーテストの醍醐味の1つでもあります。
予想しなかったユーザー行動が見られた場合は、「なぜ」ユーザーはそのような行動をしたのか、という理由を推測し、新たな仮説を考えるようにしましょう。
関係者はテスト映像を観ながらこれらのポイントを抑えた考えを洗いだしておくようにします。映像を見終わった直後等に、改めてブレインストーミングを行って発見点をまとめておくと良いでしょう。
また、発見点は「被検者の行動・発話」「行動理由仮説」をセットにしてまとめておくことをおすすめします。
ブレインストーミングで洗いだした発見点を分類・評価する
発見点を洗い出した後は、それらの分類・評価をしていきます。似たような発見点は統廃合した上で発見点をグループに分類し、それぞれに重要度を振り分けます。
付箋をホワイトボードに貼りながら行っても良いですし、クラウド上のスプレッドシートでまとめながら進めても良いでしょう。
重要度を判断する際は下記のポイントを意識します。
何人の被検者に当てはまるものか?
複数人でテストを行ったのであれば、ある発見点が何人の被検者に該当するものであるかは重要な指標となります。
特定の被検者だけに当てはまるものか?多くのターゲットユーザーに当てはまるものか?
ユーザーテストの注意点として、「一人の被検者の意見を鵜呑みにし過ぎない」ということが挙げられます。
一方で、「一人の被検者にしか該当しなかったが実は重要な発見点」が得られることもよくあるものです。ある発見点が、特定の被検者だけに当てはまる特殊な意見なのか、そうではない汎用的なものであるかを考えながら発見点を評価していきましょう。
これは経験を要する部分ではありますが、意識するか否かで分析の質は変わるはずです。
ビジネスに与える影響は大きいか?
サイトのビジネスにはあまり影響を与えないであろう細々した発見点が得られることも多くあります。そういった瑣末な箇所の分析に時間を取られるのはもったいないので、ビジネスに与える影響の大小は意識したいところです。
その評価のポイントの1つとしては、「ユーザーの行動を阻害したかどうか」ということが挙げられます。
例えば、被検者が「このデザインはちょっと好みじゃないですねぇ」という発言をしたとして、「デザインに問題あり」と判断するのは少し早計です。
一方で、被検者が「◯◯の情報が無くて不安なので、これ以上使おうと思いません」という発言をしたとすれば、それは明らかにユーザーの行動が止まってしまっていることになりますので、重要な課題なのでないかと判断します。
このように、発見点を分類し、それぞれの該当箇所や該当する被検者、その発見が得られた状況など合せてまとめておきます。
改善のアクションにつなげる
サイトコンセプトや行動シナリオの修正を行う
事前にサイトコンセプト(ユーザーニーズやビジネスニーズ等)や行動シナリオをまとめていたのであれば、それの修正や追記を行います。
これらは、今後の改善や運用の方針を定めておく上でも重要なものとなりますので、関係者で共通認識を持った上で、常に最新のものを共有できる状態にしておくのがベストです。
※ユーザー行動シナリオについては準備編の記事をご参照ください。
課題と改善方針を画面上にまとめていく
得られた課題と改善方針を、サイトの画面キャプチャ上にまとめます(テストの報告レポートを丁寧にまとめる必要がないのであれば、印刷したキャプチャ上に手書きや付箋でメモしていくだけでも良いでしょう)。
下図のように、ユーザー行動や発話も共に記しておくと、後で見返した際に改善の根拠が把握しやすくなります。
次にテストを行う予定があれば、それに向けて検証ポイントを修正する
もし次回に別の被検者でのテストを予定しているのであれば、得られた発見点を元に、新たな検証ポイントを作ったり、修正したりしておきましょう。
改善プロトタイプを作成する
改善方針が定まったら、改善のプロトタイプを作成します。次にテストをする予定があるのであれば、プロトタイプを用いたテストもできると理想です。プロトタイプをどこまで詳細に作成するかは目的に応じて調整します。
プロトタイプは、現状のサイトのキャプチャを切り貼りして、おおまかに改善案を反映させたものをパワーポイント等で作成する場合が多いです。プロトタイプツールを使わなくても、画像ファイルのみでテストを行うことも可能です。
参考:実践的プロトタイピング手法~「どこまで」「誰が」「どうやって」作るべきか
次回のテストを行わず、そのまま改善案として作成するのであれば、サイトの改修を担当するデザイナーに伝わるように改善のポイントを記しておきましょう。
何度も改善・検証を繰り返していくのが理想
ユーザーテストは一回で終わらせるのではなく、プロトタイプも用いながら繰り返し行い、PDCAを回しながら改善を進めるのが理想です。
テスト→振り返り→改善仮説の策定→プロトタイプ作成→テストで仮説検証→振り返り→改善仮説の策定→プロトタイプ作成→テスト…というように、プロトタイプを繰り返し作成・検証しながら進めて行くと、より良いサイト作りを実現できると思います。
もちろんコスト的に難しい場合もあるかと思いますが、その場合でも、簡易的なユーザーテスト(10分程、身の回りの人に使ってもらって仮説を検証する)や簡易プロトタイプ(紙に手書きで記すくらいでも良い)を用いてコストを削減しながら進めていく工夫を行いましょう。
\ナイルのサイト改善提案の紹介はこちらから!/