アンカーリンク(Anchor link)とは?使い方やずれるときの対処法を解説

アンカーリンク(Anchor link)とは、Webサイトのページ内に設置されるリンクの一種で、テキストやボタン、画像をクリックすることでページ内の指定の場所や別のページへ移動するリンクのこと。
アンカーリンクの設置は、SEOの効果を高める上で重要な施策のひとつですが、アンカーリンクを適切に設置しないと、かえって検索エンジンの評価を下げる可能性もあるため、注意が必要です。
そこでここでは、アンカーリンクとはどういうものか、正しい使い方や注意点などについて詳しく解説しましょう。
なお、ナイルではSEOの基礎知識をまとめた資料を無料でご提供しています。
SEOについてまずは知っておくべきことを解説していますので、興味ある方は下記よりダウンロードの上、ぜひご覧ください。
SEO戦略を自社で立てるのは難しそうと思った方へ

資料ではSEOの戦略策定における全体的な戦略、キーワード戦略、戦略策定前にやるべきことを詳しく解説しています。 もし「自社でSEO戦略を立てるのは難しそう」とのことでしたら、お気軽にナイルの無料相談をご利用ください!
この記事のまとめ
- アンカーリンクにはhref属性、target属性、id属性、ref属性の4種類がある
- アンカーリンクには適切なアンカーテキストを設定し、クリックされやすいテキストやデザインにすることが重要
- キーワードを詰め込むなどすると、アンカーリンクの使い方によっては逆効果となることもあるため注意
目次
アンカーリンク(Anchor link)とは?
アンカーリンクとは、Webサイトのページ内に設置されるリンクの一種で、ページ内の指定の場所や別のWebページへ移動するためのリンクのこと。
長文のページでは、目次に活用されることも多い仕組みです。
Webサイトを訪れるユーザーは、求めている情報がなかなか見つからないと離脱してしまうケースが少なくありません。
そこで、ページ内にアンカーリンクを設置することにより、ユーザーが知りたい情報に早く到達しやすくなります。
ユーザーの利便性向上を図ることは、検索エンジンの評価を高める上で重要な要素であるため、アンカーリンクを適切に用いることはSEO効果を高めることにもつながるのです。
アンカーリンクの種類と使い分け、HTMLでの作り方
アンカーリンクには、href属性、target属性、id属性、ref属性の4種類があります。
それぞれの属性を使い分ける方法、HTMLにおける作り方を解説します。
<アンカーリンクの4つの属性>
href属性:同じタブでリンク先のURLを指定する
href(エイチレフ)属性は、アンカーリンクの到達点となるURLのリンクを指定するための属性です。
下記のように記述することにより、サイト上には「表示するテキスト」に相当する文言が表示されます。その文言をクリックすると、同一のタブで指定したURLに遷移する仕組みです。
<href属性のHTML記述方法>
<a href="https://◯◯◯/">表示するテキスト</a>target属性:別のタブでリンク先のURLを指定する
target属性は、新しいタブページでリンク先を開くよう指定するための属性。
href属性は同じタブページ間を移動するのに対して、target属性はユーザーが閲覧しているページとは別のタブページを表示させることができます。
これにより、ユーザーが元のページに戻りやすくなる点がメリット。
元のページに記述されている内容の補足説明として、別のページを表示させたい場合などに用いられます。
<target属性のHTML記述方法>
<a href="https://◯◯◯/" target="_blank">表示するテキスト</a>id属性:ページ内の見出しを指定する
id属性は、同じページ内の特定の位置を指定するための属性で、「ページ内リンク」とも呼ばれます。
例えば、この記事のように、冒頭の目次がリンクになっており、クリックすると該当の見出しへ移動するといった機能は、id属性を用いることで実現されている仕組みです。
参照する要素の識別子には、HTMLのほか、CSSやJavaScriptを指定することも可能です。
<id属性のHTML記述方法>
<p id="test">表示するテキスト</p>※「test」には指定したいアンカーリンクの名称を入れる
rel属性:リンク先との関係性を示す
rel(レル)属性は、リンク先との関係性を示すための属性です。
表示されているページから見た場合、リンク先の外部リソースがどのような位置づけであるのかを明示したい場合に使います。
rel属性に指定できる値は数多くありますが、SEOと特に関わりが深いのは次の2種類です。
<SEOと関わりが深いrel属性>
nofollow:リンク先をクロールさせない
nofollowは、リンク先のページが現在のページと無関係であり、検索エンジンにクロールする必要がないことを伝えるための属性です。
リンク先が信頼できないサイトや無関係なサイトである場合、リンク先のページに対する検索エンジンの評価をリンク元ページに影響させないために用います。
<noflollwのHTML記述方法>
<a href="https://◯◯◯/" rel="nofollow">表示するテキスト</a>nofollowについては、下記の記事で詳しく解説していますので、気になる方はご覧ください。
noopener:元のページに戻れない
noopenerは、リンク先のページからリンク元のページを操作されないようにするための属性です。
主にセキュリティ対策を目的として用いられる属性で、新規タブを開く「target="_blank"」指定を用いる際に使用が推奨されています。
<noopenerのHTML記述方法>
<a href="https://◯◯◯/" rel="noopener">表示するテキスト</a>
\ とりあえずナイルにSEOについて相談したいならこちら!/
なぜアンカーリンクはSEOで重要なのか?
