meta refreshとは?リダイレクト設定方法や注意点を解説

meta refreshとは、Webサイトに訪れたユーザーを指定したURLに移動させるためのHTMLタグです。
主にリダイレクト(転送処理)の手段のひとつとして用いられています。
この記事では、meta refreshの概要や設定方法、設置するメリット・デメリットなどを紹介。
meta refresh設置後のチェック方法や注意点と併せて、SEOに与える影響についても解説します。
サイトリニューアルで後悔したくない方へ

サイトリニューアルによる検索流入悪化、コンバージョン悪化を防ぐポイントを資料にまとめました。無料相談もお気軽にご利用ください!リニューアル実施の前後は問いません!
この記事のまとめ
- meta refreshはユーザーを指定したURLに転送するリダイレクト(転送処理)のひとつ
- リダイレクトは原則として「.htaccess」を利用した301/302を推奨
- 301/302リダイレクトを設定できない場合に限り、meta refreshの利用を検討する
目次
meta refreshとは?
meta refresh(メタリフレッシュ)とは、Webサイトに訪れたユーザーを指定のURLに転送するリダイレクト(転送処理)の一種です。
リダイレクトには大きく分けて「サーバーサイドでのリダイレクト」と「クライアントサイド(ブラウザ側)でのリダイレクト」があり、meta refreshは後者にあたります。
Googleや、各種技術の標準化を推進している団体のW3C(World Wide Web Consortium)は、基本的にサーバーサイドでのリダイレクトを推奨しています。
そのため、meta refreshによるリダイレクトは、サーバーサイドでのリダイレクトができない場合の代替手段という位置付けです。
なお、JavaScriptとmeta refreshが併存している場合は、meta refreshを使用したリダイレクトが優先されます。
Googleも「サーバー側のリダイレクトまたはmeta refreshリダイレクトを行えない場合のみ、JavaScriptリダイレクトを使用してください」(※)とアナウンスしています。
※参考:リダイレクトとGoogle検索 - Google 検索セントラル
HTMLによるmeta refreshの設置方法
まずはHTMLによるmeta refreshの設置場所と書き方について解説します。
<meta refreshの設置場所と書き方>
meta refreshの設置場所
meta refreshは、Webサイトの情報を正しく検索エンジンやブラウザに伝えるメタタグの一種です。
通常のHTMLのようにbodyタグ内に記述するのではなく、headタグ内に記述します。
meta refreshを記述する場所は<head>~</head>で囲まれた場所であれば、どこでも差し支えありません。
<meta refreshの記述例>
<meta http-equiv="refresh" content="秒数; URL=リンク先のURL">
上記のうち、「秒数」には転送元ページでの滞在時間を記述します。
滞在時間は0秒にも設定できますが、転送元のページで確認してもらいたいコメントなどを表示したい場合には、適切な滞在時間を設定しておくことも可能です。
Googleは、滞在時間の違いを以下のように説明しています。
「リンク先のURL」部分には遷移先URLを指定します。
リダイレクト先のURLは、階層の頂点(「http://」「https://」など)から目的のファイル(「.jpg」など)まで記述する「絶対パス」、現在のファイルから目的のファイルまでの行き道を示す「相対パス」のどちらでも指定できます。
meta refreshの書き方
続いて、meta refreshの具体的な記述方法を見ていきます。
下記は、10分間隔の自動更新を設定するソースコードの設置例です。
<meta refreshの設置例>
<!DOCTYPE html> <html> <head> <title>サンプル</title> <meta http-equiv="refresh" content="600"> </head> <body> <p>このページは10分(600秒)ごとに再読み込みされます。</p> </body> </html>
上の設置例では</head>タグの直前にmeta refreshを記述していますが、実際にはheadタグ内であればどこに設置しても構いません。
なお、<head>タグの直後や</head>タグの直前など、記述する場所を常に決めておくと、コードを記述する際の抜け漏れを防ぎやすくなります。
meta refresh設置後のチェック方法・ツール
meta refresh設置後には、正しくリダイレクトされているかチェックする必要があります。
ここでは、チェック方法とチェックに役立つツールの例を紹介します。
<meta refreshのチェック方法とツール>
アドレスバーに元のURLを入力して確認
最もシンプルなチェック方法は、meta refreshを設置したWebサイトのページURLをブラウザのアドレスバーに直接入力することです。
そのとき、遷移先として設定したページにリダイレクトされるようなら、meta refreshは正しく設定されています。
「開発者ツール」「デベロッパーツール」で確認
ブラウザの開発者ツールを利用してリダイレクトのチェックを行うこともできます。
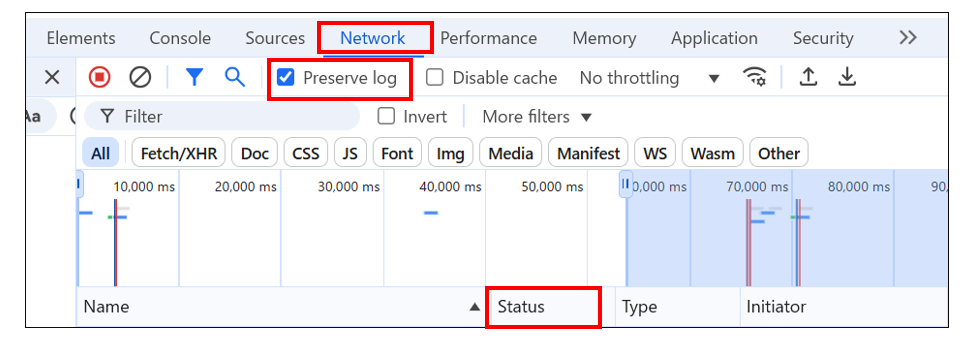
下記はGoogle Chromeのデベロッパーツールを活用して、meta refreshをチェックする際の手順です。
<デベロッパーツールでの確認手順>
- Google Chromeの開発者ツールを開く(Windows:F12、Mac:Command+Option+I)
- メニュー内の「Network」をクリック
- メニュー直下の「Preserve log」にチェックを入れる
- ブラウザのアドレスバーにmeta refreshを設定したページのURLを入力してアクセスする
- Status列を確認して、meta refresh によるリダイレクトの挙動をチェックする

