【3分でわかる】h1タグとは?使い方やSEOの効果についても解説【HTML】

h1とはHTMLタグの一種で、ページの「見出し」を定義するhタグの中で最上位にあるタグです。検索エンジンがコンテンツを理解するのに重要な要素なので、誤った使い方だと検索エンジンやユーザーに内容を正確に伝えられません。サイトの低評価につながる恐れもあります。そこで本記事では、h1を使用するメリットや注意点について詳しく解説します。
なおナイルでは、SEOの基本がわかる資料をご用意しています。「SEOについて基礎から理解したい」という方は、お気軽に無料ダウンロードしてください。
SEOにお困りの方へ

本資料はSEOに必要な基本的な知識を理解し、最適な結果を得るために役立つ方法を詳細に説明しています。SEOに関連する問題に直面している方は、無料の相談サービスを利用することで、解決策を見つけることができます。ぜひ、今すぐお申し込みください!
「ナイルのSEO相談室」は業界歴15年超のナイルが運営しているメディアです。SEOの最新情報を随時発信しているので、ぜひブックマークしてください!
またSEOにお悩みの方は無料相談やSEOコンサルティングサービスのご利用もぜひご検討ください!
目次
h1タグとは?
h1タグはHTMLタグのひとつで、検索エンジンにページの主要な内容を簡潔に伝える役割があります。また「情報の階層を明確にし、ユーザーのコンテンツ理解を助ける」という役割も持つ重要なタグのひとつです。
h1タグは見出しタグの中で最上位に位置し、タイトルタグに次いで重要度が高いとされています。タイトルタグの代わりに検索結果のタイトルに使用されることもあるので、h1タグにはページの内容を簡潔に示すことを意識しましょう。
h1をはじめとした見出しタグのhは「heading」の略で、Webサイトの「見出し」を意味します。h1からh6までの種類があり、数字が小さいものほど、より上位の階層を示す大見出しとなります。
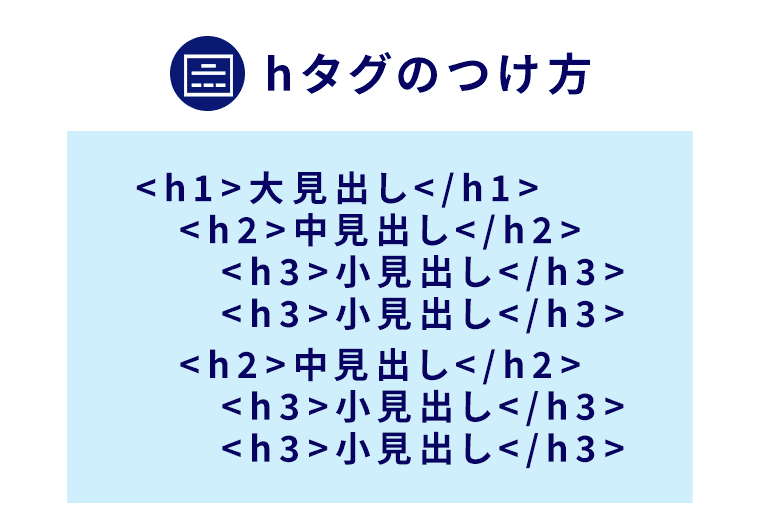
h1以外のh2からh6までのタグは、小見出しやサブセクションを示し、ページの情報構造を整え、ユーザーが情報を見つけやすくします。具体的なhタグのつけ方は下記の画像のとおりです。

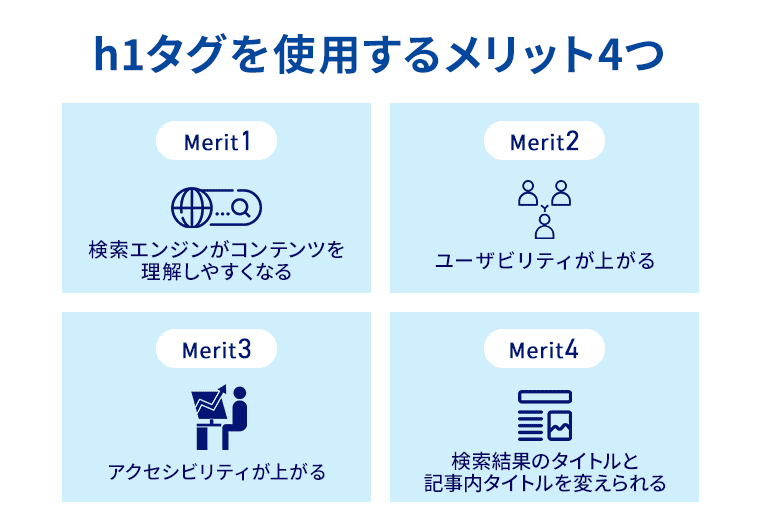
h1タグを使用するメリット4つ
h1タグはサイト運営においても重要な役割を持ちます。h1タグの具体的なメリットは、以下の4つです。

