【基本】パンくずリストとは?メリットや種類、SEO効果について解説

ウェブサイトの上部に「TOP>家電>オーディオ>イヤホン」のような表示を見かけたことはありませんか。
これは「パンくずリスト」と呼ばれ、サイトを訪れたユーザーがサイト内のどこにいるかをわかりやすくするためのナビゲーションです。
また、検索エンジンもサイト構造を把握するために、このパンくずリストを参照しており、ユーザー、検索エンジンの両方でなくてはならないものと言えます。
本記事ではパンくずリストの概要とメリット、さらには設置する際の注意点も解説します。
また、ナイルでは外注されたい方向けに、パンくずリストの最適化をはじめとするテクニカルSEOに特化したコンサルティングを提供しております。SEOコンサルティングサービスのページで支援実績やお客様の声を紹介しているので併せてご覧ください。
\後で読み返したい方は資料もお申し込みください/
「ナイルのSEO相談室」は業界歴15年超のナイルが運営しているメディアです。SEOの最新情報を随時発信しているので、ぜひブックマークしてください!
またSEOにお悩みの方は無料相談やSEOコンサルティングサービスのご利用もぜひご検討ください!
パンくずリストとは
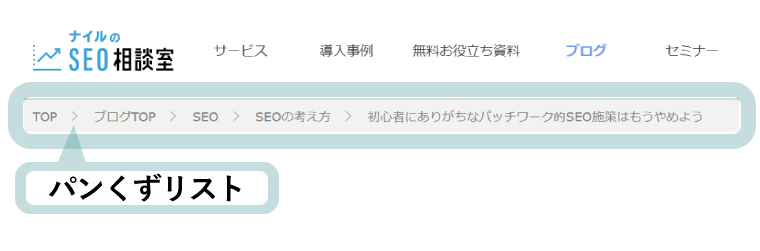
パンくずリストとは、ウェブサイトのページ階層をリスト化したナビゲーションのことです。
以下のように、通常はコンテンツのページ上部に表示されます。

規模が大きなサイトの階層が深いページになればなるほど、「サイト内のどの位置のページを閲覧しているのか」と迷うことはありませんか?
そんなとき、パンくずリストが設置されていれば、ユーザーに現在の階層を直観的に伝えることが可能です。
パンくずリストの由来と英語表記
「パンくず」という言葉はグリム童話の『ヘンゼルとグレーテル』に由来しています。
物語では兄妹が道に迷わないようパンをちぎって置いていくシーンがあります。このエピソードからウェブ上で「どこを通って」「今どこにいるのか」を表示するものを「パンくずリスト」と呼ぶようになりました。
ちなみにパンくずリストは英語で「breadcrumbs list」や「topic path」と表記されています。
海外のSEOに関する記事を読む際の手助けにもなるかもしれないので、是非覚えておいてくださいね。
パンくずリストを設置する2つのメリット
サイトにパンくずリストを設置するメリットは、以下の2つです。

メリット1 検索順位に好影響がある
パンくずリストを設置することで、検索エンジンがクロールしやすくなることや内部リンクによって重要なページを検索エンジンが認識しやすくなり、検索順位向上などの好影響が期待できます。
検索エンジンはウェブサイトの情報を収集(クロール)し、独自のアルゴリズムで検索結果の順位を決めています。
しかしサイトの構造が複雑だと、検索エンジンによるクロールを阻害しかねません。サイト内で検索エンジンが見つけることができないページが出る場合もあり、検索結果に表示されないという事態も発生します(インデックスされない)。
そこでパンくずリストを設置して検索エンジンがサイト構造を理解しやすくなるように、整理することで、検索エンジンがサイトをクロールしやすくなるのです。
また、パンくずリストは多くの場合は自動的に内部リンクになります。適切なサイト構造になっていれば、下記の図のようにカテゴリーページなどに内部リンクが集まるピラミッド型の構造になるため、より重要なページであることを検索エンジンに示すことができます。

