検索エンジンの掲載順位を決める要素のひとつであるコアウェブバイタル(Core Web Vitals)は、Webコンテンツの運営においては意識したい指標です。
この記事では、コアウェブバイタルの概要に加え、SEOへの影響、評価の確認方法と改善方法を解説します。
なお、ナイルではこれまで2,000社以上のWebマーケティング支援を行っています。
コアウェブバイタルを含め、Webサイトのパフォーマンス改善についても対応いたしますので、支援内容が気になる方は下記の紹介資料をご覧ください。
事業成長に貢献するコンサルティングを提供いたします!

SEOコンサルティングをはじめとする、各サービスの詳細、スケジュール、費用の目安を資料でご紹介しています!また「自社のWebマーケティングで悩みがある」「見積もりが欲しい」といった方は、お気軽に無料相談へお申し込みください!
この記事のまとめ
- コアウェブバイタルとは、Googleが発表した3つのUX指標のこと
- 競合サイトが複数ある場合は、コアウェブバイタルを改善したほうが良い
- コアウェブバイタルの評価を計測・確認したら、改善が必要な各指標を実際に向上させていく
目次
コアウェブバイタルとは?
コアウェブバイタルとは、2020年にGoogleが発表した3つのUX(ユーザーエクスペリエンス)指標のことです。

Googleは元々、Web上で優れたUXを実現するための「ウェブバイタル」というプログラムを用意していました。
これは、Webサイトをユーザーにとってより使いやすいものにするための取り組みです。
コアウェブバイタルは「コア」という言葉が入っているとおり、その取り組みの核ともいえる重要な指標といえます。
これらの3つの指標については、後述の「コアウェブバイタルの3つの指標」でそれぞれ解説していますのでご覧ください。
コアウェブバイタルのSEOへの影響
コアウェブバイタルは、検索エンジンでの掲載順位を決定づける要素のひとつともいわれており、改善することによって検索結果上位の獲得が期待できる場合もあります。
ここでは、Google公式の見解や、改善を検討すべきケースについて詳しく見ていきましょう。
<コアウェブバイタルの公式見解と、改善を検討すべきケース>
Googleによる見解
Googleは、ページエクスペリエンスが優れているWebサイトを高く評価するように検索エンジンを設計しているとしています。
ページエクスペリエンスとは、Webサイトの使いやすさを計測する指標で、その判断基準のひとつにコアウェブバイタルがあります。
ページエクスペリエンスにおいて、コアウェブバイタルは重要かどうかという質問については、Googleは下記のように回答しています。
<コアウェブバイタルについてのGoogleの回答>
検索結果でのランキングを上げ、全般的に優れたユーザー エクスペリエンスを提供できるよう、サイト所有者の皆様には、Core Web Vitalsを改善することを強くおすすめします。
ただし、優れたページ エクスペリエンスに関係するのは、Core Web Vitalsだけではありません。
Search ConsoleのCore Web VitalsレポートのデータやサードパーティのCore Web Vitalsレポートの結果が良好な状態であっても、高いランキングが保証されるわけではありません。
引用:ページ エクスペリエンスの Google 検索結果への影響について - Google 検索セントラル ブログ
また、検索ランキングを上げる上でページエクスペリエンスがどの程度重要かという質問に対しては、下記のように回答がまとめられています。
<ページエクスペリエンスについてのGoogleの回答>
Google検索は、ページ エクスペリエンスが平均を下回る場合であっても、常に最も関連性の高いコンテンツを表示しようとするように設計されています。
ただし多くの検索語句に関して、一致する有用なコンテンツは多数存在しています。
優れたページ エクスペリエンスを実現していることは、そのような場合に検索結果でのランキングを上げることにつながります。
引用:ページ エクスペリエンスの Google 検索結果への影響について - Google 検索セントラル ブログ
こうしたGoogleの見解から、SEOにおいては、コアウェブバイタルのみを改善しても検索結果の上位に表示されるかは保証されていないようです。
しかし、同レベルのコンテンツを持つ競合サイトが複数ある場合は、コアウェブバイタルを意識的に改善したほうが良いといえます。
どのような場合にコアウェブバイタルの改善を検討すべき?
