AMPの現在の有効性は?メリットやデメリット、サイトの表示速度の改善方法を解説

AMP(アンプ)とはモバイルページを高速に表示する仕組みのことです。以前行われていたGoogle検索結果での優遇措置が終了し、AMPは今も有効なのか疑問に思われている方も多いのではないでしょうか。
そこで本記事では、AMPの現状や、メリット・デメリット、導入方法について解説します。AMPを導入すべきか迷われている方は、最後までお読みください。
なお、ナイルでは集客やコンバージョンなどのマーケティングに関する相談を無料で受けています。ウェブマーケティングでお悩みの方は、以下よりお気軽に問い合わせください。
「ナイルのSEO相談室」は業界歴15年超のナイルが運営しているメディアです。SEOの最新情報を随時発信しているので、ぜひブックマークしてください!
またSEOにお悩みの方は無料相談やSEOコンサルティングサービスのご利用もぜひご検討ください!
目次
AMPは現在も有効?
前述のとおり、AMP(Accelerated Mobile Pages)とはモバイルページを高速に表示する仕組みのことです。元々は2015年にGoogleとX(旧Twitter)が共同で開始したもので、リッチな表示を制御する「AMP HTML」など特殊な技術によってページ表示を高速化します。
しかし、AMPの推進はすでに終了しており、導入の優先度は下がっている状態です。以下、詳しく説明します。
AMPの現状
AMPは「仕組みも残っており、導入もできるが、推進はされていない」のが現状です。

以前は、AMPページを作成すると、Google検索で有利になることができました。具体的には、検索結果に上図のようなAMPマークが表示されて未導入のサイトと差別化できたり、Google検索画面のトップニュース枠の掲載条件にもなっていたりしました。
しかし、2021年6月に上述したようなAMP優遇措置は終了し、現在はAMPサイトの導入を積極的に推進する動きは見られなくなっています。
ただし、AMPページの仕組み自体は残っており、導入すれば引き続きモバイルページの高速表示が可能です。
現在のAMPページのSEO効果
2024年現在、AMPページは直接的なSEO効果は期待できない状況です。以下のとおり、Googleからも「AMPページかどうかは検索順位に一切影響しない」と発表されています。
有効で表示可能な AMP ページが含まれているかどうかは、検索結果ページでのサイトのランキングには一切影響しません。違いは、サイトに AMP 版が含まれていると、検索結果に アイコンが追加されることです。
ただし、間接的に検索順位の向上に貢献する可能性はあります。例えば、Googleが現在重視している「ページエクスペリエンス(ユーザー体験)」の効果です。
AMPを導入したモバイルページはすぐに表示されるため、待機時間を理由に離脱してしまうユーザーを少なくする効果があります。
AMPはどのようなサイトに必要か?
