ヒューリスティック分析とは?やり方を4STEPで解説!

ウェブサイトやアプリの開発時・改修時において、現状の改善点の把握は非常に重要です。改善点を適切に把握しなければ、見当違いな改修を実施することになり労力とコストを無駄にしてしまいます。
そこで効果的なのが、ウェブサイトやアプリの使いやすさや満足度をチェックする手法「ヒューリスティック分析」です。この記事では、ヒューリスティック分析の意味ややり方、メリットなどを紹介します。
また、サイトリニューアルのよくある質問にプロが回答した無料のPDF資料をご用意しています。
お気軽に以下のバナーをクリックして資料をお申し込みください。
\サイトリニューアル後に後悔しないためにご一読ください/
目次
ヒューリスティック分析とは
ヒューリスティック分析は、ウェブサイトやアプリのユーザビリティ(使いやすさ)を評価する手法のひとつです。
ヒューリスティック分析では、ユーザビリティの専門家が自らの経験則をもとに、対象のウェブサイトやアプリの使いやすさを評価します。
例えば、ポイントカードのアプリをヒューリスティック分析する場合は、以下の項目を専門家が実際にアプリを操作しながら「良い・悪い」を評価するイメージです。
- ポイントカードの登録は初心者でも迷わずできるか?
- 登録フォームで削れる入力項目はないか?
- ポイントカードの提示は1タップで可能か?

分析結果は、以下の形式などでまとめます。
- 画面をキャプチャして、画像内に改善点を記載する
- 分析項目をチェックリスト化して、○×をつける」
なお、ヒューリスティック分析と比較されやすい分析手法に、「アクセス解析」と「ユーザーテスト」があります。これらの違いは、下記のとおりです。
| ヒューリスティック分析 | 専門家の経験則をもとに、ウェブサイトやアプリの使いやすさを評価する |
| アクセス解析 | ウェブサイトやアプリにアクセスしたユーザーの数値データを基に分析する |
| ユーザーテスト | 被験者に自サイトや競合サイトを使用してもらい使い方や感想をチェックする |
上記いずれかの方法に特化して分析するのではなく、これらの手法を併用して分析するケースが多いです。
ヒューリスティック分析の目的
ヒューリスティック分析は、以下のような目的を設定して実施されることが一般的です。
- 商品購入完了率、フォーム入力完了率の向上
- 問い合わせフォームなどへの遷移率の向上
- 回遊率の改善

何を目的として分析を実施するかを決めておくことで、分析の際に重点的にチェックすべき箇所が明確になります。そのため、闇雲に分析するのではなく、目的を定めてから開始することが重要です。
ヒューリスティック分析のやり方
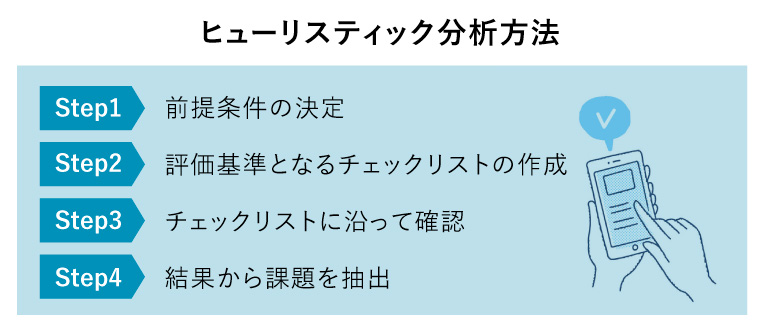
ここからは、一般的なヒューリスティック分析のやり方を、以下の4STEPで解説します。
1ステップずつ確認していきましょう。

