ホームページリニューアルのタイミング4選!失敗を防ぐには?

ホームページのデザインを大きく変更したい場合や、断続的に不具合が発生している場合などに、選択肢として考えられるのがホームページのリニューアルです。
ホームページのリニューアルは頻繁に行うものではないため、「何から始めていいかわからない」「本当に今やるべき?」と悩むこともあるのではないでしょうか。
リニューアルで改善できることもありますが、適切に実施しなければマイナスに働く恐れもあります。
今回の記事では、ホームページをリニューアルするタイミングや得られる効果、手順、またリニューアルの失敗を防ぐポイントを解説します。
現在のホームページに課題を抱え、改善方法を模索しているという方は、ぜひ最後までご一読ください。
なお、ナイルではSEOのプロがホームページのリニューアルで気をつけたいポイントをまとめた資料を無料で配布しています。
ホームページのリニューアルについてお悩みの方は、資料をダウンロードの上ご活用ください!
\サイトリニューアルで気をつけるべきポイントはこちらから/
目次
ホームページをリニューアルする必要性とは
前提として知っておくべき点は、ホームページのリニューアルは非常に大変だということです。
ホームページはウェブ上における企業の自宅のようなもので、自宅の建て替えと同様に簡単にはできません。
そのため、ホームページをリニューアルする必要性があるのかを社内で話し合い、目的を明確にしてから取り組みましょう。

例えば、ホームページのリニューアルには、下記の業務が必要です。
【ホームページのリニューアルで必要な業務】
- アクセス分析を行い、課題の洗い出しをする
- ホームページのデザインを具体的に考える
- 必要なページと不要なページをリストアップする
- 社内のさまざまなステークホルダーに確認する
- リニューアルスケジュールや予算の確認をする
- ドメイン、サーバー周りを整備する
- CMS(オウンドメディア)を導入するか検討する
- ウェブリニューアル制作会社を選定する
上記のように、一口にリニューアルといっても多くの業務やリソースが必要になります。また、リニューアルを行う場合は、課題に合わせた改善が必要です。
例えば、アクセス数や問い合わせ数の減少など集客施策に課題があれば、ホームページの集客設計を改善するためのリニューアルが必要になります。
課題が把握できていない状態でホームページのリニューアルを進めてしまうとデザイン性を重視してしまい、集客設計の見直しがおろそかになってしまう恐れがあります。
さらにリニューアルを行う際に、ホームページのリニューアルはデザインやページが大きく変わることが多いです。
外観が変わるのは、プラスの影響だけではなく、マイナスの影響も起きやすく、売上が下がるケースも0ではありません。
そのため、ホームページのパフォーマンスにも影響が出る可能性があることも理解しておく必要があります。
したがって、覚悟のない「なんとなく」のリニューアルは避けるべきです。しっかりと考え込まれた、必要なタイミングで行うリニューアルだからこそリニューアルの効果が得られるのです。
まずは課題の洗い出しや実施する目的を明確化してから、必要なタイミングにホームページのリニューアルを行いましょう。
この記事もチェック
ホームページをリニューアルするタイミング4つの例
ホームページのリニューアルは慎重にするべきですが、下記のタイミングは検討段階といえます。
それぞれのタイミングを、具体的に見てみましょう。

【タイミング1】ページの改修では改善が見込めないとき
既存ページの改修ではどうしても改善が見込めなくなったときは、ホームページをリニューアルするタイミングです。
まずは、徹底的に既存コンテンツ・ページの改善を試みましょう。
成果が上がらないからリニューアルするという漠然な理由ではなく、各数値をまず分析していきます。
セッション数が上がらない場合
ブログ記事をリライトしてよりユーザーに必要とされる価値を提供したり、コンテンツ数を増やして検索エンジンの評価を得たりすることで改善される可能性があります。