適切に使用することで検索エンジンだけではなくユーザーにも良い影響を与え、サイト運営に役立ちます。
特にメリット4は検索エンジンとユーザーの双方へ働きかけができるので、知っておいて損はないです。ぜひ参考にしてください。
メリット1 検索エンジンがコンテンツを見やすくなる
検索エンジンは人間ではないため、記事内の単語は認識できても、構造までは理解できません。
そのため、記事の構成を検索エンジンに伝えるためには、hタグを正しく設定する必要があります。正しく設定することでページの見出しを示し、検索エンジンがコンテンツの内容と構造を理解しやすくなります。
例えば、ドメインの基礎に関する記事があったとしましょう。「ドメインとは」が一番伝えたい部分であれば、「ドメインとは」にh1タグを使用します。「ドメインとIPアドレス」や「ドメインの種類」はその中でも細分化して伝えたい部分になるので、h2タグを使用するイメージです。
伝えたい内容に適切なh1タグを使用することで、検索エンジンはコンテンツを正しく理解します。
メリット2 ユーザビリティが上がる
h1タグを利用すると、文章構成が整理されます。そのため「記事全体に何が書いてあるか」「自分の知りたいことが記事内にあるか」などユーザーが記事の内容を理解しやすくなることもメリットです。WordPressであれば、自動で目次を生成してくれるプラグインを入れると、読む前にどのような内容が記載されているのか一目でわかるようになります。

このように、ユーザーが関心のある部分を選択しやすくなったり、読み進めた部分を把握しやすくなったりすることで、ユーザビリティの向上が期待できます。
メリット3 アクセシビリティが上がる
Webアクセシビリティとは、障がいの有無にかかわらず、すべての人がWebサイトやアプリケーションを利用できることを指します。
このアクセシビリティ向上に貢献するのが、スクリーンリーダーです。スクリーンリーダーとは、視覚に支障のある人がデバイスを利用する際の技術で、テキストや画像を音声に変換する機能があります。
- テキストを音声に変換しWebページやドキュメント内容の読み上げ
- キーボードショートカットによるナビゲーション など
例えば、hタグを「h1、h2、h3」という順に正しく設置すると、スクリーンリーダー使用者はショートカットキーでページ内を簡単に移動できます。
hタグが不適切だと、必要な情報へアクセスできないなどの問題が生じる恐れもあるため、正確なタグ配置がアクセシビリティ向上には重要です。
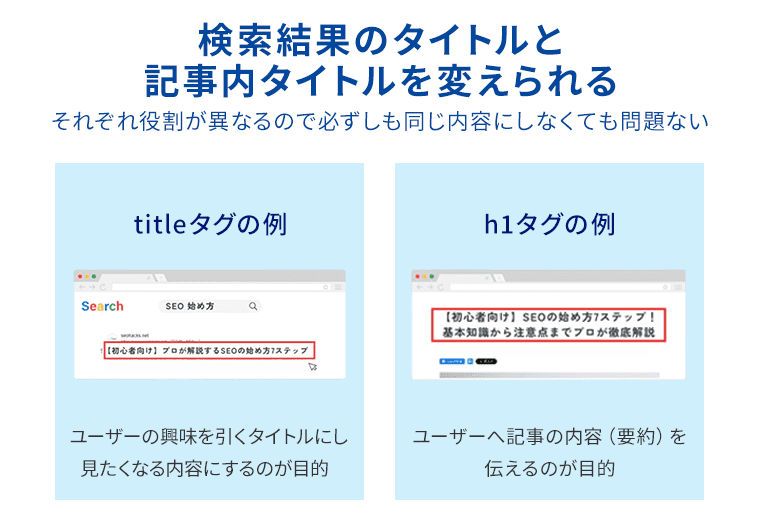
メリット4 検索結果のタイトルと記事内タイトルを変えられる

