ページ表示速度はSEOに影響する?計測方法と5つの改善方法を解説

ページ表示速度は、Googleが2012年時点で検索結果のランキングの要因の一つであると公表しています。影響としてはさほど大きくはないですが、ページ表示速度はユーザーエクスペリエンスに直結します。
ここでは、ページ表示速度のSEOへの影響度やページ表示速度の測定方法、改善方法などについて解説します。
この記事のポイント
- ページ表示速度は、検索結果ランキングに影響を与える要因の一つ
- SEOとUXの両側面から表示速度改善には取り組むべき
- PageSpeed Insightsなどのツールで状態を確認し、コンテンツを最適化する
SEO内部対策・テクニカルSEO24項目をまとめました

SEO内部対策・テクニカルSEOでチェックするべき24項目をひとつの資料にまとめました!サイトの点検にご活用ください。サイトリニューアル前にチェックしておくことで、SEO悪化を防止できます。もし「サイトの数値が悪化した」「技術的な話がわからない」ご状況でしたらお気軽に無料相談よりご連絡ください。
「ナイルのSEO相談室」は業界歴15年超のナイルが運営しているメディアです。SEOの最新情報を随時発信しているので、ぜひブックマークしてください!
またSEOにお悩みの方は無料相談やSEOコンサルティングサービスのご利用もぜひご検討ください!
目次
ページ表示速度はSEOにも一定の影響がある
Googleは2012年の時点でページ表示速度がランキング要因の一つであることを既に公表しています。
もっとも、ページ表示速度は数あるランキング要因の一部にすぎず、その影響は関連性や外部リンクに比べると小さいものです。ページ表示速度について、Googleのウェブスパムチーム/品質管理チームの責任者であるマット・カッツ(Matt Cutts)氏は、
もしサイトが本当に、本当に遅かったとしたら、ページのスピードをランキング要因に実際に使うと今までに言ってきた。したがって、それ以外のすべての条件が同じだったとしたら、確かにランキングが低くなることがある。
しかし、こんなふうに言うことはできる ? 上下のウェブサイトを見たり同時に返されるサイトを見たりして、もしあなたのサイトが本当に本当に遅くて異常なくらいだったり、(スピードの点で)底辺に位置していたりしたら、そのときは、ページ速度が理由でランキングが低くなるとことがたしかにあるかもしれない。
(引用元:モバイル検索の上位表示にページ速度はどのくらい重要なのか | 海外SEO情報ブログ
と述べるにとどまっていました。
しかし、2018年1月にページスピードがモバイル検索のランキング要因として使用されることが事前アナウンスをされ、2018年7月にスピードアップデート”Speed Update” として導入されました。
参考:ページの読み込み速度をモバイル検索のランキング要素に使用します | Google 検索セントラル ブログ
影響を受けるサイトは一部で、本当に遅いページだけがマイナスの影響を受け、一般的なページ表示速度であればマイナス影響を受けることはないでしょう。
\検索エンジンの仕組みやSEOの基礎を学び直したい方へ!/
SEOをさしおいても、ページ表示速度は重要な指標
ランキング要因としては影響が比較的小さい要素であるとはいえ、ページ表示速度の向上はUX(ユーザー・エクスペリエンス)の向上、サーバーの負担を減らし運用コストが削減されるなど、多くのメリットをもたらすものです。
一般に表示が遅れるごとにコンバージョン率、顧客満足度は大幅に低下し、表示に3秒以上かかるページは40%以上のユーザーが離脱するとまで言われています。
SEOの目的は「検索順位の向上による、検索流入の増加」だけではなく、ウェブサイト運営者の利益の増大です。ページ表示速度の向上は、「検索順位の向上」以外にも多くのフェーズに確実にメリットをもたらす重要な施策だと言えます。
ページ表示速度を計測する3つの方法
ページの表示速度は様々な要素が複合して決定しており、どこを最適化するべきかはサイトによって異なります。「速度が遅くなる」原因がどこにあるかを検討するために役立つサービスを3点ご紹介します。
PageSpeed Insights
Googleが無料で提供しているサービスで、URLを入力するとページを読み込み、表示速度の下落要因をチェックします。一度にモバイル、PCともにチェックを行う上、ファーストビューを画像として出力されます。また、Googleから、改善出来る項目や診断結果を提示してくれるため、サイトの問題点を掴みたい場合に、もっとも便利です。
一方で具体的な表示時間の情報はなく、時系列を遡ることも出来ないため、あくまで現在の状況を把握するために使うツールといえるでしょう。
PageSpeed Insights | Google for Developers
Google サーチコンソール 速度レポート(試験運用版)
2019年11月にGoogle サーチコンソールに新しく速度レポートが試験運用版として実装されました。
参考:Official Google Webmaster Central Blog [EN]: Get faster with the new Speed report in Search Console
速度レポートは、サイト全体でどの程度遅いページがあるのかを時系列で把握することができます。実際のChromeユーザーのページ表示速度に基づいています。
レポートでは、「高速」「中速」「低速」の3段階の速度ステータスがページごとに付与されます。Googleは「低速」と判断されたURLは修正することをおすすめしています。
このURL速度のステータスは、「FCP」と「FID」の2つの項目で計測されています。
- FCP(First Contentful Paint):ユーザーが URL をリクエストしてから、ブラウザが URL の最初の表示要素をレンダリングするまでの時間。
- FID(First Input Delay):ユーザーが最初にページを操作したとき(リンクのクリックやボタンのタップなど)から、ブラウザがその操作に応答するまでの時間。
低速~高速の付与されているステータスは、ページ単位でどちらかの最低のステータスが適用されます。
Googleデベロッパーツール
Googleデベロッパーツールは、Google Chromeブラウザで利用できる開発者向けの検証ツールです。このツールを利用することで、閲覧しているページの表示スピードを簡易的に計測できます。
Googleデベロッパーツールを表示させてから表示スピードを計測するまでの手順は下記のとおりです。
- 表示スピードを計測したいページを開く
- ブラウザ右上の3点リーダーをクリックする
- その他のツールをクリックする
- デベロッパーツールをクリックする
- ネットワークをクリックする
- ページのリロードをクリックして計測を開始する
- 画面下部にページ表示までの秒数が表示される
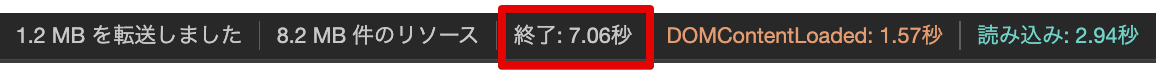
Google Chromeブラウザを利用していれば、Windows版、Mac版どちらも同様の手順で起動できます。計測は数秒で完了し、画面下部に測定されたページ表示速度が下記の画像のように表示されます。「終了」に表示された秒数がページの読み込みにかかったスピードです。

