【保存版】ユニバーサルアナリティクスって何が違うの?その機能や移行方法など徹底解説

※本記事は、2014年公開当時の情報を基にした記事です。
もう既にいくつかのサイトで詳しくまとめられていますが、この記事ではユニバーサルアナリティクスって一体なに?アップグレードすると何があるの??今までとの違いって何?という方向けに詳しく解説をしています。
ちょっとメモのような走り書きになっていますが、何かの際の説明書のように使って頂ければと思います。
ユニバーサル アナリティクス(UA)は2023年7月1日にサポートが終了し、利用できなくなります。
後継のGA4については「サクッと分かる!Googleアナリティクス4」資料で解説しております!
ユニバーサルアナリティクスとは
2012年10月31日にクローズド版がオープンし、2013年3月13日にクローズドベータ版が開始され、色んな機能が実装され2014年4月3日に正式リリースになった新しいアナリティクスのことです。
アップグレードすると、これまでのアナリティクスでは計測できなかったことが計測できたり、大変だった設定がとても簡単にできるようになったりしてパワーアップしています。
ですが、それらを利用するには移行作業を行わなければなりません。自動で移行してくれるわけではないので計測を今後も続けるサイトに関しては必ず行ったほうがいいと思います。
2年程度で従来のGoogleアナリティクスのコードでの計測が終了してしまう可能性があるそうなので、特にユニバーサルアナリティクスの機能に魅力を感じなかったとしても2年以内にアップグレードすることを強くお勧めします。
この記事では簡単に従来のGoogle アナリティクスとの違い、ユニバーサルアナリティクスの新機能の説明、移行するメリット、移行方法、移行の注意点に関してまとめてみました。
\UA終了!最新のGA4情報は本資料をチェック!/
新機能、変更された機能で目立つもの
設定する場所は アナリティクス設定>プロパティ の部分です。
※これから紹介する機能は設定しなくても激しく困るようなものではありません。
プラスアルファの設定だと思ってもらって大丈夫ですが、アナリティクスをより活用するためには使えるものもあると思うので参考にしていただければと思います。

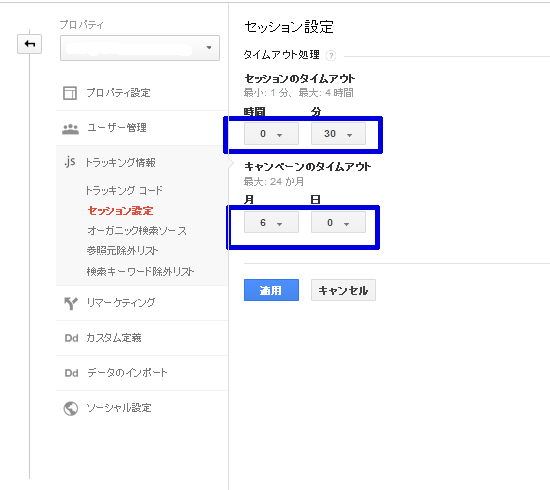
セッション設定
できること
セッションとキャンペーンの期限を指定できます。
これまでのアナリティクスではどうだったか
トラッキングコードに設定することで指定できました。設定してない場合のデフォルトは
セッション: 30 分後
キャンペーン: 6 か月後
でした。
_setVisitorCookieTimeout (トラッキングコードに←の文字列があれば設定されているということになります)
_setCampaignCookieTimeout
(トラッキングコードに←の文字列があれば設定されているということになります)
設定しなかった場合どうなるの?
既存と同じ状態、つまりデフォルトのままです。
セッション: 30 分後
キャンペーン: 6 か月後
どんな時に使うの?
・これまで_setVisitorCookieTimeout、_setCampaignCookieTimeoutメソッドで期間を指定していた場合にはこれまでの設定を継続するためには必要です。
・動画コンテンツ系やサイト内のコンテンツが豊富なサイトで1ページに滞在してる時間がとても長いサイトの場合にはサイトを見ている最中にセッションが途切れてしまうので設定を30分以上にしたほうが良い場合もあります。(_setVisitorCookieTimeout)
・キャンペーンの運用期間に合わせたい場合に設定するようです。アドワーズとのデータの差とかに関係しているようです。(_setCampaignCookieTimeout)
個人的には、適当になんとなくデフォルトから変更するくらいなら何かこの点において課題がある場合に変更する必要があるときに変更するので十分かな。というイメージです。
気をつけること
セッション:1 分以上 4 時間以内
キャンペーン: 2 年以内
でしか設定できません。
設定方法
下記青枠内ので時間を指定するれば設定できます。確認を含めなければ時間の設定をするだけなのですぐに設定できます。