Statusのログに「404」や「400または500」といったエラーコードを示す数字が表示されていなければ、リダイレクトに成功していることがわかります。
デベロッパーツールによるチェックと、前項の「アドレスバーに元のURLを入力して確認」を併用すれば、ダブルチェックとなってより安心です。
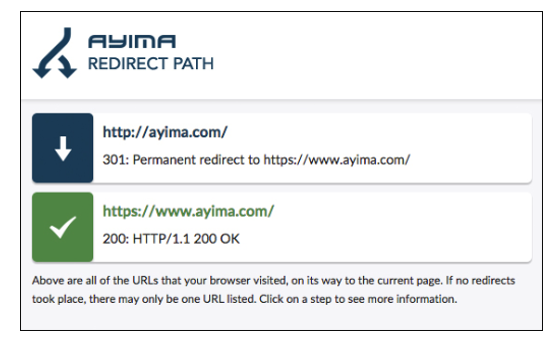
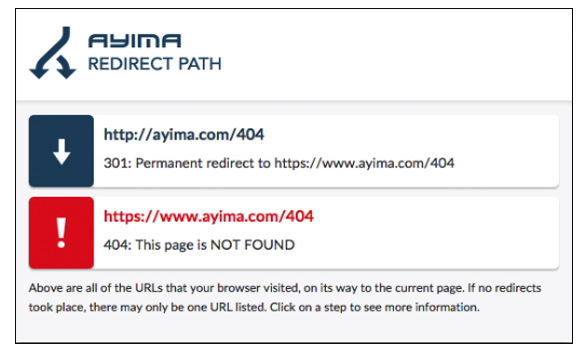
Redirect Path(Chrome拡張機能)で確認
Redirect Pathは、Googleの拡張機能として提供されているリダイレクトチェックツールです。
ページ内で転送処理が行われている場合、拡張機能アイコンをクリックするとリダイレクト先とともに処理が正常に完了したかが表示されます。
<正常にリダイレクトされている場合>