アンカーリンクがSEOにおいて重要とされる主な理由として、次の4点が挙げられます。
<アンカーリンクがSEOにおいて重要な理由>
ページ離脱を防ぎ、滞在時間の向上につながる
ユーザーが求める情報を早く見つけられるようにすることは、そのページにより長い時間滞在してもらうための重要な要素です。
特に、近年はスマートフォンでコンテンツを閲覧するユーザーが増えています。
小さな画面上で長文を読むためには、何度もスクロールをしなければなりません。
すると、求めている情報になかなかたどり着けないことから、離脱率が上がることも考えられます。
それを防ぐためには、アンカーリンクを適切に設置することが大切。
欲しい情報がどこにあるかがすぐにわかるようになるので、ページの滞在時間が伸びる可能性があるでしょう。
その結果、検索エンジンからの評価の向上にもつながります。
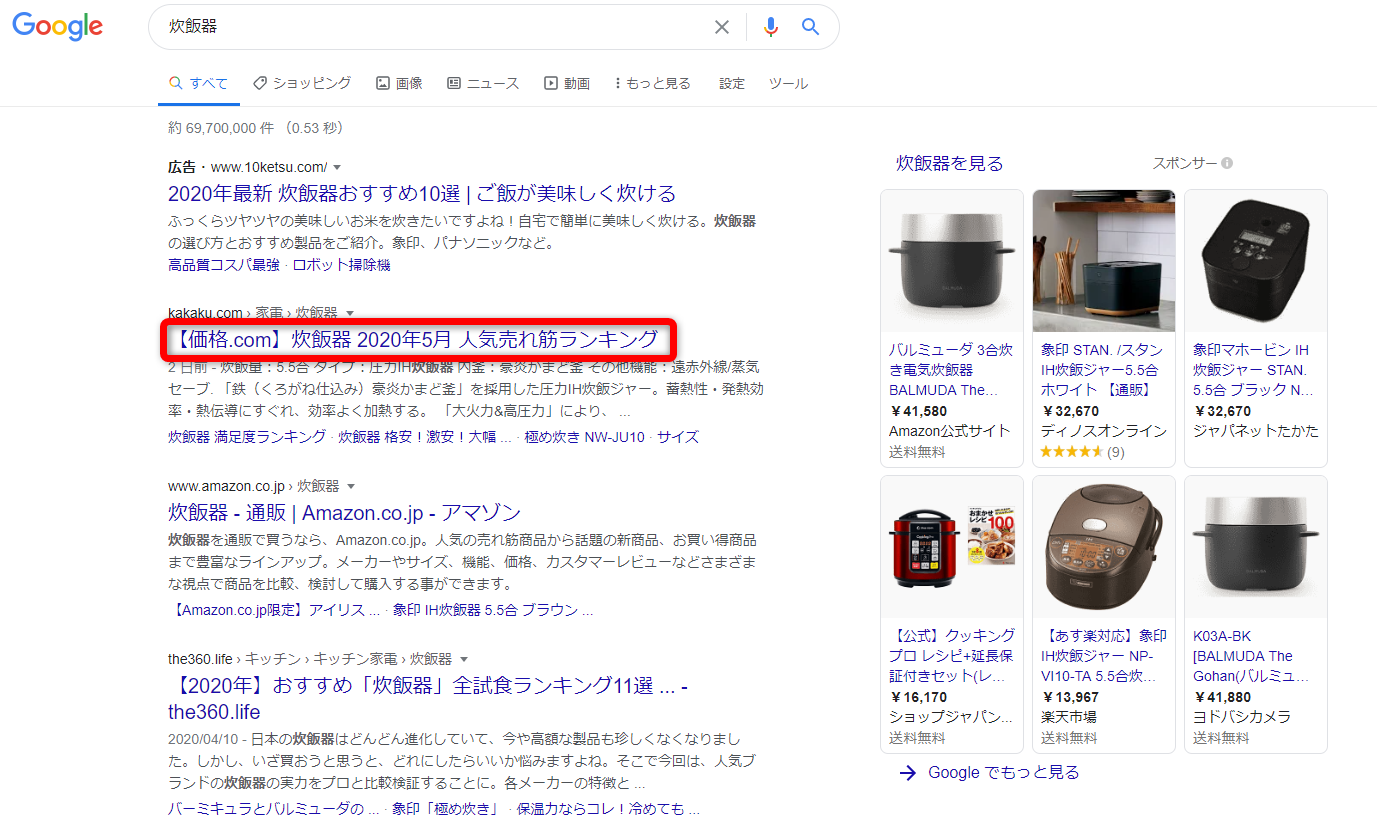
h3リンク先の評価を高められる
リンクとして表示されるアンカーテキストに狙いたいキーワードを含めることで、リンク先の記事に対する検索エンジンの評価を高める効果が期待できます。
<アンカーテキストの例>

検索エンジンのクローラーは、Webサイトのページ内に設置されたリンクをたどって、サイトの内容を把握し、評価しています。
アンカーリンクに適切なテキストが設定されていれば、クローラーがリンク先の内容を正確に認識しやすくなり、結果としてリンク先の評価が高まるという仕組みです。
ただし、アンカーリンクを無闇に設置すると、かえって検索エンジンの評価を下げる原因になります。
あくまでも、ユーザーにとって有用な参照先にアンカーリンクを設置することが大切です。
新規記事がインデックスされやすくなる
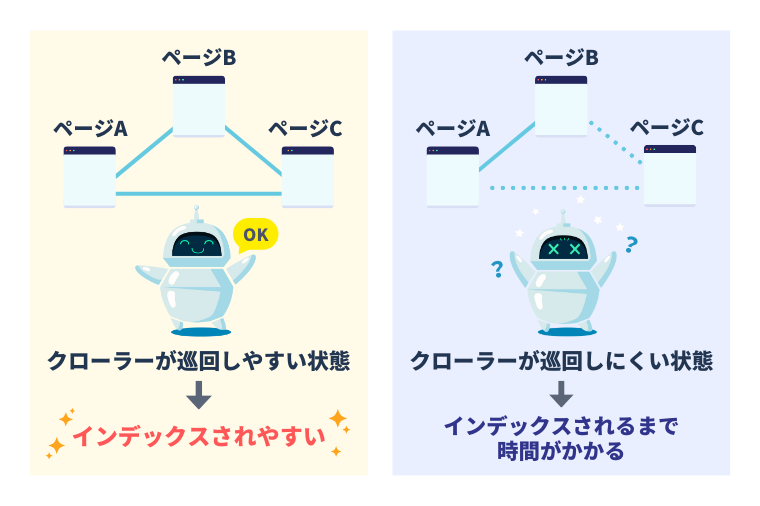
アンカーリンクを設置すると、新規記事であってもクローラーにインデックスされる可能性が高まります。
通常、記事を公開してからクローラーが巡回するまでには一定の期間を要するため、新規記事は検索結果にすぐに反映されません。
ですが、アンカーリンクがあればクローラーがそれをたどって記事を認識しやすくなるため、インデックスされるまでの期間の短縮が期待できます。
<クローラーが巡回しやすい状態と、しにくい状態>

正しいアンカーリンクの使い方
アンカーリンクは適切な方法で設置することが大切です。
アンカーリンクの正しい使い方として、次の2点について理解した上で、効果的に活用しましょう。
<正しいアンカーリンクの使い方>
適切なアンカーテキストを設定する
ユーザーにとってリンクの役割や有用性が伝わりやすいアンカーテキストにすることで、アンカーリンクを正しく機能させることができます。
適切なアンカーテキストにするには、次のポイントを押さえましょう。
<適切なアンカーテキストの例>