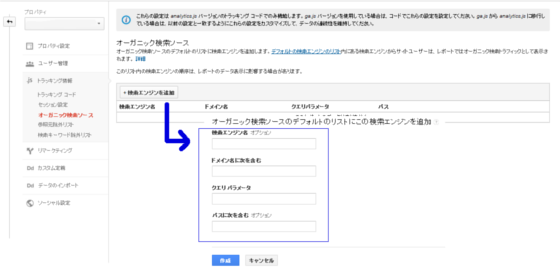
オーガニック検索ソース
できること
アナリティクスのレポート画面で参照(referral)に分類されている検索からの流入を検索エンジンとして分類できます。
「referralに分類されている」とはざっくりいうと、 集客>チャネル でReferralに分類されている状態のことです。
「検索エンジンとして分類」とはざっくりいうと、 集客>チャネル でOrganic Searchに分類されている状態のことです。
これまでのアナリティクスではどうだったか
_addOrganic (トラッキングコードに←の文字列があれば設定されているということになります)の設定をしていなかった場合は「デフォルトの検索エンジン」のみが検索エンジンとして分類されていました。
(それ以外も検索エンジンに分類されているサイトがある気がするので随時追加されているかもしれません)
設定しなかった場合どうなるの?
デフォルトの検索エンジンのみが検索エンジンとして分類されます。それ以外はreferralに分類されます。
どんな時に使うの?
・これまで _addOrganicメソッドの設定をしていた場合、これまでの設定を継続するためには必要です。
・集客>チャネル>Referral でsearch.smt.docomo.ne.jpとかsearch.fenrir-inc.com といった表示が上位にたくさんある場合
は設定した方がいいかもしれません。多分だいたいそれは検索してきたセッションになります。
設定したらいいかもしれない検索エンジンの一覧がまとまっていますので設定したい方は下記サイトを参考にしていただくといいと思います。設定方法もわかりやすいです。
Google アナリティクスのオーガニック検索ソースのデフォルトのリストに検索エンジンを追加しました
個人的にはこの設定は下記気をつけることをクリアすれば設定しておいて損はないかと思います。そもそも検索からの流入の方が正しいと思われるものが大半なので。
気をつけること
この設定を行うと参照元からのセッションががくっと減って検索エンジンからの流入がぐっっと伸びる可能性があるので、アナリティクスを見ている人への共有やメモへの記入を忘れないようにしてください。
設定方法
検索エンジンを追加をクリックすると追加画面がでるので例えばsearch.smt.docomo.ne.jpを追加したい場合は
検索エンジン名:docomo
ドメイン名に次を含む:search.smt.docomo.ne.jp
クエリパラメータ:MT
パスに次を含む:(空白)
と記入して作成をクリックすれば登録されます。既に一覧にされているメディアを追加するならその通りに設定するだけなので時間がかからず設定可能です。

