CSSとは
CSSとはカスケーディング・スタイル・シートの略で、HTMLと組み合わせて使用する言語です。HTMLで各要素の意味や情報構造を定義し、CSSでそれらのレイアウトやデザインを定義し、組み合わせてWebページが表示されます。
HTMLは元々それ自体で文書の装飾・デザインを行うことができますが、コンテンツとデザインが一つのファイルで定義されているよりも、別々に定義されている方が簡単に管理できるため、現在はHTMLとCSSの組み合わせでWebページを構築するのが一般的です。

たとえばHTMLにもcenter、font、tableなどレイアウトを整えるのためのタグは存在しており、下記のようなマークアップは可能です。

しかしデザインの定義をCSSで行うことで、HTML自体の記述は下記まで簡素化できます。

\プロのノウハウを詰め込みました!資料ダウンロードはこちらから/
CSSの仕組み
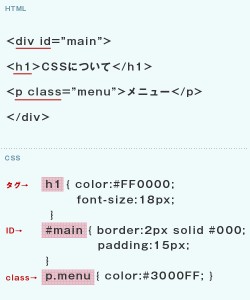
HTMLで下記のように表記するとします。

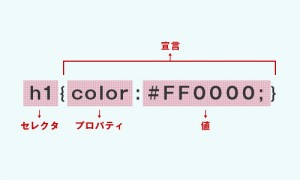
h1内に記述した「こんにちは!!」を赤文字に変えたい場合、下記のように表記します。

- セレクタは宣言内に書いたスタイルを適用させたい場所を指します。
- プロパティは変更したい内容を指します。(文字の大きさ、色など)
- 値は変更する度合いを指します。(–px、–%など)
セレクタについて
セレクタは大まかに分けて、タグ・ID・classの3つに分類できます。

タグはHTMLのタグのことです。そのタグがある場所すべてにスタイルが適用されます。IDとclassは自分で名前を決めることができます。IDは名前の前に#、classは名前の前に.(ピリオド)を入れます。上記のようにHTMLのタグにIDやclassを入れることも可能です。
IDとclassの違いについて
IDは1つのHTML内で同じ名前を1度しか使用できません。それに対してclassは1つのHTML内で何度も名前を使用することが出来ます。同じスタイルを何度も使用したい場合はclassを指定すると、同じ宣言を書かなくて済むので便利です。
1つのHTML内で1度しか使用できない名前を複数使用してしまった場合、一部のアクセス解析などで不具合を起こしてしまいます。ブラウザでサイトを閲覧する上ではID名が重複していても、サイトは問題なく表示されますが、リスクを考えて慎重に使うようにしましょう。
CSSのメリットとデメリット
メリット
- HTMLの構造が把握しやすくなります。
- デザインに関するデータを、HTMLに記述する必要がなくなります。
- デザインを統一することができます。
- デザインのみを変更する際は、CSSを書き換えるだけで、あらかじめ指定してあった箇所のみ変更内容を適用させる事ができます。
デメリット
CSSはすでに多くのブラウザがサポートしていますが、ブラウザによって表示が微妙に変わってしまったり、古いブラウザでは対応しておらずデザインが施されないといったケースがあります。もっともGooglebotのシミュレート環境では問題なく対応しているため、SEO上の問題が生じることはありません。
CSSとSEOの関係性
基本的にCSSを導入することによるSEO上の影響はほぼありません。
HTMLの記述がより簡素になることで、検索エンジンが適切にコンテンツの内容を理解することの一助にはなりえますが、ソースコードが洗練されているかどうかはページを訪問したユーザーの体験には影響しません。そのためCSSをどう使うかという場面において、SEO上の特別な注意を払う必要はありません。
ページの読み込み速度を改善するにあたって、不要なCSSを削除したり、複数のCSSを1ファイルにまとめるといった施策を行うことはありえますが、これについてもSEOというよりはユーザー体験(UX)の改善を主目的として行う方が妥当です。
また、ナイルではSEOについてまとめた資料をご用意しております。SEOについて把握したいなら、まずはこの3点の資料をご覧ください。
- SEO成功事例・法則資料
- SEO1問1答 全30問
- SEO内製化 (インハウスSEO) 進め方ロードマップ
具体的な内容については、ダウンロードの上、ご確認ください。
関連記事