- 「詳細はこちら」のような文言は避け、ページタイトルを入れるなどリンク先をわかりやすくする
- リンク先ページが狙っているキーワードを含んだ文言にする
- 「動画視聴」や「PDFをダウンロード」など、リンク先のフォーマットを提示する
- 「◯◯を見る」など文末を動詞にする
アンカーリンクを設置した場合、ユーザーがクリックするかは、アンカーテキストだけで判断することになります。
そのため、リンクをクリックすると何が起きるのか、どのような情報が得られるのかが端的に伝わる文言にすることが重要です。
クリックされやすいデザインにする
アンカーリンクの存在がユーザーに伝わらなければ、クリックされる確率は下がってしまいます。
次に挙げるような手法を取り入れて、クリックされやすいデザインにすることが大切です。
<アンカーテキストのデザイン例>
- リンクの色(青色を推奨)や下線を使って、通常の本文テキストとは異なることを明示する
- マウスオーバーした際に文字色や背景色が変化するエフェクト機能を活用する
- クリック操作が可能なリンクであることを示すアイコンを追加する
特に、アンカーリンクの色は青色にするのが基本。
黒色のテキストと比べて目立つ上に、ユーザーから見た場合もリンクであることがわかりやすくなります。
逆効果になる可能性も!アンカーリンクを使う際の注意点
アンカーリンクを適切に設置しないと、SEOにとって逆効果になる可能性もあります。
アンカーリンクを使う際に注意しておきたいポイントを見ていきましょう。
<アンカーリンクを使う際の注意点>
キーワードを詰め込みすぎない
アンカーテキストにリンク先ページが狙っているキーワードを入れることは、SEO効果を高める上で大切なポイントのひとつです。
ですが、不自然にキーワードを詰め込むと、かえって検索エンジンの評価を下げるおそれがあります。
<アンカーテキストの良い例・悪い例>
「内部リンク 最適化」がメインキーワード、「seo html」がサブキーワードのページに遷移するアンカーテキストの場合
◯ 良いアンカーテキスト:内部リンクを最適化する方法を見る
✕ 悪いアンカーテキスト:内部リンクの最適化がSEO効果をもたらすHTMLについて見る
悪い例は、狙うキーワードを詰め込むあまり、日本語として不自然になっています。
また、テキスト要素が多すぎると、リンク先にどのような情報が掲載されているのかイメージしにくくなるため、ユーザーがパッと見てわかる端的なアンカーテキストを設定しましょう。
リンクが切れていないかを定期的に確認する
アンカーリンクは複数のページで設置していることが多いため、一度設定したらそのまま…ということは少なくありません。
そのため、リンク先のページに適切に遷移するかを定期的に確認するようにしましょう。
リンク先に遷移しなかったり、リンク先のページが表示されなかったりすると、ユーザーの利便性が低下します。