そもそも、コンテンツの品質が低く、ユーザーにとって十分な内容でない場合は、リピート率も低下するでしょう。
その場合は、自社コンテンツを客観的に評価し、改善する方法を見つける必要があります。
その上で、自社のターゲット層に合わせたSNS広告やブログなど、流入先を増やすのも効果的です。
コンバージョン数が上がらない場合
コンバージョン数が上がらない場合は、CTA周りの訴求やデザインを変更したり、入力フォームを改善するEFO対策をしたりすることがおすすめです。
また、内容とキーワードが合致していない場合もコンバージョンにつながらない場合があります。
例えば、「◯◯(商品名) とは」で検索するユーザーはまだ興味を持っている段階で、購入を検討しているとは限りません。
そのため、コンテンツ内のCTAは問い合わせやメールマガジン登録ではなく、紹介資料のダウンロードに誘導します。
また、資料のダウンロードページでの離脱が多い場合は、サイト全体ではなくランディングページの改善(LPO)を行うのもひとつの手です。
このように既存ページの改修を徹底的に行い、それでも改善が見られない場合には、情報設計から見直すなど、ホームページのリニューアルを検討しましょう。
なお、下記の記事では、コンバージョンを改善する考え方について解説しています。どのような改善施策を行えば良いかお悩みの方は、併せてご一読ください。
【タイミング2】ホームページの機能が新しくなったとき
ホームページに新しい機能が必要になった場合は、ホームページのリニューアルをするタイミングといえます。
ホームページのリニューアルをしないままでは、ホームページが正しく表示されなかったりセキュリティ対策として不十分だったりするからです。
例えば、以下のケースが考えられます。
ブラウザのバージョンアップへの対応
特に、現在のインターネットブラウザはさまざまな種類があり、有名なソフトはGoogle Chrome、Safari、Microsoft Edgeなどです。
これらのブラウザは頻繁にバージョンアップが行われ、ホームページが対応していなければ正しく表示されなかったり動作しなかったりする恐れがあります。
脆弱性に対するアップデート
WordPressのようなCMSで脆弱性が発見されれば、対応するためにホームページのリニューアルが必要です。
ホームページの不具合はユーザーにストレスを与えるため、早急な対応が重要です。
FLASHを別の方法で実装する
FLASHは、かつてウェブページでアニメーションやインタラクティブなコンテンツを作るために広く利用されていた技術です。
しかし、セキュリティの問題やパフォーマンスの低下が指摘されるようになり、2020年12月にAdobeは、Google ChromeやSafari、Microsoft Edgeなどの主要なブラウザでのサポートを終了しました※。
※参考:Adobe Flash Player サポート終了情報ページ(アドビ株式会社)
現在FLASHを利用したコンテンツがあるホームページは、正しく表示されない可能性があるため、リニューアルのタイミングで別の方法での実装を考えましょう。
【タイミング3】デザインが古くて見にくいと感じたとき
ホームページのデザインには多少の流行り廃りがあり、古めかしいホームページはリニューアルが必要です。
古さを感じるホームページは、見やすさを重視するユーザーにとって親切とはいえず、不信感を募らせます。
特に、下記のケースなどです。
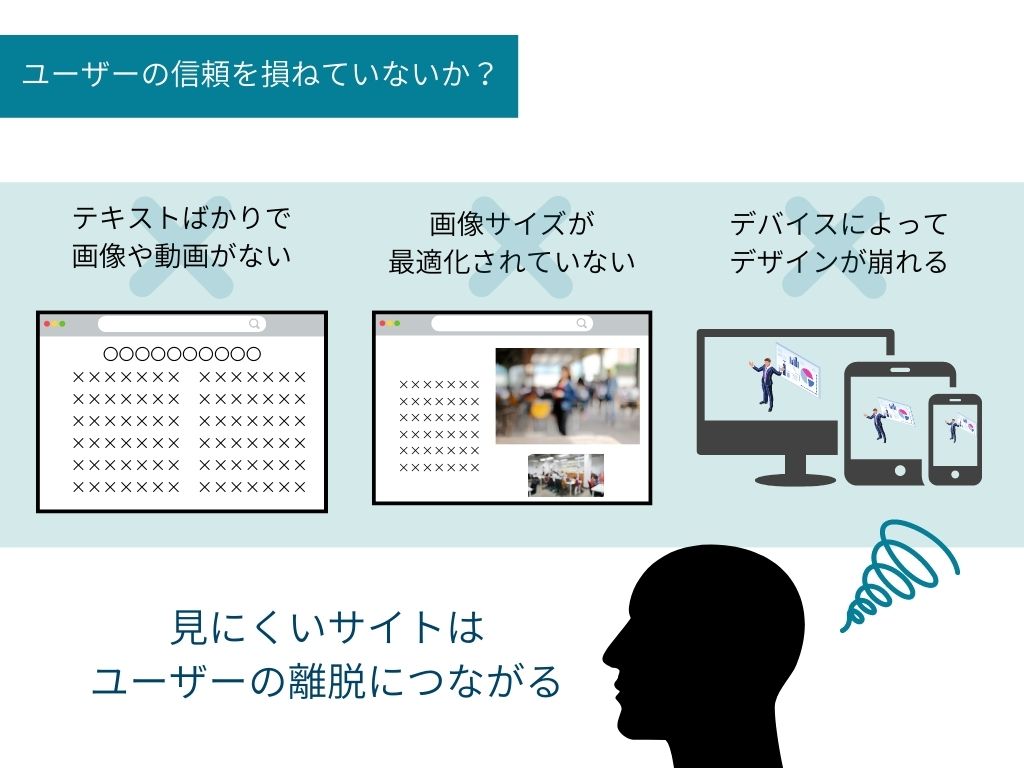
【古さを感じて見にくいホームページ例】
- テキストばかりで画像や動画がない
- 画像サイズが最適化されていない
- デバイスによってデザインが崩れる
➡︎ 見にくいサイトは、ユーザーの離脱につながる

ほとんどのホームページはビジュアル性に富んだ内容へと変化し、ファーストビューでバックグラウンドに動画が再生されたりわかりやすいバナーが表示されたりします。