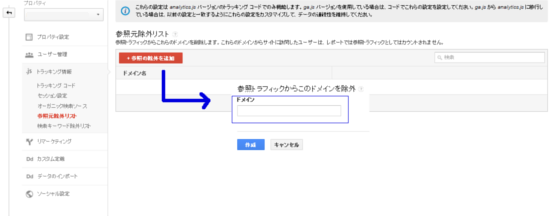
参照元除外リスト
できること
指定したドメインからの訪問を参照元ではなくノーリファラとして分類されるようにする
これまでのアナリティクスではどうだったか
_addIgnoredRef(トラッキングコードに←の文字列があれば設定されているということになります)の設定をしていた場合は除外されていました。
(30分以内に別サイト経由ので再訪した場合でも同一セッションになっていた)
設定しなかった場合どうなるの?
ユニバーサルアナリティクスでは参照ごとに新しいセッションが開始されるので異なるドメインを行き来するようなサイトの場合別セッションになってしまい、セッション数等が増える可能性があります。ですので外部のカートなどに遷移するサイトの場合は設定した方がいいと思います。
※参照とセッションに関しては後日別の記事で説明します。
どんな時に使うの?
・ドメインが異なっても同じセッションを維持したい場合
・クロスドメインの設定を行っている場合
気をつけること
アナリティクスを見るときによく見られている指標のセッションに影響があるのでサイトの構造に詳しく無い場合は分かる人にきちんと確認してから設定してください。
参照の除外を追加をクリックするとドメイン登録画面になるので除外したいドメインを追加して作成をクリックすれば登録されます。除外したいドメインが決まっていれば登録するだけなのですぐ登録できます。

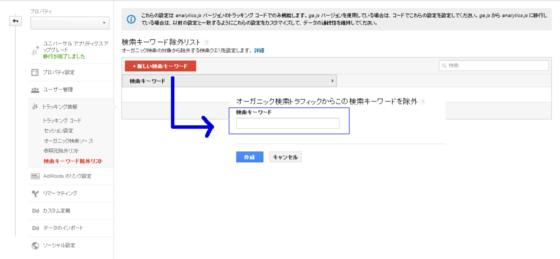
検索キーワード除外リスト
できること
指定のキーワードをノーリファラーとして表示させられます。
これまでのアナリティクスではどうだったか
_addIgnoredOrganic の設定をしていた場合は除外されていた。
設定しなかった場合どうなるの?
ノーリファラにならずキーワードが表示されます。
どんな時に使うの?
・_addIgnoredOrganic を設定していた場合、これまでの設定を継続するためには必要です。
・キーワードをノーリファラに含めたい場合
・訪問数やイベントなどの数値は変わらずキーワードだけ除外したい場合
・企業名やサイト名で検索した場合、ダイレクト訪問と扱い的には大きく変わらないのでそれをノーリファラにしたりする場合
気をつけること
間違ったキーワードで設定してしまった場合必要な情報を除外してしまうことになり、解析ができなくなってしまう可能性があります。
新しい検索キーワードをクリックするとキーワード登録画面が出るので除外したいキーワードを追加して作成をクリックすると登録されます。これも除外したいキーワードがきまっているなら登録するだけなのですぐ設定可能です。

カスタムディメンション・カスタム指標
カスタムディメンションはこれまでカスタム変数と言われていた機能と同じ役割で、カスタム指標が新しい機能です。
「ディメンション」とは、集計する単位や区分のことです。(アナリティクスのレポート画面で選ぶときはだいたい背景黄緑の白文字で表示されています)。
「指標」とは、知りたい数字のこと。(アナリティクスのレポート画面で選ぶときはだいたい背景水色の青文字で表示されています)。
できること
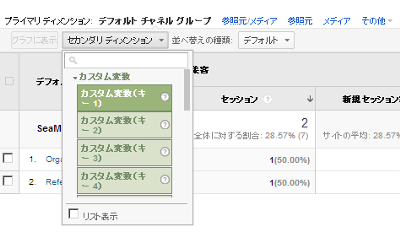
セカンダリディメンション、カスタムレポート、セグメント等に独自の情報を設定できます。
例えば、会員/非会員、性別等何かしらサイト内で選択(入力)がある項目、またはアナリティクスに載らない外部データをセカンダリディメンション、カスタムレポート、セグメント等に設定できます。下記画像のような箇所で選択できるようになります。