AMPページが必要かどうかは、ウェブサイトの特性や目的によって異なります。以下で、AMPを検討した方がいい場合とそうでない場合について整理します。
AMPの検討余地がある場合
ニュースサイトやブログなど、テキストコンテンツが多いサイトでは、AMPの高速表示の恩恵が大きくなります。なぜなら、AMPはテキストコンテンツの表示に適しており、ページ表示を高速化することで、読者がスムーズにサイト内を回遊しやすくなるからです。
表示速度の向上によってユーザーエクスペリエンスが改善され、エンゲージメントの増加につながります。
AMPを検討しなくてもいい場合
一方で、ブランドサイトや通販サイトなど、カスタマイズ性やデザイン性が重視されるサイトでは、AMP導入は最適な選択にはなりません。なぜなら、AMPページにはHTMLやJavaScriptの利用にさまざまな制約があり、自由なデザインや機能を実装しにくいためです。
また、そもそもウェブサイトの読み込み時間がスムーズで、2~3秒以内でページの読み込みが完了するような場合も、わざわざAMPを導入するメリットがないため、検討は不要だと言えます。
AMPページを設定する2つのメリット
AMPページを設定するメリットは以下の2つです。それぞれ見ていきましょう。
AMPページを設定する2つのメリット
メリット1 ページが高速に表示され、離脱を防げる
AMPページを設定すると、モバイルページの読み込み時間が高速化されます。テキストだけではなく、画像や動画の読み込み時間も大幅に短縮されるため、ユーザーのストレスが緩和され、ユーザーの離脱を防ぐことが可能です。
ただし、AMPは多数の画像や動画を含む複雑なコンテンツの表示には適していない場合があるため、注意しましょう。
メリット2 間接的なSEO効果が期待できる
AMPページは低速回線のユーザーでも快適に閲覧できるため、サイトの平均滞在時間が長くなる効果が期待できます。結果として、ユーザーエクスペリエンスの向上につながり、間接的なSEO効果が期待できます。
AMPページを設定する3つのデメリット
AMPページを設定するデメリットは、以下の3つです。こちらもそれぞれ見ていきましょう。
AMPページ設定する3つのデメリット
デメリット1 サイト運用や管理の手間がかかる
AMPページの導入には、追加の費用や管理の手間がかかります。その理由は、AMPページは通常のHTMLと構造が異なるため、一般的なページとは別の手順で作成しなければならないからです。
特に、サイトのページ数が多かったり、担当者のリソースが限られたりする場合はAMPページの導入は大きな負担です。対応する際は、プロジェクトの計画やリソース確保が重要と言えます。
ただし、WordPressであればプラグインで簡単にAMPページを生成可能です。詳しくは後述します。
デメリット2 スムーズに導入できないケースがある
AMPページでは、特定のHTMLタグやJavaScriptの使用が制限されるため、ウェブサイトの既存の構造や機能によっては、AMPページが期待どおりに機能しない場合も珍しくありません。
