Webページの内容を読者へわかりやすく伝えるために、画像を活用する場合もあるでしょう。その際、重要になるのが、画像の説明文となる「alt属性(オルト属性)」です。
特に画像の多いページでは、alt属性の有無がユーザー体験や検索結果に影響することがあります。
本記事では、alt属性の役割からSEOとの関係、実務で役立つ書き方までわかりやすく解説します。
SEOにお困りの方へ

本資料はSEOに必要な基本的な知識を理解し、最適な結果を得るために役立つ方法を詳細に説明しています。SEOに関連する問題に直面している方は、無料の相談サービスを利用することで、解決策を見つけることができます。ぜひ、今すぐお申し込みください!
目次
alt属性の意味と必要な理由
alt属性とは、HTMLのimgタグに指定する「画像の代替テキスト」です。
何らかの不具合で画像が表示されない場合や、スクリーンリーダーを利用するユーザーに対して、画像の内容をテキストで伝える役割を担っています。
そのため、alt属性はユーザー体験の向上と、検索エンジンによる正確な理解に欠かせない要素なのです。
なぜalt属性が必要なのか、主な理由は3つ挙げられます。
<alt属性が必要な理由>
アクセシビリティ向上(視覚障害者への配慮)
視覚障害のあるユーザーは、Webページの内容を把握するために、スクリーンリーダーという音声読み上げソフトを使用している場合が多くあります。
そこで、画像に適切なalt属性が設定されていれば、スクリーンリーダーが画像の内容を理解し、そのまま読み上げるため、ユーザーは情報が欠けることなくページ全体を把握できるのです。
例えば、ボタン画像に「資料請求はこちら」とalt属性を設定すると、スクリーンリーダーがそれを読み上げます。すると、ユーザーに行動を促す情報を的確に伝えられる…という仕組みです。

しかし、alt属性を設定していない場合は画像の意味を伝えられないため、ユーザー体験の低下につながるでしょう。
画像読み込みエラー時のユーザー体験改善
ネットワークの不調やブラウザの設定によって、画像が表示されないケースは少なくありません。
その場合も、alt属性が設定されていれば画像の内容をテキストで補うことができます。
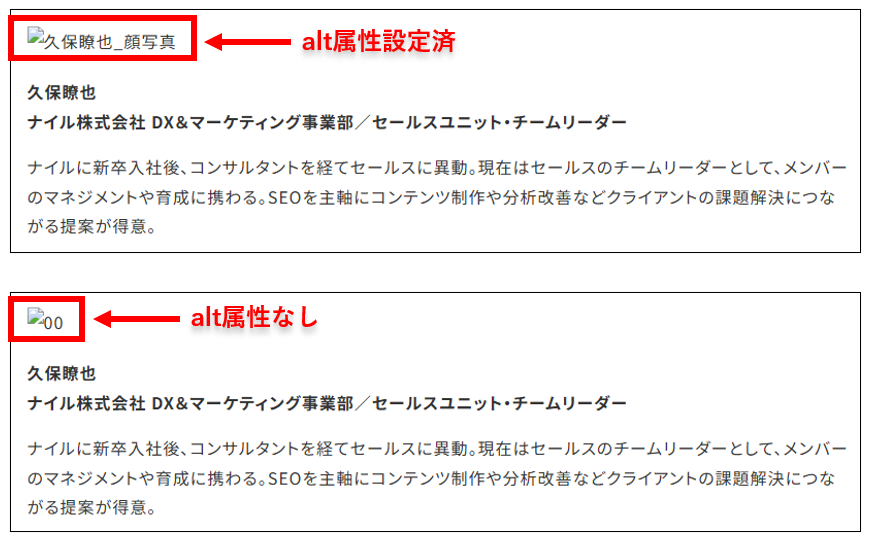
<alt属性の有無による見え方の違い>

