目次にSEO効果はある?設置するメリットと気をつけるポイントを解説

目次とは、ウェブページに掲載されているリンク付きの見出し一覧のことです。
目次を設置するとユーザビリティが向上することから、SEOにも間接的な効果があると言われています。
この記事では目次を設置するメリットや、設置するときのポイントについて詳しく説明しています。目次の具体的な設置方法についても紹介しているので、ぜひ参考にしてください。
また、目次設置の効果だけではなく、SEOについてほかにも疑問があるという方に「SEO1問1答」を用意しています。「GoogleとYahoo!の検索結果の違い」「Googleの評価タイミング」など、さまざまな疑問を解決できるので、まずはお気軽にダウンロードください。
「ナイルのSEO相談室」は業界歴15年超のナイルが運営しているメディアです。SEOの最新情報を随時発信しているので、ぜひブックマークしてください!
またSEOにお悩みの方は無料相談やSEOコンサルティングサービスのご利用もぜひご検討ください!
目次
目次にSEO効果はある?
目次とは、ウェブページのリンク付き見出し一覧のことを言います。

通常ページ上部やサイドバーなどに設置され、ユーザーが素早くページ全体の概要を把握できるほか「見出しに貼られたリンクから読みたい箇所にすぐ飛べる」などのメリットがあります。
「目次にはSEO効果がある」とよく言われますが、検索順位に直接関与しているわけではありません。ただし、目次を設置するとユーザビリティが向上することから、間接的な要素として影響すると言えます。
目次にはほかにどんなメリットがあるのか、次の項目で紹介します。
目次を設置する3つのメリット
ここでは、目次を設置するメリットについて詳しく説明します。

メリット1 ユーザビリティが向上する
1つ目のメリットは、ユーザビリティが向上することです。
上記でお伝えしたとおり、ウェブページに目次を設置すると「記事の全体像が把握しやすい」「ユーザーが読みたいところにすぐ飛べる」などの利点があり、ユーザーがウェブページをストレスなく閲覧できます。
また、目次のリンクから読みたいところにすぐ飛べるため「スクロールしても読みたい部分がなかなか見つからない」といった不便も起きず、離脱率の低下・滞在時間の増加が期待できます。
さらに、Googleやアメリカン・エキスプレスのコンサルティングを担当しているニールセン・ノーマン・グループ)が行った調査によると、ユーザーの79%は「新しいウェブページでは必ず目次や見出しに目を通す」と回答したそうです。加えて、ページを最初から最後まできっちり読むのはわずか16%でした(※)。
ウェブページの内容すべてを読むユーザーは非常に少なく、ほとんどのユーザーが流し読みをしているなか、目次は「なるべく短い時間でページの概要を把握するのに重要な存在」といえます。