これまでのアナリティクスではどうだったか
カスタム変数の設定を行っていた場合はディメンションを設定することができました。
設定しなかった場合どうなるの?
独自の分類で分けることができなくなります。
デフォルトのアナリティクスに存在しない項目でどうしても比較、抽出したい指標がある場合以外は特に設定しなくても困らないと思います。
どんな時に使うの?
・カスタム変数の設定を行っていた場合、これまでの設定を継続するためには必要です。
・既存のディメンションでは抽出できない指標がある場合
気をつけること
コードの追加を行うので、ある程度知識のある人が行ってください。設定上限数が20なので、本当に必要なのか、イベント等で代用できないかどうか考えてから設定してください。
カスタム指標の作成: ガイドラインと例に書かれているチェック項目で「はい」と言えるようなら設定する意味があるのかなぁと思います。
個人を特定できるようなデータをアップするのは禁止されています。
設定方法
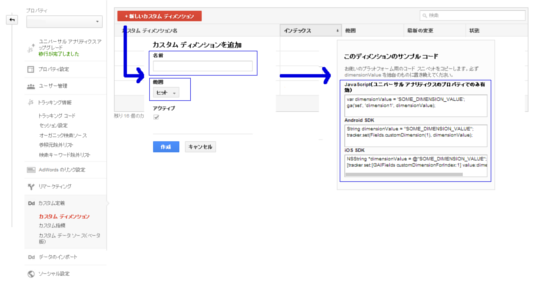
カスタムディメンション
1.新しいカスタムディメンションをクリックします。名前と範囲を設定します。
名前
日本語でも英数字でも大丈夫です。ただ、既存のディメンションや指標と区別できるものにしてください。
範囲
ヒット:特定のページに対して有効です。特定のページでお気に入りボタンを押した等の場合に選択します
セッション:セッション中に起きるアクションに対して有効です。
ユーザー:ユーザーに対して有効です。会員、非会員、プレミアムメンバー等。これを使用している場合が多い気がします。
アクティブのチェックボックスにチェックを入れたまま(チェックが入っているとこのディメンションが有効になります)作成をクリックすると、カスタムディメンション用のコードが発行されるのでコピーしてください。一部変更の必要があります。(アプリ等のコードも出されますので必要なコードを使用してください)

2.コードを書き換えます。
var dimensionValue = ‘SOME_DIMENSION_VALUE’;
ga(‘set’, ‘dimension1’, dimensionValue);
dimensionValue:名前と同じ文字に変更してください。※2箇所あるので注意
SOME_DIMENSION_VALUE:文字列固定でも値を動的に入れることも可能です。
dimension1:インデックス番号。作成ごとに1から番号をつけていけばいいかと思います。
※よくわからなかったら技術者に確認した方がいいかと思います。
3.書き換えたコードを計測対象ページにコピペします。
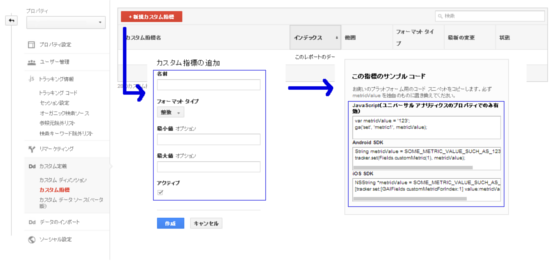
カスタム指標
1.新しいカスタム指標をクリックします。名前等を設定します。
名前
日本語でも英数字でも大丈夫です。ただ、既存のディメンションや指標と区別できるものにしてください。
フォーマットタイプ
整数:数字を指定できます。
通貨:ビューで設定した単位になります。
時間:レポートにはhh:mm:ssで表示されます。
最小値 最大値:設定しなくても大丈夫です。区切る必要があるときのみ使用してください。
アクティブのチェックボックスにチェックを入れたまま(チェックが入っているとこの指標が有効になります)作成をクリックすると、カスタム指標用のコードが発行されるのでコピーしてください。一部変更の必要があります。(アプリ等のコードも出されますので必要なコードを使用してください)