「タイトルにキーワードを詰め込みたいけど、ユーザーに不自然な印象を与えたくない」といった悩みも、h1タグとタイトルタグを使用すれば解消されます。
タイトルタグは、検索結果で表示された際に、ユーザーが目にする要素です。タイトルタグの役割は、ユーザーにクリックを促すことです。キーワードを含めつつ、魅力的な文言にすることを意識しましょう。
一方でh1タグは、検索エンジンにトピックスを明確に伝えたり、ページに遷移してきたユーザーにコンテンツの内容を伝えたりすることが役割です。
このように、タイトルタグとh1タグはそれぞれ目的が異なります。これらのタグを目的によって適切に使いわけることがメディアの運営には必要不可欠です。
タイトルタグの役割やタイトルの付け方のポイントについて詳しく知りたい方は以下の資料をご覧ください。
h1タグはSEO(検索順位向上)に影響があるか?
結論から言うと、h1にキーワードを含めるだけで、そのキーワードの順位が直接上がるわけではありません。
ここまで説明しているように、h1タグは見出しタグの中でも重要なため、適切な使用は検索エンジンにコンテンツの概要を正確に伝える上で有効です。また特定の検索キーワードとの関連性を高めることでSEOに間接的に貢献もします。しかし、それらは検索順位の向上を保証するものではありません。
Googleのジョン・ミューラー氏も、「見出しタグの使用はSEOにとって重要だが、h1タグが重要なわけではない」と述べています。
参考:Heading Tags are a Strong Signal | Search Engine Journal
h1は検索の上位表示に直接的な影響はない、とお伝えしました。しかし見出しの最適化はユーザビリティやアクセシビリティの向上においても重要です。そのため「直接的な影響がないから」と言って軽視はできません。
わかりやすい見出しは、何よりもユーザーのためになります。各見出しがそのまま目次として用いられるサイトも多いので、見出しの内容はわかりやすく、端的かつ、適切なキーワードを配置しユーザービリティやアクセシビリティ向上につなげましょう。
SEOには、「これだけをしていれば順位が上がる」という秘策はありません。h1やほかの見出しの最適化だけではなく、外部対策やコンテンツに至るまでやるべきことは多くあります。
そこでナイルでは、「SEOの進め方がわからない」という方に向けた資料を作りました。SEO支援実績2,000社以上のナイル自信アリのノウハウ資料ですので、ぜひお役立てください。
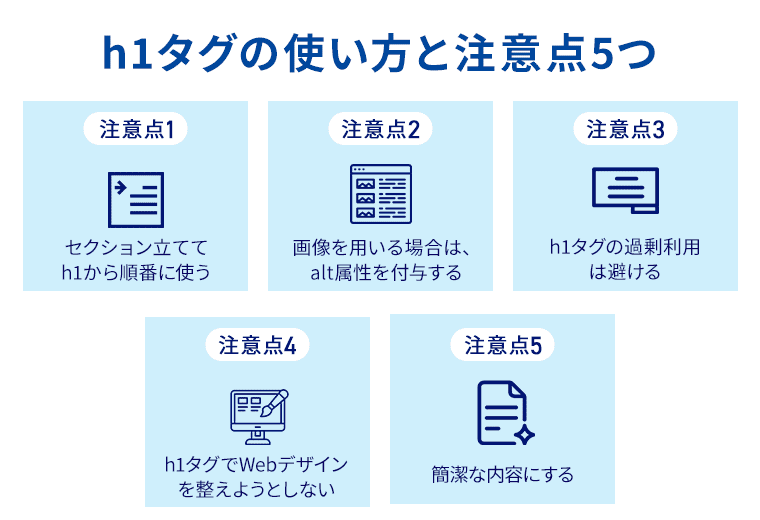
h1タグの使い方と注意点5つ
ここからは間違った使い方をしてしまわないよう、h1タグの使い方と注意点を5つ詳しく紹介します。