コアウェブバイタルはSEOに絶対的な影響を与えるわけではありませんが、下記のようなケースの場合は、優先的に改善すべきです。
<コアウェブバイタルの改善を行ったほうがいいケース>
- 検索結果で上位表示させたいWebページのコアウェブバイタルのスコアが低い
- コアウェブバイタルのスコアが低いページが、Webサイトの半分以上を占めている
- モバイル通信や低スペックデバイスを含む各種端末でアクセスした際、反応が遅いと感じる
このような状態になっている場合は、コアウェブバイタルの改善を行いましょう。
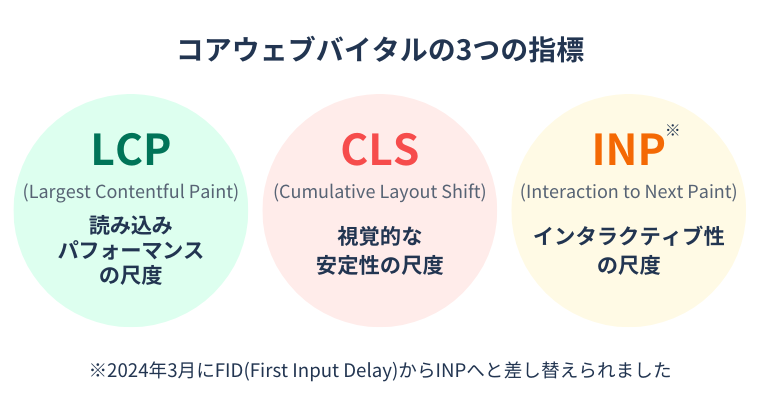
コアウェブバイタルの3つの指標
コアウェブバイタルの3つの指標は、それぞれが何を示す指標なのか詳しく見ていきましょう。
<コアウェブバイタルの3つの指標>
LCP(Largest Contentful Paint)
LCPとは、Webサイトにおけるページの表示速度や読み込み時間に対する指標です。
画像や動画など、ページ内で最も容量のあるコンテンツの表示速度を評価します。
Googleは、LCPを下記のように定義しています。
<GoogleによるLCPの定義>
LCPは、ビューポートに表示される最も大きな画像またはテキストブロックのレンダリング時間を、ユーザーが最初にページに移動したタイミングを基準としてレポートします。引用:Largest Contentful Paint (LCP) - web.dev
LCPは、そのページ内で最大サイズのコンテンツを読み込む時間を下表の3段階で評価します。
<LCP値に対する評価>
| LCP値 | 評価 |
|---|---|
| 2.5秒未満 | GOOD(良好) |
| 2.5秒以上~4.0秒未満 | NEEDS IMPROVEMENT(改善が必要) |
| 4.0秒以上 | POOR(不良) |
Webサイトに訪問した際、そのほかの要素が読み込まれていなくても、ページ内の最大コンテンツが読み込まれたタイミングでLCPは計測されます。
<参考記事>
LCP改善で快適なWebサイトを実現!問題点や改善方法を解説
CLS(Cumulative Layout Shift)
CLSとは、Webページを表示した際に生じるレイアウトの崩れを示す指標です。
Googleでは、CLSを下記のように定義しています。
<GoogleによるCLSの定義>
CLSは、ページのライフサイクル全体で発生した予期しないレイアウトシフト(崩れ)や、レイアウト移動スコアの最大バーストを測定する指標です。引用:Cumulative Layout Shift(CLS) - web.dev
レイアウトシフトとは、Webページの読み込みから表示されるまでに「レイアウトの崩れ」が生じる現象です。
また、最大5秒間以内に発生した崩れの中で、最もスコアが大きくなったものは、最大バーストと呼ばれます。
<CLS値に対する評価>
| CLS値 | 評価 |
|---|---|
| 0.1未満 | GOOD(良好) |
| 0.1以上~0.25以下 | NEEDS IMPROVEMENT(改善が必要) |
