CLSを改善してより良いユーザー体験を!CLSの計測から改善方法までを解説

CLS(Cumulative Layout Shift/累積レイアウトシフト数)とは、Webページを表示した際に生じるレイアウトの崩れを示す指標のことです。
Googleが「より良いユーザー体験(UX)を実現するために取り組むべき」と提唱するCore Web Vitals(コアウェブバイタル)のひとつになります。
2021年6月以降、Googleはページエクスペリエンスアップデートを実施しました。その際に、検索結果のランキング決定要因としてCLSも組み込んでいるため、Webサイトの評価指標として見逃せない要素といえるでしょう。
この記事では、CLSの意味から計測方法、改善方法などを解説していきます。
参考:
- Cumulative Layout Shift (CLS)(Google Developers)
- ページエクスペリエンスの更新に対応するための期間、ツール、詳細情報 (Google検索セントラルブログ)
- Web Vitals(Google Developers)
\オウンドメディアを成功に導く!資料ダウンロードはこちらから/
「ナイルのSEO相談室」は業界歴15年超のナイルが運営しているメディアです。SEOの最新情報を随時発信しているので、ぜひブックマークしてください!
またSEOにお悩みの方は無料相談やSEOコンサルティングサービスのご利用もぜひご検討ください!
目次
CLSの意味
CLSとは、Webページを表示した際に生じるレイアウトの崩れを示す指標のことです。
Cumulative Layout Shiftを略した言葉で、直訳すると「累積レイアウトシフト」となります。「レイアウトシフト」とは、Webページの読み込みから表示の際にレイアウトが崩れる現象のことです。
現在のモバイルアプリやWebサイトは、数多くのさまざまなレイアウトがあります。例えば、「リンクをクリックしようと思ったら、その上で画像などが読み込まれたことでリンクがずれて、他のリンクをクリックしてしまった」といった事例です。
【数多くのスマートフォンレイアウト】

このCLSの数値が小さければ「レイアウトの崩れが少なくより良いUXを提供している」、すなわち、「ユーザーにとって視覚的に安定していて使いやすいページになっている」ことを示しています。
一方で、CLSの数値が大きい場合は、単純に使いにくく、例えば、ECサイトであれば、別の商品をクリックしてしまい正確に購入できないなど、ユーザーにとって直接的な不利益が生じる恐れがあるのです。
CLSは、インタラクティブ性を示すFID(First Input Delay:ユーザーが取ったアクションに対する反応速度を示す指標)とLCP(Largest Contentful Paint:Webページの表示速度や読み込み時間を示す指標)とともに、Core Web Vitalsを構成しています。
Core Web Vitalsは、Googleが2021年6月以降に検索結果のランキング決定要因として導入しました。それまでもGoogleはUXの向上を各Webサイトに求めてきました。UXの高いWebサイトとはどんな要素を持つのか、Googleが示した基準がWeb Vitalsであり、なかでも重要な指標がCore Web Vitalsなのです。
CLSが変動してしまう原因
なぜWebページのレイアウトは、しばしば崩れてしまうのでしょうか。
最もよく起こりがちな原因は、画像の読み込みによってテキストがずれてしまう現象です。ページの読み込み時、テキストが読み込まれた後に画像が表示される場合、テキストの位置がずれてレイアウトが崩れます。

最近では、パソコンやスマホなどのデバイスごとに最適のレイアウトに変換してくれるレスポンシブデザインが一般的になった影響で、画像をレスポンシブ対応にするためサイズ指定をしていないことが多くなりました。
【一般的になったレスポンシブデザイン】

画像がサイズ指定されていないために、予期しないサイズで表示されてしまい、ページのレイアウトを崩してしまうことがあります。
サイズ指定のない広告もレイアウトずれの原因になります。画像と同様、本文テキストが先に表示されて、後から広告が表示されることは経験している人が多いでしょう。 このとき、広告のサイズが指定されていないことで、テキストの行が上がったり下がったりして、ユーザーの可読性を損ないます。
また、広告表示による行ずれによって、ユーザーがクリックしようとしたリンクが下に追いやられ、クリックするつもりのない広告をクリックしてしまうといったことも起こります。
そして画像と並んでレイアウト崩れの原因になるのが、Webフォントです。Webフォントとは、サーバー上にあるフォントデータを使用してWebページに表示する技術です。Webフォントを活用することで、ユーザー側のブラウザに入っていないフォントであっても表示でき、Webページの表現の幅を大きく広げることができます。
【Webフォント】