2.コードを書き換えます。
var metricValue = ‘123’;
ga(‘set’, ‘metric1’, metricValue);
metricValue:名前と同じ文字に変更してください。※2箇所あるので注意
123(値):このコードを貼ったページヘのアクセスがあった時に与える値(任意の数字を入れてください)
metric1:インデックス番号。作成ごとに1から番号をつけていけばいいかと思います。
※よくわからなかったら技術者に確認した方がいいかと思います。
3.書き換えたコードを計測対象ページにコピペします。
カスタムディメンション、カスタム指標共にコードをサイトに埋め込まないといけないのでサイトによっては制作会社にお願いしたりしないといけなくなるので結構手間がかかります。
必要性と手間を考えてから設定してください。
Use-ID
順次アカウントにリリースされるようで、まだ実際につかってないのでなんともいえないのですが、「クロスデバイスレポートが利用可能に」の記事が詳しいと思うので詳細はそちらで確認してください。(この記事を書いてる時に1アカウントで使えるようになっているのを発見しました)
できること
朝スマホでサイトを閲覧→昼PCでサイトを閲覧→夜スマホでサイトを閲覧。これを(朝昼晩ログインした状態でサイトを見ていることが前提になりますが、)1人のユーザーの一連の行動として見ることができるようになります。
これにより、デバイスをまたいだコンバージョンまでの流れが分かったりするみたいです。便利!
これまでのアナリティクスではどうだったか
異なるデバイスを結びつけることは基本できなかった
設定しなかった場合どうなるの?
・これまで通り異なるデバイスからのセッションは別ユーザーになる
・新しく加わった機能なので、設定しないと困る。ということはない
どんな時に使うの?
・複数のデバイスからの流入があるサイト
・ログイン機能のあるサイト
気をつけること
ログイン機能のあるサイトでないと使えない
設定したことないのでまだわからないですが、コードを埋め込むだけではなくIDの設定方法とかもヘルプにあるので他の項目よりも設定に時間がかかると思ってください。
まだ情報が少ないのでこれからもっと情報がでてきれから設定しても遅くはないと思います。おもしろそうですね!
あと変更点として個人的にはrefferalの処理方法の変更に関して少し触れておきたいのですが、長くなってしまいそうなので別途記事にまとめさせていだきます。
そして、ざっくり説明した割に長くなってしまいましたが、ここからはユニバーサルアナリティクスの移行と注意点に関してまとめます。
ユニバーサルアナリティクスへの移行の流れ
※タグマネージャ使用の場合は別途記事にまとめます。
基本的な流れとしては
1. プロパティの移行
2. トラッキングコードの更新
この2つで完了です。あっさりです。
ですが、運営サイトの設定状況を確認せずに安易に移行してしまうと、これまで計測できていたものが計測できなくなってしまう恐れがあります。
- 前任の担当者から引き継いだものの設定とかあまりよくわからない
- いろいろ設定しすぎて状況がわからない
という方はまず先にサイトの状況を確認してみましょう。
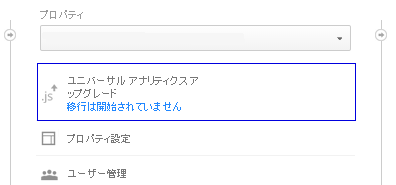
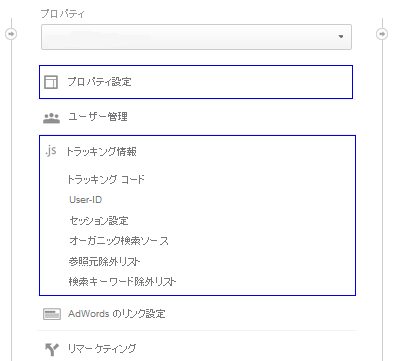
1. プロパティの確認
移行は開始されていません

何も書かれていない

(プロパティには何も書かれていないがトラッキング情報に色々と出ている場合)
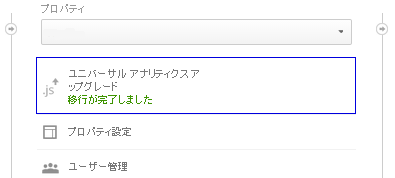
移行が完了しました