| 0.25超 | POOR(不良) |
CLSの数値が小さいほどレイアウトの崩れが少ないことを表し、視覚的に安定している=良いUXを提供できていると評価されている状態です。
一方で、「ページ内のリンクをクリックしようとしたら、リンクの上に別のコンテンツが読み込まれてレイアウトがずれた」「希望していないリンクやバナーをクリックしたと認識された」といった場合、CLSの数値は大きくなります。
この状態を放置すると、ユーザーが目当ての商品とは違うリンクをクリックしたり、レイアウトのずれによって意図せず広告を押してしまったりする可能性があるため、注意が必要です。
<参考記事>
CLSを改善してより良いユーザー体験を!CLSの計測から改善方法までを解説
INP(Interaction to Next Paint)
INPとは、Webページの応答性を示す指標です。
マウスでのクリックやキーボードによる操作、タッチスクリーンといったユーザーのアクションに対して、Webサイト側が視覚的な反応を示すまでにかかる時間を計測します。
Googleでは、INPを下記のように定義しています。
<GoogleによるINPの定義>
INPは、ユーザーによるページ訪問の全期間を通じて発生するすべてのクリック、タップ、キーボード操作のレイテンシを測定することで、ユーザー操作に対するページの全体的な応答性を評価するための指標です。引用:Interaction to Next Paint(INP) - web.dev
レイテンシとはデータ転送の指標であり、通信の遅延時間を示します。
INPを構成するのは、「入力遅延時間」「処理遅延時間」「表示遅延時間」の3つです。
これらの遅延時間の合計値を計測することで、INPは算出されます。
<INP値に対する評価>
| INP値 | 評価 |
|---|---|
| 200ミリ秒未満 | GOOD(良好) |
| 200ミリ秒以上~500ミリ秒以下 | NEEDS IMPROVEMENT(改善が必要) |
| 500ミリ秒超 | POOR(不良) |
なお、コアウェブバイタルが発表された当時の3つの指標には「INP」は存在せず、代わりに「FID(First Input Delay)」が入っていました。
FIDとは、ページを訪問したユーザーがアクションを起こした際に、ブラウザが反応するまでにかかる時間を数値化した指標ですが、2024年3月にFIDからINPへと差し替えられています。
FIDとINPの大きな違いは、計測対象となるインタラクションと時間です。
FIDは、ユーザーによる最初のクリックやタップ、キー操作に対する入力遅延時間のみが計測対象でした。
しかし、現在のINPは、ユーザーのページ滞在時間に発生するあらゆる操作への入力遅延時間、処理遅延時間、表示遅延時間が計測対象――つまり、より広範囲を計測した指標となっています。
FIDからINPへ指標が差し替えられたのは、Webサイト上でのUX体験をより正確に測るためといえるでしょう。
コアウェブバイタルの評価を計測・確認する方法
コアウェブバイタルを適切に改善していくためには、評価の計測・確認方法も押さえておく必要があります。