さらに、ユーザーが使用する主なデバイスは、PCからスマートフォンへと変化しました。
デバイスが変化したことで、PCでの閲覧を前提とし、スマートフォンに対応していないホームページはユーザーの離脱率が上がります。
また、SEOの観点でもスマートフォンに対応していないホームページは、不利になるアルゴリズムが存在します。
そのため、ホームページをリニューアルするときは、閲覧するデバイスに合わせてデザインやレイアウトを調整する、レスポンシブデザインの実装を検討するとよいでしょう。
レスポンシブデザインについて詳しく知りたい方は、下記の記事にて解説しています。リニューアル時にレスポンシブデザインにする必要がある方は、併せてご一読ください。
この記事もチェック
【タイミング4】コンテンツが増え構造が複雑化したとき
既存コンテンツが増えすぎて管理が行き届かなくなった場合、ホームページをリニューアルしてコンテンツを整理します。
既存コンテンツが増えすぎると、ホームページそのものの構造が複雑化してしまいます。結果として、下記の状況を引き起こしかねません。
【コンテンツが増え構造が複雑化すると起きるマイナス面】
- ユーザーが求める情報にたどり着けない
- 古くなった情報が更新されていない
- 整理できずコンテンツが重複しやすい
特に、コンテンツを増やしすぎると情報更新の管理が困難です。通常、すべてのコンテンツをリライトすることは工数がかかるため、ある程度コンテンツを絞る必要があります。
しかし、コンテンツが多すぎると絞りきれず、リライト候補を洗い出すだけでも大変な業務になってしまいます。
ユーザーにとって不親切なページ構成であれば、取り扱っている商品やサービスごとにホームページやドメインを分けることも踏まえたリニューアルを実施して改善するのが得策です。
なお、リニューアルでコンテンツを整理するときはSEOにも気を配る必要があります。
サイトリニューアル時に気をつけるべきSEOのチェックポイントをまとめた資料をぜひご活用ください。
社内共有用にも役立つ資料となっておりますので、ぜひ参考にしてください。
\サイトリニューアルで気をつけるべきポイントはこちらから/
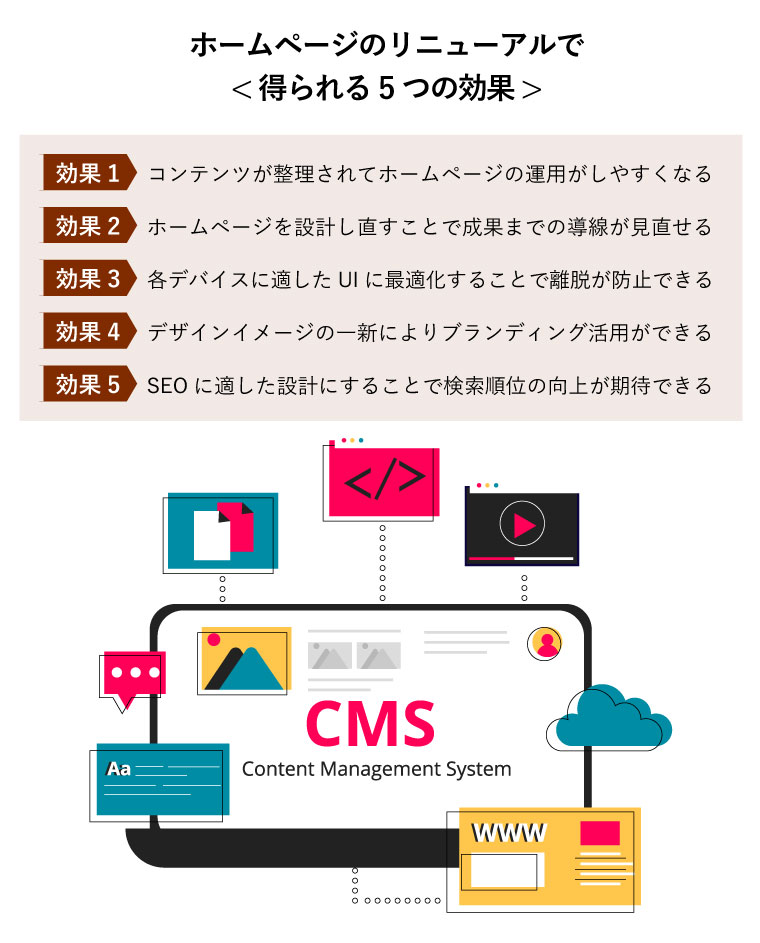
ホームページのリニューアルで得られる効果5つ
ホームページのリニューアルで得られる効果は、5つが挙げられます。
特に、PCやスマートフォンなどのデバイスに適したUI(ユーザーインターフェイス)へ変更すれば、どのデバイスを用いて訪れたユーザーにも読みやすいホームページを提供できます。
ひとつずつ、見ていきましょう。

【効果1】コンテンツが整理されてホームページの運用がしやすくなる
リニューアルはコンテンツ整理のベストタイミングでもあります。適切にコンテンツ整理がされていると、ホームページの管理運用の負担は軽減されます。
ホームページを長期間運用していると、どうしても新たなページの追加や画像、動画などのコンテンツが増え続け、その管理が難しくなることがあります。
運用開始時には、コンテンツや素材の保管場所がきちんと定められていますが、新しいコンテンツが増えるにつれ、管理は煩雑になってしまいがちです。
もちろん、運用開始時にすべての将来的なコンテンツ増加を予測することは難しいため、一定煩雑になるのは仕方ありません。
ということで、リニューアルのタイミングはコンテンツ整理するにはもってこいなのです。不要なコンテンツ、データをぜひ削除してください。
さらに、これまでの運用経験から、適切なフォルダ構成の設定やコンテンツ管理の効率化などを反映することで、複雑化しにくいホームページ設計が可能になります。
このように、コンテンツを整理することで、今後の運用がしやすくなるサイトに生まれ変わるのです。
【効果2】ホームページを設計し直すことで成果までの導線が見直せる
ホームページをリニューアルすることで、成果までの導線を見直せます。
そのため、コンテンツの整理整頓をするホームページのリニューアルは管理がしやすくなるだけではなく、コンバージョン数の向上にもつながります。