※ただ集めれば良いというわけではありませんが、外部リンクだけでなく、内部リンクの数、質はページの評価に影響を及ぼします。
検索順位の決定の仕方など、SEOの基礎知識は下記のウェビナー動画で押さえられます。併せてご活用ください!
メリット2 ユーザーが探している情報にアクセスしやすくなる
例えば、新しいパソコンを探しているユーザーであれば、メーカーなどで迷うこともあるでしょう。
その際に「パソコン>ノートパソコン>DELL」「パソコン>ノートパソコン>富士通」「パソコン>ノートパソコン>レノボ」というパンくずリストがあれば、パンくずリストを辿ることで、他のメーカーを選ぶことができます。
また、「やっぱりデスクトップ型が良い」となれば、再度選択することも可能です。
このように適切なパンくずリストの存在は、ユーザーの探しものの大きな助けになるのです。
おまけメリット 検索結果での視認性が若干向上する
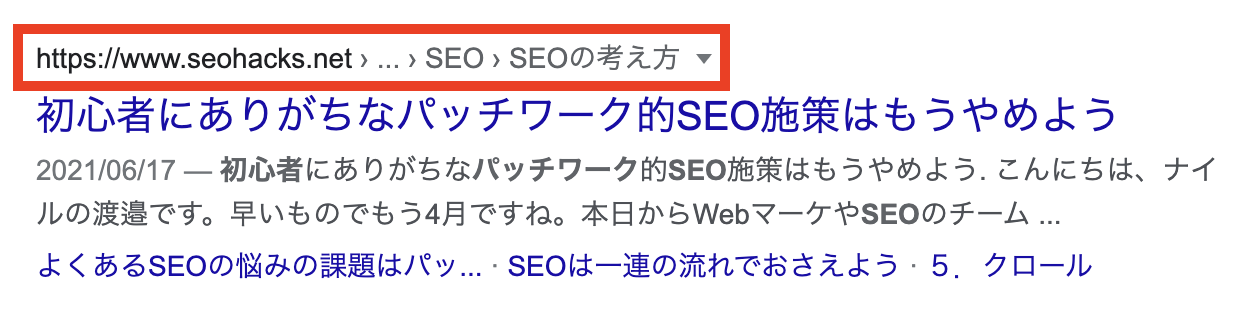
単純にパンくずリストを実装するだけでなく、構造化データを実装すると、検索結果にパンくずリストが下記のように表示されることがあります。

もちろん、これだけで大きくクリック率が改善されるわけではありませんが、以下のようなことも考えられます。
「府中市 賃貸」で検索をしたとしましょう。実は府中市は、東京都と広島県の両方に存在しています。
パンくずリストが表示されていれば、もしタイトルに「東京」や「広島」の記載がなくても、どちらの物件かをすぐに判別することが可能になります。
ささやかではあるのですが、ユーザーが少しでもためらわないようにできる工夫です。
また、構造化データを実装することで、検索エンジンはパンくずリストの存在をより理解しやすくなります。基本的にデメリットはない施策です。可能な範囲で実装しておきましょう。
パンくずリストの種類
パンくずリストには、3つの種類があります。それぞれの特徴を順番に見ていきましょう。