ただし、Webフォントは読み込みに時間がかかるため、完全に読み込まれるまで代替フォントで表示されることがあります。この仕組みをFOUT(Flash of Unstyled Text)といいますが、代替フォントが表示させたいWebフォントとサイズが異なる場合は、FOUTによってレイアウトを崩してしまうことがあるのです。
CLSスコアの算出してみよう
CLSは、Googleの公式で以下のように定義されています。
CLSは、ページの表示中に発生した予期しないレイアウトシフトごとにレイアウト シフト スコアの最大バーストを測定します。
引用:Cumulative Layout Shift (CLS)(Google Developers)
わかりにくいので解説すると、まずこのスコアはすべてのずれの累積ではありません。以前はページ内で発生したすべてのレイアウトシフトを足してスコアを出していたのですが、今はそうではなくなりました。では、何の累積かというと、下記の記載があります。
セッション ウィンドウと呼ばれるレイアウト シフトのバーストとは、それぞれが独立した 1 回以上のレイアウト シフトが、1 回のシフトが 1 秒未満、ウィンドウ全体で最大 5 秒間の長さで急速に連続して発生することを指します。
引用:Cumulative Layout Shift (CLS)(Google Developers)
再度わかりにくいので解説すると、ずれが完了するまでに1秒未満のシフトが発生してから、最大5秒間以内に発生したずれのスコアの累積を指します(この5秒間のずれの計測をセッションウィンドウといいます)。
また、その最大5秒間以内に発生したずれのスコアの累積の中でも、もっともスコアが大きくなる部分が対象です(=最大バースト)。

したがって、どんなにページのずれが発生したとしても、5秒以内のスコアしかカウントされなくなったため、以前より悪いスコアが出にくくなったともいえます。つまり、最大バーストを計測したセッションウィンドウがそのページにおけるCLSの値になるのです。
では、それぞれのスコアはどのように掲載されるのでしょうか。基本的には表示領域(viewport)における「レイアウトのずれで影響が生じた面積」に「実際にずれて動いてしまった長さ」をかけることで算出されます。
例えば、ページの上からちょうど4分の1の位置で画像が表示され、それ以降の4分の3の部分が画像の高さの分だけ下に移動したとします。このときの「レイアウトのずれで影響が生じた面積」は、全体の4分の3、つまり75%(0.75)ということになります。
他方、「実際にずれて動いてしまった距離」ですが、こちらはレイアウトずれを引き起こした画像の高さが、表示面積全体に占める割合と同じです。仮に表示面積全体の20%に相当するなら、0.2で計算します。
この例で算出されるCLSスコアは、0.75(レイアウトのずれで影響が生じた面積)×0.2(実際にずれて動いてしまった距離)=0.15となります。
また、Googleはこれまでページ閲覧中のCLSスコアの合算値を算出していましたが、現在では下記の3段階で評価しています。
- CLSスコア0.1以下で「GOOD(良好)」
- CLSスコア0.25以下で「NEEDS IMPROVEMENT(改善が必要)」
- CLSスコア0.25超で「POOR(不良)」
より良いUXを提供するために、CLSスコアを0.1以下に抑えるよう心がけましょう。Google公式サイトでは、図を交えて解説しています。併せてご確認ください。
参考:インパクト係数(Cumulative Layout Shift (CLS)/Google Developers)
コンテンツでご不明な点は、ナイルがご相談に応じます。コンテンツ制作については、以下の資料もご覧ください。
\コンテンツ制作代行プランの詳細はこちらから/
CLSをツールで確認してみよう
Webサイト全体のCLSを一つひとつ見つけて、スコアを算出していくのはあまりにも骨が折れます。
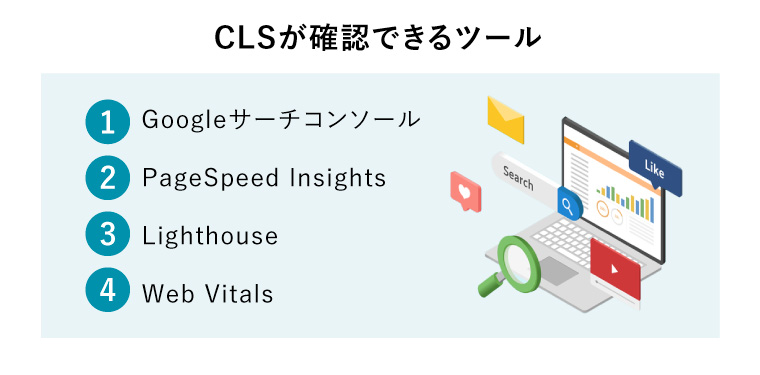
そこで自動的にCLSを確認できるツールを使って自社サイトの状況を把握し、改善していきましょう。ここではCLSを簡単に確認できるツールを紹介します。