ユーザーにとって使いやすいホームページになれば、セッション数や滞在時間の増加が可能です。
ユーザーが長くホームページを閲覧していると商品やサービスをアピールできる機会も増え、コンバージョンにつながる可能性が高くなります。
例えば、コンバージョンにつながるエース記事を用意して、複数の他記事から内部リンクを張ることでユーザーをエース記事に集めることができます。
セッション数が多くなれば、その分コンバージョンにつながることも期待できるでしょう。
【効果3】各デバイスに適したUIに最適化することで離脱が防止できる
各デバイスに適したUIへリニューアルすることで、可読性が上がり、ユーザーの離脱を防止できます。
スマートフォンの普及によって、PCよりもスマートフォンでインターネットを利用するユーザーが増加しているからです。
PCにのみ最適化されたホームページをスマートフォンで閲覧しようとすると、デザインが崩れたり正しく動作しなかったりしかねません。そもそも、表示されない場合もあります。
また、スマートフォンで普及しているOSはAndroidとiOSですが、両者で仕様が異なる場合もあります。
ブラウザの最新版に対応するだけではなく、できる限り双方のスマートフォンで動作確認をしましょう。
ホームページのデザインに不具合があるとユーザーはすぐに離脱してしまうため、未対応の場合は早急な対応が重要です。
なお、UIやユーザビリティの考え方については下記の記事にて解説しています。どのようなUIを検討すれば良いのか悩んでいる方は、ぜひこちらの記事も併せてご一読ください。
【効果4】デザインイメージの一新によりブランディング活用ができる
ホームページリニューアルは、デザインを一新することで企業ブランディングとしての活用が可能です。
特に、デザインが古くなってリニューアルした場合に顕著で、ユーザーに与えるイメージがガラッと変わります。
例えば、下記の効果が期待できます。
【デザイン変更を利用したブランディング】
- 会社の目指していきたい方向性が表現できる
- 現状認識されていないサービスが押し出せる
- 「この会社といえば〇〇」のイメージ付けができる
近年の傾向としては、画像や動画など、ビジュアル面をリニューアルにより強化することで、企業の世界観やストーリーの表現に役立てています(テキスト量が激減して、かえってよくわからなくなるケースもあります)。
トレンドを調査し、企業ならではの特色を盛り込むことで、他社にはない魅力を打ち出すことが可能です。
ユーザーファーストを意識しつつ個性的なホームページにリニューアルすると、ユーザーがファン化し、長期的な関係性の構築にもつながります。
なお、そもそもどういったサイトやメディアを目指せばいいのかお困りの方は、下記の記事にてメディア運営の考え方を紹介していますので、併せて参考にしてください。
【効果5】SEOに適した設計にすることで検索順位の向上が期待できる
ホームページをSEOに適した設計へとリニューアルすることで、検索順位の向上が期待できます。
検索順位が向上すると多くのユーザーの目にとまり、セッション数の増加につながります。
既存コンテンツにSEOを施して、検索上位を目指すことは重要です。しかし、コンテンツを整理しきれない場合は、ホームページのリニューアルにより根本的な改善が有効な場合もあります。
例えば、SEO(主に順位改善)に効く施策には下記の例が挙げられます。
【SEO(主に順位改善)に効く施策例】
- 内部リンク設計の最適化
- 表示速度の改善
- テンプレートページの情報設計の見直し
- タグやカテゴリの見直し
など
ユーザーにとって使いやすいUIを意識し、SEO施策を実行することで上位表示が可能になる場合があります。
安定した流入を図るためにも、SEOを意識したホームページへリニューアルしましょう。
これまでSEO対策はあまり考えたことがなかったという人に向けて、プロのノウハウを詰め込んだ資料をご用意しました。無料でダウンロードできますので、ぜひご活用ください!
