FIDを改善して自社サイトのパフォーマンスを高めよう!計測から改善まで解説

Webサイトは、企業とユーザーがインタラクティブ(双方向)にコミュニケーションできるメディアです。だからこそ、テレビ、ラジオ、新聞、雑誌といった従来的なメディアとは異なったマーケティングが可能になります。そのため、ユーザーとのインタラクティブ性を損なうと、Webサイトの利点が失われてしまいます。
FID(First Input Delay)は、Webサイトのインタラクティブ性を計測するための指標です。この記事ではFIDについて、計測方法や改善方法を解説します。
また、ナイルのSEO相談室では、Webサイトの改善やマーケティングに役立つSEO解説資料をご用意しております。情報収集中の担当者様も、お気軽に以下のバナーをクリックして資料をお申し込みください。
「さらにSEOを学びたい!」という方へ
「ナイルのSEO相談室」は業界歴15年超のナイルが運営しているメディアです。SEOの最新情報を随時発信しているので、ぜひブックマークしてください!
またSEOにお悩みの方は無料相談やSEOコンサルティングサービスのご利用もぜひご検討ください!
目次
FIDの意味
FIDとは、Webページにおいてユーザーが最初に取った操作に対する反応速度を測定し、インタラクティブ性を評価した指標のことです。
「First Input Delay」を略した言葉で、直訳すると「初回入力遅延」です。Webサイトでの意味は、ユーザーがそのページで初めて実行したクリックやタップ、キー操作に対してWebサイト側が反応するのにどのくらいのタイムラグが発生するのかを評価します。

例えばECサイトであれば、カートに商品を追加する際のクリックから、実際に商品が追加されるまでの時間=FIDといったイメージです。
FIDはGoogleの公式で、以下のように定義されています。
First Input Delay (初回入力までの遅延時間、FID) は、読み込みの応答性を測定するための重要なユーザーを中心とした指標です。これは、応答のないページを操作する場合のユーザー体験を数値化したものであり、FID が短ければ短いほど、そのページがユーザーにとって使いやすいものであることが保証されます。
引用:First Input Delay (FID)(Google Developers)
ファーストビューの表示に関するLCPやページ表示のズレに関するLCPに比べ、FIDは思い当たる場面が少ないかもしれません。
しかし、ページ表示に時間がかかっていて、その際にリンククリックしても何も反応しない状態と聞くと、思い出されることがあるのではないでしょうか。
このようにFIDはリソースの読み込みなど、別のタスクが実行されている際に、別のタスクを実行しようとした際に長くなりやすい傾向があります。
また、Firstとあるように、ユーザーの最初の入力が対象となるほか、ユーザーが特にそのページで操作を行わなければFIDは記録されません。
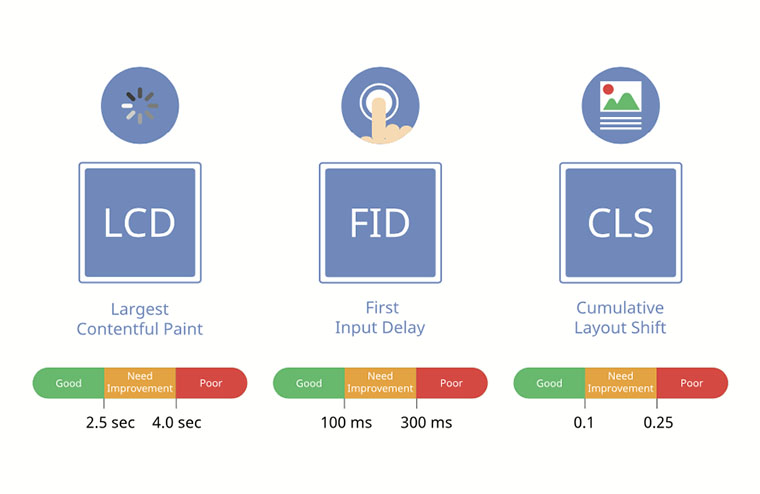
なお、FIDは、下記のように評価されます。
100ミリ秒以下:GOOD(良好)
300ミリ秒以以下:NEEDS IMPROVEMENT(改善が必要)
300ミリ秒超:POOR(不良)
FIDはツールを使って計測しよう
自社WebサイトのFIDを確認する、無料ツールを使って測定してみましょう。
ここでは、計測ツールの特徴を紹介します。

