EFOとは?入力フォーム最適化に効果的な22の施策を紹介

EFOとは「Entry Form Optimization」の略で、日本語に翻訳すると「エントリーフォーム最適化」という意味です。
EFOは自社のサービスや商品をユーザーが購入・申し込みをする上で、非常に大きな鍵をにぎっています。そこで本記事では、EFOの概要や重要性、実施する際のポイントについて解説します。
またナイルではEFO含む、コンバージョン数を増やすサイトへの改善支援を行っております。無料相談で現在のご状況をお伺いさせておりますので、お気軽にこちらからお問い合わせ下さい。
コンバージョンを生み出すページをナイルがご提供します

ナイルのコンサルティングによる改善事例や実績を資料で詳しく紹介しております。 また、サイト運営や制作のお悩みがありましたら、お気軽に無料相談をご利用ください。
目次
EFO(入力フォーム最適化)とは
EFOとは、ウェブサイトの入力フォームの仕様や項目、デザインを最適化することを示す用語です。
普段インターネットを使っていると、会員登録や商品購入の際に個人情報を入力する場面があるのではないでしょうか。このとき、入力項目が無駄に多かったりわかりづらかったりすると、ユーザーは途中で記入を止めてページから離脱してしまう可能性が高まります。
そこで、ユーザーの途中離脱を防ぎ、より通過率を上げるために実施されるのがEFOです。
エントリーフォームの構成要素
エントリーフォームの基本的な構成要素は、以下の4つです。
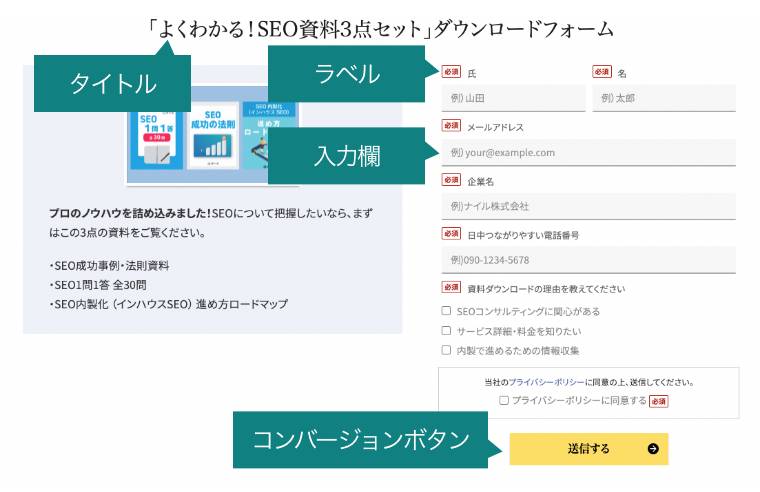
- タイトル:何の入力フォームなのかを示す
- ラベル:何を記入するのかを示す
- 入力欄:ユーザーが記入する欄
- コンバージョンボタン:入力が完了した後に押すボタン
(例)基本的な構成要素を備えた、ナイルの無料ダウンロード資料のフォームです。

EFOは、これらの構成要素を見直しながら、ユーザーの離脱防止を図っていきます。
EFOが重要視されている理由
EFOは比較的少ないコストで早く成果を上げられるため、優先度の高い施策だといえます。
これは、「新規の集客(PV)を増やす」よりも「すでに集まっているPVを成果(CV)につなげる」ほうがコストパフォーマンス・スピード感ともに優れているケースが多いためです。
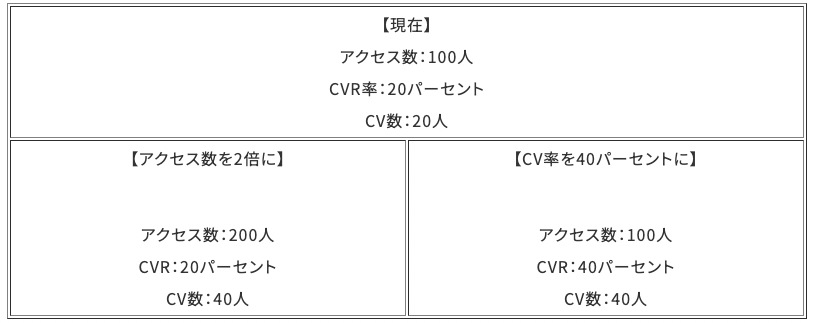
具体例として、ここでは「毎月、入力フォームへのアクセスが100人あり、CVRが20パーセントで20人のコンバージョンがある」と想定して考えてみます。