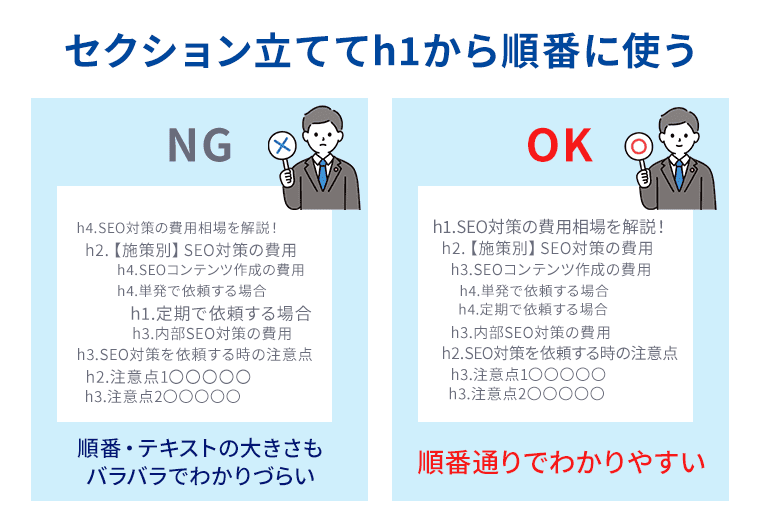
注意点1 セクション立ててh1から順番に使う
hタグを使うときには、基本的にh1から順番に使っていきましょう。hタグ自体は、どの順番から使っても記事には反映されます。反映されるからといって順番を無視して使うと、ユーザーにとって情報が散乱しわかりづらくなり、検索エンジンもページ構造を正確に理解できません。
検索エンジンやユーザーのためにも順番に使っていくのがおすすめです。以下の画像のようにコンテンツ内で構成されるトピックの階層構造に沿って、h1、h2、h3……と記述しましょう。

ほかにも良くない例として、h1、h3、h4……といった歯抜けの使い方も避けましょう。
注意点2 画像を用いる場合は、alt属性を付与する
h1タグには画像を用いることも可能です。画像を使用する際は、画像の説明を行うテキスト情報となる「alt属性」を付与してください。
alt属性がない画像をh1タグに使用すると、画像が単なる空白と検索エンジンに扱われてしまいます。結果としてページの内容が正しく認識されない可能性があり、SEOに悪影響を及ぼすことがあります。
alt属性は本文中の画像にも付与することで、検索エンジンがより正確にコンテンツ内容を理解するのに役立つので積極的に使いましょう。
注意点3 h1タグの過剰利用は避ける
Webページに複数のh1タグを使用すると、検索エンジンのクローラーにページ内の重要な要素を伝えにくくなることがあります。h1タグの使用に明確な制限はありませんが、重要な情報を明確に伝えることが大切です。
例えば、「SEOとは」の記事があったとしましょう。
「SEOとは?わかりやすく解説」「SEOのメリット」「SEO対策を行うときのポイント」の見出しがあったとき、すべてにh1タグを使ってしまうと、検索エンジンは「SEOとは?」を解説している記事なのか、メリットについての記事なのか判断ができません。検索エンジンにコンテンツの構造を正しく伝えるためにも、補足の見出しにはh2やh3などを適切に使いましょう。
注意点4 h1タグでWebデザインを整えようとしない
小さい番号の見出しタグほど大きく表示されるため、テキストを目立たせる目的でh2タグなどが使用されることがあります。
例えば「そのため、○○は▲▲にとって重要な施策といえます」という見出しではない文章に見出しタグを使用し、テキストを目立たせる使い方です。
不適切な見出しタグの使用は、検索エンジンがコンテンツを正確に理解するのを妨げるため、控えましょう。
目立たせたいテキストがある際には、
- フォントサイズやカラーを変更する
- マーカーをひく
- CSSを設定する
などほかの方法を検討するのがおすすめです。
注意点5 簡潔な内容にする
h1タグは、Webページの主題を示す上で重要な役割を果たします。そのため、SEOの観点からも、対策キーワードを含んだ簡潔な内容での記述が推奨されます。
文字数に関しては、h1タグに設定するテキストの長さに公式な制限はありませんが、長すぎる見出しは可読性やキーワードの重要性を薄めることにつながります。パッとみて何が書いてあるかわかる30文字前後でまとめることがおすすめです。
h1タグを有効活用しよう
h1タグは、検索エンジンやユーザーに記事の内容を把握させる重要な役割を担っています。h1タグや見出しタグを使用する際には、適切に扱うことが重要です。
間違った使い方をしてしまうと低評価やユーザビリティやアクセシビリティの低下などを招く恐れもあります。上記の事態を避けるためにも、今回解説した注意点はしっかりとおさえておきましょう。
検索の上位表示を狙うなら、タグの適切な使用に加えて、SEO対策がおすすめです。「とはいえSEOって何から取り組んだらいいの?」という方に、SEOで理解しておきたいポイントや流れをまとめた資料を用意しました。SEO支援実績2,000社以上のナイルの自信作ですので、ぜひお役立てください。
SEOにお困りの方へ

本資料はSEOに必要な基本的な知識を理解し、最適な結果を得るために役立つ方法を詳細に説明しています。SEOに関連する問題に直面している方は、無料の相談サービスを利用することで、解決策を見つけることができます。ぜひ、今すぐお申し込みください!
関連記事