読了率とは?最後まで読まれているかを分析する方法を解説

読了率とは、ページが最後の方まで読まれているかどうかを示す指標です。記事がただ表示されただけではなく、閲覧者にどの程度記事が読み込まれ、影響を与えられたかを測る指標の一つとして注目されています。読者とのエンゲージメントを重視するコンテンツマーケティングでも活用が期待できます。
ここでは読了率の意味と計測方法について、丁寧に解説していきます。
\疑問や不明点はお気軽にご質問ください!/
目次
従来の指標だけではコンテンツの“質”を測れない
メディアのKPIとしてよく使われるのは、UUやPVといった、ページを見た人の”量”を測る指標です。
しかし、これだけでは記事が本当に読まれているのか、ユーザーとのエンゲージメントを築けているのかということがわかりません。
また、PVなどが重要指標となったために、表面的に数を追うことでネガティブな側面も出てきました。いわゆる“釣りタイトル“と呼ばれる過剰なタイトルによるPV稼ぎや、過剰にSEOを意識した中身のない記事群などです。
しかし、メディアの価値を決めるのは、読者にどれだけ影響を与えられているかというポイントです。これを計測し、より本質的なPDCAを回せるように、どれだけ実際に読まれたのかという「読了率」が”質”を測る指標として注目されているのです。
読了率を測るには?
読了率を測るには、Google Analyticsをはじめとして、分析ツールを用いる方法があります。それぞれどのような方法になるのか、確認していきましょう。
Google Analyticsで読了率を測る
Google Analyticsでも別途プログラムを用いますと、表示範囲と要した時間から、おおよその読了率を計測できます。
計測には、スクロール量を取得できるjQueryのプラグイン”Scroll Depth”を用います。
Scroll Depth
http://scrolldepth.parsnip.io/
Scroll Depthを用いることで
・25%,50%,75%,100%単位のスクロール量
・指定箇所までのロード時間
を取得することができます。
Google Analyticsのトラッキングコードの下に以下のコードを記入することで導入可能です。
<script src="jquery-1.10.2.min.js"></script>
<script src="jquery.scrolldepth.js"></script>
<script>
$(function() {
$.scrollDepth();
});
</script>
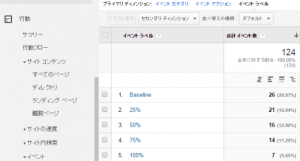
導入後は、行動>イベント>サマリーを開き、イベントラベルをクリックすると、読了率のデータを参照することができます。

ヒートマップツールで読了率を測る
ヒートマップツールを用いることで、
ユーザーがページのどの部分をよく見ているのか
ページのどこがあまり見られていないのか
を確認することができます。
ページのどこに改善すべき点があるか視覚的に参照できるため、他の解析ツールに詳しくない方でも簡単に改善のヒントに気づくことができます。
読了率に特化した指標” READ”
READとは、popInが発表したオンラインメディアのコンテンツの読了状況を図るための指標です。
ツールを導入したメディアの本文領域を自動で解析したうえで、表示領域と滞在時間などから独自に計算を行い、読了率を算出します。
これに加え、ページの離脱率も考慮しますとさらに精度の高い分析ができるようになります。
popIn
https://www.popin.cc/discovery/
記事の満足度を測ることが重要
記事の質を測る際、ついついどれだけ多くの人に読まれたか、ということばかりに目がいきがちになります。
しかし、真にユーザーの満足度を考慮した際、PVや参照時間よりも”どれだけ熟読されたか”ということを考えていかなくてはなりません。
今後のコンテンツ作成においては、PVなどの従来の指標だけでなく、記事を読むユーザー体験までを考慮した構成/ライティングが重要になっていくでしょう。
なお、ナイルでは、オウンドメディア全体の戦略設計から対応することができます。また、さまざまなコンテンツを作成して、情報発信していきたいけれど、記事を書くリソースがないお客様に、コンテンツ制作代行のプランをご用意しております。まずはお気軽に無料相談からご相談ください。