PVを増やす施策を実施してアクセス数が2倍になったとすると、アクセス数は200人に増えるのでコンバージョンも40人に増えます。一方で、EFOを実施してCVRを40パーセントまで改善させると、アクセス数は100人のままでもコンバージョン数は同じく40人の増加です。
上記の「アクセス数を2倍にする施策」と「CVRを40パーセントに軽減させる施策」を比較すると、以下のような違いがあります。
- アクセス数の増加:広告やSNSなど、達成までに費用や時間を要する施策が多い
- CVRの改善:入力フォームを見直すだけでも達成可能
以上のことからCV率向上のために、まずはEFOの実施がおすすめです。
入力フォームでユーザーが離脱する3つの要因
入力フォームでユーザーが離脱する3つの要因
- 要因1 入力フォームの入力手順がわかりにくいから
- 要因2 入力エラーが出て修正が面倒だったから
- 要因3 目的の達成よりも入力の手間が勝ったから
入力フォームを訪れたユーザーが、ページから離脱してしまう要因として、上記の3つが考えられます。
離脱が想定できる最初のタイミングは、「入力フォームを開いた瞬間」です。ユーザーのなかには、隙間時間に入力している人がいます。そのため、パッと見て入力項目が多かったりわかりにくいレイアウトであったりすると、すぐに離脱へとつながります。
さらに「最後まで入力したのにエラーが出た」「修正したのにエラーが消えなかった」という場合も、苛立ちを覚えてページを閉じてしまうケースがあります。
「ホワイトペーパーの入手」や「問い合わせ」などの目的があって入力フォームを開いていたとしても、入力に時間がかかると面倒な気持ちが勝ってしまい、最後まで記入してもらえません。
以上から、ユーザーにとって最適な申し込みフォームを作っていきましょう。
なお、ナイルでは、ウェブサイトでコンバージョンを増やすための支援を行っております。ご興味のある方は、下記のバナーからサービスの概要をご確認ください。
CVRが上がる入力フォームの3つの特徴
CVRが上がる入力フォームの3つの特徴
- 特徴1 入力の手間がかからない/導線がスムーズ
- 特徴2 エラー内容がわかりやすい / 解消しやすい
- 特徴3 行動を後押しする内容になっている
CVRを上げるためには、「ユーザーが離脱する要因」を潰した入力フォームを作らなければなりません。そのような入力フォームは、上記の3つの特徴を持っています。
特徴1 入力の手間がかからない/導線がスムーズ
1つ目は、記入の手間が少なく完了までスムーズに進める入力フォームです。前述のとおり、ユーザーは入力フォームへの入力を面倒に感じるとすぐに離脱してしまいます。また、入力から送信までの導線が明確であることも重要です。
簡潔に回答できるよう選択肢を用意したり、完了ボタンを目立たせたりするなど、できるだけスムーズに進められるようにしましょう。
特徴2 エラー内容がわかりやすい / 解消しやすい
入力フォームは、内容がわかりやすいだけではなく、そもそもエラーが出にくくなるような工夫が重要です。記入した後にエラーが出るとユーザーが「手間がかかる」と考え、ページから離れてしまいます。
また、エラーが出ても、「エラー箇所や修正案が、明確に表示される」など、ユーザーが修正しやすい入力フォームにするのが理想的です。
特徴3 行動を後押しする内容になっている
3つ目は、行動を後押しする内容になっていることです。入力項目が多くわかりにくいと、ユーザーの面倒な気持ちが膨らみます。そこで、「購入・契約・申し込み」へのモチベーションまで低下してしまうと、途中で離脱しかねません。
そのため、入力フォームには「最後まで記入するモチベーションを保つ工夫」が求められます。
なお、CVRを上げると同時に、CPAを下げることで、ビジネスの収益率は格段に向上します。CPAを下げる方法は、下記の無料の資料でお伝えしていますので、気になる方はダウンロードしてご覧ください。
「入力の手間がない/導線がスムーズ」な状態にするためのEFO施策13選
「入力の手間がない/導線がスムーズ」な状態にするための施策
EFOとして、「入力の手間がない/導線がスムーズ」な状態にするための施策は、上記のとおりです。ここで、それぞれの施策の具体的な内容を1つずつ見ていきます。
施策1 入力フォームを見やすくする
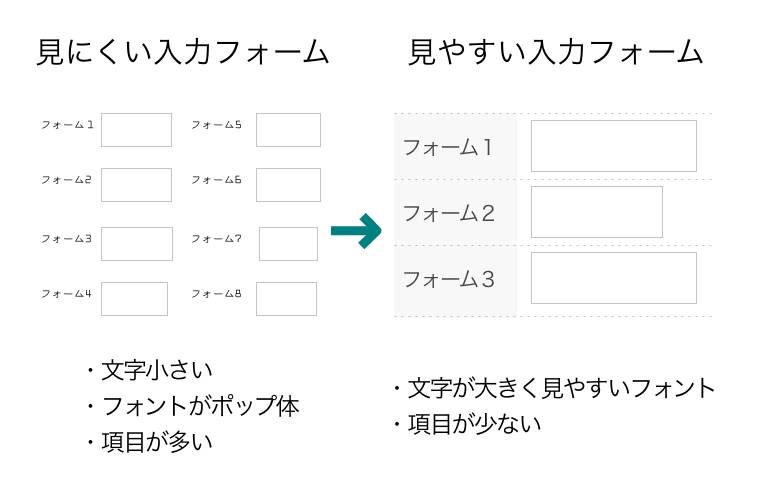
まずは、入力フォームを見やすくしましょう。入力フォームが見にくいと、ユーザーはストレスを感じて途中で離脱してしまいます。
特に気を付けるべきポイントは、「文字の大きさ」と「フォント」です。文字が小さすぎたり、フォントが見づらかったりすると、ユーザーが一目で理解できません。下記のように、文字のサイズを大きくして、誰でも見やすいフォントを使うのがおすすめです。

