レスポンシブデザインとは?SEO効果や特徴を解説

レスポンシブデザインとは、Webサイトのページを画面に表示する際に、あらゆるデバイスに対して単一のHTMLファイルでデザインを表示できる技術です。
レスポンシブデザインを設定することで、デバイスごとに適したデザイン表示が可能になります。レスポンシブデザインは、SEOに直接的な影響はありませんが、Googleはモバイルフレンドリーの面から推奨しています。
レスポンシブデザイン(レスポンシブWebデザイン)について、メリット・デメリットとともに解説していきます。
この記事のポイント
- レスポンシブデザインは直接的なSEO効果はない
- Googleはレスポンシブデザインを推奨している
- モバイルフレンドリー対応ができるため、間接的なSEO効果がありえる
\プロの回答だから現場で役立つ!資料ダウンロードはこちらから/
目次
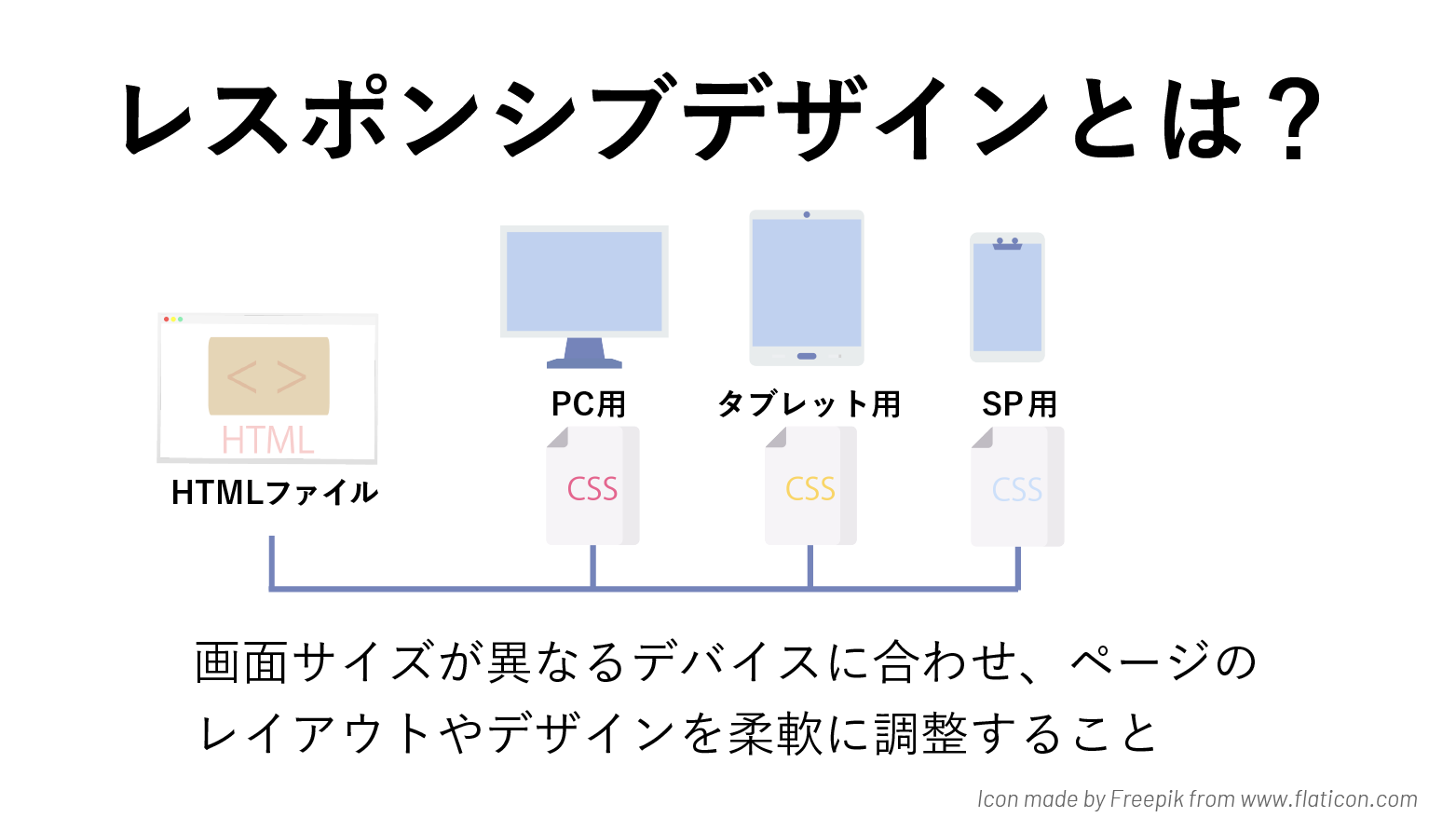
レスポンシブデザインとは?