ここでは、コアウェブバイタルの評価を確認する方法を見ていきましょう。
<コアウェブバイタル評価の計測・確認方法>
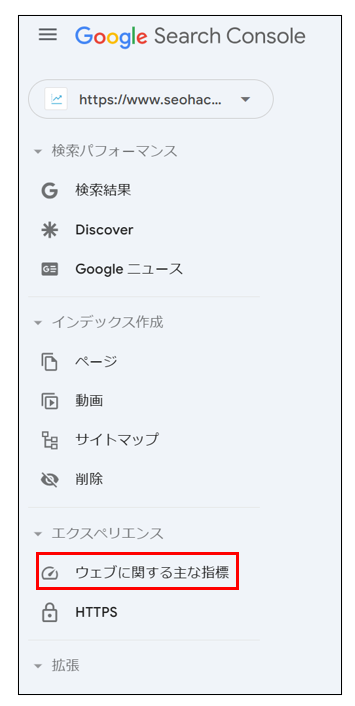
Google Search Console
Google Search Consoleとは、GoogleによるWebサイトの評価を確認できるツールです。
Google Search Consoleのレポート機能を使うことで、コアウェブバイタルの評価も確認できます。
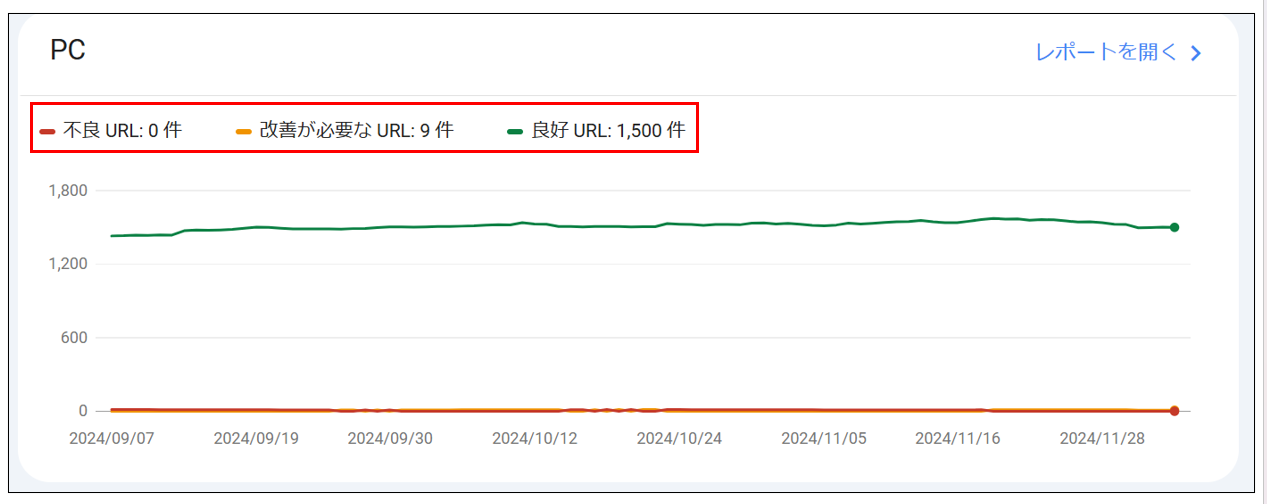
使い方は簡単で、Google Search Console左側のサイドバーの「ウェブに関する主な指標」という項目をクリックするだけ。

すると、LCP、CLS、INPの各指標においてモバイルとPCそれぞれで問題が発生しているかどうか、「不良」「改善が必要」「良好」の3段階で評価が表示されます。

なお、問題が発生している場合は、発生した日付も確認できます。
それらの評価内容をもとに、該当ページのコアウェブバイタルを改善していきましょう。
PageSpeed Insights
Googleが提供するPageSpeed Insightsは、Webサイトの表示速度を測定できるツールです。
Webページの表示速度のパフォーマンスをコアウェブバイタルの項目で評価してくれます。
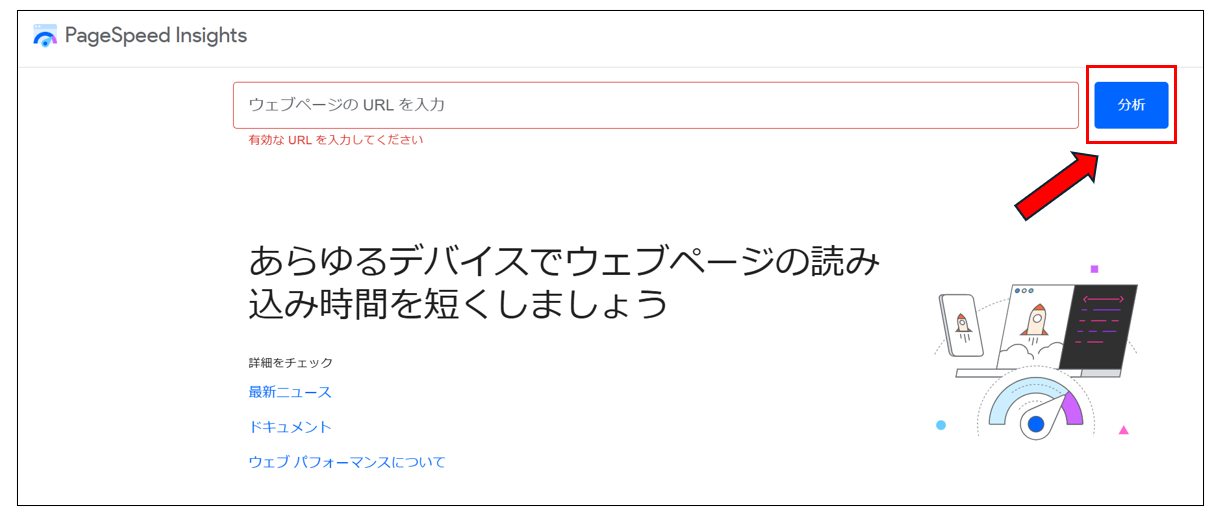
使い方は、PageSpeed Insightsの検索欄に表示速度を計測したいURLを入力し、「分析」をクリックするだけ。

提供元がGoogleで計測方法も簡単なため、Google Search Consoleと並んでメジャーなコアウェブバイタルの評価の確認方法といえます。
Lumar
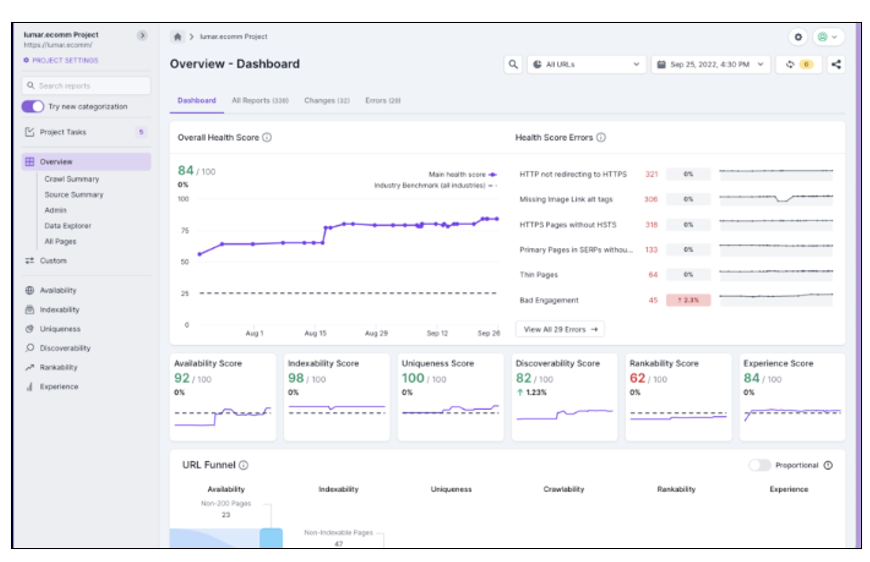
Lumar(旧:DeepCrawl)は、Webトラフィックの自動分析機能を搭載した世界水準のSEOツールです。

Lumarであればページ単位の表示速度の計測をしなくても、Webサイト全体のコアウェブバイタルの指標や、表示速度の分析が可能となります。
内容の薄いページやコンテンツが重複するページなどを持つWebサイトについても、200以上の指標を用いて分析できるため、大規模なスコアを計測する際にも便利です。
ページごとに個別に分析するよりも、効率良く評価の全体確認を進めることができるでしょう。
Lighthouse
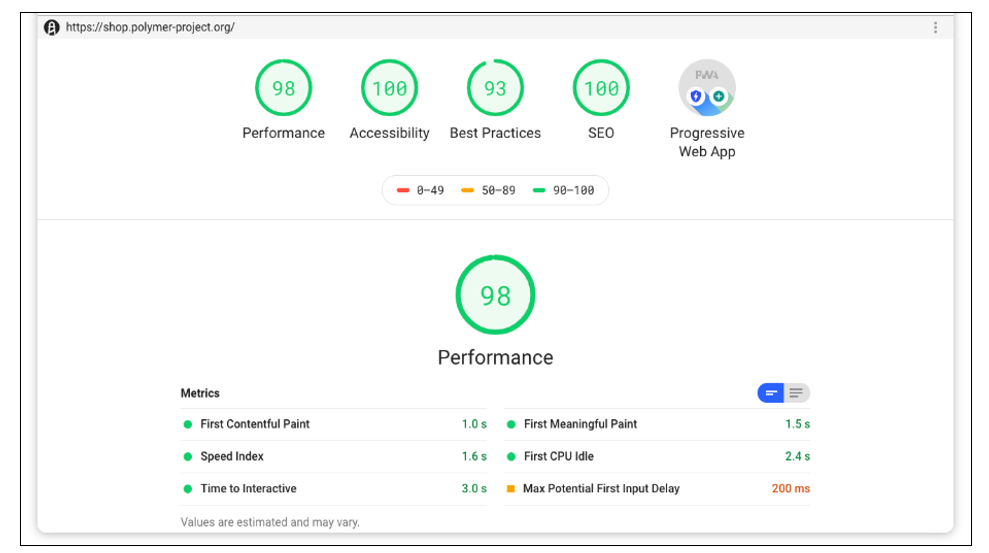
LighthouseはGoogle Chromeで使える拡張機能であり、主に開発者向けのWebサイトおよびアプリの評価ツールです。

コアウェブバイタルに関連するものとしては、下記のような項目をチェックできます。
<Lighthouseでチェックできるコアウェブバイタルに関連する主な項目>
- ユーザーのアクションに対する反応、またはページの読み込みなどの表示速度(Performance)
- 検索エンジンのクローラーに対してページが最適化されているかの確認(Accessibility)