Googleサーチコンソール
Googleサーチコンソールは、ユーザーがどのような検索ワードでWebサイトに訪問したのかを調べるツールです。
計測したデータをもとに、Webサイトの評価を確認することができます。GoogleサーチコンソールはSEO施策を行う上で起点となるツールであり、Googleアナリティクスと並んでWebサイト運営には不可欠のツールといえるでしょう。
Googleサーチコンソールの「ウェブに関する主な指標」機能を使えば、Core Web Vitalsの評価も確認可能です。CLSについては、下記の評価レポートで表示されます。
- 「GOOD(良好)」
- 「NEEDS IMPROVEMENT(改善が必要)」
- 「POOR(不良)」
さらに、CLSに関する問題があるページを検出してくれます。ただし、Googleサーチコンソールでは具体的な問題や改善策まではわかりません。
CLSの改善を図るためには、Googleサーチコンソールで現状を把握した上で、別のツールを使って改善策を立てていく必要があります。
PageSpeed Insights
PageSpeed Insightsは、ページの読み込み速度を計測するためのツールですが、CLSの計測もできます。
PC・モバイルどちらのページであっても、URLをフォームに入力するだけで簡単に実行可能です。計測結果は100点満点で評価され、90点以上は緑、90点未満はオレンジ、50点未満は赤と、3段階でわかりやすく色分けされます。
さらに、パソコンやモバイルなど特定の端末およびネットワーク環境でCLSがどのようになっているかを確認できる「ラボデータ」で、ページごとに問題のある箇所や改善策を把握することもできます。
Lighthouse
Lighthouseは、Googleが無償提供しているツールで、Webページのパフォーマンスを測定することができます。
「Performance」「Progressive Web App」「Accessibility」「Best Practice」「SEO」の5項目の評価が確認できます。Core Web Vitalsに関する評価の計測結果は、「Performance」を見てみましょう。
「指標」欄に、現在のCLSのスコアが表示されます。Googleサーチコンソールと同様、LCPの評価を、緑(良好)・黄(改善が必要)・赤(不良)の3色でわかりやすく示してくれます。
Lighthouseは、Google Chromeの拡張機能およびデベロッパーツールとして使用できます。なお、Lighthouseをデベロッパーツールとして使用する場合は、Nodeのバージョン5以上が必要です。
Lighthouseをグローバルモジュールとしてインストールしたら、デベロッパーツールの「Lighthouse」タブが出現します。
Web Vitals
Web Vitalsは、Google Chromeの拡張機能のひとつで、公式ページから無償でダウンロードできます。
任意のWebページのCore Web Vitalsの3要素、CLS・LCP・FIDをそれぞれ自動で簡単に計測できるようになります。Web VitalsはWebサイトの開発段階でも使用できるので、Webサイトの公開前に問題を見つけ、より良い状態での公開に役立つでしょう。
使い方は非常に簡単で、まずWeb Vitalsを公式ページからダウンロードし、Google Chromeに拡張機能として追加します。あとは、調べたいWebページを開き、ブラウザのウィンドウ右上の四角アイコンをクリックするだけで、CLS・LCP・FIDの測定値が表示されます。
CLSを改善するには?
自社サイトのCLSが低下していたら、原因を見つけ出し、修正・改善を行いましょう。
ここでは、CLS低下の主な原因である画像表示、広告表示、Webフォント表示における対策を解説します。