レスポンシブデザインとは、Webサイトのページを画面に表示する際に、あらゆるデバイスに対して単一のHTMLファイルでデザインを表示できる技術です。デバイスごとにHTMLファイルを用意するのではなく、CSS3によってデザインを画面サイズに合わせて最適化します。

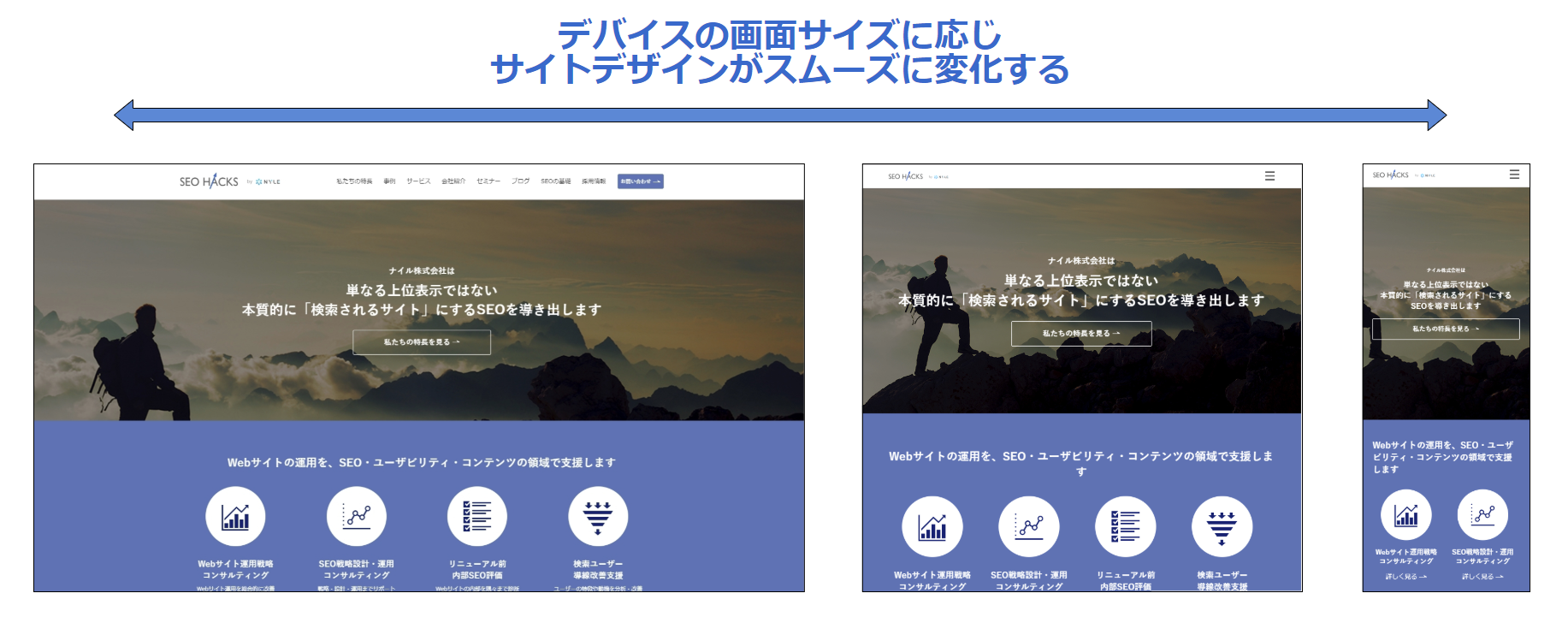
例えば、「ナイルのSEO相談室」もレスポンシブデザインです。画面幅を変更すると、その幅に合わせてサイトのデザインがスムーズに変化します。PCでこのサイトをご覧になっている方はウィンドウのサイズを変えていただけると、ウィンドウ幅に合わせたページレイアウトの変化がよくわかります。

レスポンシブデザインとSEOの関係
レスポンシブデザインであることは、SEOに影響を与えるのでしょうか?SEOの観点からレスポンシブデザインを、どのようにGoogleが評価しているのかを解説します。
レスポンシブデザインだからSEO効果があるわけではない
結論から述べると、レスポンシブであることでSEOが有利に働くことはありません。レスポンシブデザインは、あくまでもウェブサイトのデザイン手法であり、検索順位には直接影響するものではないのです。
しかしながら、Googleは「モバイルファーストインデックス」を打ち出しており、検索順位を決定する評価の軸をPCサイトからモバイルサイトに移しています。レスポンシブデザインは、PCサイトとモバイルサイトの内容を同一のHTMLで表示できますから、Googleのクローラーも一度のクロールでページの内容を取得できます。その意味で、レスポンシブデザインはモバイルフレンドリーであるといえます。
このモバイルフレンドリーの観点から、Googleはレスポンシブデザインを推奨しています。現在は検索順位に影響しないとはいえ、レスポンシブデザインにしておくことでモバイルからの見え方は確実に改善されます。見た目が改善されるということは、ユーザーの使い勝手が上がるということであり、レスポンシブデザインが間接的にSEOに好影響を与える可能性はあるでしょう。

レスポンシブデザイン以外の方法はある?
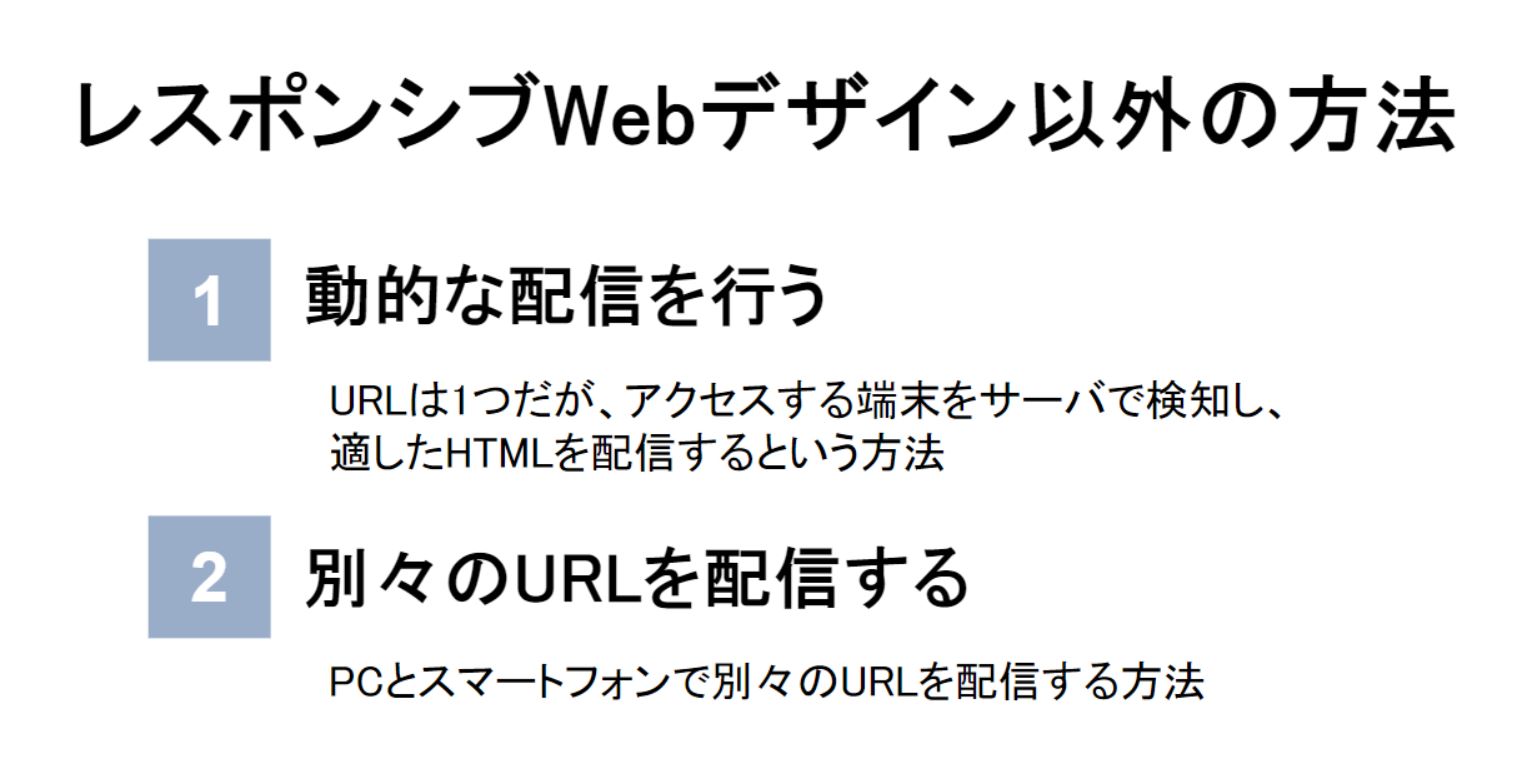