STEP1 前提条件の決定
まずは分析の前提となる「条件」を決めます。
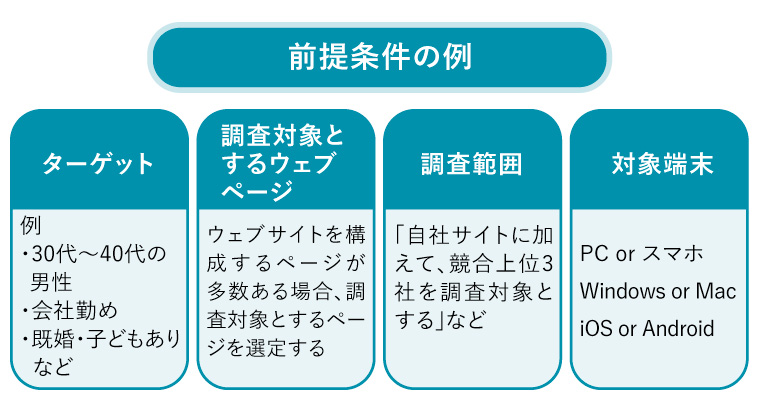
例えば下記の項目など、調査の対象や方法を明確にします。
- ターゲット
- 調査対象とするウェブページやアプリ画面
- 調査範囲
- 対象端末

また、このタイミングで「継続率の向上」「使用率の向上」などの分析の目的も決めておくとよいでしょう。
\改善点の抜け漏れチェックにもお役立てください!/
STEP2 評価基準となるチェックリストの作成
目的と前提条件に沿って、評価基準となるチェックリストを作成します。
例えば、目的が「フォーム送信完了率の向上」なら、フォームまでの遷移画面やフォームの項目を中心にチェックリストを作成しましょう。
ウェブサイトのユーザビリティ研究の第一人者といわれている、アメリカの工学博士ヤコブ・ニールセンが提唱した10のユーザビリティヒューリスティックを参考にすることもおすすめです。
【ヤコブ・ニールセンの10のユーザビリティヒューリスティック】
方法1 システム状態の可視性:今、何が起こっているか
方法2 システムと現実世界の一致:ユーザーにとってわかりやすいか
方法3 ユーザー自身のコントロール性と自由:離脱やキャンセルが自由にできるか
方法4 一貫性と基準:一般常識や業界の常識を踏襲できているか
方法5 エラー防止:ユーザーが起こしうるエラーを防止できているか
方法6 想起ではなく認識:ユーザーにとってわかりやすく情報が提供されるか
方法7 使用にあたっての柔軟性と効率:効率化のためのカスタマイズ性はあるか
方法8 美的で最小限のデザイン:シンプルで美しく見やすいデザインであるか
方法9 エラーの認識、診断、回復:エラーが起こったことに加えエラーの詳細や回復方法を把握しやすいか
方法10 ヘルプとドキュメント:ヘルプページやQ&Aはわかりやすいか
出典: Jakob’s Ten Usability Heuristics(Nielsen Norman Group)
STEP3 チェックリストに沿って確認
作成したチェックリストに従い、調査対象としたページや画面を評価します。
調査後はチェックリストをもとに、課題の抽出を行います。以下は、チェックリストの一例です。
| ページの読み込み時間 | 0.5秒
問題なし |
| フォーム内に入力例は記載されているか | ○ |
| フォームの入力画面は1ページに集約されているか | ×
3STEPになっており、離脱のリスクがある |
| ページの読み込み時間 | ×
送信後に表示される |
STEP4 結果から課題を抽出
調査後のチェックリストをもとに、結果をまとめて課題の抽出を行います。
例えば、上記で挙げたチェックリストの「入力エラーはリアルタイムで表示されるか」が×と判断された場合は、エラー表示に関する改善を実施します。改善後はあらためて調査を実施して、目的が達成できているかどうかの振り返りも忘れずに行いましょう。
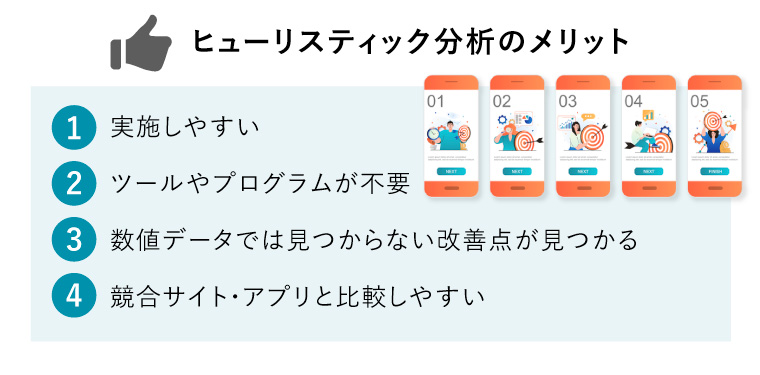
ヒューリスティック分析の4つのメリット
ここからは、ヒューリスティック分析を実施することで得られるメリットを解説します。
ひとつずつ確認していきましょう。