※参考:Concise, SCANNABLE, and Objective: How to Write for the Web
またユーザビリティには、以下の要素も大きく関係しています。
- レイアウトがわかりやすい
- 文字が読みやすい
- クリックできる箇所がすぐにわかる
- 表示速度やクリック時の反応が早い
- 購入までにスムーズに進める など
「ユーザビリティを考える上で重要なポイントは何か」などユーザビリティについて詳しく知りたい方は、こちらの記事も併せてご覧ください。
メリット2 クローラーがコンテンツを理解しやすくなる
2つ目のメリットは、クローラーがコンテンツを理解しやすくなることです。
ウェブページに設置された目次は、各見出しへのリンク集となり、ナビゲーションの役割を果たします。目次を設置することで、Googleのクローラーはそのウェブページの構成・階層、重要なキーワードを把握しやすくなります。

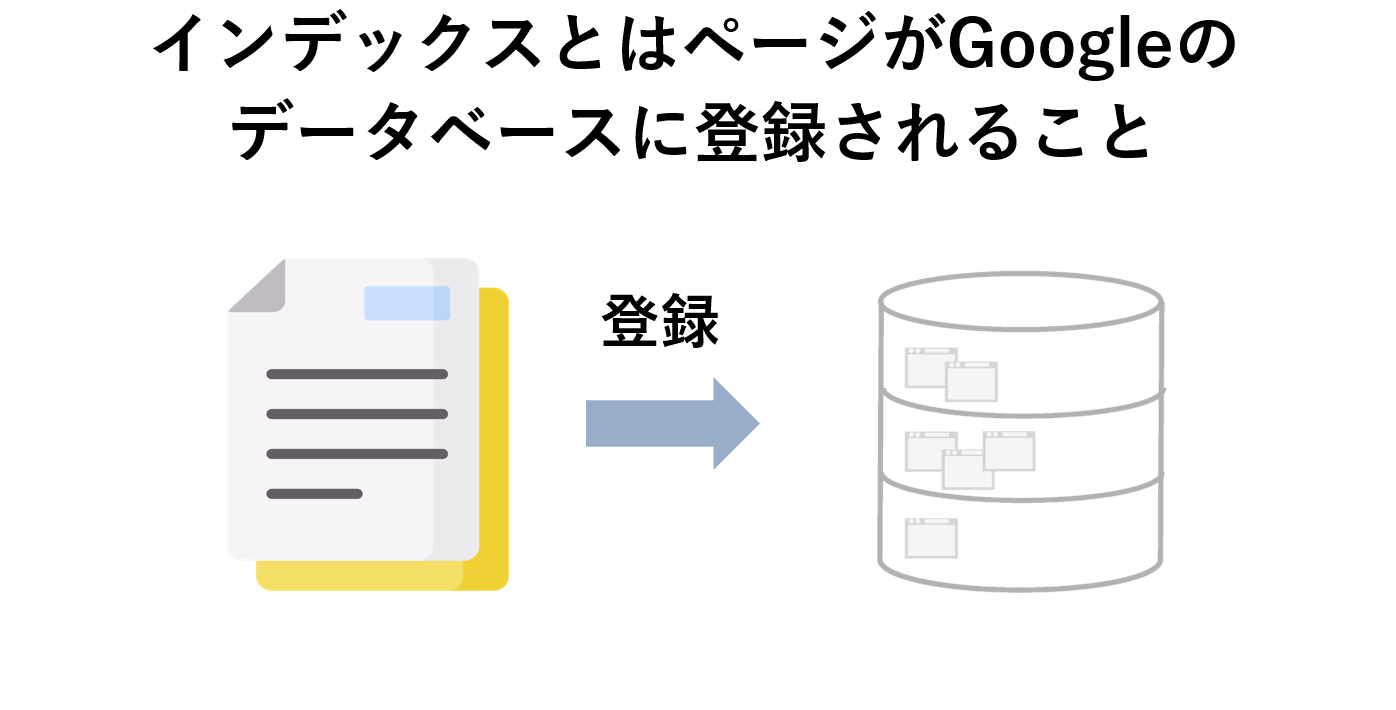
クローラーがページの内容を的確に把握し、ページが正確にインデックスされると、検索クエリに対して適切な検索結果が表示される可能性も高まります。
なお以下の点も、スムーズなインデックスを促すうえで重要なポイントです。
- XMLサイトマップを作成し、内部リンクを整える
- 画像や動画には代替テキストなどを適宜使用する
インデックスの仕組みやSEOにおける効果などについては、こちらの記事もぜひ参考にしてください。
この記事もチェック
メリット3 検索結果に表示される可能性がある
3つ目のメリットは、検索結果に表示される可能性があることです。
ウェブページに目次を設置していると、Googleの検索結果に目次が表示されることがあります。目次が表示されることで「自分が知りたいことが書かれたページか」をユーザーが判断しやすく、もしニーズに適したページだった場合「検索ページから直接、読みたいページの読みたい項目に飛べる」という点は大きなメリットです。
加えて、目次を構造化データでマークアップし、正しくコンテンツの構造を伝えることで、強調スニペットにも影響があると考えられます。

構造化データマークアップとは、ウェブページに掲載されている情報を構造化し、検索エンジンが内容を理解しやすくするためのマークアップのことです。
目次を設置することが、直接強調スニペットに影響するわけではありません。しかし、構造化データでマークアップすることで、Googleがページの内容を的確に把握できるようになり、結果的に強調スニペットの表示に影響を与える可能性が生まれます。
構造化データや強調スニペットの設定方法や注意点については、こちらの記事で詳しく解説しています。併せてご覧ください。