AMPをスムーズに導入するには、十分な知識と経験が必要です。適切な知識がないまま実装を進めてしまうと、ページが正しく表示されないなどのエラー対応に苦しむ可能性もあります。社内に専門知識のある担当者がいない場合、外部の専門家に相談しながら進めることをおすすめします。
デメリット3 一部の広告に対応していない
AMPページは、一部の広告フォーマット仕様に適合していません。そのため、ページ上に広告を表示できなくなる可能性があります。そのため、アフィリエイト収益を目的としたサイトを運営している場合は、AMPページの導入は慎重に判断することが必要です。掲載したい広告がAMPと互換性があるのかを事前に確認するようにしましょう。
なお、回避策として、集客用ページはAMPを導入し、内部リンクで収益用ページに誘導するなどの導線設計が考えられます。
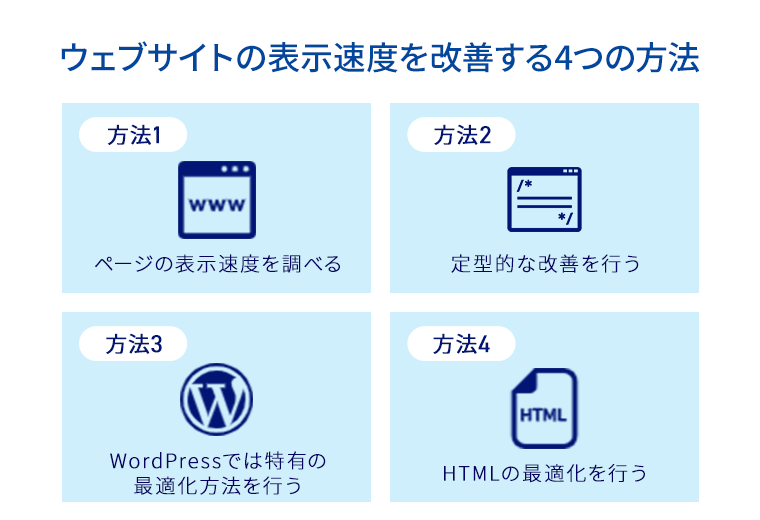
AMPの導入前に!ウェブサイトの表示速度を改善する4つの方法
ここまでにお伝えしてきた内容を踏まえると、AMPを導入する前に、まずウェブサイトの表示速度が改善できるかを検討するのが先決です。
AMPは速度改善の一手段ですので、以下4つの方法で表示速度の改善ができれば、AMPの導入が不要になるケースもあります。ぜひ取り入れてください。

方法1 ページの表示速度を調べる
ウェブサイトの表示速度を改善する第一歩として、まずは現在のページの読み込み速度を確認することが重要です。最初に計測して、改善幅がどのくらいあるか確認します。

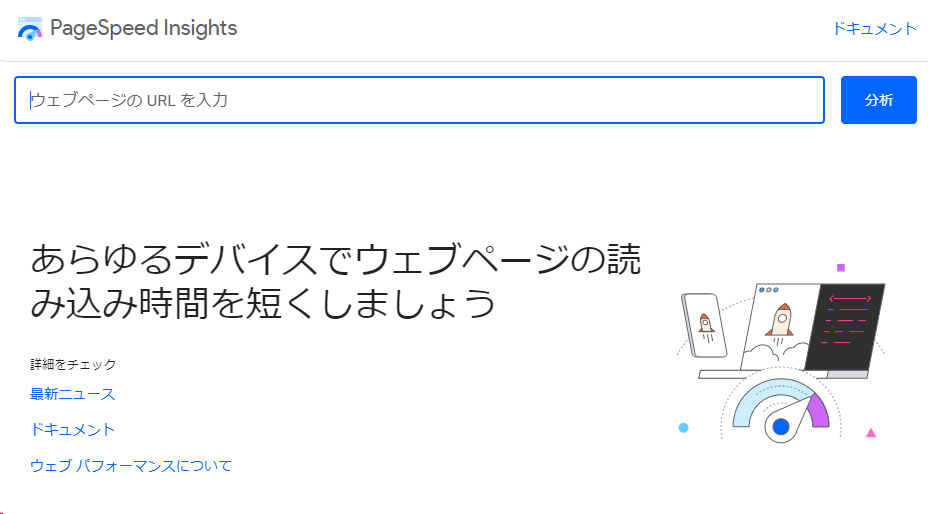
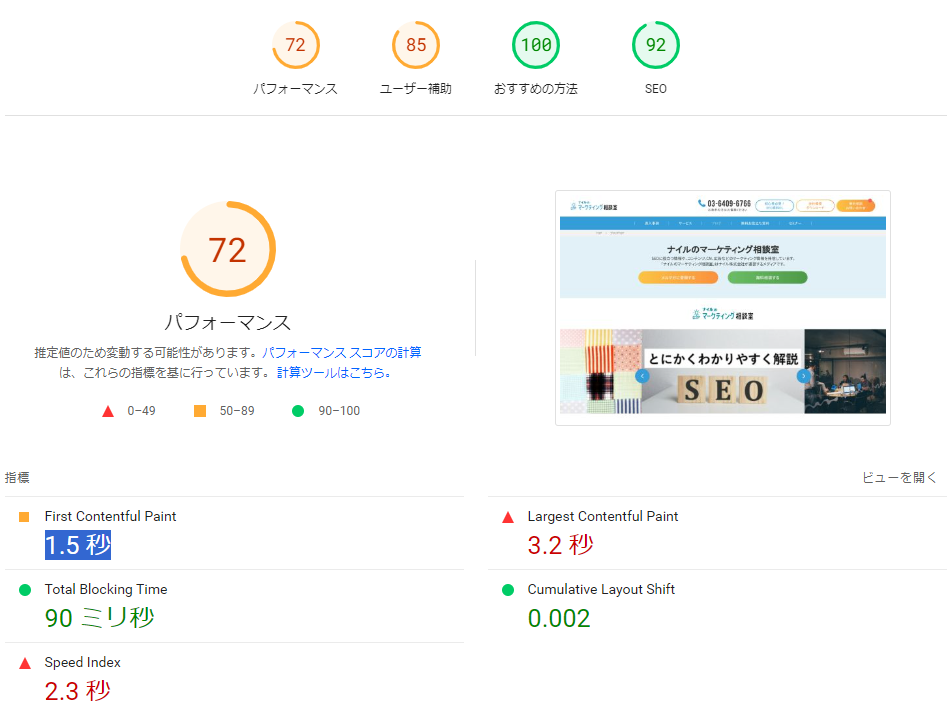
ページの表示速度は、Googleが提供するウェブページ計測ツール「PageSpeed Insights」で簡単に調べることが可能です。このツールにページのURLを入力すると、ページの表示速度やパフォーマンスに関する詳細な評価が以下のように表示されます。

特に注目したいのが「First Contentful Paint」です。これはユーザーのページアクセス後、最初のコンテンツが表示されるまでにかかる時間のことです。一般的に、この値が1.8秒を超える場合は改善が必要とされます。改善の必要がある場合は、PageSpeed Insightsの提案をもとにページの最適化を行いましょう。
方法2 定型的な改善を行う
表示速度を測定したら、定型的に対応できる改善施策を検討しましょう。
定型的にできるページの表示速度を改善する方法
方法1 画像や動画サイズを最適化する
ウェブサイトの表示速度を改善するには、画像や動画のサイズの最適化が大切です。画像や動画はテキストと比較するとファイルの容量が大きいため、読み込みに時間がかかります。
画像はウェブサイトに適したサイズにトリミングし、画質が劣化しない程度に圧縮すると、ファイルサイズを減らしページのロード速度を向上できます。あるいは、Webp(ウェッピー)のような軽量化された画像フォーマットを活用することも効果的です。