メリット1 実施しやすい
ヒューリスティック分析は、実施しやすい点がメリットとして挙げられます。
ほかの方法(例えばユーザーテスト)を実施する場合は、必要に応じてお金を払って被験者を確保しなければなりません。一方で、ヒューリスティック分析は分析者さえいれば開始できるため、実施のハードルが低いです。
メリット2 ツールやプログラムが不要
ツールやプログラムを用意する必要がないことも、ヒューリスティック分析のメリットです。
専門家が経験則や知識にもとづいて分析を行うため、新たに費用や時間をかけてツールやプログラムを用意する必要はありません。
メリット3 数値データでは見つからない改善点が見つかる
ヒューリスティック分析は数値データを使わず、分析者が「実際に使って」改善点を見つける分析方法です。
そのため、数値データでは見つからない改善点が見つかる可能性があります。弊社で実際にヒューリスティック分析を行った結果、「サービスページのどこから問い合わせればいいか、わかりにくい」という調査結果が得られました。
その後、改善のためリンクを追加したところ、サービスページからの遷移数が月間で1.2倍になりました。このように、数値データでは見つからない改善点を見つける点が、ヒューリスティック分析ならではの大きなメリットです。
メリット4 競合サイト・アプリと比較しやすい
チェックリストにしたがって競合サイトやアプリを調査することで、同じ評価項目の競合比較が可能です。
「競合に対して自社が劣っている点」を確認できるため、優先的に改善した方が良いポイントを見つけやすくなります。
ヒューリスティック分析を実施する際の注意点
ヒューリスティック分析は、分析者の主観が影響する可能性が高い分析方法であることを理解しておきましょう。
これは、ヒューリスティック分析の結果が分析者の持つ知識や経験に依存するためです。ヒューリスティック分析を実施する際は、できるだけ知見のある専門家への依頼がおすすめです。
知見のあるプロへ依頼することで、主観が影響しても十分質の高い分析結果を得られる可能性が高まります。分析者を複数人用意して、もっとも多かった結果を採用する(=主観を排除する)方法も効果的です。
ヒューリスティック分析を実施するタイミングは?
ヒューリスティック分析は基本的にいつでも実施できる分析方法ですが、以下2つのタイミングがおすすめです。
- サービスの開発時:完成後の問題点を予測し、あらかじめ改善できる
- サービスの改良時:現状の問題点を予測し、改善できる
ヒューリスティック分析を実施して効果的な改善を図ろう
ヒューリスティック分析は、ウェブサイトやアプリの改善点を見つけられる効果的な分析方法です。
注意点とメリットを把握して、ぜひ取り組んでみてください。
ナイルでは、サイトリニューアルを行う際のQ&Aを集めた資料「サイトリニューアル1問1答」を無料で配布しています。
- サイトリニューアルはどのようなタイミングで行うべきか?
- サイトリニューアルを行うには、どのような手順を踏むべきか?
- サイトリニューアル時に注意することは?
など、弊社によく寄せられる質問を中心に回答しています。
お気軽に以下のバナーをクリックして資料をお申し込みください。