では、あえてレスポンシブデザインを採用しない場合はどうするべきなのでしょうか。PCサイトをそのままスマートフォンで表示すると見づらい場合が多く、何かしらの対応は必要です。レスポンシブデザインを用いずにPCとスマートフォンに別々のページを見せるためには2つの方法があります。
1つは動的な配信です。動的な配信とはURLは1つだけですが、アクセスする端末をサーバで検知して、適したHTMLを配信するという方法です。つまり、PCからアクセスしてきたユーザーにはPC用の画面を、スマートフォンからアクセスしてきたユーザーにはスマートフォン用の画面をそれぞれ表示するというわけです。
動的な配信のメリットはURLが1つだけで済むということです。PCとスマートフォンでアクセスするURLを変える必要がないので、ユーザーに負担を強いることがありません。また、レスポンシブWebデザインと違ってPCとスマートフォンでまったく別のHTMLを配信できるので、それぞれに最適化したコンテンツを用意することも容易です。欠点はPCサイトとモバイルサイトの2つを管理する必要があること。更新のたびに2種類のHTMLを作らなくてはなりません。
もう1つの方法はPCとスマートフォンで別々のURLを配信することです。スマートフォン用URLとして元のURLの後ろに「/sp/」などをつけるのが一般的です。動的な配信と同様にPCとスマートフォンそれぞれに最適化したコンテンツを配信できるのが特徴です。デメリットも同じで、PCとモバイルサイトの2つを管理しないといけないため労力がかかります。
注意したいのは、Googleはレスポンシブデザインを推奨はしていますが、優遇はしていないということです。前述したようにレスポンシブWebデザインそれ自体は検索順位を上げることにはつながりません。例えば、HTTPS化についてGoogleは明確に順位の優遇を発表していますが、レスポンシブについてはそういった発表がなされていないので、レスポンシブでないからといって順位が落ちる心配はしなくてもいいのです。

参考(外部サイト):どれがベスト?スマホ対応サイトの構築方法3種
レスポンシブ以外の場合の注意事項
レスポンシブ以外のデザインを採用する場合、SEOの観点から注意すべき点があります。それは、PC向けのサイトにコンテンツを追加したら、必ずスマートフォン向けのサイトにも同じようにコンテンツを追加するということです。もちろん逆も然りです。