また、一般的に使用率の低いフォントは、避けたほうが無難です。ユーザーがズムーズに入力できる見やすいフォームを作りましょう。
施策2 入力箇所を少なくする
入力項目の数はなるべく減らすことをおすすめします。項目の多い入力フォームは記入に時間を要するため、ユーザーが途中で離脱しやすくなります。極端に言えばと、メールマガジンの登録であれば、項目はメールアドレスだけにしても構いません。
特にBtoBの場合、会社の「郵便番号」や「住所」などの情報は、企業名を調べれば把握できます。もしわからなくても、メールアドレスのドメイン名(@以降の「nyle.co.jp」などの部分)とホームページのURLが一致しているケースが一般的なので該当企業のサイトを特定することは容易です。

このため、「会社名」や「メールアドレス」を入力項目として用意しているのであれば、無理に入力を促す必要はありません。
施策3 項目を分割しない
1つにまとめられる項目は、なるべく分割しないようにしましょう。入力欄が増えるとカーソルの移動が増え、ユーザーが手間を感じて離脱しやすくなります。
例えば、電話番号を記入する箇所では、ハイフンの区切りごとに入力欄を分割せず、1つの欄にするイメージです。
施策4 必須項目をわかりやすく/任意項目は無くす

入力フォームに「必須項目」と「任意項目」がある場合には、両者を一目でわかるようにします。例えば、「必須」と赤文字で表示したり、入力フィールドに色をつけたりすれば、必須項目の入力漏れによるエラーを防ぎやすくなります。
ユーザーの手間を減らすため、任意項目は作らず最低限の必須項目だけにするのも、ひとつの手です。
施策5 登録完了までの流れを示す
いつまで登録作業が続くのかわからないと、ユーザーが途中であきらめてしまうため、「登録までの流れ」を画面上に表示する工夫もおすすめです。以下のように、現在位置やゴールまでの距離を視覚化します。

こうすると、ユーザーが「登録完了まで、後どのくらいかかるのか」をイメージしやすくなり、離脱を防げます。
さらに、表示するステップをなるべく最小限にして「すぐに登録が完了する」という印象にできると、より手軽さを伝えられて効果的です。
施策6 選択項目が多い場合はプルダウンにする
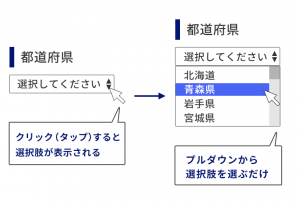
入力する内容を選択式にできるものは、プルダウン形式にしましょう。入力フォームに記載されているテキストが多いと、読むだけでユーザーが疲れてしまいます。
具体的な使いどころは、以下のような住所の「都道府県」などです。

また、該当の項目を選択するまで、プルダウンは表示されないようにすると、入力フォームがシンプルになって見やすくなります。プルダウン形式は、ユーザーがタイピングする手間を省けるので、見た目をすっきりさせるだけではなく入力も簡単にできる施策です。
施策7 住所は自動入力にする
郵便番号を入力することで、住所がフォームに自動入力される方法も、施策の1つとして有効です。以下のように、郵便番号を入れたら住所が自動で表示されるボタンを設置しておけば、ユーザーは手入力の手間を省けます。