\プロのSEOノウハウ詰め込みました!資料ダウンロードはこちら/
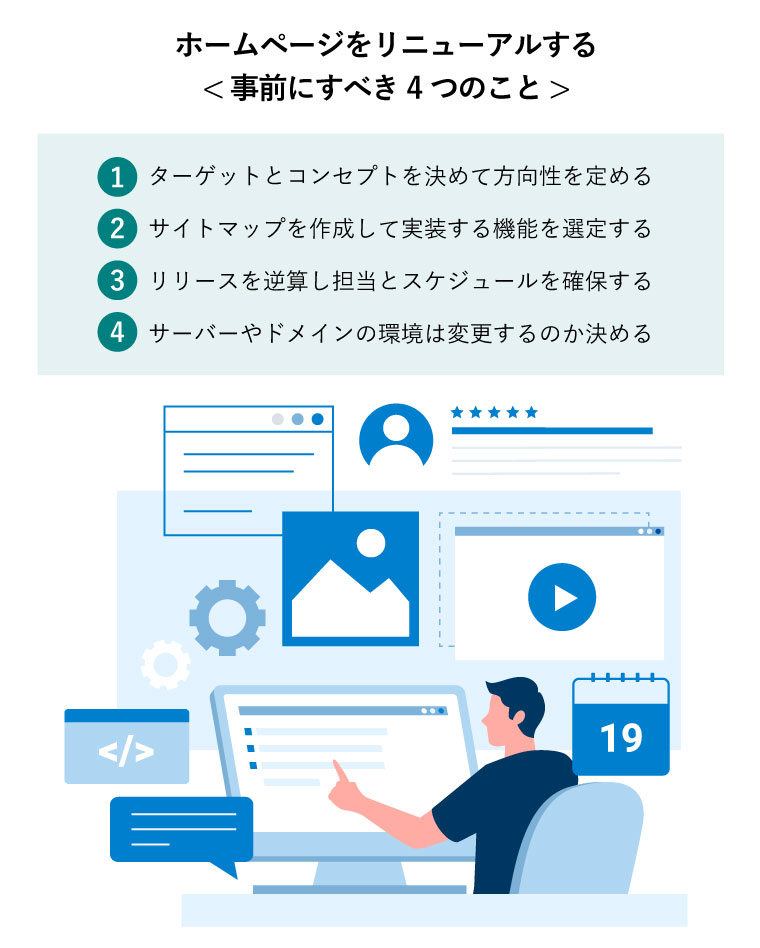
ホームページをリニューアルする前にすべきこと4つ
ホームページのリニューアルで失敗しないためには、社内で要望やコンセプトなど要件定義をとりまとめておくことが重要です。
要件定義とは、ホームページをリニューアルする際に、下記のような要望や条件を取りまとめておくことです。

要件定義が不十分だと、ホームページをリニューアルしても必要な機能が実装されていなかったり、想定した効果を発揮できなかったりする恐れがあります。
そのため、ホームページをリニューアルする前に要件定義を取りまとめることは欠かせません。
それでは、ホームページをリニューアルする前にすべきことを詳しく解説します。
1. ターゲットとコンセプトを決めて方向性を定める
ホームページのリニューアルを進める上で、コンセプトは重要です。
コンセプトを決めることで、方向性が定まります。
コンセプトが決まっていないまま進めてしまうと、当初の目的からずれたサイトが完成したり、解決すべき課題がそっちのけになったりと失敗を引き起こす原因になりかねません。
コンセプトを決める際には社内でヒアリングを行って、ターゲットを決めましょう。
ターゲットに向けてどのようなメッセージを届けたいのかをまとめることで、サイトデザインや実装する機能を考えるヒントになります。
2. サイトマップを作成して実装する機能を選定する
リニューアルを進める前に、サイトの構成などをまとめたサイトマップを作成しておくことも大切です。
例えば、サイトマップを作成することで、実装すべき機能の選定がしやすくなり、抜け漏れなく対応できるようになります。
また、ソフトウェアや開発言語などの環境についてもまとめておくと万が一のときに安心です。WordPressなど、使用するCMSも明記しておきましょう。
3. リリースを逆算し担当とスケジュールを確保する
リニューアルの規模にもよりますが、ホームページのリニューアルには時間がかかるものです。
要件定義ではリリース日を設定し、逆算して担当者のリソース確保や関係部署との調整などのスケジュールを組みましょう。
また、スケジュールと予算を把握することで、優先して実装するコンテンツや機能の選定にも役立ちます。
さらにスケジュールや予算を共有することで、リニューアルを依頼するサイト制作会社やシステム会社と足並みをそろえて進めやすくなります。
4. サーバーやドメインの環境は変更するのか決める
ホームページのリニューアルを行う際に、サーバーやドメインの環境を変更するのかを決めましょう。
例えば、現在利用しているドメインを利用するのか、新たなドメインを取得するのかを判断します。
また、当初は環境を変更する予定がなかったとしても、リニューアルの要件定義を確認する中でサーバーやドメイン変更の必要性が伴うこともあります。
そのため、あらかじめ自社サイトのドメインやサーバー環境を確認しておくことも必要です。
なお、サーバーやドメイン環境の変更をする際には、サイトパフォーマンスやSEOに影響を与えるため、事前にサイト制作会社やシステム会社に相談するとよいでしょう。
ここまででご質問のある方は、以下のバナーよりお気軽にお問い合わせください。
ホームページのリニューアルを進める体制の作り方
ホームページのリニューアルを進めるためには、サイト設計やサイトデザインなど制作体制を作らなければいけません。
まずは、サイト制作会社やシステム会社に依頼するのか、または自社で内製するのかを決めておきましょう(以下の図版をダウンロードし、チェックシートとしてご活用ください)。

社内リソースを確認して、外注するか内製するかを決める
ホームページのリニューアルは自社で対応することが難しく、サイト制作会社やシステム会社に外注するのが一般的です。
ただし、社内体制が整っている場合は、自社でリニューアルを進めた方がスムーズに進められるでしょう。
外注する場合は丸投げするのではなく、依頼する範囲と自社で担当する範囲を決めます。
例えば、外注先との連絡窓口や、スケジュール管理をする担当者も決めておき、外注する場合の社内体制も整えておくと安心です。
外注の場合は、客観的なアドバイスをくれる会社に決める
まずは依頼する制作会社やシステム会社を選定し、リニューアルを進める体制を作りましょう。
外注先を決めるときのポイントは、コミュニケーションがとりやすく、コンサルとして客観的なアドバイスをくれる会社を選ぶことです。
方向性を合わせて進めていくことは重要ですが、クライアントが求めているからといってすべての提案や意見を受け入れてしまうような会社は避けた方が無難といえます。
なぜなら、クライアントの意見をすべて容認してくれる外注先を選んでしまうと、当初の目的からずれたホームページが実装されてしまうなど歯止めがきかなくなってしまうからです。
専門家として「ダメなものはダメ」などその理由と改善方法をアドバイスする会社を選ぶと、満足度が高いホームページのリニューアルができるでしょう。