のどれかが書かれていると思います。プロパティ移行を行わないといけないのは「移行は開始されていません」と書かれている場合です。(何も書かれていなく、トラッキング情報も何も出てこなかった場合も同様です。)
それ以外の方は「2.トラッキングコードの確認方法」に進んでください。
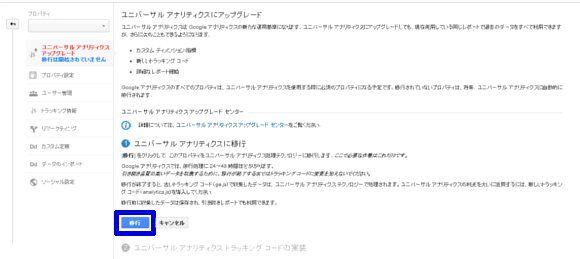
プロパティ移行の方法
①移行は開始されていません、と書かれているところをクリック
②移行をクリック

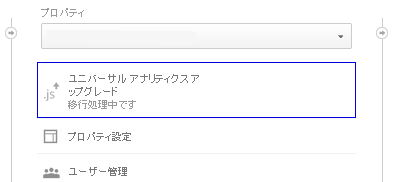
これでプロパティの移行は完了です!下記画像のように処理中になります。

このあと2日程度で「移行が完了しました」と表示されます。それまではトラッキングコードの確認と最初に紹介した アナリティクス設定>プロパティ の設定を行ってしまいましょう。
2.トラッキングコードの確認方法
今回はトラッキングコードが変更になっているのでそれに伴って設定してあるメソッドも変更する必要があります。設定されていそうなメソッドの有無を確認しましょう。
以下のいずれかに一致した場合は安易に3.トラッキングコードの入れ替えに進まず、注意点を読んでみてください。計測できなくなってしまう指標がでてきます。
確認方法は管理画面から確認する方法(上段)とソースから確認する方法(下段)があります。
※レポートの期間を計測出来てる全期間の表示にしてからご確認ください。かなり昔に数字がでるようなら現在は使用されていない設定の可能性もあるので、無駄な設定をしないためにもその設定が今後も必要かどうか確認してください。
イベント
・行動>イベント>サマリー で何か数字があった場合
・イベントの設定してあるページで _trackEvent と検索してヒットした場合
※イベントは外部サイトへのリンクや資料DLや問い合わせボタンがあるページに設定されてることが多いです
e コマース
・コンバージョン>eコマース>サマリー で何か数字があったら
・サンクスページで ecommerce と検索してヒットした場合
※購入完了のページが多いです
カスタム変数
・集客>チャネル>セカンダリディメンション>カスタム変数にカスタム変数以外の文言になっている場合
・分類したい項目のあるページで _setCustomVar と検索してヒットした場合
仮想ページビュー
・(設定が不明な場合はレポート画面では判別できない可能性が高いです)
・設定されていそうなページで _trackPagevie 検索してヒットした場合
※外部サイトへのリンクや資料DLのページなどに設定されていることが多いです。
ソーシャル インタラクション(ソーシャルプラグイン)
・集客>ソーシャル>プラグイン で何か数字があった場合
・トラッキングコードの入っているページで _trackSocial と検索してヒットした場合(トラッキングコードが外部ファイル化されていた場合は検索してもヒットしないと思います。)
ユーザー タイミング
・行動>サイトの速度>カスタム速度で何か数字があった場合
・トラッキングコードの入っているページで _trackTiming と検索してヒットした場合(トラッキングコードが外部ファイル化されていた場合は検索してもヒットしないと思います。)
クロスドメイン トラッキング
・アナリティクス設定>アカウント>すべてのフィルタ ドメイン表示するフィルタの設定がある場合
※参考:クロスドメイン トラッキングを設定する – アナリティクス ヘルプ
・別ドメインにつながるページで _setDomainName と検索してヒットした場合
・トラッキングコードの入っているページで _setAllowLinker と検索してヒットした場合
(トラッキングコードが外部ファイル化されていた場合は検索してもヒットしないと思います。)
サンプリング
・(レポート画面からは判別できない)
・トラッキングコードの入っているページで _setSampleRate と検索してヒットした場合(トラッキングコードが外部ファイル化されていた場合は検索してもヒットしないと思います。)
注意点
上記メソッドが設定されていた場合、それらの設定をユニバーサルアナリティクス仕様に変更しないままにするとその指標が計測できなくなってしまいます。