- ページをスクロールする際のパフォーマンスを最大化する方法(Best Practices)
コアウェブバイタルの改善方法
ここからは、コアウェブバイタルの指標別に改善方法を解説します。
LCPの改善方法
まずはLCPの改善方法を見ていきましょう。
リソースの読み込みを速くする
ページ内で読み込み時間を特に大きく左右するのは画像です。
そのため、最初に画像の処理について検討しましょう。
まずは、コンテンツの構成で必要な画像のみを選び、不要な画像は削除することをおすすめします。
表示させる画像を選んだら、そのファイルサイズも見直し、必要以上にサイズの大きなものは小さくします。
また、複数の拠点に分散して配置されたサーバーグループ「CDN(Contents Delivery Network)」を取り入れるのもひとつの方法です。
CDNであれば、ユーザーとの距離が近いサーバーが利用されるため、より迅速なコンテンツの配信が可能となり、画像の表示速度も上がります。
コンテンツが大容量であったり、アクセスが集中していたりする場合は、複数のサーバーを活用することも検討してみてはいかがでしょうか。
代表的なCDNとしては、「Cloudflare」「Amazon CloudFront」「Akamai Connected Cloud 」などがあります。
JavaScriptやCSSのブロック時間を短縮し、レンダリング時間を短くする
JavaScriptが複数あり、ユーザー側のブラウザへダウンロードされる量が多いと、ユーザー側のレンダリング時間も延びてしまいます。
そのような場合は、Webサイトの動作を見直し、JavaScriptやCSSのファイルを圧縮してブロック時間を短縮させましょう。
画像と同様に、JavaScriptやCSSも本当に必要なものだけを選んでください。
CLSの改善方法
続いて、コアウェブバイタルの指標のひとつCLSの改善方法を紹介します。
CLSのスコアアップは、レイアウトの改善がキーとなります。
<CLSの改善方法>
画像はあらかじめサイズを指定しておく
ページ内の画像はすべてwidth属性とheight属性を設定し、サイズを指定しておきましょう。
ブラウザが画像を読み込む際、サイズが指定されていないとブラウザ側はその表示領域を適切に判断できず、大きなサイズの画像がテキストなどのレイアウトを崩して表示させてしまうことがあります。
しかし、画像サイズを指定しておくと、表示領域を確保した上でテキストデータが読み込まれるため、レイアウトの崩れが発生しにくくなります。
広告の表示領域を最適化する
バナー広告の大きさは多岐にわたるため、レイアウトの崩れが発生する原因となります。
画像と同じように、広告もあらかじめ表示領域を指定しておくことがポイントです。
なお、その際は広告が配信されなかった場合にレイアウトが崩れないよう、スペースの確保も設定しておきましょう。
使用するWebフォントは最小限に抑える
ページのレイアウトを崩す原因のひとつとして、Webフォントの読み込み中に代替フォントを表示する「FOUT」という仕組みがあります。
