LCP改善で快適なWebサイトを実現!問題点や改善方法を解説

LCP(Largest Contentful Paint)とは、FID・CLSと並んで、Webサイトの運用に欠かせないCore Web Vitalsを構成するひとつです。
しかし、見た目に表れやすいCLSに比べると、LCPは問題点を体感しづらいため、いまいちピンとこないWeb担当者もいるかもしれません。
この記事では、LCPの意味から測定方法、改善方法までを一から解説します。
LCPへの理解を深めて、自社Webサイトの改善にぜひ役立ててください。
また、ナイルのSEO相談室では、Webサイトの改善やマーケティングに役立つSEO解説資料をご用意しております。
お気軽に以下のバナーをクリックして資料をお申し込みください。
「さらにSEOを学びたい!」という方へ
「ナイルのSEO相談室」は業界歴15年超のナイルが運営しているメディアです。SEOの最新情報を随時発信しているので、ぜひブックマークしてください!
またSEOにお悩みの方は無料相談やSEOコンサルティングサービスのご利用もぜひご検討ください!
目次
LCPの意味
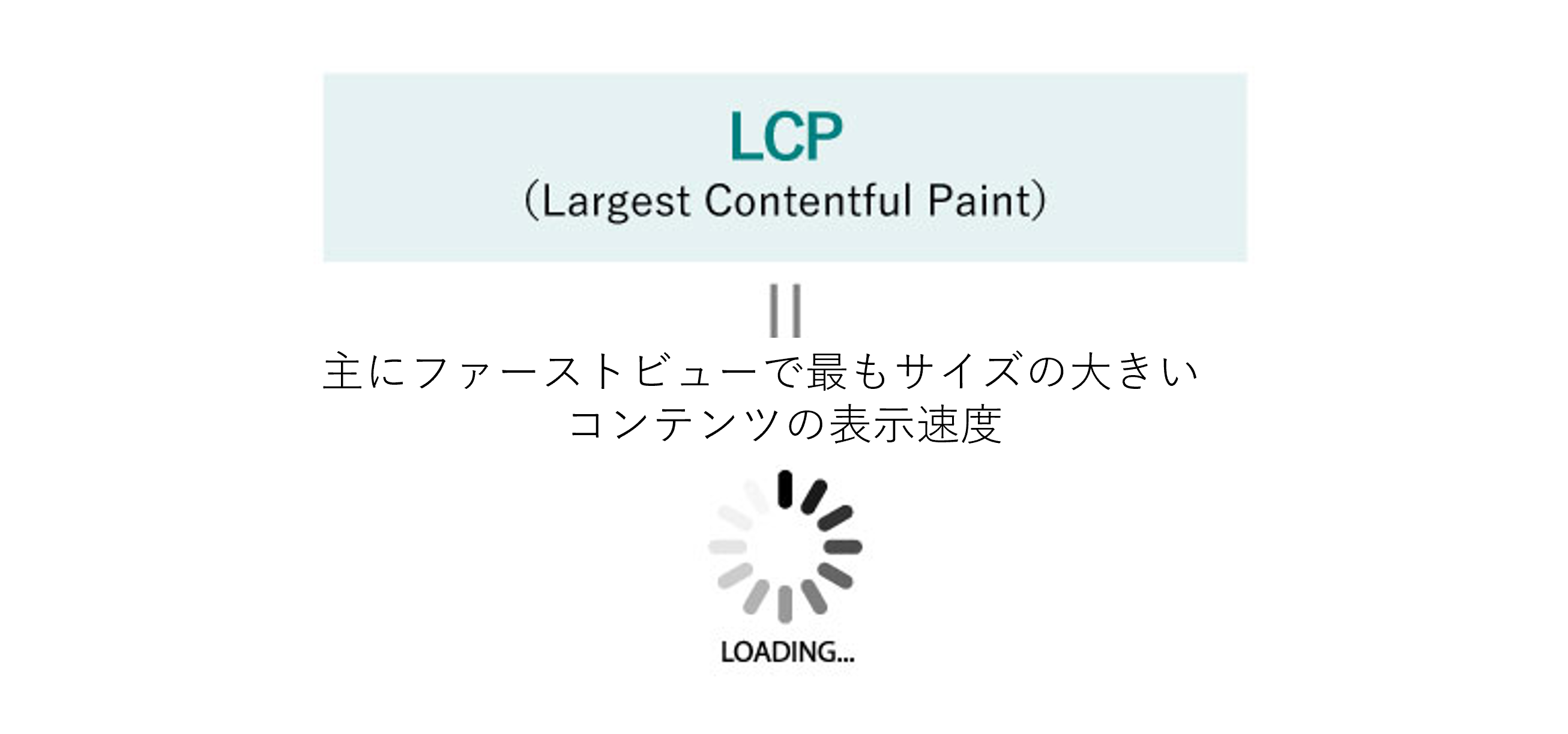
LCPとはWebサイトにおけるページの表示速度や読み込み時間に対する評価指標で、Largest Contentful Paintを略した語です。

Largest Contentful Paintは直訳すると「最も大きいコンテンツの描画」となります。Webサイトでは、サイズが最も大きいコンテンツを読み込むのに要する時間を評価するものです。
例えばブログであればファーストビュー内のアイキャッチ画像が表示されるまでの速度がLCPになります。
LCPは、Google公式で以下のように定義されています。
Largest Contentful Paint (LCP) 指標は、ビューポート内に表示される最も大きい画像またはテキスト ブロックのレンダリング時間を、ページの初期読み込み開始タイミングと比較してレポートします。
引用:Largest Contentful Paint (LCP)(Google Developers)
CLSやFIDに比べればかなりわかりやすいです。要はファーストビュー内の最も大きい画像、テキストが表示されるまでの時間を計測するものになります。
そのため、その他の要素がまだ読み込まれていない先に最大要素が読み込まれた場合には、そのタイミングでLCPが計測されますし、ページ下部により大きなサイズの画像があったとしても、それはカウントされません。
なお、LCPは、ページ内で最大サイズのコンテンツを読み込む時間を下記で評価します。
- 2.5秒以内→「GOOD」(良好)
- 4.0秒以内→「NEEDS IMPROVEMENT」(改善が必要)
- 4.0秒以上→「POOR」(不良)
LCPの評価基準は明確に示されているので、ぜひ自社WebサイトのLCPを計測して改善を図りましょう。
LCPをツールで確認してみよう
LCPは、Googleサーチコンソール、PageSpeed Insights、Lighthouse、Web Vitalsといった無料ツールを使って測定することができます。
また、DeepCrawlというツールは有料ですが、分析から改善に至るサイクルを自動化させることができますので、余裕があれば活用してみましょう。ここでは、Googleサーチコンソールをはじめとした無料ツールの特徴を紹介します。

Googleサーチコンソール