位置型パンくずリスト
位置型パンくずリストは、「トップページ>大カテゴリー>小カテゴリー>記事」という入れ子構造で現在地を示したものになり、主流のパンくずリストです。
どのようにページに行き着いても、表示されるパンくずリストは誰でも同じという特徴があります。
(例) サイトTOP>SEO>SEOの考え方>記事
これはパンくずリストのベーシックな形式で、多くのウェブサイトがこの位置型パンくずリストを採用しています。ユーザーと検索エンジンどちらにもフレンドリーなため、通常は位置型パンくずリストの実装を推奨します。
属性型パンくずリスト
属性型パンくずリストは、現在のページにどのような過程でたどり着いたのかを示したものです。
特徴としては、ユーザーの操作方法で表示内容が変わることが挙げられます。
(例)ユーザーA:東京都>港区>1LDK>家賃15万円以内>マンションα
ユーザーB:東京都>麻布十番駅>徒歩10分以内>マンションα
例えば上記の例でいくと、ユーザーAは「東京都港区」にある「1LDK」の賃貸物件のうち「家賃15万円以内」のものを探していて「マンションα」にたどり着いています。一方でユーザーBは、東京の「麻布十番駅」から「徒歩10分以内」にある賃貸物件を探して「マンションα」を見つけました。
2人とも最終的には「マンションα」のページを開きましたが、そこに至る過程は別々です。そのため、属性型パンくずリストでは、ユーザーAとBで表示が異なっています。
このように利用するユーザーにとっては、履歴を辿ることができるため便利な一方、動的にパンくずリストを変えると、検索エンジンがサイト構造を把握しにくくなるため、おすすめできません。同等の機能を実装したいのであれば、物件の閲覧履歴などを見ることができるようにするといいでしょう。
パス型パンくずリスト
パス型パンくずリストは、単純に閲覧したページの履歴を表示するパンくずリストです。
(例)検索結果“ゲーミングチェア”>商品A>カテゴリ“イス”>カテゴリ“オフィスチェア”
必ずしもページの階層を表すわけではないため、パンくずリスト本来の役割を果たさない可能性もあります。そのため、現在採用しているサイトはほとんどありません。
\最新Webマーケ情報を配信!無料メルマガ登録はこちらから/
パンくずリストを設置する際の4つの注意点
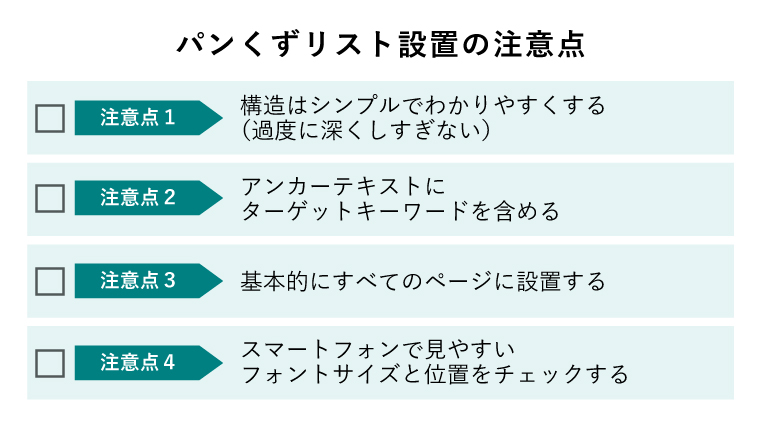
サイトにパンくずリストを設置する際には、以下の4点に注意してください。それぞれの注意点を詳しく解説していきます。

注意点1 構造はシンプルでわかりやすくする(過度に深くしすぎない)
まず注意していただきたいのは、パンくずリストの構造をシンプルにわかりやすくすることです。
パンくずリストの項目を設定する際には、それぞれのカテゴリ名をなるべく短く、誰が見てもわかるようにしましょう。
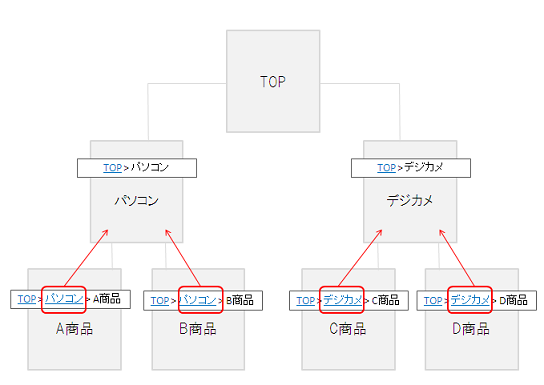
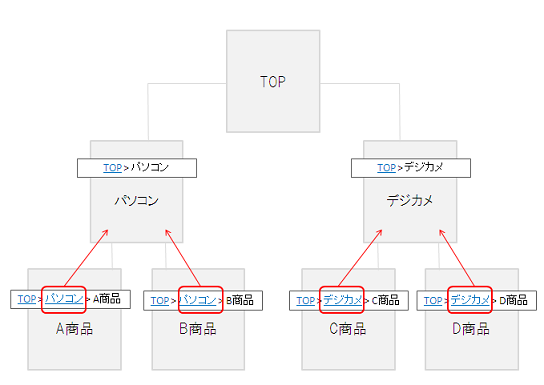
下の図は、製品をパソコンとデジカメに分類し、それぞれのカテゴリ内に各商品詳細ページを持っている一般的な例です。
この形であれば、パソコンの一覧ページに対して「パソコン」をアンカーテキストとした内部リンクが集まり、「デジカメ」の一覧ページに対して「デジカメ」をアンカーテキストとした内部リンクが集まります。