動画に関しては、品質が高いほどデータ量が増えるため、MP4動画ファイルを圧縮ツールで調整することをおすすめします。
方法2 ブラウザキャッシュを利用する
ウェブサイトの表示速度を改善する方法として、ブラウザキャッシュの利用も効果的です。
キャッシュとは、ユーザーが訪れたウェブページのデータを一時的にブラウザに保存する技術で、この機能を有効にすると、同じページを2回目以降訪れた際のロード時間が短縮されます。すでにキャッシュされているデータは再ダウンロードする必要がなくなるため、ページの表示速度が早くなります。
ブラウザキャッシュの具体的な手順やブラウザ別の削除手順に関しては、こちらの記事をご覧ください。
方法3 表示速度の速いレンタルサーバーを選ぶ
表示速度の速いサーバーを利用するのもAMPの代理施策として有効です。
レンタルサーバーの場合は、以下の条件に合致するサービスを選ぶのがおすすめです。
- Litespeedやnginxなどの高速サーバーソフトウェアを使用している
- ストレージにSSDを利用している
悩んだ際は、エックスサーバーやConoHa WINGなどスピードに定評のあるサービスを選択すると良いでしょう。
こちらの記事もあわせてご覧ください。
方法3 WordPressでは特有の最適化方法を行う
次に、WordPress特有の最適化方法を紹介します。以下2つの順に見ていきましょう。
WordPress特有のページ速度改善方法
プラグインやテーマで高速化する
WordPressサイトの表示速度を改善する効果的な方法として、「高速化に適したプラグインやテーマの使用」があります。
プラグインであれば「EWWW Image Optimizer」や「Autoptimize」がおすすめです。インストールするだけで適用できるため、手軽にサイトのパフォーマンスを向上させることが可能です。
テーマから見直すのであれば、高速化に適したテーマとして有名な「SWELL」「AFFINGER6」「STORK19」などがあります。いずれも買い切り型のため、コストを抑えつつ表示スピードを向上させられます。表示に時間がかかるテーマを使用している場合は、利用テーマの見直しも検討しましょう。
不要なプラグインを削除する
WordPressでは、プラグインを多用するとウェブサイトが重くなる場合があります。以下を参考に不要なプラグインがないかをチェックし、該当するものがあれば無効化ないし削除しましょう。
- プラグイン同士の機能が重なっている
- インストールしたものの実際に使っていない
- 脆弱性が指摘されている
プラグインは必要最低限に留めて利用する方が、軽くなりますし、管理画面上もスッキリ整理されるため、おすすめです。
方法4 HTMLの最適化を行う
ウェブページの読み込み時間を短縮するためには、HTMLの最適化も有効です。ソースコードやスクリプトなど、読み込むデータがシンプルでかつ量が少ないほど、読み込み時間が短くなり、表示速度が向上します。