住所入力はさまざまなシーンで求められるため、できるだけ避けたいと考えるユーザーはいます。自動入力ボタンがないだけで入力をためらうケースがあるため、手入力が必要な項目は最小限にしましょう。
施策8 半角/全角は自動で変換されるようにする
入力フォームは、半角や全角が自動で変換されるように設定しておくのがおすすめです。
半角で記載するべきところを全角で入れていた場合、ユーザーがエラー箇所をすぐに把握できないときがあります。
もちろん、何のエラーかわかるようメッセージを表示させることは可能です。ただ、全角半角の入力間違いは予想できるので、入力フォーム側で自動変換されるようにしておくと親切です。
施策9 入力サジェスト機能を導入する
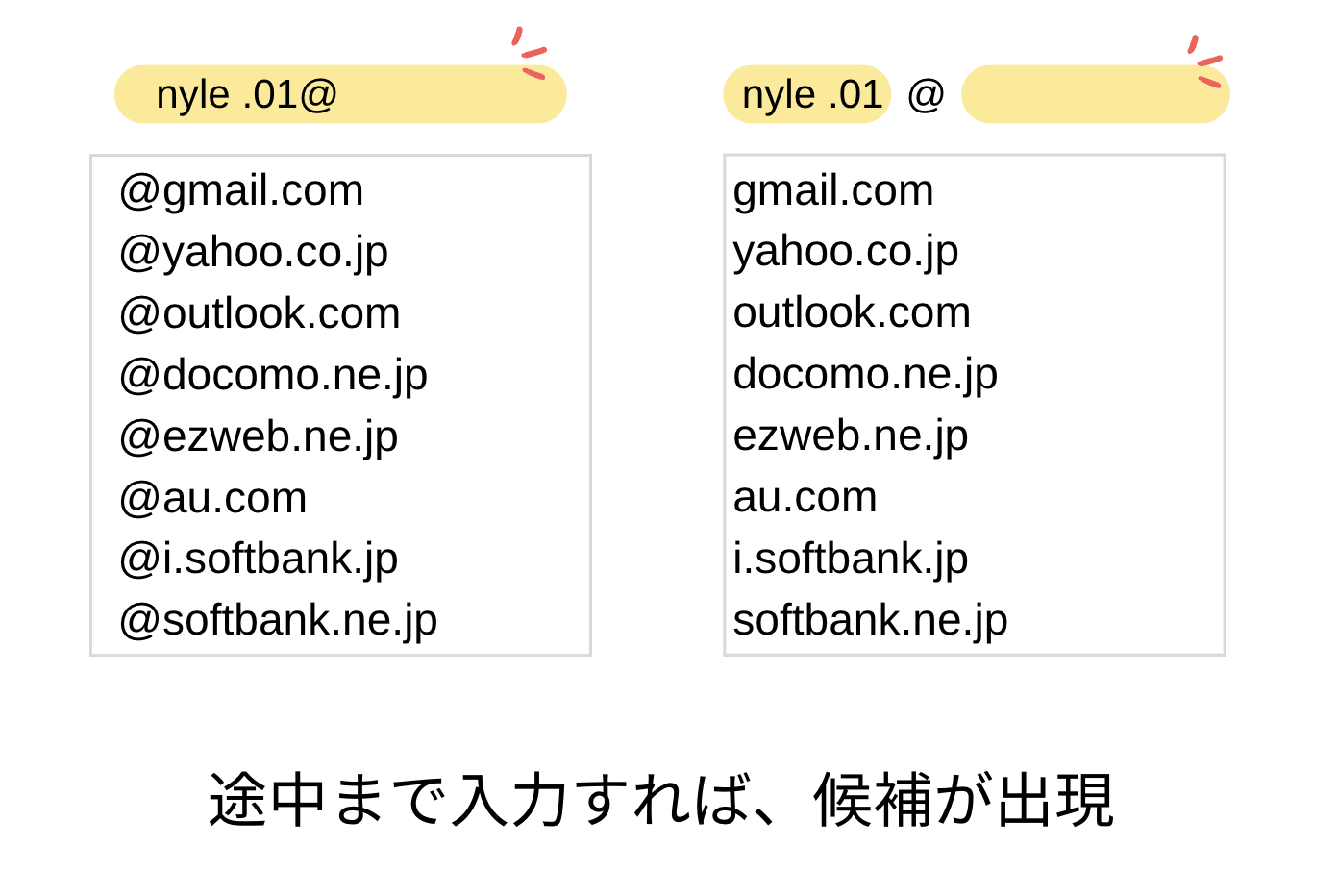
多くの人が共通して記入する文字列は、入力サジェスト機能を導入するとユーザーの手間が減ります。入力サジェスト機能とは、最初の数文字を入力したら候補を提案してくれる機能のことです。
具体的には、以下のようなメールアドレスの「@」以下の入力があります。