変更方法に関しては、公式の基本的なスニペットの置き換え等をみてわかるようでしたらそのまま3.トラッキングコードの入れ替えに進んで問題ありません。
もしよくわからないようでしたら、一旦移行作業はストップして、技術者や制作会社に確認してみてください。このブログでもどう変更するかをまとめる予定でおりますので良かったら参考にしてみてください。
ちなみに、実際いくつかテストしたところトラッキングコードは入れ替えたら浸透待ち、みたいな状況はなくパッと入れ替わりました。(サイトの規模により違いとかあるかもしれないですが。)
イベント等のメソッドもトラッキングコードが変更されればそれに合わせてすぐ切り替わります。ですので上記の設定が行われていたとしても使っていない指標だったりする場合は3.トラッキングコードの入れ替えに進んでいただいてもいいと思います。
サイト関係者と相談して進めてください。
3.トラッキングコードの入れ替え
トラッキングコードの入れ替え手順はおそらく色々あると思うのですが、実際テストしてみてこんな感じがいいかな、と思った方法を挙げさせていただきます。
※入れ替えに関してはサイトごとに異なると思うので一例として参考にしていただければと思います
基本型
- アナリティクス設定>プロパティ>トラッキング情報>トラッキングコードをクリック
- コードをコピー
- 既存のコードと入れ替える
すべてのコードが入れ替わったらユニバーサルアナリティクスへの移行は完了です。イベントの設定などを行っている場合はこの後または3の前に修正してください。
メリット
一気に設定移行完了できるので楽
デメリット
コードやメソッドの変更に失敗した場合や、時間がかかると計測できてない時間ができてしまう
どういうサイト向き?
サイト開設して間もないとか、メソッドの設定をあまりしていない場合や1日くらいデータが不安定にとれていても大きく問題ない。ある特定の時間のアクセスがほぼ無い。
という場合はこれが一番早くて楽だと思います。
混在型
- アナリティクス設定>プロパティ>トラッキング情報>トラッキングコードをクリック
- コードをコピー
- 特定のディレクトリ等区分けして順次既存のコードと入れ替えていく(同じページに同じプロパティIDのユニバーサルアナリティクスのコードと既存のアナリティクスのタグがはいってはいけない。)
すべてのコードが入れ替わったらユニバーサルアナリティクスへの移行は完了です。
イベントの設定などを行っている場合はコードが変更される前後でいれていくか、共通のイベントに一度入れ替え
てから変更していくのがいいかと思います。
メリット
大きめのサイトの場合基本型では全部設定を完了させるまでに時間がかかる上にミスしたときの修正範囲も大きくなってしまうので小分けして移行していける点
デメリット
・手間がかかる
・ユニバーサルアナリティクスの計測ルールとグーグルアナリティクスの計測ルールが混在するので解析するときに比較対象の計測方法が異なってしまう可能性がある
どういうサイト向き?
大きめのサイト、複数人で管理しているような場合、ユニバーサルアナリティクスの機能で早く設定したいものがある場合
注意点
テストで同じページに同じプロパティIDのユニバーサルアナリティクスのコードと既存のアナリティクスのタグを入れてみたところページビューが2倍に計測されました。
_gaq.push([‘_trackEvent’, ‘カテゴリ’, ‘アクション’, ‘ラベル’, 値]);ga(‘send’, ‘event’, ‘カテゴリ’, ‘アクション’, ‘ラベル’, 値);
上記タグでどちらのコードでもイベントを発生させるようにしたところ、同じプロパティIDのユニバーサルアナリティクスと既存のアナリティクスのタグが入ったページではイベントも2つ計測されました。
また、混在させた場合、例えばAというページにユニバーサルアナリティクスのタグ、Bというページに既存のアナリティクスのタグをいれた場合(プロパティIDは同一)、Aのページはユニバーサルアナリティクスの計測ルール、Bのページは既存のアナリティクスの計測ルールでデータがだされるので、ちぐはぐのデータになってしまう可能性があるので、長期間混在させておくことは個人的にはあまりおすすめできないように感じます。
