MFIとは?MFI移行の確認方法と対策について

※本記事は、2019年公開当時の情報を基にした記事です。
MFIとは
MFIとは「Mobile First Index(モバイルファーストインデックス)」の略称で、インデキシングの対象をPC向けのページから、モバイル向けのページに変更することを指しています。2016年にGoogleはMFIの導入を発表し、2018年3月から一部サイトにおいてMFIの適用が開始されました。
MFI以前はPC向けページのコンテンツがアルゴリズムの評価対象となり、ランキングが決まっており、モバイル検索のランキングの決定に、モバイル向けページのコンテンツは評価に用いられていませんでした。
そのため、モバイル向けページのコンテンツの質や量が劣っていた状況でも、モバイルで検索した際には、見づらく使いにくいページが上位に表示されかねない状態でした。
現在はモバイルでの検索がPCでの検索を上回っており、上記の状態が続いてしまうとモバイル検索のユーザビリティを低下させてしまう可能性があります。
そこでモバイル検索ユーザーが多くなった時代に合わせて、Googleの評価の基準もモバイル向けコンテンツを主にするようになったのです。
参考:Googleウェブマスター向け公式ブログ 「モバイル ファースト インデックスを開始します」
MFIの開始の確認
では、どのようにして管理するサイトにMFIが適用され始めたか確認できるのでしょうか。基本的にMFIに移行したサイトの運営者にはサーチコンソール経由で通知が来ます。
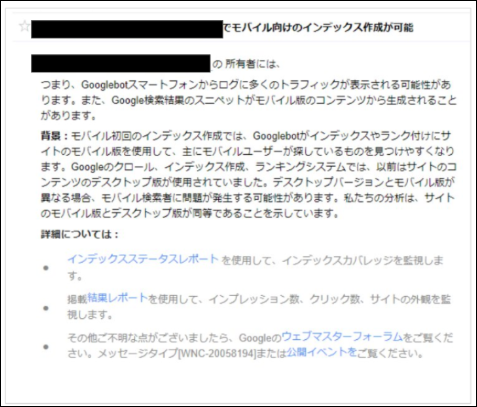
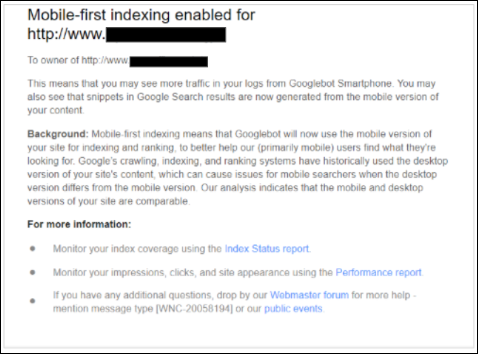
以下の画像がその通知の例です。2018年現在、日本語で通知が来る場合と英語で通知が来る場合があるようです。通知ではMFIに至った背景やMFIの詳細について知るための参考情報が載っています。
(日本語での通知例)

(英語での通知例)

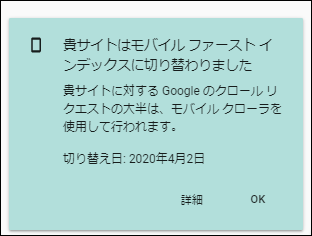
また、MFIに移行したサイトはGoogle Search Consoleに以下のようなポップアップが表示されます。

MFIが適用されたサイトはモバイルクローラーが大きく増加します。このこともサイトがMFIに移行した際の確認指標になります。
参考:Googleウェブマスター向け公式ブログ 「モバイル ファースト インデックスを開始します」
追記1
Googleはウェブマスターブログにて、「2019年7月1日以降に検索エンジンに認識されたサイトに関しては、モバイル向けページをインデックスする」と発表しました。
参考:Official Google Webmaster Central Blog: Mobile-First Indexing by default for new domains
2019年6月末などに公開したサイトでも、検索エンジンの認識が2019年7月1日以降であればMFIの対象となります。 また、すでに検索エンジンに認識されているサイトに関しては、従来通り、準備ができ次第モバイルファーストインデックスに移行するとのことです。
追記2
2021年3月末以降、全てのサイトがMFIに移行されることになりました。とはいえ、2021年6月現在完全に移行できていないサイトもあり、今後徐々に移行していくと考えられます。
参考:Prepare for mobile-first indexing (with a little extra time)
\SEOで成果につなげる!資料ダウンロードはこちらから/
MFIの確認事項と対策
PC向けのページとモバイル向けのページで含まれるコンテンツを同じにすることが、MFIに向けた基本的な確認事項と対策です。具体的には以下が挙げられます。
確認事項
- モバイル向けのコンテンツにGooglebotがアクセス可能であることを、robots.txt テスターを利用して確認します。
- 設定しているモバイル・PC間のalternate・canonicalの記述の変更は必要ありません。
対策
- 基本的にレスポンシブウェブデザインを採用している場合や、モバイル・PCどちらにも同等のコンテンツとマークアップを含む形でダイナミックサービングを行っている場合は、特別な対策を行う必要はありません。
- モバイル向けのページにおいても、構造化マークアップと多言語のための設定(hreflang)を行います。
- PC向けのページしか存在しない場合、モバイル向けのページを作成することが推奨されます。しかし、実装に不備があるなど不完全な場合は、PC向けのページをそのまま掲載しても問題ありません。
- PC向けページに有って、モバイル向けページでなくなっている重要なコンテンツがある場合は、モバイル向けページにもコンテンツを作る必要があります。
- ユーザビリティの観点からモバイル向けページで見せるコンテンツの量を減らしたいという場合も、ソースコード上のコンテンツとマークアップはPC向けページと変えず、CSSで見え方を制御するようにしてください。
- 重要な内部リンクの数や、構造化データの違いを生まない。
参考:
Googleウェブマスター向け公式ブログ 「モバイル ファースト インデックスに向けて」
Googleウェブマスター向け公式ブログ 「モバイル ファースト インデックスに向けてサイトを準備するためのヒント」
まとめ
MFIへの移行は随時広まっていきます。MFIの開始を伝えるGoogle Search Consoleへの通知が来るタイミングは明確に決まっていないため、早めの対策が必要になります。
ちょうどサイトのリニューアルなどが進む場合は、MFIを期にセパレートURLからレスポンシブウェブデザインへの変更なども検討をいただけると良いかと思います。
この記事もチェック
\SEOの疑問がある場合は、ぜひご相談ください!/
関連記事