Googleデベロッパーツールを使ったページ表示スピードの測定は以上です。この計測方法はあくまで簡易的な計測方法なので、改善すべき項目や診断結果を確認したい場合は前述した「PageSpeed Insights」をおすすめします。
ページ表示速度の5つの改善方法
現状のページ表示速度を測定して速度が遅かった場合、速度を改善しなければUXが低下し、SEOにも悪影響となる可能性があります。ここからは、ページ表示速度の具体的な改善方法を5つ紹介します。

改善方法1 ブラウザのキャッシュを使う
ブラウザのキャッシュを使うことで、ページ表示の読み込み速度の改善が可能です。キャッシュで過去にアクセスしたデータを一定期間ブラウザに保存できるため、次回以降のページ読み込み時間を減らすことにつながります。
キャッシュを利用しない場合、ページをクリックするたびに同じ情報を読み込む作業が実施されるため、ページのデータ容量やユーザーの通信状況によって読み込みが遅くなる可能性があります。定期的に同じユーザーが閲覧するサイトやダウンロードする容量の大きなサイトは、キャッシュ設定を見直すことがおすすめです。
キャッシュの期間を設定していない場合は一度閲覧したユーザーでもデータが保存されず、閲覧するたびに読み込みが必要となるため、運用するサイトの特徴や目的に合わせてキャッシュが保存される期間を事前に設定しておきましょう。
例えば、キャッシュの保存期間をページの更新頻度が多いサイトでは1週間に設定し、更新の少ないサイトでは1年間程度に設定するなど、更新頻度に合わせて期間を設定する方法もあります。ただし、キャッシュが残ったままの状態で、内容を更新したページを閲覧する際は更新前の情報が表示されてしまうため、ユーザーにキャッシュの削除を促すなどの対応が必要です。
具体的な設定方法は「.htaccess」というファイルに、直接キャッシュを保存する期間を書き込んで設定する方法が一般的です。ただし、記述を間違えるとサイトの動作不良などのトラブルが発生するリスクもあるため、バックアップなどの対策が必須となります。設定する際はサーバー設定の知識がある専門家に依頼することがおすすめです。
改善方法2 ソースコードを軽くする
ソースコードとは、サイトに使われるHTML、CSS、JavaScriptなどのプログラミングコードのことです。このコードから無駄な部分や現在は使っていない部分を削除、修正することで読み込みがスムーズになり、ページ表示速度の改善につながります。
具体的には、ソースコードから意味のない改行や空白の削除、制作時のみ使っていたコメントアウトの削除などが一般的です。また、ページを表示させる際は、ソースコードを上から順番に読み込む処理が行われるため、複雑な処理を含むコードが上にある場合で移動できる場合は順序を入れ替えるなどのテクニカルな対応をすることもあります。
ただし、ソースコードを変更するとデザイン崩れなど思わぬトラブルが発生するリスクがあるため、安易に変更せずプログラミングの知識がある専門家に依頼することがおすすめです。すぐに対応したいという方は、ソースコードを軽量化してくれるツール「ラッコツールズ」や「CSS Minifier」を活用することで、手軽に空白や改行、コメントを削除できます。
改善方法3 画像の軽量化
サイトに添付している画像を軽量化する改善方法です。画像は容量が大きくなりやすく、ソースコードの読み込みと比較してダウンロードに時間がかかりやすくなっています。そのため、画像を軽量化することで、ページ表示速度の改善につながりやすくなっています。
ページの目的や必要な画像容量に合わせて画像を軽量化・最適化することで、ページ表示速度を改善することが可能です。具体的な方法には、画像のサイズやフォーマット変更、圧縮などがあります。
画像を一枚ずつ変更するのと時間と手間がかかるため、画像圧縮ツールやプラグインを使うことがおすすめです。有名な圧縮ツールには「iloveimg」や「TinyPNG」などがあります。
そのほか、「ユーザーが最初に閲覧する画面(ファーストビュー)に表示されない画像を遅延して読み込みさせる」という方法もあります。
改善方法4 AMPの実装
AMP(Accelerated Mobile Pages)とは、モバイル端末から閲覧する際のページ表示を高速にすることを目的としたページのことです。AMPを実装することで、モバイル端末向けのページ表示速度を改善でき、UXの向上を期待できます。現在では、主にテキストが中心のニュースサイトやブログメディアなどで導入されています。