レスポンシブ以外のデザインの特徴は、HTMLがPCとスマートフォンで分かれていることです。レスポンシブWebデザインと違って、どちらかのHTMLを変更してももう片方に自動で反映されることはありません。うっかりすると、PCサイトとスマートフォンサイトでコンテンツの内容に違いが出てしまいます。SEOではこのコンテンツ差分を起こさないことが重要だとされています。
\プロの回答だから現場で役立つ!資料ダウンロードはこちらから/
レスポンシブデザインのメリット
レスポンシブデザインのメリットは以下の4点です。
適切なレイアウトでページを閲覧できる
あらゆるデバイスのユーザーが、1つのURLから適切なレイアウトでページを閲覧できます。PC版サイトとモバイル版サイトでURLを分ける必要がありません。モバイル版のユーザーがPC版のサイトを見てしまいレイアウトが崩れて表示されてしまう、ということが避けられます。また、URLがシェアされたときなどは、PC版のユーザーもモバイル版ユーザーも同一のURLから適切なレイアウトのページを閲覧できます。
管理コストが少ない
複数デバイスのレイアウト管理が一元化されるため、管理コストが少ないことは大きなメリットでしょう。PC版やモバイル版、タブレット版などサイズか違うページでも、HTMLファイルはひとつなので、各デバイスに合わせたレイアウト管理は必要ありません。ちょっとしたレイアウト変更なら、わざわざデバイスごとにファイルを作り変える必要がありません。
情報設計や画面設計がバラバラにならない
情報設計や画面設計が各デバイスでバラバラになりません。デバイス間で同じHTMLファイルに基づいているため、サイトの情報設計やページの画面設計が統一されます。サイト管理者にとってもサイトコンテンツを把握しやすくなりますし、ユーザーにとっても異なるデバイスでサイトを訪れたときに混乱しにくくなります。
重大なミスが起きにくい
SEOの面でも、メリットは少なくありません。例えばサイトページの評価においても、レスポンシブデザインならPC向けページとモバイル向けページがバラバラに評価されてしまう恐れはありません。また、PC版サイトとモバイル版サイトの差異がないレスポンシブデザインは、MFIに際して大きくランキングを損ねる可能性も低いのです。
レスポンシブデザインではないサイトでも、適切に対応すればこのようなリスクは避けられますが、レスポンシブデザインの場合は、もともとリスクが少ないといえます。