なお、リニューアルを外注する際の費用相場については下記の記事にて紹介しています。リニューアルを制作会社へ依頼する場合は、ぜひ参考にしてください。
ホームページをリニューアルする手順
ホームページをリニューアルする際は、下記の手順で進めていきます。
リニューアルする目的を明らかにしてから、サイト制作会社やシステム会社と方向性を固めておくことが重要です。
それでは、手順をひとつずつ解説します。また、リニューアルを進める前に事前に注意すべき点もお伝えするので、併せてご一読ください。

【重要】ページやボタンなどを減らす場合は要注意!
ホームページのリニューアルを行う際に、特に注意したいのがページやボタンを減らすことです。
コンテンツが増え、サイト内を整理するためにページやボタンを減らすことを検討する方も多いのではないでしょうか。
しかし、サイト内のページやボタンなどのコンテンツをむやみに減らすのは、要注意です。
例えば、ページやボタンが減るとユーザーとの接触機会が減少し、コンバージョン数の低下につながってしまう可能性があります。
また、サイトパフォーマンスやSEOに悪影響を与える恐れもあるため、どのような影響があるのかを理解した上で検討するとよいです。
コンバージョン数の低下などを招く恐れがあるため、ページやボタンを意味も無く減らすことは避けましょう。
【手順1】社内ヒアリングをもとに目的を明確にする
はじめに、ホームページをリニューアルする目的を明確にします。
社内でヒアリングを行い、ホームページの不満点やユーザーから問い合わせが多い質問など情報を集めます。
ヒアリングした情報をもとに、まずは既存ページのリニューアルで改善が可能か判断しましょう。
その後、ホームページをリニューアルする必要性が高いと判断した場合は、課題を解決するためにどのようなコンセプトで進めていくかまとめます。
例えば、よくあるのは問い合わせ数アップやユーザーの利便性向上などが挙げられます。
このように目的を明確にすることで、自社の課題解決に必要な機能や改善点が見えてくるわけです。
【手順2】自社サイトと競合サイトの現状を分析する
自社サイトや競合サイトの分析は、現状を把握したり、解決しなければいけない問題を発見したりするときに役立ちます。
例えば、アクセス数は多いものの、問い合わせや資料のダウンロードなどコンバージョン数が少ないとします。
コンバージョン数を増やすためには、集客につながっているキーワードの確認やサイト内でのユーザー行動を確認するとよいでしょう。
また、集客に至っているキーワードと、訴求している資料内容の乖離が大きいことが原因だと分析できれば、訴求する資料を変更したり、ユーザーニーズに合わせてサイト設計を改善したりします。
さらに、競合サイトを分析することで、自社サイトに足りないコンテンツや、差別化を図るためのポイントが発見できます。
リニューアルの効果を上げるためには、自社だけではなく競合サイトの分析も重要なポイントです。
なお、分析の方法や分析時に見るべきポイントにお悩みの方は、下記の記事にて分析方法を解説していますので、ぜひお役立てください。
【手順3】目的や予算などを要件定義書に落とし込む
ホームページをリニューアルする目的や予算、リリース日など必要な項目をまとめておきましょう。
前述した「ホームページをリニューアルする前にすべきこと4つ」で紹介した項目を中心に、要件定義書に落とし込みます。
要件定義書があると、社内の理解を得たり、サイト制作会社やシステム会社と方針を合わせたりするときにも活用できます。
リニューアルを進めていく上で、想定どおりに進捗しているのか方向性をあらためて確認するときにも、要件定義書が役に立つのでしっかりと作り込みましょう。
また、下記の記事では要件定義を含む企画書の作り方を紹介しています。どのような内容を盛り込めばいいかお悩みでしたら、ぜひご一読ください。
【手順4】サイトマップとワイヤーフレームを作成する
既存コンテンツが多い場合は、ホームページの構造が複雑化している場合が多いです。
そのため、要件定義が定まったらサイトマップを作成しましょう。
サイトマップは、ホームページ全体の構成をまとめた一覧表で、わかりやすい構造にするためには欠かせません。
サイトマップを作成する際に、要件定義をチェックして必要な機能やページの対応漏れがないかを確認しておきます。
下図のように、PCとスマートフォンでの利便性などを熟考して、サイトやページの配置設計図となるワイヤーフレームを作成しましょう。
 参考:オウンドメディアの設計を戦略から運用まで12ステップで解説(ナイルのSEO相談室)
参考:オウンドメディアの設計を戦略から運用まで12ステップで解説(ナイルのSEO相談室)
なお、サイトマップやワイヤーフレームを作成するときは、SEOでの集客施策を加味しておくことも重要です。
下記の記事ではSEOでの集客を加味したサイト設計について解説しています。リニューアル後、SEOにも力を入れていきたいとご検討の方は、併せてご一読ください。
【手順5】目的やニーズに合うサイトデザインを決める