また、Webフォントが読み込まれるまでテキストが表示されない「FOIT」という現象も、レイアウト崩れを起こす原因となります。
レイアウトの崩れを防ぐためにも、使用するWebフォントは最小限に留めておきましょう。
なお、「font-display」というCSSのプロパティを使うと、Webフォントのレンダリング動作を制御できるようになります。
INPの改善方法
INPが低下している場合、JavaScriptの処理を見直すと改善につながります。
ここでは、INPの改善方法を紹介します。
不要なJavaScriptを削除する
JavaScriptの量を見直し、不要なものを減らしていくと、Webページの表示時間の短縮につながります。
その際、Googleのデベロッパーツール「Coverage」パネルなどを使うと、不要なJavaScriptをチェックできます。
ただし、特定のページでは不要と判定されるJavaScriptも、別のページでは必要となるケースはあるため、必要なものまで削除しないよう注意してください。
参考:対象範囲: 使用していないJavaScriptとCSSを見つける - chrome for developer
JavaScriptを軽くする
不要なJavaScriptをなくしたら、残したJavaScriptを軽くしていきましょう。
軽くするには、JavaScriptファイルのソースコードから不要な文字を削除し、読み込みを最適化する「Minify」という処理を行ってみてください。
また、JavaScriptのタスクが長い場合は、分割すると読み込み時間を短縮でき、INPの改善につながります。
特に、ユーザーのアクションや描画などの情報処理を行う、メインスレッドのタスクは長くなる傾向です。
それらは思い切って分割することをおすすめします。
JavaScriptの記述を工夫する
JavaScriptの記述方法を工夫することもINPの改善につながります。
具体的には、下記のような工夫が挙げられます。
<INP改善につながるJavaScript記述方法の工夫>
| 改善したいこと | JavaScript記述方法 |
|---|---|
| 最初のページレンダリングに不要なスクリプトを配置し直して、パフォーマンスを改善させたい。 |
JavaScriptを非同期にする。
さらに、ユーザーがスクロールせずに見える範囲のコンテンツの後の位置(body要素の最後)に、JavaScriptを記述する。 |
| 広告などのサードパーティーコンテンツの読み込み負荷を低減させたい。 | 広告を削除するか、JavaScript記述の後ろの位置に広告コンテンツを移す。 |
上記のようにJavaScriptの記述を工夫すれば、レンダリングは向上するはずです。
参考:レンダリングを妨げるJavaScriptを削除する - Google for developers
Web Workerを使用する
JavaScriptは、通常ブラウザにおけるメインスレッドという領域で処理されています。
その情報処理をバックグラウンドで処理できるように、「Web Worker」という仕組みを活用するのもINPの改善方法のひとつです。