具体的には、AMP専用のタグやHTMLコードを利用した専用ページを作成することでAMP対応を実装可能です。AMP専用のHTMLページを作成する場合は、「AMP公式サイト」のスタートガイドを参考に進めるとスムーズに実装できます。実装後は、「AMPテスト」で有効になっているか確認しておきましょう。
WordPressを利用している場合は、AMPを実装できるプラグイン「AMP」を有効にするだけで、AMP専用ページを作成することも可能です。
ただし、通常のページに加えて、AMP用のページも管理する必要がある点や、JavaScriptに対応できない点など、管理の手間やデザイン面での制約があります。さらに、AMPに対応していない広告も多く、表示されないなどのトラブルが発生する場合もあるため、利用中の広告がAMPに対応しているかを事前に確認しておきましょう。
改善方法5 YouTube埋め込みのコード改善
YouTube動画をページ内に埋め込む際のページ表示速度を改善する方法です。通常の埋め込みでは、ページ表示と同時に動画の読み込みをするため全体の表示速度が遅くなる原因となってしまいます。
そこで、埋め込み方やコードを見直すことで改善が可能です。主な対策は下記の3つです。
- 遅延読み込みを使う
- クリックされるまではサムネイル画像にする
- プラグインやツールを使う
それぞれ詳しく解説します。
遅延読み込みを使う
ユーザーが開いたページのファーストビュー画面に出ていない動画に遅延をかける方法です。ページを開いた時点でYouTube動画を同時に読み込まないため、表示速度の改善につながります。
動画の読み込みは、ソースコードや画像と比べるとかなりの容量をダウンロードする必要があるため、すぐに動画をみてほしい場合を除き、効果的な対策となるでしょう。遅延読み込みを実装するには、埋め込むYouTube動画のHTMLタグに「loading="lazy"」属性を使用する方法が一般的です。
クリックされるまではサムネイル画像にする
YouTube動画のサムネイルだけを画像として切り取って利用する方法があります。この方法を使うと、サムネイル画像がクリックされた後にYouTube動画が読み込まれるため、ページの表示速度を改善することが可能です。
下記は、実際にナイルのYouTube動画をサムネイル画像として埋め込んだ実例です。画像をクリックすると別タブでYouTube動画が開き、読み込まれることが確認できます。
ただし、クリックから動画再生までの読み込み時間が発生するため、動画閲覧が目的のユーザーにストレスを与えてしまう可能性があります。動画の内容や設置箇所によっては通常の埋め込みも利用するなどの対策が必要です。
プラグインやツールを使う
WordPressなどのCMSを使ってサイトを運用している場合、YouTubeの前述した遅延読み込みやサムネイル表示などに対応したプラグインやツールを活用する方法もおすすめです。プラグインを使うことでHTMLなどの知識がない方でも手軽に対策を進められます。例として、WordPressのプラグインには、「WP YouTube Lyte」と「Youtube SpeedLoad」があります。
ただし、プラグインを使用する場合は、そのプラグインがページの読み込みを遅くする原因にならないか確認することが必要です。プラグインによっては、追加のJavaScriptやCSSを読み込む必要があるため、逆にページの表示速度を低下させてしまいかねません。
ページ表示速度を改善し、SEOを強めよう
ページ表示速度の向上は、
- コンバージョン率の最適化
- ユーザー・エクスペリエンスの改善
- サーバー運用コストの削減
- ランキングの向上
などのメリットをもたらす、Webサイト運用上で重要な施策です。まずは無料で使うことができる各種ツールで、ご自分のサイトの状況を確認してみることをおすすめします。
ページ表示速度でお悩みでしたら、お気軽にナイルまでご相談ください。知見のあるプロが貴社のサイト改善の支援をさせて頂きます。
SEO対策の悩みをプロに相談してみませんか?

SEOやWebマーケティングの悩みがありましたら、お気軽にナイルの無料相談をご利用ください!資料では、ナイルのSEO支援実績(事例)、コンサルティングの方針や進め方、費用の目安といった情報をご紹介しています。あわせてご覧ください。