できれば、入力は一文字でも減らしたいものです。そこで、入力サジェストで候補を提案することで、ユーザーが離脱する可能性を下げられます。
施策10 確認ページを省略する
「確認ページ」は省略しましょう。確認ページとは、すべての項目を記入し終わった後に、「この内容でお間違いないですか?」と表示するページのことです。
人によっては、確認ページが表示された時点で、「完了した」と勘違いしてしまうため、最後の登録ボタンを押さずに離脱するケースがあります。思わぬ誤解を招かないためにも、確認ページをあえて省略する選択を検討しましょう。
施策11 入力フォームは可能な限り1スクロール以内に収める
入力フォーム全体の長さは、1スクロール以内に収めるのが理想です。これは、長すぎたり複数ページにわたったりしてしまうと、ユーザーが面倒に感じて、離脱につながるためです。
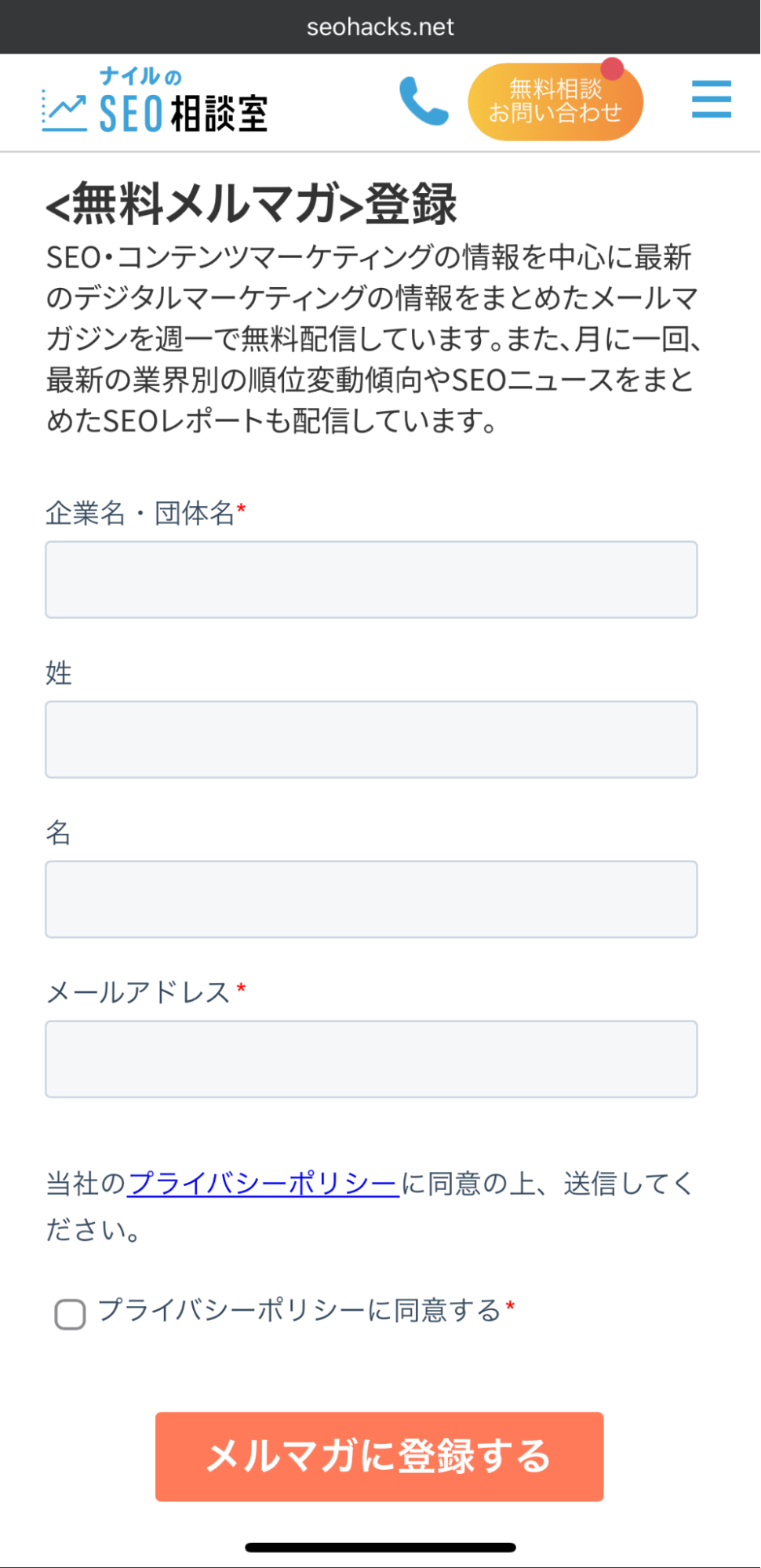
実際にナイルのメールマガジン登録ページは、以下のようにスマートフォンの1画面にほぼ収まるようにしています。

もちろん、資料ダウンロードや問い合わせなど、ページによって入力項目の数が変化するので、可能な範囲で設定しましょう。
施策12 CTAボタンは大きくわかりやすい色にする
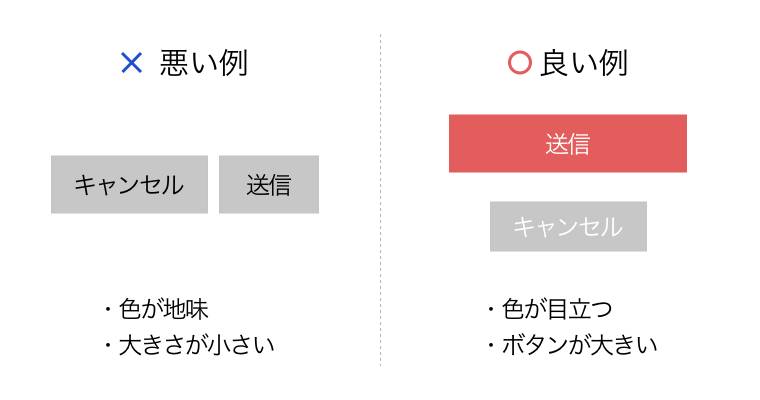
CTAボタンは、どこにあるのかわかりやすくする工夫が重要です。入力フォームは、すべての欄を記載した後、「登録・送信」ボタンを押してもらって、初めてコンバージョンします。
下の「良い例」のように、ボタンは目立つ色で大きくして、一目で場所がわかるようにしてください。