サイトデザインは見た目が大きく変わるため、こだわりたくなる要素のひとつです。
そのため、サイトデザインの変更に注力してしまい、課題解決に必要な機能やページの優先順位が下がってしまう恐れがあります。
そのため、リニューアルの目的やターゲットのニーズを捉えた上で、サイトデザインを決めることが大切です。
ついつい注力してしまうポイントですが、リニューアルの目的や課題を見失っていないか再度確認し進めていきましょう。
【手順6】既存コンテンツ変更も含め新規の制作をする
サイトマップとワイヤーフレーム、サイトデザインが決まったら、コンテンツを制作します。
新たなコンテンツを実装する際に、既存コンテンツを変更する必要があるかも併せて確認し、抜け漏れなく対応しなければなりません。
外注先に依頼する場合は納品を待つだけではなく、進捗やコンテンツの内容を随時確認し、認識のずれなどが起きていないか確かめながら進めていきましょう。
【手順7】バグなどがないか確認しコーディングをする
最後にコーディングを行います。
コーディングとは、プログラム言語を用いてHTMLやCSSなどのソースコードを記述することを指します。
このときに自社のエンジニアや外注先の企業と連携し、バグなどの不具合が発生していないか確認する作業も必要です。
ホームページをリニューアルする手順は、下記の記事で詳しく解説しています。よくある失敗例も紹介していますので、手順についてさらに詳しく知りたい方は、併せてご一読ください。
この記事もチェック
ホームページリニューアル後のチェックポイント
ホームページのリニューアルは、ホームページが完成して終わりではありません。
特に、下記の内容を必ず確認しておきましょう(以下の図版をダウンロードし、チェックシートとしてご活用ください)。

ホームページをリニューアルした後は、ユーザーへの告知や管理体制の見直しをする必要があります。ひとつずつ確認しましょう。
【チェックポイント1】リダイレクトなど正常に設定しているかを確認する
ホームページのリニューアルでは、SEO対策やユーザビリティ向上のために、URLやドメインの変更を行うこともあります。
ドメインやページを変更した場合は、アクセスしたページではなく、別ページに遷移させるリダイレクトの設定が必要です。
リダイレクトなどに不具合が発生しているとユーザーの離脱につながり、SEOでも影響を及ぼします。
また、リニューアル作業中に検索エンジンのクローラーを拒否するように、robots.txtのdisallow設定していることも多いです。
リニューアル後に設定を変更することを忘れてしまうとクローラーに認識されず、検索結果に自社のホームページが表示されなくなってしまいます。
そのため、リニューアルしたサイトが出来上がったら、リダイレクトの設定やrobots.txtでクローラーを拒否していないかなどを再度確認しておきましょう。
リダイレクトを行う設定方法や注意点については、下記の記事にて解説しています。リニューアル時にリダイレクトを行う必要がある方は、併せて参考にしてください。
【チェックポイント2】ホームページリニューアルの変更点などを告知する
自社サイトのお知らせやSNSを活用して、事前にユーザーにどのような機能が追加されたのかなど変更点を告知しておきます。
ホームページを閲覧したことがあるユーザーの場合、サイトデザインが大きく変更されていると同じサイトだと認識できない恐れもあるからです。
ホームページリニューアルを告知することで、ユーザーが安心して利用できます。

また、ホームページのリニューアルは、ブランドを再構築するチャンスでもあります。
プレスリリースサービスなどを通じてコンセプトや展望を発信すれば、自社を知ってもらうきっかけにつながるでしょう。
【チェックポイント3】SEO対策の対応に抜け漏れがないかをチェックする
リニューアルによってサイト設計が大幅に変更されると、SEO対応も新たに考えなければいけません。
リニューアル前に事前にSEOを考慮してサイト設計している場合は、対応に抜け漏れがないか確認しましょう。
例えば、特に対応の抜け漏れがないか確認すべきなのが、下記の項目です。
【SEO対応の抜け漏れチェック】
- 内部リンクやボタンなどを減らしすぎていないか
- XMLサイトマップを設定しているか
- 旧URLを新URLに変更できているか
- リダイレクトの対応ができているか
せっかくリニューアルを行っても、これらのSEO対応ができていないとサイトの評価が下がってしまう可能性も考えられます。
メリットのあるリニューアルにするためにも、しっかりと確認しておきましょう。
なお、リニューアル時にSEO上、気をつけたほうがよいポイントはほかにもあります。しっかりとリニューアルと同時にSEO対策を行いたい方は、下記の記事も参考にしてください。
【チェックポイント4】複数人でサイト管理ができるよう運用体制を整える
管理体制を整えて適切なコンテンツ管理を行わなければ、サイト構造が複雑になり、再度ホームページのリニューアルを検討しなければならない事態に陥ります。
整理整頓されたわかりやすいホームページを維持するためにも、管理体制の見直しも行いましょう。