この記事もチェック
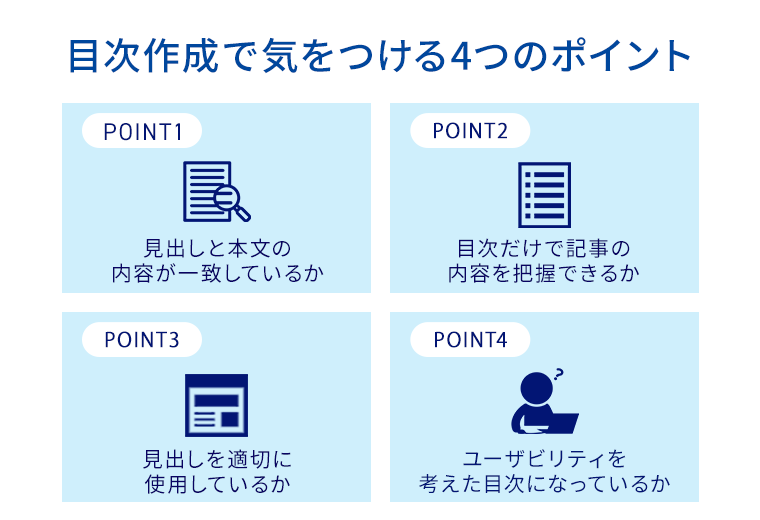
目次作成で気をつける4つのポイント
ここからは、目次を作成するときに気をつけるべきポイントを紹介します。

ポイント1 見出しと本文の内容が一致しているか
1つ目のポイントは、見出しと本文の内容が一致しているかどうかです。
見出しの表記と実際の内容は、一致していることが重要です。一致していない場合、
- ユーザーが知りたい情報にアクセスしにくくなる
- ユーザーの期待を裏切り、ユーザーエクスペリエンスを損なう
という大きなデメリットがあります。
「探している情報にユーザーがたどり着けない」といった事態を招かないためにも、見出しはその後に続く内容を的確に表したものにしましょう。
ポイント2 目次だけで記事の内容を把握できるか
2つ目のポイントは、目次だけで記事の内容を把握できるかどうかです。
先ほどお伝えしたとおり、ウェブページを訪問したユーザーのなかには、流し読みで済ませてしまう人も少なくありません。一読しただけで要点を把握できるようにするには、内容を的確に表現した見出しが、論理的な順序で並んでいることが重要です。
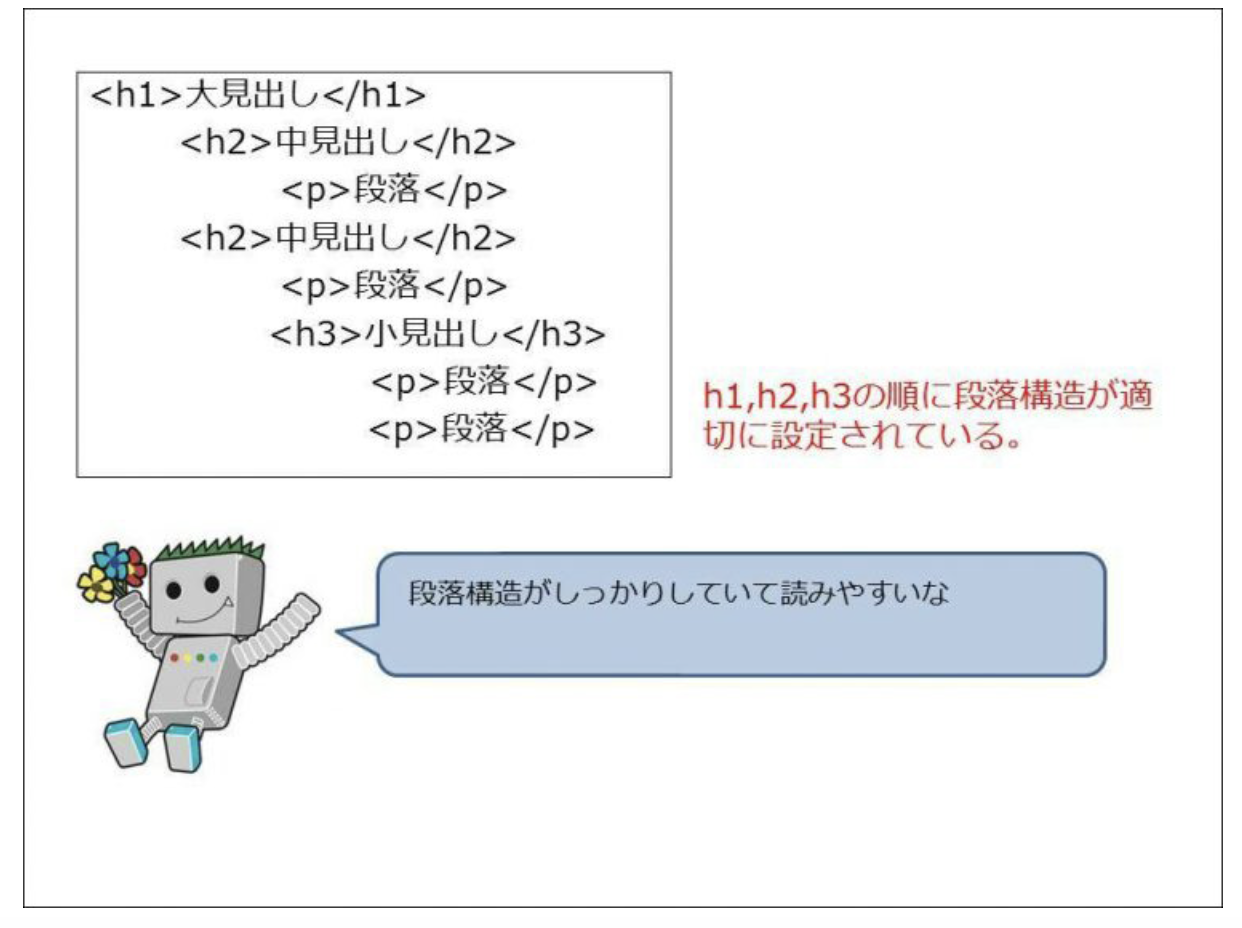
見出しは内容がわかるものにした上で、hタグを利用して適切に階層化しましょう。
ナイルでは、h2までの表記となっています。比較的長文の記事を作成しており、h3まで表記すると長くなり、その分そこで離脱する人も増えるためです。サイトによって、表示すべき階層は変わってきます。自社サイトの特性やヒートマップ等の結果を見て決めるようにしましょう。
h3までにすると、内容を的確に伝えられ、かつ読者が追いやすい情報量に調整できます。

h2、h3など、hタグが持つ意味やSEO効果については、こちらの記事も併せてご覧ください。
ポイント3 見出しを適切に使用しているか
3つ目のポイントは、見出しを適切に使用しているかどうかです。
見出しには、ページの内容を階層化し、情報を整理するという大切な役割があります。例えば、h1はページ全体の内容・タイトル、h2は大きなセクション、h3以降はサブセクションを表します。
それぞれのタグの意味合いを無視し、スタイルの調整のためだけに使用すると、ユーザーが即時に内容を把握できません。hタグが持つそれぞれの役割を守った見出しを付けましょう。
また「キーワードは見出しに自然に含める」「見出しは長くなりすぎないようにする」といった点も意識しましょう。
キーワードを不自然に詰め込んだ見出しは、読みにくく「情報の価値やコンテンツの品質が低い」とGoogleからペナルティを受ける恐れがあります。また見出しが長くなりすぎると、ユーザーが一読してもページ内容を理解しづらくなります。