文字はユーザーに読んでもらえません。「送信と書いてあるからわかるだろう」と考えるのではなく、説明がなくてもわかる入力フォームを目指しましょう。
施策13 入力フォーム内に余計なリンクなどは載せない
入力フォームの中に別のページへのリンクがあると、そこから離脱する可能性が高まります。そこで、入力フォームの記入に集中してもらうために、不要なリンクは削除しておくのがベターです。
ナイルの無料相談・問い合わせフォームでは、以下のようにできるだけシンプルにしています。

ホワイトペーパーのダウンロードページへ誘導するための「ほかの資料を見る」などのリンクも控えるのがおすすめです。ユーザーができるだけ入力に集中できるよう、入力フォームに掲載する情報は厳選しましょう。
「エラー内容がわかりやすい/解消しやすい」状態にするためのEFO施策5選
「エラー内容がわかりやすい/解消しやすい」状態にするためのEFO施策5選
- 施策1 入力例を先に表示する
- 施策2 リアルタイムで入力エラーを伝える
- 施策3 残りの入力必要項目数を提示する
- 施策4 エラー項目がある場合はCTAボタンを押せないようにする
- 施策5 入力の修正が必要項目の色を変更する
「エラー内容がわかりやすい/解消しやすい」状態にするためのEFO施策としては、上記の5つが挙げられます。それぞれについて、詳しく見ていきましょう。
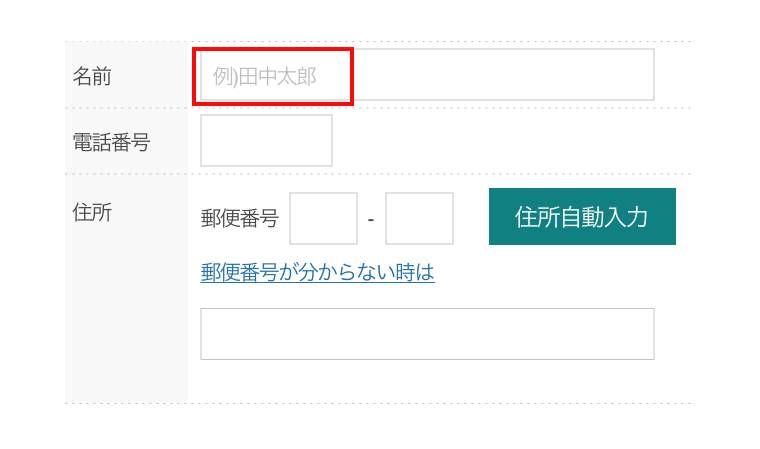
施策1 入力例を先に表示する

入力欄に記載例をあらかじめ表示しておくと、「氏名の間のスペースの有無」や「電話番号のハイフンの有無」「カタカナorひらがな」などがわかりやすくなります。これによって、ユーザーの入力ミスを防げます。
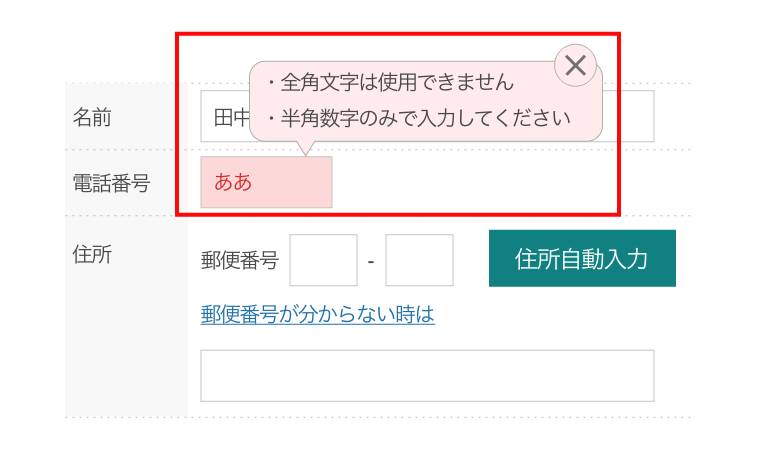
施策2 リアルタイムで入力エラーを伝える

入力フォームをすべて記入し終わった後にエラーを知らされると、ユーザーは煩わしく感じるものです。そこで、入力エラーが発生した時点でメッセージを表示すれば、修正をすぐに促せます。
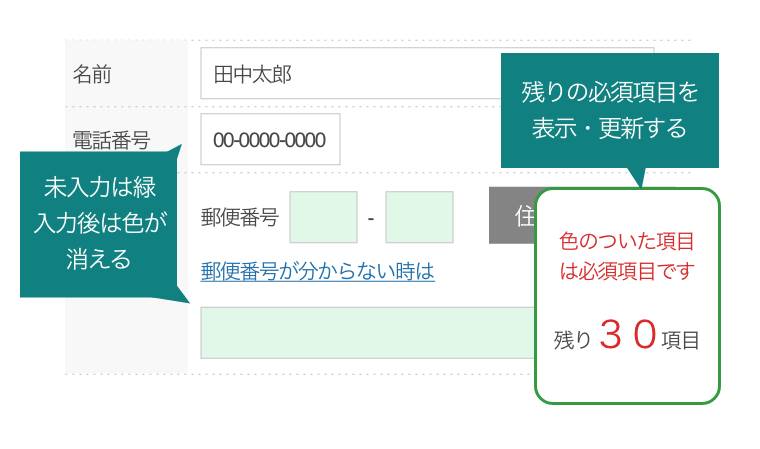
施策3 残りの入力必要項目数を提示する
入力の必要項目があとどれくらいあるのか提示できると親切です。