<リダイレクトの処理にエラーが発生している場合>

参考:Redirect Path - chrome ウェブストア
リダイレクト設置方法の判断基準
ここまで具体的に設置方法などを紹介してきましたが、meta refreshには下記のような注意があります。
<meta refreshの注意点>
- Googleはmeta refreshによるリダイレクトを推奨していない
- ブラウザによってはmeta refreshがサポートされていない
それでは、meta refreshはどのようなときに設置すれば良いのでしょうか。
ここでは、リダイレクト設置方法の判断基準を紹介します。
<リダイレクト設置方法の判断基準>
リダイレクトは301/302を原則利用
リダイレクトを設置したいときは、原則として301/302リダイレクトを利用しましょう。
いずれもGoogleが推奨しているリダイレクト方法であり、リダイレクト元のページランク(検索エンジンによる評価)もリダイレクト先のWebサイトへと移せます。
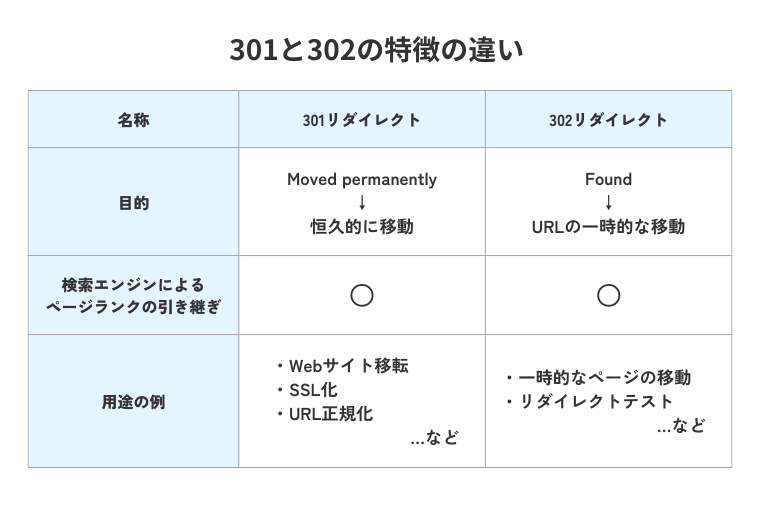
301/302リダイレクトの主な違いは下記のとおりです。
<301/302リダイレクトの主な違い>
- 301リダイレクト:永続的なリダイレクト(meta refreshにおける滞在時間0秒に相当)
- 302リダイレクト:一時的なリダイレクト(meta refreshにおける滞在時間0秒超に相当)
また、301/302リダイレクトの特徴の違いは下図のとおりです。