見出しの役割を意識して、内容に合った見出しを設定しましょう。
ポイント4 ユーザビリティを考えた目次になっているか
4つ目のポイントは、ユーザビリティを考えた目次になっているかどうかです。
目次は、ユーザーの利便性を高めるために設置するものであり、本文へのスムーズなアクセスを手助けするものでなくてはなりません。
目次のユーザビリティとしてよく挙げられるのが「開閉ボタン」です。目次が長すぎるとスクロールの手間がかかってしまいますが、目次が開閉できれば、本文への移動もスムーズに行えます。
記事の視認性を上げ、離脱を防ぐために、目次に開閉ボタンを設置する方法もあります。開閉ボタンを設置する場合は、記事全体を読みやすくするため、目次のデフォルトは閉じている状態に設定するのがおすすめです。
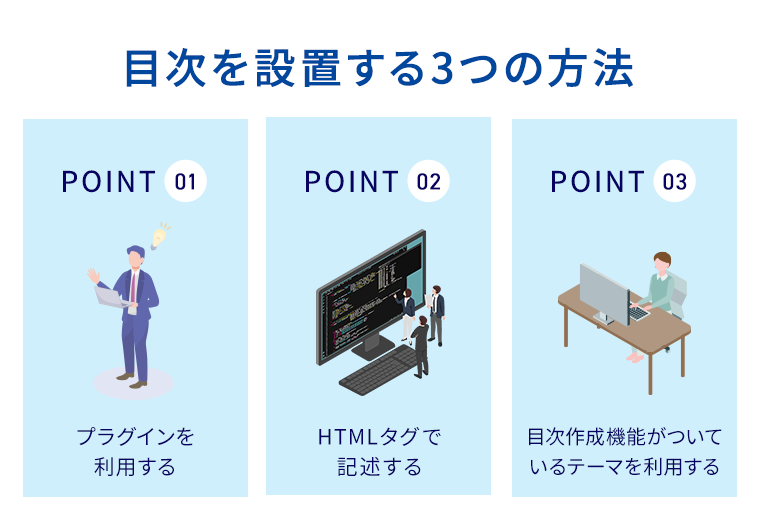
目次を設置する3つの方法
ここからは、実際にウェブページへ目次を設置する方法について解説します。

方法1 プラグインを利用する
1つ目の方法は、プラグインを利用することです。
プラグインとは、CMSに便利な機能を追加できるプログラムのことです。専門的な知識がなくても、インストール・設定するだけで簡単に目次を設置できるのは、プラグインを利用する大きなメリットと言えます。
例えば、CMSの中でも圧倒的なシェアを誇る「WordPress」であれば「Table of Contents Plus」がおすすめです。
「Table of Contents Plus」は、自動的に目次を生成するプラグインです。記事内の見出しを自動的に検出して目次を生成するため、手動で作成する手間が省けます。また、目次のデザイン・設置場所・動作など自由に設定でき、サイトデザインに合わせてカスタマイズが可能です。
一方、プラグインを利用するデメリットは、サポートが突然終了する可能性があること・WordPressのパフォーマンスに影響を与える可能性があることです。これはどのプラグインにもいえることなので、プラグインを導入するときはデメリットを踏まえて検討しましょう。
ほかにも、下記の記事でWordPressのおすすめプラグインを紹介しています。ぜひ参考にしてください。
方法2 HTMLタグで記述する
2つ目の方法は、HTMLタグで記述することです。
HTMLタグとは、ウェブページを作成するときに使うマークアップ言語のことを言います。HTMLタグの「リストタグ(ul,ol,li)」と「アンカータグ(a)」でマークアップし、自分で目次を作成します。
目次をHTMLタグで記述する一番のメリットは、自分で一から目次を作成するため、目次の構造やデザインなどを完全に制御できる点です。また「自分でマークアップする = 外部のプログラムを利用しない分、余計なタグや機能が含まれてしまうことがない」という点から、ページパフォーマンスが向上するという利点もあります。