レスポンシブデザインのデメリット
ただし、レスポンシブデザインにはデメリットもあるため、導入の際には注意が必要です。
コストがかかる
レスポンシブデザインを導入するには、初期の設計・構築のコストがあります。複数のデバイスに対応できるデザインとしなければならないため、最初のサイト設計にはしっかりと時間をかけて取り組まなければなりません。
一つのデバイスを意識し過ぎてしまうと、PCでは見やすく表示されるが、スマホだとクリックしにくくなったり、文脈がおかしくなったりすることもあります。
難易度が高い
コーディングなどの難易度も高いといえます。HTMLファイルをCSSで制御するという性質上、CSSの記述が複雑になります。適切なデザインやコーディングを行わないと、デバイスによって表示が崩れるリスクがあります。
デザインの自由度は低い
HTMLが一つなので、パソコンとスマホで大きくデザインを変更することが難しいです。各デバイスでターゲットや目的を明確に変えたい時などは、レスポンシブWebデザインではない方が良いというケースもあるでしょう。
レスポンシブデザインの制作時の注意点
レスポンシブデザインを制作する際は、スマートフォンとパソコンを意識しがちですが、タブレットにも配慮しましょう。
内閣府の消費動向調査によると、2020年のタブレット型端末の世帯単位普及率は35.2%となっており、年々その割合が上昇しています。レスポンシブデザインでは、タブレットにも配慮して設計しないと、タブレット端末での表示が大きく崩れてしまう可能性があります。
レスポンシブデザインを取り入れる際は、さまざまな画面サイズのデバイスからのアクセスを考慮して、表示崩れをできる限り少なくするよう設計しましょう。
モバイルフレンドリーなサイト作りをしよう
SEO観点ではレスポンシブデザインは意識しておくべき点です。サイトリニューアルのときには、レスポンシブデザインのメリット・デメリットを理解した上で、レスポンシブデザインの導入を検討してください。
またナイル株式会社ではサイトリニューアルに際して、リニューアルサイトのSEO要件の診断やご提案を行っています。サイトリニューアルを機に自然検索流入を増やしたい企業担当者の方は、ぜひご相談ください。弊社のコンサルタントがサポートいたします。弊社は、戦略策定から実装支援まで一貫してサポートしております。
関連記事