これは、次に解説するSEOの基本である「アンカーテキストにターゲットキーワードを含める」ことが実現でき、ユーザーにも検索エンジンにもテーマがわかりやすいかたちです。
また、パンくずリストは機能的には無限に設定することができますが、過度に深くするのはおすすめできません。その理由は下記の2つです。
1.ほとんど紐付かないページが増えてしまう
パンくずリストを深くしすぎると、その分紐づくページが少なくなる傾向にあります。そのため、ほとんど情報のないページが量産される可能性があります。
2.検索エンジンが末端ページに辿り着くことが困難になってしまう
サイトのトップページからリンクをたどっていくため、階層構造が深いと末端ページまでクロールが行き届かなくなる可能性があります。
1と2は階層が10個以上など、かなり深い場合に発生する現象です。そのため、過度に心配する必要はありませんが、階層構造を検討する時には注意しましょう。
ちなみに、階層構造を考える際には、以下のことを考えながら設定することをおすすめします。
- ユーザーがどのレベルまで、情報を細かくして欲しいか
- そのカテゴリーに対する検索はどれくらいされるか
- 対応する商品やページがどれくらいあるか
注意点2 アンカーテキストにターゲットキーワードを含める
パンくずリストを作成する際は、ページ内容を表したキーワード(ターゲットキーワード)を含めるようにしましょう。そうすることで、検索エンジンがページ内容やサイト構造を理解しやすくなります。
また、上位階層のカテゴリページには、パンくずリストにより多くの内部リンクが集まります。内部リンクが集まるページは検索エンジンからの評価を得やすくなるため、パンくずリストに含むキーワードに関しても上位表示を狙うキーワードを使用するといいでしょう。
しかし、だからといって無駄にキーワードを詰め込んだり、ページに関係のないキーワードを含めるのは逆効果です。
上位階層のカテゴリページには、パンくずリストにより多くの内部リンクが集まります。リンクが集まるページは検索エンジンからの評価を得やすいです。キーワードをカテゴリ名にすることにより、狙ったキーワードが検索結果の上位に表示されやすくなるでしょう。
注意点3 基本的に全てのページに設置する
パンくずリストは基本的にサイト内の全ページに設置しましょう。そうすることで常にページの階層やサイトの構造が整理され、ユーザー、検索エンジンともに利便性が向上します。
ただし例外として、コンバージョンを狙うページでは離脱を防ぐために、あえてパンくずリストを設置しないこともあります。
注意点4 スマートフォンで見やすいフォントサイズと位置をチェックする
サイトにパンくずリストを設置したら最後に「スマートフォンではどのように表示されているか」をチェックするようにしましょう。
パンくずリストにはサイトを見やすくする効果はありますが、デザインが崩れていると邪魔になるリスクもあります。

よくあるのが、上記の<見にくい例>のようにパンくずリストのフォントサイズが大きくて、複数行にわたって表示されることです。
こうなると画面の大部分がパンくずリストで埋まってしまい、ページからの離脱につながります。
<見やすい例>のようにフォントサイズを下げて、1行に表示しきれない部分はスクロールできるようにするなど工夫をしてみてください。また、スマートフォンではページの下にパンくずリストを置くケースもありますので、見やすい位置であるかもチェックしましょう。
パンくずリストを設置してサイト構造をわかりやすくしよう
パンくずリストはサイトを訪れたユーザーが情報を探しやすくなるだけではなく、SEOの側面でもメリットがあります。
ぜひ運営しているサイトのパンくずリストの設置や見直しを検討してみてください。
また「サイトの規模が大きくて、設計が難しい」「パンくずリストを含め、サイトの見直しを手伝ってほしい」という方は無料相談よりお気軽にご質問ください。
SEOコンサルティングサービスのページでは、ナイルのSEO支援実績やお客様の声をご紹介しております。
集客・コンバージョン数を増やしたい方へ