Googleサーチコンソール
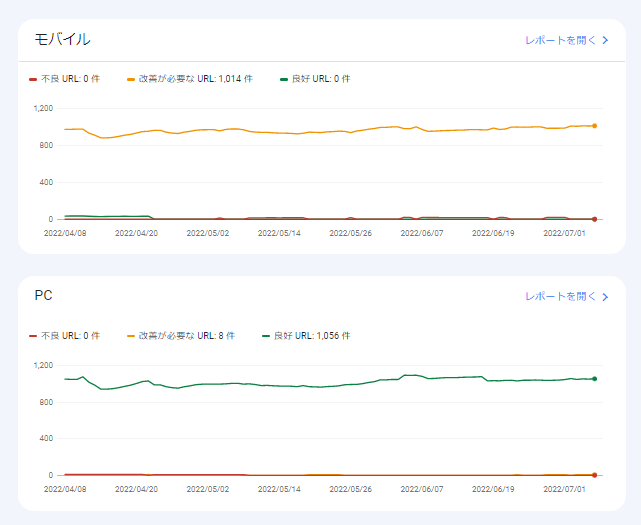
Googleサーチコンソールとは、Google検索エンジンがどのようにWebサイトを認識しているか確認できるツールで、自社WebサイトのCore Web Vitalsに関しても確認することができます。
Googleサーチコンソールの「ウェブに関する主な指標」機能を使えば、ページ反応速度の評価レポートが確認可能です。さらに、FIDの原因になっているページのURLが明らかになります。

あまりに膨大な数のURLとなると一つひとつ確認することは困難ですが、まだページが少ないうちであれば、GoogleサーチコンソールでFIDの原因を十分に探し出せるでしょう。
PageSpeed Insights
PageSpeed Insightsとは、PC・モバイルにかかわらずWebページのURLをフォームに入力すれば、Core Web Vitalsを計測することができるツールです。
実際のユーザーがWebサイトを閲覧する環境下で、測定したフィールドデータとシミュレーション環境下で測定したラボデータをチェックできます。
FIDに関してはフィールドデータでのみ確認できますが、ラボデータ内にあるTotal Blocking Time(TBT)でもFIDを大まかにつかむことが可能です。
TBTは、シミュレーション環境においてWebサイトのタスク処理時間が50ミリ秒を超えた場合、コンテンツが描画され始めてからユーザーが操作可能になるまでの合計時間を指しますので、FIDと密接に関連しています。
Googleも、TBTの改善がFIDの改善にもつながることを明らかにしています。
参考:Total Blocking Time (TBT)(Google Developers)
Lighthouse
Lighthouseとは、Google Chromeの拡張機能としてインストールでき、デベロッパーツールとしても使用することができるツールです。
LighthouseでもWebサイトのCore Web Vitalsを計測できますが、FIDについてはPageSpeed Insightsと同じく、TBTによって確認することになります。
Web Vitals
Web Vitalsとは、Core Web Vitalsを調べるためのGoogle Chromeの拡張機能です。
Web Vitalsを公式ページからダウンロード後、Google Chromeに拡張機能として追加したら、調べたいWebページを開きましょう。ブラウザのウィンドウ右上に出現した四角アイコンをクリックするだけで、簡単にFIDが確認できます。
ただし、Web Vitalsでわかるのはシミュレーション環境下での計測値です。実際のユーザーが使用している環境下での数値とは異なる可能性があります。Web Vitalsは簡単にすばやく計測できるのがメリットのため、本格的な調査・分析には適しません。日常的に簡易診断したい際に活用するといいでしょう。
\1分で申し込みOK!SEO解説資料はこちら(無料)/
FIDの改善方法
FIDが低下する要因になりやすいのは、ブラウザが大量のJavaScriptを処理しなければならない状況です。
したがって、FIDを改善するにはJavaScriptの処理を工夫すれば、改善される場合が多くあります。ここでは、FIDを改善するために実施できる、JavaScriptに対する処置を紹介します。