Googleサーチコンソールとは、GoogleによるWebサイトの評価を確認できるツールのことです。
具体的には、Webサイト内の記事コンテンツの検索結果の平均順位やインデックス状況、ユーザビリティやセキュリティに関するレポートなどを見ることができます。GoogleサーチコンソールはSEO施策を行う上で起点となるツールであり、Googleアナリティクスと並んでWebサイト運営には不可欠のツールといえます。
Googleサーチコンソールの「ウェブに関する主な指標」機能を使えば、ページの読み込み速度について「GOOD」(良好)、「NEEDS IMPROVEMENT」(改善が必要)、「POOR」(不良)の評価レポートを確認できます。
ただし、GoogleサーチコンソールでわかるのはLCPに対する評価のみで、具体的な改善策まではわかりません。LCPの改善を図るためには、Googleサーチコンソールで現状を把握した上で、別のツールを使って改善策を立てていく必要があります。
PageSpeed Insights
PageSpeed Insightsとは、ページの読み込み速度を計測するツールのことです。
PC・モバイルどちらのページであっても、URLをフォームに入力すれば分析を実行できます。分析結果は100点満点で評価されますが、90点以上は緑、90点未満はオレンジ、50点未満は赤と、3段階に色分けされたわかりやすい設定です。
さらに、「改善できる項目」を確認できるので、分析したWebサイトが抱える課題と解決することで短縮できる表示時間の目安を具体的に知ることができます。「改善できる項目」のうち赤で表示された項目は改善することで、大きく表示速度を高めることが期待できるでしょう。
Lighthouse
Lighthouseとは、Googleが無償提供しているツールで、Webページのパフォーマンスを測定することができます。
「Performance」「PWA(Progressive Web Apps)」「Accessibility」「Best Practice」「SEO」の5項目の評価が確認できます。LCPと関連する評価指標は、Performanceです。
Performanceは、Webページを表示するのに必要な各作業にかかった時間を測定します。Googleサーチコンソールと同様、LCPの評価を、(良好)・黄(改善が必要)・赤(不良)の3色でわかりやすく示してくれます。
また、PageSpeed Insightsと同じくLighthouseでも改善点の確認が可能です。Lighthouseは、Google Chromeの拡張機能としてインストールできるほか、デベロッパーツールとしても使用できます。
LighthouseはChromeの拡張機能として使う方が使いやすいですが、デベロッパーツールとして使いたいならNodeのバージョン5以上が必要です。
Lighthouseをグローバルモジュールとしてインストールしたら、デベロッパーツールの「Lighthouse」タブが出現します。
Web Vitals
Web Vitalsとは、Google Chromeの拡張機能のひとつで、公式ページから無償でダウンロードできます。
任意のWebページのCore Web Vitalsの3要素、LCP・FID・CLSをそれぞれ自動で簡単に計測できるようになります。
Web Vitalsを公式ページからダウンロードしたらGoogle Chromeに拡張機能として追加し、調べたいWebページを開きましょう。ブラウザのウィンドウ右上の四角いアイコンをクリックすれば、LCP・FID・CLSの測定値が表示されます。
LCPはなぜ低下するのか?