例えば、どのようなコンテンツを作成したのかまとめた管理シートを作成したり、複数人で管理できる体制を整えたりしておくのがおすすめです。
【チェックポイント5】事前設定した目的が達成されているか効果検証する
ホームページのリニューアルによって、事前に設定した目的が達成できているかを効果検証します。
リニューアル後、アクセス数や問い合わせ数などコンバージョンが想定より改善されていなければ、課題となっている点を再度分析し、対策を考えましょう。
ホームページをリニューアルして終わりではなく、定期的に効果検証を行ってPDCAサイクルを回すことで課題の解決や成果につながるサイト運営ができるようになります。
また、リニューアルで成果を上げる具体的な方法については、下記の記事にて紹介しています。リニューアル時に失敗を防ぐためにも、ぜひこちらの記事もご一読ください。
ホームページをリニューアルするときの注意点3つ
ホームページをリニューアルする際の注意点は、下記のとおりです。
特にもっとも避けたい事態は、リニューアルしてパフォーマンス・成果が下がる可能性がある場合です。
順番に、見ていきましょう。

【注意点1】以前よりもパフォーマンスが下がる可能性がある
ホームページをリニューアルすると、結果的に以前よりもパフォーマンスが下がるケースもあり、最も避けたい事態といえます。
注意すべきは、順位の変動がないにも関わらず、コンバージョン数が下がる場合です。
例えば、動画や画像をふんだんに使用しすぎて表示速度が遅くなったときは、ユーザーの離脱をまねきます。
また、入力フォームがどこにあるのかわかりにくい場合は、そもそもコンバージョンされません。
ほかにも、以前はあったボタンがなくなるとユーザーはそのページにたどり着けなくなります。
このようなパフォーマンス低下を避けるためにも、リニューアル前に「現状の問題点」や「どのように改善したいのか」などの目的を明確にし、リニューアル前後の差分に意識を持つことが大事です。
「たかだかボタンの数1個減ったぐらいでは変わらない」と思っていると、のちに命取りになる場合もあるのです。
【注意点2】リニューアル完了までほかの改修ができなくなる
ホームページのリニューアルが完了するまで、ホームページのそのほかの改修ができなくなる場合があります。
リニューアル前後で調整内容が反映できなくなってしまうことがあるからです。
ホームページのリニューアルは、下記のように業務量がとても多いです。
【ホームページのリニューアルの業務】
- デザイン検討・反映
- データ移行
- リニューアル後のプログラムに差し替え
- リダイレクトやcanonicalなどの設定
- リニューアル後の動作確認
など
ホームページの規模などにもよりますが、数日〜数週間かかってしまうこともあります。
リニューアル中は、ほかの改修が止まってしまうことも考慮しながら進めなければなりません。
【注意点3】成果が下がっても以前の状態には戻しにくくなる
ホームページをリニューアルしてパフォーマンスが下がったからといって、簡単に以前の状態へは戻せません。
リニューアルに伴いデータの構造を変えていることも多く、戻すにはリニューアルと同様にコストと時間が必要となるためです。
避けたい事態は、「リニューアルしてパフォーマンスが下がったけど、どうしようもないから仕方ない」というマインドに陥ることです。
この状態は、コストをかけて成果を下げた結果にほかなりません。立て直すことは簡単ではないので、やはりリニューアル前に問題の把握と改善目的を明確にすることが重要になります。
そして、ときには勇気を持って以前の状態に戻すことも大切です。
なお、「自社で判断するのが難しい」「専門家からの意見を聞きたい」などがありましたら、弊社ナイルへ相談ください。
既存コンテンツの見直しを徹底してからホームページのリニューアルに臨もう
ホームページのリニューアルは時間と手間がかかる大変な業務ですが、既存コンテンツの改修で改善できなくなった場合は実行を検討しましょう。
コンテンツの整理を行うと、管理運用がしやすくなります。また、意図を持ったデザインにすることで企業のブランディングも可能です。
ただし、「なぜか成果が出ないから」「なんとなくかっこよくしたい」「いい感じのデザインにしたい」と安易な理由でホームページのリニューアルを進めてしまうと、リニューアル前よりもパフォーマンスが下がる危険性もあります。
リニューアル前の状態には簡単に戻せないため、要件定義をしっかりと定めてからホームページのリニューアルを実行しましょう。
なお、ナイルでは問い合わせいただいた内容をもとに、リニューアルに関するよくある質問と回答をまとめています。
ホームページのリニューアルについてお悩みの方は、下記の資料をぜひご覧ください!ダウンロードは無料で行えます。
サイトリニューアルで後悔したくない方へ サイトリニューアルによる検索流入悪化、コンバージョン悪化を防ぐポイントを資料にまとめました。無料相談もお気軽にご利用ください!リニューアル実施の前後は問いません!
関連記事