用途に応じて、301/302リダイレクトのいずれかを使い分けていきましょう。
なお、301/302リダイレクトでは、ページを転送するにあたって移転元のページを残しておく必要はありません。
移転元のページが削除されていても、リダイレクトは可能です。
meta refreshとの大きな違いとしては、転送までの滞在時間を指定できない点が挙げられます。
そのため、301/302リダイレクトの設定時には、URLが変更されている旨を画面に表示すると、ユーザーフレンドリーとなります。
meta refreshは、301/302が効かない場合の代替手段
meta refreshは、301/302リダイレクトが効かない場合に限り、奥の手として一時的に利用するものと捉えてください。
実は、301/302リダイレクトはどのようなケースにおいても必ず設置できるとは限りません。
301/302リダイレクトは、一般的に「.htaccess(ドットエイチティーアクセス)」ファイルに記述します。
「.htaccess」ファイルとは、サーバー側に直接指示を出すためのファイルですが、サーバーによっては「.htaccess」を設置できない仕様になっている場合もあります。
また、運用上の理由によって、サーバー側からリダイレクト設定を行う事ができない場合は、meta refreshの利用を検討しましょう。
meta refreshを使うメリット・デメリット
Webサイトにmeta refreshを設置する際は、メリットとデメリットの両面を理解した上で利用することが大切です。
ここでは、meta refreshを使うメリット・デメリットを紹介します。
<meta refreshを使うメリット・デメリット>
meta refreshのメリット
meta refreshを利用するメリットは、HTMLの記述のみで設定できる点です。
WebサイトのHTMLに直接記述するため、サーバー側の操作は必要ありません。
301/302リダイレクトを設定するにはサーバーのディレクトリも操作する必要があることに対して、meta refreshによるリダイレクトの設定は初心者向きともいえます。
また、HTMLのみで記述できるということは、ソースコードの設定や変更が容易であることを意味します。
ソースコードはシンプルで、設定すべき要素も滞在時間と転送先URLの2つのみです。
そのため、HTMLの基本的な知識さえあれば、非技術部門のメンバーでも問題なく設置できるでしょう。
リダイレクトを急遽設定する必要があるような場合や、社内にWeb開発に関する専門知識を備えたメンバーが在籍していない場合にも、容易に対応できる点は大きなメリットです。
meta refreshのデメリット
meta refreshをリダイレクトに利用するデメリットとしては、アクセシビリティ低下の懸念が挙げられます。
滞在時間を柔軟に設定できることはmeta refreshの特徴である反面、転送先のページが表示されるまでの待機時間を余計に設けると、ユーザーにストレスを感じさせるおそれはあります。
目的のページをすぐに確認したいと考えているユーザーは、滞在時間中に離脱してしまうことがある点には注意が必要です。
また、SEO観点で見ると、リダイレクト元からページランク(検索エンジンによる評価)を引き継ぐ保証はないという点も、デメリットのひとつに挙げられます。
meta refreshは通常のリダイレクトのように301ステータスコードを送らないことから、検索エンジンがリダイレクト元とリダイレクト先の関係性を把握できないおそれがあるのです。
meta refreshを使用するとリダイレクト先のページが新規ページとして扱われ、検索順位が急激に下がる可能性はゼロではありません。
SEOの観点では、「.htaccess」によるリダイレクトがおすすめ
ここまで見てきたとおり、meta refreshによるリダイレクトは基本的に非推奨です。
リダイレクトをしたい場合には、原則として301/302リダイレクトを利用し、事情により301/302リダイレクトを設定できない場合に限り、最終手段としてmeta refreshの利用を検討する、という対応をとりましょう。
なお、301/302以外のリダイレクトを実現する手段としては、主に下記の4パターンがあります。
<リダイレクトを実現する手段例>
- .htaccess等によるサーバーサイドリダイレクト
- JavaScriptによるリダイレクト
- meta refreshによるリダイレクト
- PHPによるリダイレクト
上記のうち、SEOの観点から最もおすすめできるのは「.htaccess」等によるサーバーサイドリダイレクトです。
サーバーサイドによるリダイレクトであれば、個別の状況に応じたリダイレクト設定にも、Webサイト全体のリダイレクト設定にも、どちらも柔軟に対応できます。
ほかの方法はページ単位でリダイレクトを設定する必要があったり、検索エンジン非推奨の手法だったりするため基本的には非推奨です。
PHPもサーバーサイドによるリダイレクトですが、管理が煩雑になるなどのデメリットがあります。
一方、「.htaccess」等によるサーバーサイドリダイレクトは、リダイレクトを設定する際のオーソドックスな対応方法といえるでしょう。
「.htaccess」について詳しく知りたい方は、下記の記事もご覧ください。
<参考記事>
.htaccessとは?書き方や活用シーン、注意点をわかりやすく解説
meta refreshを用いたリダイレクトは最終手段
meta refreshはGoogle非推奨のリダイレクト方法のため、基本的には301/302リダイレクトの利用をおすすめします。
一方で、301/302リダイレクトを設定できないケースもないとは言い切れません。
こうした場合に、meta refreshによるリダイレクトの方法を知っておくと役立つケースもあるでしょう。
なお、リダイレクトの設定についてお困りのことがあれば、ナイルの無料相談をご利用ください。
ナイルでは、初心者の方でもSEOの基本がわかる資料をご用意しています。
ダウンロードは無料ですので、SEOについてお悩みのある方は、ぜひご活用ください。
SEOにお困りの方へ

本資料はSEOに必要な基本的な知識を理解し、最適な結果を得るために役立つ方法を詳細に説明しています。SEOに関連する問題に直面している方は、無料の相談サービスを利用することで、解決策を見つけることができます。ぜひ、今すぐお申し込みください!
関連記事