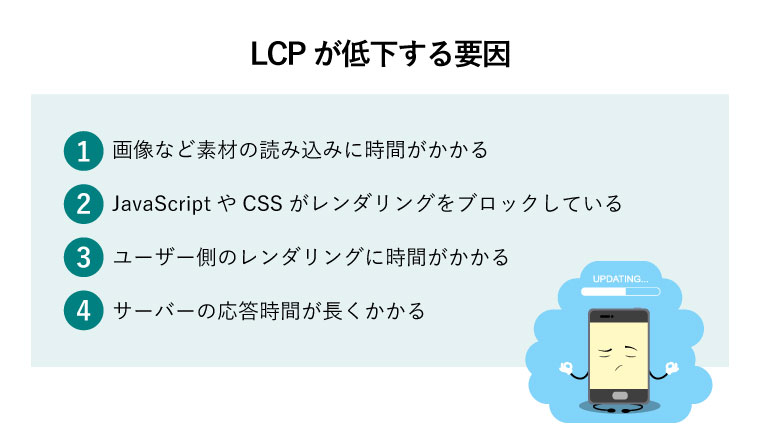
LCPが低下してしまう要因は、主に4つ挙げられます。
自社WebサイトのLCPを計測してみて読み込みに2.5秒以上かかってしまうなら、以下4つの要因のいずれに当てはまるかチェックしてみましょう。

画像など素材の読み込みに時間がかかる
ファーストビュー内に配置した画像によって、ページの読み込み時間が長くなることは非常によくあります。
画像を適宜用いたページの方がテキストだけのページよりもユーザーにとってより有益なものになる可能性は高いですが、ファイルサイズが巨大だとページの読み込みにより多くの時間がかかります。
JavaScriptやCSSがレンダリングをブロックしている
JavaScriptやCSSといった、Webサイトを構築しているコードも読み込み時間に影響を与えます。
Webページは、ブラウザが受信した情報をサーバーに送信(リクエスト)し、サーバーで変換された情報をブラウザに打ち返す(レスポンス)ことで表示(レンダリング、描画)されます。
レンダリングの前には、リソースデータのダウンロードやJavaScriptの実行やCSSの解析が行われます。したがって、不要なコードやリソースがページに含まれていたり、複雑な動きを表現するコードが多数含まれていたりすると情報量が多くなって作業負荷が大きくなります。
その結果、レンダリングが実行されるまでに時間がかかるのです。特にJavaScriptやCSSは、Webサイト上でのさまざまな動作やイラスト作成に使用されるため負荷が大きくなります。
ユーザー側のレンダリングに時間がかかる
多くのWebサイトは、ユーザー側のブラウザのJavaScriptを用いてレンダリングされるように作られています。
ページに容量の大きなJavaScriptを使用していると、JavaScriptの実行に時間がかかり、ユーザー側のブラウザでのページレンダリングが遅延してしまいます。
サーバーの応答時間が長くかかる
Webページの表示は、ユーザー側のブラウザからのリクエストとサーバーからのレスポンスというやり取りを経て実行されます。
多数のユーザーが同時にアクセスし、サーバーへのリクエストを行えば、トラフィック量は増大してしまいます。結果的にサーバーからのレスポンスに時間を要するため、表示速度も遅くなるのです。
\1分で申し込みOK!SEO解説資料はこちら(無料)/
LCPを改善するには?