そのような状況を放置すると検索エンジンの評価を下げることにもつながるため、リンクをチェックする機会をスケジュールに組み込むのをおすすめします。
ヘッダーを「position:fixed;」で固定しない
ヘッダーを「position:fixed;」で固定すると、スクロールした際に指定した位置がずれる原因となります。
これは、アンカーリンクで指定された位置に、ヘッダーの高さ分が加味されていないことが主な理由です。
アンカーリンクの位置がずれると、ユーザーが意図した情報に到達できず混乱させることにもなりますので、後に説明するとおりCSSでリンクの位置を調整しましょう。
ずれが発生していないか、アンカーリンクを実際にクリックして確認しておくことが大切です。
アンカーリンクがずれる場合の対処法
アンカーリンクで指定した位置がずれる場合には、大きく分けて2つの対処法があります。
それぞれについて見ていきましょう。
<アンカーリンクの位置がずれる場合の対処法>
CSSで調整をする
固定したヘッダーの高さを「padding-top」で指定し、さらにネガティブマージンを「margin-top」に指定することにより、アンカーリンク位置のずれを解消できます。
具体的な記述例を参考に、CSSを修正してください。
<CSS記述例>
padding-top:100px;margin-top:-100px;
JavaScriptで調整する
jQueryを使用し、アンカーリンクのジャンプ先の位置を調整する方法もあります。
下記はjQueryに記述するコードの例です。
<JavaScript記述例>
$(function() {let headerHeight = $('#header').outerHeight(); // ヘッダーの高さを取得
let speed = 600; // スクロールの速度
$('a[href^="#"]').click(function() {
let href = $(this).attr("href");
let target = $(href === "#" || href === "" ? 'html' : href);
let position = target.offset().top - headerHeight;
$('html, body').stop().animate({ scrollTop: position }, speed, "swing");
return false; // デフォルトのリンク動作を無効化
});
});
上記のように記述することにより、固定ヘッダーの高さを取得してアンカーリンクの位置を調整可能となります。固定ヘッダーの高さが変動するレスポンシブデザインにおいて有効な対処法です。
アンカーリンクに関するよくある質問
アンカーリンクに関するよくある質問をまとめました。それぞれの質問に対する回答を紹介します。