特に、JavaScriptなどのスクリプトが多いとページの表示時間が長くなります。スライドバナーの乱用などはその典型例で、ページの読み込みを遅くする原因になりがちですので注意しましょう。
現在は、ChatGPTなどAIツールなどを利用することで、HTMLやスクリプトコードを簡単に推敲できます。AIツールを活用して精査すると良いでしょう。
WordPressの場合はプラグインでAMPページを作成する
ここからは、AMPページの作成方法を説明します。まずWordPressの場合はプラグインを使って簡単に作成できます。
WordPressのプラグイン検索で「AMP」を検索し、インストールの上、有効化すれば設定完了です。作成後は、適切に表示されるかチェックしましょう。
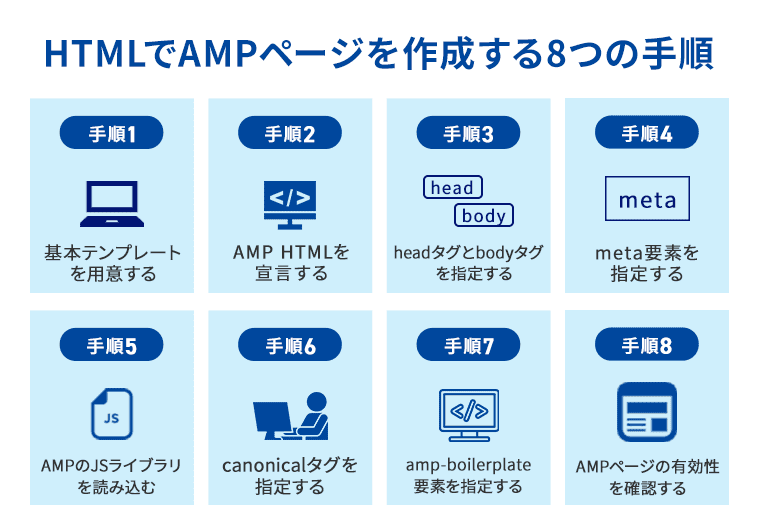
AMPページを作成する8つの手順
続いて、HTMLでAMPページを作成する方法を見ていきましょう。

詳細は以下のとおりです。
手順1 基本テンプレートを用意する
まずは以下の基本テンプレートを保存してください。こちらを加工して、AMPページを作成します。上記の記述の詳細は、次の手順から見ていきましょう。
<html amp lang="ja">
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Hello, AMPs</title>
<link rel="canonical" href="https://~">
<meta name="viewport" content="width=device-width">
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Open-source framework for publishing content",
"datePublished": "2015-10-07T12:02:41Z",
"image": [
"logo.jpg"
]
}
</script>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
</head>
<body>
<h1>Welcome to the mobile web</h1>
</body>
</html>
引用:AMP公式サイト
手順2 AMP HTMLを宣言する
冒頭の文言でAMP HTMLを宣言します。lang属性は言語を指定する属性です。言語が日本語のサイトなら「ja」を、英語なら「en」を指定します。
<html amp lang="ja">
手順3 headタグとbodyタグを指定する
AMP HTMLを宣言した後は、headタグとbodyタグを指定します。
<head></head>の間に、AMP HTMLファイルの情報(記事のタイトルなど)を記載します。一方で<body></body>の間には、ブラウザに表示されるAMPページの文章(記事本文や画像など)を入れてください。
</head>