では、LCPが低下する4つの要因に対して、どのような対策を取ればよいのでしょうか。
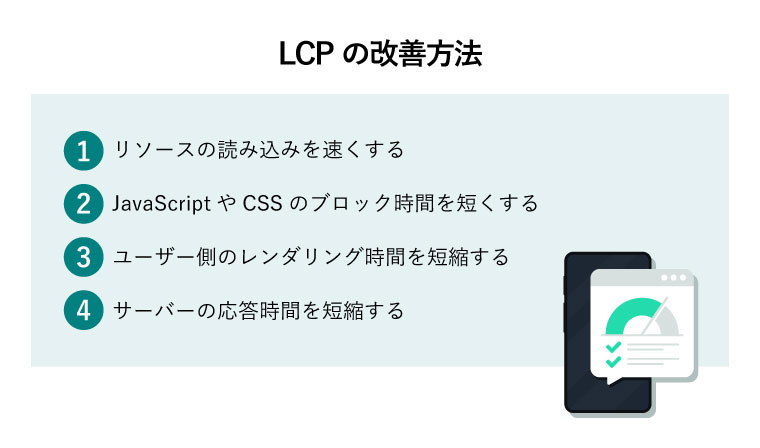
ここでは、LCPの改善方法を紹介します。

リソースの読み込みを速くする
読み込み時間に最も影響を及ぼすリソースは画像ですから、まず画像の処理をどうするのか検討しましょう。
最も簡単なのは、必要のない画像を削除することです。コンテンツを構成する上で本当に必要なものを厳選してください。その上で、画像のファイルサイズを見直し、不必要に大きいものは軽くします。
JPEG2000やJPEG XR、WebPといった圧縮率のより高い、新しい画像形式のファイルに変換したり、ユーザー側のデバイスに合わせてリサイズ可能なレスポンシブ画像を活用したりするのも有効です。
さらに、複数のサーバーを活用して、ユーザーをより近くのサーバーに導くことで画像の表示をより速くするCDN(Contents Delivery Network)を取り入れるのも方法のひとつです。
JavaScriptやCSSのブロック時間を短くする
WebサイトがたくさんのJavaScriptを使用していて、ユーザー側のブラウザにダウンロードされる量が多ければ、レンダリングに取り掛かるまでの時間は当然かかります。
Webサイトの動作を見直して、本当に必要なものを精査しましょう。さらに、JavaScriptやCSSのファイルを圧縮することで、ブロック時間を縮めることができます。
人間が認識しやすいようにコードはスペースや改行などを用いて記述することがありますが、これらの処理はブラウザが読み込む際には必要ありません。
スペースや改行といった無駄な要素を取り除くことで、JavaScriptやCSSのファイルの圧縮が可能になります。オンラインでファイルを圧縮してくれるサービスがあるので活用してみてください。
また、自社サイトを構成しているCSSをチェックして、重要度の高いものと低いものを分類しておくこともおすすめです。
重要でないものの読み込みを後回しにしたり、削除したり、一方で重要なCSSをHTMLファイルに直接記述(インライン)することでもLCPの改善に貢献できます。
ユーザー側のレンダリング時間を短縮する
まず行うべきはJavaScriptを厳選して、本当に必要なものに絞り、必要なJavaScriptについてはできる限り圧縮します。
ユーザー側のブラウザがレンダリングするのに時間を要する原因は、ブラウザのJavaScriptを利用しているからです。
また、Webサイト制作時にあらかじめレンダリングしたHTMLファイルを作っておき、そのままユーザー側に配信したり、Webページをユーザー側でレンダリングさせたりするのではなく、サーバー上でレンダリングさせる手法もあります。
サーバーの応答時間を短縮する
サーバーの応答時間については、そのサーバーのスペックに左右される部分が大きいです。
レンタルサーバーを使用しているのであれば、応答時間を速くする機能があるかどうかを確認してみましょう。サーバーの応答時間を速くする代表的な手法は、キャッシュを活用することです。
同じコンテンツであっても、ブラウザ側からのリクエストのたびに新しくデータのやり取りをしていたらサーバーの負荷は高まります。そうならないように、キャッシュを配信しておけば、一度訪れたページの表示は確実に速くなります。
また、CDNを導入するのも有効です。1台のサーバーでまかなっているのであれば、ユーザーがサーバーから遠距離に位置すればするほど、ブラウザからのリクエストがサーバーに届くまでに時間がかかり、応答も遅くなります。
しかし、複数のサーバーに分散するCDNを導入すれば、ユーザーとの距離の問題をある程度緩和することが可能です。
LCPを改善して、ユーザーに素早く情報を提供しよう
インターネット上には膨大な情報が溢れていて、ユーザーはより有益な情報を得るために、多くのWebサイトをチェックして素早く情報を取捨選択しています。

どんなに有益な情報が書かれていても、ユーザーはなかなか表示されないWebサイトからは離脱してしまう可能性が高くなります。
実際に、Googleは、Webサイトの読み込みに3秒以上かかると訪問ユーザーの53%が離脱するというデータを明らかにしています。
参考:Top 12 marketing insights from 2017 to carry you into 2018(Think with Google)
LCPの改善には、ほかにもさまざまな手法があります。Webサイト制作者やSEO施策のための外部パートナーにどのような対策が打てるか相談してみるのもよいでしょう。
ナイルのSEO相談室では、Webサイトの改善やマーケティングに役立つ企業や団体ウェブサイト向けのSEO解説資料をご用意しております。
- SEO成功事例・法則資料
- SEO1問1答 全30問
- SEO内製化 (インハウスSEO) 進め方ロードマップ
の3テーマの資料をまとめており、Webサイトの改善でSEOを見直す際にもオススメの内容です。
お気軽に以下のバナーをクリックして資料をお申し込みください。
関連記事