アンカーリンクとハイパーリンクの違いは?
アンカーリンクはWebサイト内の指定場所に遷移するのに対し、ハイパーリンクはWebページ以外の文書内リンクも含みます。
例えば、WordやExcelといったOfficeソフトではハイパーリンクという呼称が用いられています。
アンカーリンクは別名何と呼ばれている?
アンカーリンクは「ページ内リンク」「記事内リンク」とも呼ばれます。
ページ内リンクが同一ページ内の指定した場所に移動するためのリンクを指すのに対して、記事内リンクは同一サイト内の指定したページに移動するためのリンクを指します。
そのため、厳密には両者はイコールではありません。
リンクを貼り付けるとはどういうことですか?
「リンクを貼り付ける」とは、テキストや画像にリンクを設定して指定した場所へ遷移できるようにすることを指します。
アンカーリンクは記事内のテキストにリンクを設定し、指定した場所やページに移動できるようにする仕組みのことです。
アンカーリンクで別ページに飛ばないのはなぜ?
アンカーリンクから別ページや別ウィンドウを開くには、target属性にてリンク先を指定する必要があります。
一例として、<a href="https://◯◯/" target="_blank">表示するテキスト</a>のように記述することで、別ページに飛ばすアンカーリンクを設置可能です。
リンクのURLパラメータとは何ですか?
URLパラメータとは、URLの末尾に追加されている文字列のこと。
URLの「?」以降がURLパラメータに相当します。
アクセスしているユーザーの状況をサーバー側に伝えられるため、流入経路の把握や広告効果の測定などに用いられる手法です。
URLパラメータについては、下記の記事で詳しく解説しています。
アンカーリンクをうまく活用してユーザー満足度を高めよう
アンカーリンクを適切に設置することは、ユーザーの利便性向上に寄与するとともに、検索エンジンの評価を高める効果も期待できます。
SEO効果を高めるには、アンカーリンクの正しい使い方を理解した上で、ユーザーにとって役立つ設置方法を実践していきましょう。
今回解説したアンカーリンクのSEO効果や正しい使い方を参考に、ユーザービリティの向上に向けたWebサイトの構築・改善に役立ててください。
なお、ナイルでは、Googleで上位表示を目指すためにSEOでやるべきことについてまとめた資料をご用意しています。
無料でダウンロードしていただけますので、下記よりご確認ください。
自社サイトのGoogle検索順位を改善したい方へ

本資料では、Google検索でページを上位表示させる方法や検索エンジンが順位を決める判断基準について解説しています。「リライトしているが、一向に順位が上がらない」「サイトやコンテンツを診断して欲しい」といったお悩みやご要望がありましたら、お気軽に無料相談をご利用ください。
関連記事