「残り何項目の入力が必要なのか」を画面上に表示しておけば、どれくらいで完了するのか視覚で把握できます。
施策4 エラー項目がある場合はCTAボタンを押せないようにする
すべての項目が入力できてから、初めてボタンを押せるようにすると、ユーザーがより早く未入力の箇所に気付けます。なぜCTAボタンを押せないのかが具体的にわかるよう、メッセージを表示させる配慮もしておきましょう。
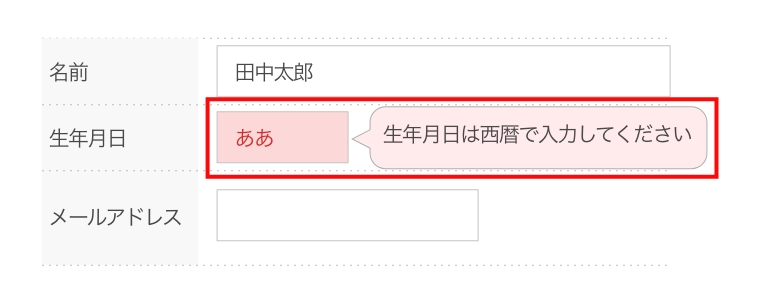
施策5 入力の修正が必要項目の色を変更する
入力フォームでエラーが出た際に、該当箇所がわからないとユーザーはストレスを感じます。そこで、間違っている箇所に色を付けるなどして、エラーの箇所をわかりやすくしてください。

上記のように、該当箇所に吹き出しでメッセージを表示すると、ユーザーが修正しやすくなります。
「行動を後押し」するためのEFO施策4選
「行動を後押し」するためのEFO施策4選
- 施策1 CTAボタンのテキストをユーザーに馴染みやすい文言に変更する
- 施策2 CTAボタン付近にベネフィット訴求の文章を添える
- 施策3 どのような特典や資料がもらえるか明示する
- 施策4 離脱防止モーダルを設置する
「行動を後押し」するための入力フォーム上の工夫として、上記の4つがあります。以下では、それぞれの施策の詳細をお伝えします。
施策1 CTAボタンのテキストをユーザーに馴染みやすい文言に変更する
CTAボタンのテキストによって、クリック率は変わります。例えば、「規約に合意して送信する」といった具合に、長くて固いテキストでは、ユーザーはクリックを躊躇しかねません。むしろ、簡単に「登録する」とだけ書いたほうが、気軽にクリックしてもらえます。
施策2 CTAボタン付近にベネフィット訴求の文章を添える
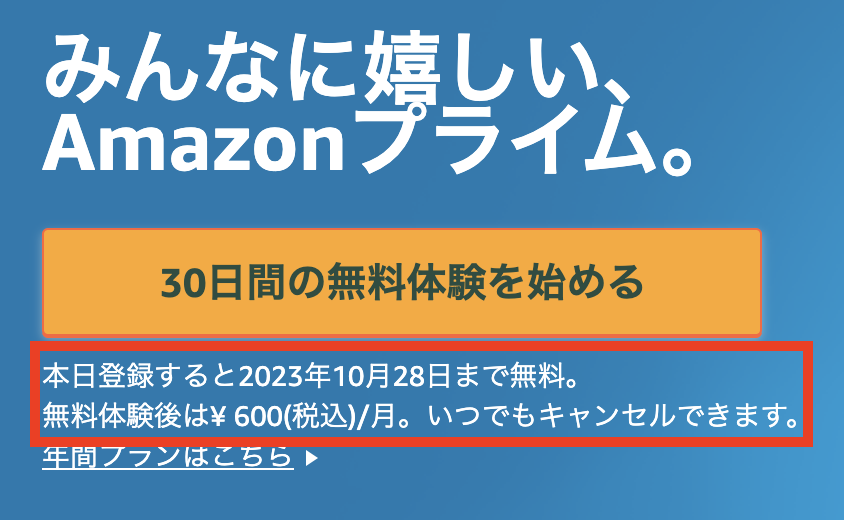
CTAボタンの近くには、クリックすることでユーザーが得られる良き未来(ベネフィット)がわかる文章を添えましょう。

引用:Amazon.co.jp
なお、CTAボタン付近に添える、下記の赤枠で囲った部分のような文章のことを「マイクロコピー」といいます。
マイクロコピーでは、「今、登録するとこんなにお得」「キャンセルはいつでもできる」など、ユーザーの背中を押すような訴求がおすすめです。
施策3 どのような特典や資料がもらえるか明示する
「ボタンを押すことで、ユーザーは何を得られるのか」がわかりやすく表示されていると、ユーザーが安心できます。「資料のダウンロードはこちら」と書かれているだけでは、どのような資料がもらえるのかがわかりません。
ナイルの資料ダウンロードページでは、下記のようにテキストと画像で資料の概要を解説しています。