また、サイトのニーズに併せて、あとからJavaScriptなどで機能を追加することも可能です。
デメリットは、手動で目次を作成するため、情報量の多いページやページ数が多いウェブサイトの場合、かなり手間がかかる点です。また、記事のリライトを行った場合など、コンテンツに変更があると、手動で目次を更新しなければなりません。
加えて、そもそもHTMLに関する知識が必要という点も重要です。HTMLタグの意味や使い方などの知識が必要なのはもちろんですが、知識があっても「閉じタグが漏れている」「タグの記述が間違っている」といったミスが発生する可能性もあります。
タグの記述ミスは、ページの正しい表示に影響を及ぼすほか、クローラーがコンテンツの構造を理解しにくくなるという問題もあります。HTMLタグで目次を作成するときは、コメントアウトなどを活用し、記述ミスがないように作成を進めましょう。
HTMLタグの基本構造は、こちらの記事で詳しく解説しています。詳しく知りたい人は、ぜひ併せてご覧ください。
方法3 目次作成機能がついているテーマを利用する
3つ目の方法は、目次作成機能がついているテーマを利用することです。
WordPressをはじめとしたCMSには「テーマ」「テンプレート」と呼ばれる、ウェブサイトの外観・デザインや機能を設定できるパッケージがあります。テーマは無料・有料問わず目次を作成できる機能が組み込まれていることがほとんどで、手軽に目次を作成できます。
テーマの機能を利用して目次を作成するメリットは、最初からテーマに合ったデザインが設定されていることです。試行錯誤することなく、簡単にサイトの雰囲気に合った目次が設置できます。
デメリットは、目次機能があらかじめテーマに組み込まれているため、テーマを変更すると目次も変更される可能性が高いことです。ただ、その場合も構造が大きく変わることはなく、ほとんどがデザイン・配置場所が変わる程度です。
まとめ:目次で記事を読みやすくしよう
この記事では、目次を設置するメリットや設置するときのポイント、目次を設置する具体的な方法などについて紹介しました。
目次を設置することでユーザビリティが向上するだけではなく、サイト運営者にも「離脱率が低下する」「滞在時間が増加する」などのメリットがあります。プラグインやテーマの機能を利用し、ぜひ設置しましょう。
「ユーザビリティを向上させるため、ほかにどんな方法があるのか知りたい」「SEO対策もしっかり行いたい」など、自社サイトを今以上に充実させたいという方は、ぜひナイルにご相談ください。ナイルの提供するサービスや会社案内などの資料は無料でダウンロードできます。
集客・コンバージョン数を増やしたい方へ