UI(ユーザーインターフェース)以外の操作をバックグラウンド処理に変更すれば、メインスレッドへの負荷が減少し、読み込み時間を短縮できます。
<参考記事>
FIDを改善して自社サイトのパフォーマンスを高めよう!計測から改善まで解説
コアウェブバイタル以外のページエクスペリエンス
検索結果の掲載順位を決定する要素には、コアウェブバイタル以外のものも存在します。
最後に、検索結果ランキングに影響を与えるページエクスペリエンスについても見ていきましょう。
<検索結果ランキングに影響を与えるページエクスペリエンス>
モバイルフレンドリー
モバイルフレンドリーとは、モバイル端末でWebサイトを閲覧した際でも使い勝手が良い状態であることを示す指標です。
近年、ユーザーの多くはPCのみならず、スマートフォンでもWebサイトを閲覧しています。
そのため、自サイトはスマートフォンでも閲覧しやすいページになっているか、常に見え方を意識することが大切です。
HTTPS
HTTPS(Hyper Text Transfer Protocol Secure)とは、ユーザーとWebサイトのやりとりを安全に行うために通信を暗号化する仕組みです。
Googleは、HTTPS化されたWebサイトについて評価を優遇するとしています。
昨今、ユーザーの個人情報やプライバシー保護が最重視されていることも鑑みて、HTTPS化は不可避といえます。
インタースティシャル
Webページへアクセスした際にページ全体を覆い隠すように表示される広告を、インタースティシャルといいます。
Googleは、煩わしいインタースティシャルについて、コンテンツへのアクセスの阻害要因となり、ページエクスペリエンスに影響があると示唆しています。
そのため、Googleはページ全体を覆うインタースティシャルではなく、画面上のスペースを占有しないバナー広告の使用を推奨中です。
参考:煩わしいインタースティシャルやダイアログを避ける - Google 検索セントラル ブログ
コアウェブバイタルの適切な改善が、UXの向上と検索順位の上昇につながる
検索順位を上昇させるために優先すべきは、Webサイト内コンテンツの品質を高めることや、SEO内部対策を行うことです。
とはいえ、コンテンツの質が同レベルの競合サイトが存在しているならば、コアウェブバイタルの改善を検討する必要があるでしょう。
コアウェブバイタルの改善はUXの向上に欠かせないため、自サイトに問題点がないか見直し、ユーザーにとってより使いやすいWebサイトとなるよう再チェックすることも大切です。
なお、ナイルでは、SEOを含めたWebサイトの継続的な運用に関するご支援を行っています。
コアウェブバイタルの改善や、そのほかWebサイトのパフォーマンスに関するお悩みがありましたら、お気軽にナイルまでご相談ください。
事業成長に貢献するコンサルティングを提供いたします!

SEOコンサルティングをはじめとする、各サービスの詳細、スケジュール、費用の目安を資料でご紹介しています!また「自社のWebマーケティングで悩みがある」「見積もりが欲しい」といった方は、お気軽に無料相談へお申し込みください!
関連記事