できれば、以下のように資料の一部を掲載しておくと、ユーザーが受け取れる資料がどのような内容であるかをよりイメージしやすくなります。

施策4 離脱防止モーダルを設置する
離脱防止モーダルとは、ユーザーが入力フォームから離れようとした際に表示される、以下のようなポップアップのことです。

この離脱防止モーダルで「入力フォームを記入すると得られる利益」をユーザーへ共有できれば、離脱せず踏み止まってもらえることがあります。
EFO(入力フォーム最適化)に取り組む際の2つのポイント
EFO(入力フォーム最適化)に取り組む際の2つのポイント
- ポイント1 スマートフォン向けのレイアウトを用意する
- ポイント2 カスタマージャーニーを意識した内容にする
EFOに取り組む際のポイントは、上記の2つです。それぞれ、詳しく見ていきましょう。
ポイント1 スマートフォン向けのレイアウトを用意する
入力フォームは、スマートフォン向けのレイアウトも用意しましょう。情報通信白書令和4年版によると、スマートフォンの利用率は88.6%です。そのため、スマートフォンから入力フォームを開くユーザーがある程度いると考えられます。
スマートフォンはパソコンと比較して画面が小さいため、パソコンと同じ入力フォームだと、記入しにくい場合があります。ユーザーが煩わしさを感じると離脱しかねません。文字を大きめにし、ボタンは指で押しやすい大きさにしましょう。
ポイント2 カスタマージャーニーを意識した内容にする
入力フォームは、カスタマージャーニーを意識して、項目の数を調整することも必要です。カスタマージャーニーとは、ユーザーが自社の商品・サービスを知ってから購入するまでの心理や行動の変化のことを指します。
ユーザーが自社のことをよく知らない「認知」の段階では、入力する際のモチベーションが低いため、項目数はなるべく少なくしないと記入してもらえません。一方で、自社への興味が高まってきたユーザーは、多少、項目が多くても入力してもらいやすいです。
EFOのPDCAを回す具体的な2ステップ
EFOのPDCAを回す具体的な2ステップ
- ステップ1 Google タグマネージャやヒートマップで離脱/CV理由の仮説を立てる
- ステップ2 立てた仮説をもとに改善案を検討する
CVRを向上させるためには、PDCAを回して、入力フォームを改善し続ける姿勢が大事です。以下では、具体的なEFOのPDCAの回し方をお伝えします。
ステップ1 Google タグマネージャやヒートマップで離脱/CV理由の仮説を立てる
入力フォームが完成して運用を開始したら、まずはGoogle タグマネージャやヒートマップを活用して、ユーザーの行動を把握しましょう。
Google タグマネージャーでは、ユーザーの入力フォームの記入状況や滞在時間、ヒートマップでば、ユーザーがページ内のどの部分を見たりクリックしたりしているのかが把握できます。そこで得た情報をもとに、ユーザーが起こした行動の背景を仮説として考えます。
ステップ2 立てた仮説をもとに改善案を検討する
次は、立てた仮説をもとに改善案を考えます。離脱する理由だけではなく、どのようなときにCVしているのかまで深掘りした上で、離脱されにくい入力フォームに改善します。
場合によっては、2パターンの入力フォームを用意して、どちらのCVRが高いかA/Bテストを行いましょう。入力フォームの改善ができたら、再びユーザーの離脱状況を確認しPDCAを回します。
EFOツールの導入も効果的
EFOを実施する際はツールを利用すると、以下のような作業が簡単に行えます。
- 入力フォームの作成
- アシスト機能の追加
- コンバージョンにいたった詳細な分析
具体的なツールとしては、「HubSpot Marketing Hub」「Formrun」「Gyro-n」などがあります。EFOに力を入れていく際には、ぜひツールの導入も検討してください。
EFOを実施してコンバージョン率を高めよう
ビジネスを展開していく上で、いくら集客ができてもコンバージョンにつながらなければ成果は出ません。そこで、EFOはCV率を高めるビジネスをしていく上で、とても重要なポイントになります。ぜひ本記事を参考にして、入力フォームを改善してください。
とはいえ、どんなに優れたフォームでも、商品自体に魅力がなかったり、買う気がまったくないユーザーを集めたりしていては、効果は薄くなってしまいます。フォームの改善とともに、サービスの見直しなども行いましょう。
なお、ナイルでは、コンバージョンを生み出すためのサイト運営のコンサルティングを行っております。ご興味のある方は、下記から無料の資料をダウンロードしてご覧ください。
コンバージョンを生み出すページをナイルがご提供します

ナイルのコンサルティングによる改善事例や実績を資料で詳しく紹介しております。 また、サイト運営や制作のお悩みがありましたら、お気軽に無料相談をご利用ください。