画像はサイズを指定しよう
画像には必ず「width属性」と「height属性」を設定して、サイズを指定するようにしましょう。
ブラウザはまず容量の軽いテキストデータを読み込みながら、画像も読み込んでいきます。このとき、画像のサイズが指定されていない場合、ブラウザは画像の適切な表領域を判断できないので、テキストを押しのけて大きなサイズの画像を表示することがあります。
あらかじめ画像のサイズを指定しておけば、画像の表示領域を確保した状態でテキストデータを読み込むことができるので、レイアウトの崩れは起きなくなります。
また、CSSでアスペクト比率を固定することも可能です。CSSでウィンドウサイズごとにあらかじめ画像のアスペクト比を固定し、表示される領域の広さを決めておけば、レスポンシブ対応の場合でもレイアウトの崩れを防ぐことができます。
広告の表示領域を最適化しよう
バナー広告は、大きさが多様にあるため、意図しないレイアウトの崩れが発生してしまいます。
したがって、画像と同様に、広告についても表示領域をあらかじめ指定しておく必要があります。なお、広告の表示領域は、広告が配信されなかったとしてもスペースが消滅するといったレイアウトに影響を及ぼさないように設定しておきましょう。
また、できればページ上部に広告の表示領域を設けないようにしておきたいところです。ページ上部に表示された広告によってレイアウトが崩れてしまうと、そのページ全体のレイアウトが崩れていくのでCLSスコアが増大してしまいます。
ページ上部に広告表示領域を設置する場合は、スペースに余裕のある範囲を指定してください。
Webフォントの使用を最小限に抑える
Webフォントを読み込み中に代替フォントを表示されるFOUTという仕組みが、レイアウトを崩してしまうことがあります。
また、Webフォントが読み込まれるまでテキストが表示されないFOIT(Flash of Invisible Text)という現象も、レイアウトを崩してしまう原因になります。
FOUTやFOITによるレイアウトの崩れを防ぐためには、CSSやJavaScriptで調整を図りましょう。font-displayというプロパティを使用すると、Webフォントのレンダリング動作の制御が可能になります。
「swap」「block」「optional」など、さまざまな値を使用して動作を制御しますが、それぞれメリット・デメリットがあるので、よく吟味して使用したいところです。
また、Font Loading APIを使用することでWebフォントのデータを取得するのにかかる時間を短くできたり、「<link rel=preload>」を使用することでWebフォントの描画をテキストの読み込みに先行させたりできます。
どのような対策を取るか、Webサイト制作者とよく相談して決定するようにしましょう。
参考:Cumulative Layout Shift を最適化する(Google Developers)
CLSを改善すると得られる効果とは?
CLSを含むCore Web Vitalsが検索結果の順位を決める要因として組み込まれましたが、現状ではランキングに大きな影響を与えることはないようです。
しかし、CLSを改善することにメリットが少ないというわけではありません。CLSの改善はSEO以上に、ユーザーの離脱率を抑えることに効果を発揮すると考えられています。Yahoo! JAPANは2020年、Yahoo! ニュースのサイトにおいてCLSの改善結果について報告しています。
報告によると、Yahoo! ニュースにおいてCLS不良と評価されたページの数を98%まで削減したことによって、1セッション当たりのユーザーの滞在時間は13.3%増加しただけでなく、PV数も15.1%上昇、また直帰率も1.72ポイント改善しました。
Yahoo! ニュースにおいて確認された結果は、CLSを改善することが直接的にUXの改善になっていることを示しているといえるでしょう。
参考:ユーザー体験を向上!Yahoo!ニュースにおけるCore Web Vitals対応事例(Yahoo! JAPAN Tech Blog)
レイアウトが崩れることでクリックするつもりのないリンクをクリックしてしまうといった経験は、ユーザーのストレスとして積み重なります。
一方で、CLSを改善すればユーザーの離脱率が大幅に抑制され、ユーザーからの評価が高まることは目に見えているため、ぜひとも取り組みたい施策であることがわかります。
ユーザー目線で見ると、CLSはすぐにでも解消したい課題のひとつ
ユーザーとしての目線で見れば、CLSはすぐにでも解消すべき問題だということが、理解できるでしょう。
自分の興味のある事柄について詳しく書かれた記事を発見し、いざ読もうと思ったらレイアウトがずれて読みにくくなったり、次のページに進もうと思ったら広告に邪魔されてなかなか進めなかったりと、誰もがユーザーとしてイライラした経験があるのではないでしょうか。
SEO施策はGoogleのために行うのではなく、ユーザーのために有益で、使いやすくするために行うべきものです。Googleの検索結果の順位に大きく影響しないからといって、CLSの改善をしなくてよいというわけではありません。
ユーザーファーストにWebサイトを改善することが、結果的にSEOにもつながるものと考えましょう。
参考:Cumulative Layout Shift (CLS)(Google Developers)
また、オウンドメディアでよくある課題と解決策をまとめた資料もご用意しております。無料でダウンロードができますので、ぜひこちらもご覧ください。
- 1.成果を評価できない
- 2.質を担保できない
- 3.ネタ切れしてしまう
- 4.人手不足・スキル不足
具体的な内容については、ダウンロードの上、ご確認ください。