<body>
</body>
手順4 meta要素を指定する
次はmeta要素の指定です。
AMP HTMLでは、meta要素で「utf-8」と「viewport」を指定しなければなりません。
「utf-8」は文字コードです。「utf-8」と指定することで、AMPページの文字を認識できるようになります。
また、viewportでは「width=device-width」とし、ブラウザの表示幅の設定をします。(レスポンシブに設定することも可能です)
<meta name="viewport" content="width=device-width">
手順5 AMPのJSライブラリを読み込む
続いてAMPのJSライブラリ(専用のJavaScript)を読み込みます。
AMP HTMLでは、以下に記載されているAMP JSライブラリが必須です。設定すると、AMPページを高速表示できるようになります。
手順6 canonicalタグを指定する
AMP HTMLでは、canonical(カノニカル)タグ指定が必須です。canonicalタグとは、同一サイト内に重複していたり、似ていたりするコンテンツがある場合に、どちらを評価してほしいかをGoogleに伝えるためのタグです。
https://~には、あなたのサイトURLを記載します。AMPページと非AMPページがある場合は、非AMPページにアノテーションタグ(link rel="amphtml")を指定すると、GoogleにAMPページを認知させられます。
なお、canonical(カノニカル)の詳細はこちらの資料をぜひご覧ください。
手順7 amp-boilerplate要素を指定する
HTMLでは、AMPボイラープレートコードと呼ばれる以下の記述をする必要があります。
both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style
amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
AMP JS ライブラリが読み込まれるまでの最初の間、コンテンツを非表示にする役割です。
要するに、この「AMPボイラープレート」があることで、ページの読み込み中に不完全または壊れたレイアウトが表示されるのを防止します。
手順8 AMPページの有効性を確認する
ここまでの手順が完了したら、HTMLを保存し、AMPテストサイトで確認します。
URLとソースコードのそれぞれでチェックすることが可能です。
AMPの仕組み
補足としてAMPの仕組みについて確認します。

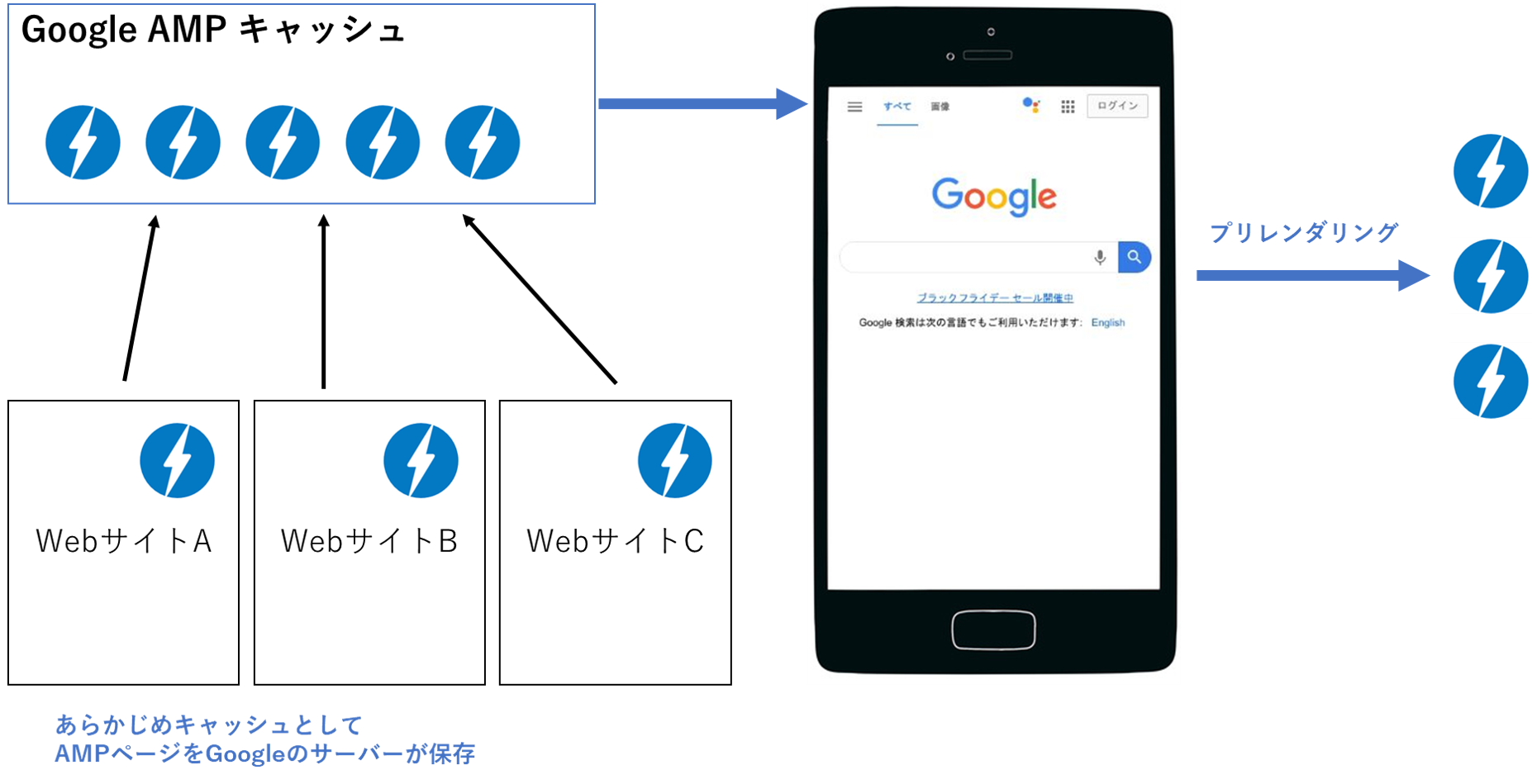
通常、ウェブページにアクセスする場合、サイトのあるサーバーにリクエストし、ファイルを受け取り、それをレンダリングして、ページを表示するという段階を踏むことになります。
一方、AMPではウェブページの情報をあらかじめGoogleやX(旧Twitter)側でキャッシュとして保存しておき、検索などのリンクをクリックした際には、その情報を直接クライアントに受け渡すことで、ステップを大幅に削減しているわけです。