不要なJavaScriptは削除する
最もシンプルな処置は、不要なJavaScriptを削除することで、Webページの表示にかかってしまう時間をできるだけ短くすることです。
Webページの中に含まれる不要なJavaScriptは、Google Chromeのデベロッパーツール「Coverage」を使うことで確認できます。Webサイト制作者と一緒にCoverageで確認し、削除するJavaScriptを精査しましょう。
また、JavaScriptはバージョンが更新され続けている言語なので、最新のJavaScriptで作成されたコードは古いブラウザでは正しく動作しない可能性があります。
そして、最新バージョンのJavaScriptと互換性のない古いブラウザでも正しく動作するようにするために、「ポリフィル」というコードが使われます。
一方で新しいブラウザであれば、ポリフィルが不要になってしまい、FIDを低下させる要因になってしまいます。不要なJavaScriptを削除することと併せて、使用されていないポリフィルを削減して必要最低限に収めていくことも重要です。
JavaScriptの記述方法を工夫する
JavaScriptの記述の仕方を工夫することで、FIDを改善することができます。
記述の工夫は、「JavaScriptをbody要素に記述する」「JavaScriptを非同期化する」「サードパーティーコンテンツの記述を後回しにする」などが挙げられます。
まずJavaScriptをhead要素ではなく、body要素の最後に記述するようにしましょう。HTML文書において、head要素にはWebページの基本情報が書き込まれ、原則的にはコンピューターが読み込むための情報であり、ブラウザに表示されない情報です。
一方、body要素はWebページのコンテンツの情報が書き込まれます。Webページの読み込みはhead要素から先に行われ、その後にbody要素へと移ります。
したがって、head要素にJavaScriptが集中していると、body要素の読み込みと描画が遅れます。ブラウザができるだけ早くbody要素を読み込めるように、body要素の最後にJavaScriptを記述してください。
次に、JavaScriptを非同期化します。JavaScriptをHTML文書に埋め込むscriptタグにasync属性を付加することで非同期化できます。async属性を付けると読み込みが終わったものから順次に実行していくことができるので、処理速度が上がっていきます。
さらに、広告などのサードパーティーコンテンツの読み込みも負荷になります。広告はユーザーにとって必ずしも重要度が高くないので削除したり、JavaScriptの記述を後ろの方に移したりするなどの対策をしましょう。
JavaScriptを軽くする
JavaScriptを必要最小限まで絞り込んだら、残ったJavaScriptを軽くしていきましょう。
JavaScriptを軽量化する方法としては、Minify処理があります。Minify処理とは、JavaScriptファイルの記述形式をコンピューターが読む際に都合のいいように最適化する処置のことです。
具体的には、JavaScriptファイルに含まれている改行やコメントといった、人間が読むときに便利な処理を削除していきます。
コンピューターがJavaScriptファイルを読み込む上で不要な改行やコメントなども削除・圧縮することでJavaScriptファイルは軽くなっていきます。
また、ブラウザがJavaScriptを読み込み、描画するために50ミリ秒以上にわたって遅延が生じるようなタスクは「コードが長いタスク」とされており、FIDの低下につながります。
しかし、コードが長いタスクは分割することが可能です。コードが長いタスクを分割すれば、JavaScriptの処理にかかる時間を縮めることが可能になります。
Web Workerスクリプトを使用する
JavaScriptは通常ブラウザにおけるメインスレッドという領域で処理され、ユーザーの行動やコンテンツの描画処理が行われています。
したがって、大量のJavaScriptがメインスレッドに集中するとブラウザへの負荷が大きくなり、ユーザーからの入力に応答できないため、FIDの要因となるのです。
しかし、Web Workerというスクリプトを使用することで、JavaScriptをメインスレッドではなくバックグラウンドスレッドでも実行できるようになります。
JavaScriptをバックグラウンドスレッドで処理させることによって、メインスレッドへの負荷が減少し、FIDの改善につながります。
FIDの改善は客観的なデータをもとに技術者と連携して行おう
FIDは100ミリ秒単位の遅延で評価が分かれるため、よほど入力遅延が極端でない限り体感しづらいかもしれません。
ですので、ツールを活用してFIDを計測して、現状を把握することが大切です。1ヵ月に一度など、定時的にツールで計測を行い、結果から優先順位を決めて改善していくようにしましょう。

また、FIDはJavaScriptの影響を強く受けるため、改善には技術を持った人の力が必要です。Webサイトの制作担当者や外部パートナーと連携して、改善策を立てることをおすすめします。
FIDの改善やその他Webサイトのパフォーマンスでお悩みがありましたら、お気軽にナイルまでご相談ください。
また、Webサイトの改善やマーケティングに役立つ企業や団体ウェブサイト向けのSEO解説資料をご用意しております。
- SEO成功事例・法則資料
- SEO1問1答 全30問
- SEO内製化 (インハウスSEO) 進め方ロードマップ
の3テーマの資料をまとめています。
お気軽に以下のバナーをクリックして資料をお申し込みください。
「さらにSEOを学びたい!」という方へ