この辺りに関してはウェブ上で別の結果がでているという話もあるみたいですが、私がテストしたときはこのような結果でした。(少し曖昧で自信がありません。誰か詳細に解説して頂けたらリンクで紹介します。)
慎重型
- プロパティ>新しいプロパティ作成から新規のトラッキングコードを発行
- 対象サイトに1.プロパティ>新しいプロパティ作成で発行したタグを追加(既存のアナリティクスのタグと新規のユニバーサルアナリティクスのタグが全ページに入っている状態)
- 適当な期間並行して計測(データは干渉しないようです)
↑この期間に別途ユニバーサルアナリティクスのタグを発行してテストサイト等で各種設定がうまく動くか確認してみてもいいと思います - 3の期間に計測した既存のアナリティクスとユニバーサルアナリティクスのデータを見比べて基本形で移行するか、混在型で移行するか、それとも別の方法で行うかを決める
- 4で決めたスケジュールで移行
すべてのコードが入れ替わったらユニバーサルアナリティクスへの移行は完了です。
メリット
移行したあとにどの程度影響が出るか把握してからスケジュールを組めるのでアナリティクスのデータを何かの指標に使っている場合でもどの程度のずれが出るか先にわかっているので色々進めやすいと思います。
デメリット
自社で管理していないサイトだと数回タグをいれたり設定を変更する必要があるので時間がかかりそうです。
どういうサイト向き?
自社管理で大きめのサイト、きちんとデータを活用してるサイト
※場合によってはこのタイミングでタグマネージャに変更してしまうのもいいと思います。
まとめ
上記入れ替えのパターンに関しては実際にテストをしてこういう移行がいいかなぁと考えたもので、公式から移行方法で推奨されているものというのは現在特にありません。(手順は載ってますが。)
もしかしたら今回載せたものとは違う結果になることもあるかもしれません。
移行に関しては本当にサイトによりけりでスケジュールを決めて行っていくしかないと思います。サイトの大きめな改修の予定があるならそのタイミングに合わせて変更してしまうのもいいと思います。
可能であれば技術者や制作会社の人に確認しながら変更のスケジュールと方法を決めるのがいいと思います。
上記パターン以外にも技術者に相談したらサイトに合わせて別の方法を提示してもらえる可能性もあると思います。よくわからず安易にアップデートするのだけは危険なのでやめておきましょう。
長々と書きましたが、ユニバーサルアナリティクスにすることによってこれまでコードの変更を加えないと出来なかった設定が管理画面上でできたり、これまでできなかったデバイス間の繋がりを見ることができるようになり、よりユーザーの実際の動きがわかるようにもなります。
が、知識や情報がない人では便利さを享受できなかったりするし、最初に手間もかかります。サイトの状況やリソースによって上手に活用してみてください。
最後に:参考にさせていただいたサイト・書籍
そこまで多くの情報が存在するわけではない中で非常に参考にさせて頂きましたのでご紹介させて頂きます。(外部サイト)
1. ユニバーサルアナリティクスがベータ版から正式リリースとなりました
2. ユニバーサル アナリティクスが正式リリースされました(※Google公式)
3. 【緊急解説】ひと目でわかる!ユニバーサル アナリティクスへのケース別アップグレード方法(第92回)
4. Universal Analytics アップグレード センター(※Google公式)
5. ユニバーサル アナリティクスにおけるイベントトラッキングの計測方法
6. Google Analyticsパーフェクトガイド 増補改訂版 Ver.5/ユニバーサルアナリティクス対応
また後日、より細かい設定方法などにも触れようと思いますのでその際にはまた告知させて頂きます。何かお役に立てれば幸いです。
※追記
この記事もチェック
実務者向けの設定についてもまとめました。具体的な話題はこちらも参照してください。
ナイル株式会社 三好
Googleアナリティクス4(GA4)何から始めたいいかわからない方へ

本資料では、GA4の導入や移行で最低限押さえておくべきポイントを解説しています。2023年7月1日以降、Googleアナリティクス(ユニバーサルアナリティクス)がいつ見れなくなるかわかりません。急に困らないよう、資料の内容を参考にGA4の設定をしましょう!
関連記事