AMPの構成
AMPを構成する主要素としては、以下の4つがあります。
- HTML5(AMP HTML)
- CSS3(Custom Styling)
- JavaScript (AMP JS)
- グローバル プロキシ キャッシュ (AMP Cache)
AMP HTMLのフレームワークはオープンソースとして公開されており、あらかじめその仕様に沿ってモバイルサイトを作成します。この仕組みにより、Googleの検索結果やX(旧Twitter)からリンクを開く際の表示速度を高速化することを可能にしています。
AMPと類似した技術として、AppleのApple Newsがありますが、AMP HTMLはオープンソースとして公開されているため、誰でも実装できるのが特徴です。
AMPに関するよくある質問
AMPページに関するよくある質問を2点、紹介します。
AMPページと通常のHTMLページの主な違いは?
AMPページと通常のHTMLページの主な違いは、AMPページでのHTMLタグの使用に特定の制限がある点です。AMPはウェブページの高速化を目的としているため、一部のデザインや機能に関するタグが制限されています。そのため、デザインや機能を重視する場合、AMPページは使いにくくなる場合があります。
AMPページの設定にはどのような技術的な要件がある?
AMPページを設定するには、AMP HTML、AMP JavaScript、AMP Cacheなど特定の技術的要件が必要です。
ページの高速化を目的とした特殊なコードやライブラリで構成されているため、これらの技術に精通していないコーダーにとっては、AMPページの設定が難しい場合があります。
難しい場合はWordPressを利用するか、AMPを避けてページの高速化で対応するかを検討しましょう。
AMPはページ表示高速化の最後の手段に
AMPページはモバイルユーザー向けに高速ページを提供する技術です。すでにGoogleによるAMPの優遇措置は終了しましたが、ページの高速化を目的に現在でも一部で利用されています。
本記事で紹介したウェブサイトの表示速度を改善する方法を実施して、思うように速度が上がらない場合に、AMP導入を検討しましょう。
なお、ナイルでは、ページの表示速度改善も含めて、さまざまなウェブマーケティングの支援を行っています。SEOによる集客や、コンテンツマーケティング経由でのコンバージョン獲得などでお困りの方は、お気軽にご相談ください。どのような支援をしてくれるのか気になる方は、以下の資料やSEOコンサルティングサービスのページをご覧ください。
SEO対策の悩みをプロに相談してみませんか?

SEOやWebマーケティングの悩みがありましたら、お気軽にナイルの無料相談をご利用ください!資料では、ナイルのSEO支援実績(事例)、コンサルティングの方針や進め方、費用の目安といった情報をご紹介しています。あわせてご覧ください。
関連記事