上掲の例を見てみると、プロフィール欄に画像が表示されていませんが、上はalt属性が設定されているため、「久保瞭也の顔写真」があることが把握できます。
一方、下はalt属性を設定していないため、「画像がある」という事実しかわかりません。
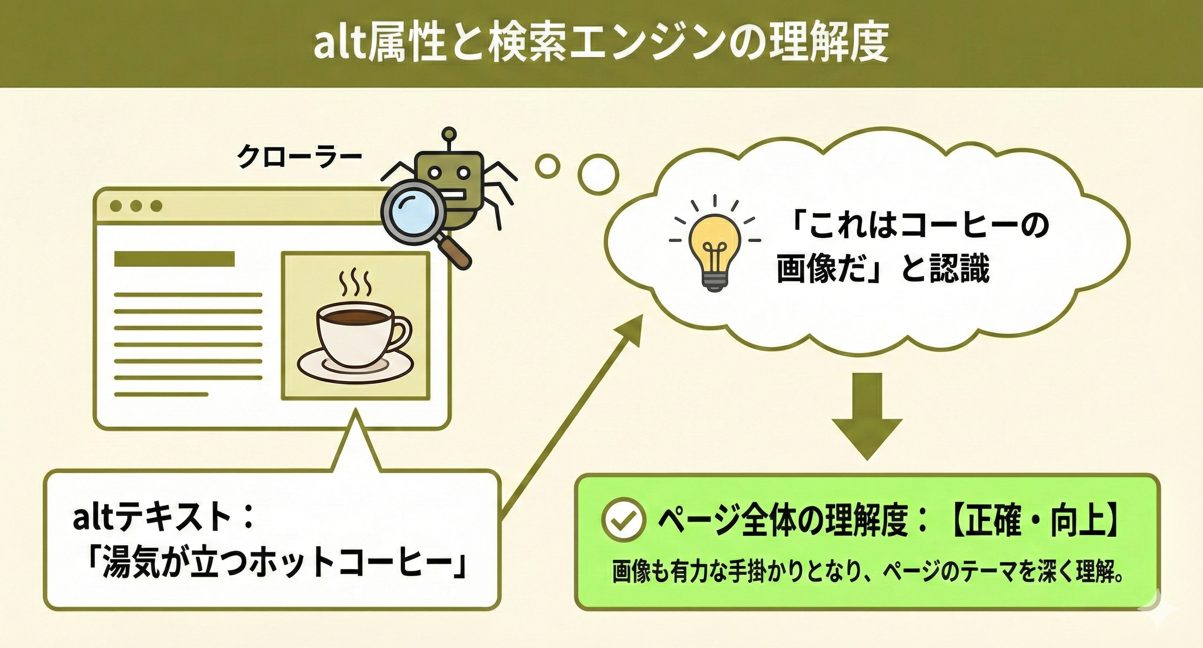
検索エンジンへの情報提供
検索エンジンのクローラーは、HTMLタグなどさまざまな情報を手掛かりに、ページの内容を読み解いています。
このとき、画像は「altテキスト」があることでより理解が深まるため、 ページ全体が何について書かれているかを判断する精度も向上するのです。

そのため、適切にalt属性を設定することは、ページのテーマ性を検索エンジンに正しく伝えるためにも重要な要素になります。
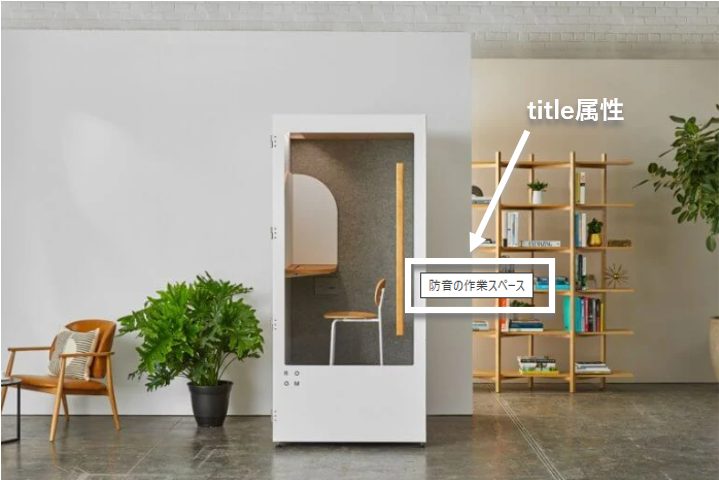
alt属性とtitle属性の違い
alt属性と似たような意味合いを持つ用語として挙げられるのが、「title属性」です。
どちらも画像に関する説明を設定できますが、役割やユーザーへの伝わり方が異なります。
alt属性の役割は、画像が表示されない場合などに、代替テキストとして画像の内容を確実に伝えることです。
一方、title属性は画像以外の要素にも設定でき、マウスを乗せたときに「吹き出し」のような形(ツールチップ)でリンクの補足説明などを表示するために使われます。

画像の内容としてユーザーに必ず伝えたい情報はalt属性に、補足情報はtitle属性に設定する、と覚えておくといいでしょう。
<alt属性とtitle属性の主な特徴>
| 項目 | alt属性 | title属性 |
|---|---|---|
| 設定できる要素 | 画像(img)要素 | HTMLのすべての要素 |
| 主な役割 | 画像の内容を伝える (代替テキスト) |
要素の補足情報を表示する (ツールチップ) |
| ユーザーへの表示 | 画像が非表示の場合に表示されるほか、スクリーンリーダーなどのソフトによって読み上げられる | ユーザーがマウスオーバーした際などに表示される |
alt属性がSEOに与える影響

alt属性は、検索エンジンに画像の内容を伝える役割を持つため、SEOにも一定の効果があります。
通常の検索において直接的な順位改善につながるわけではありませんが、アクセシビリティなどの観点で間接的なプラス要素があるので、具体的に見ていきましょう。
<alt属性がSEOに与える影響>
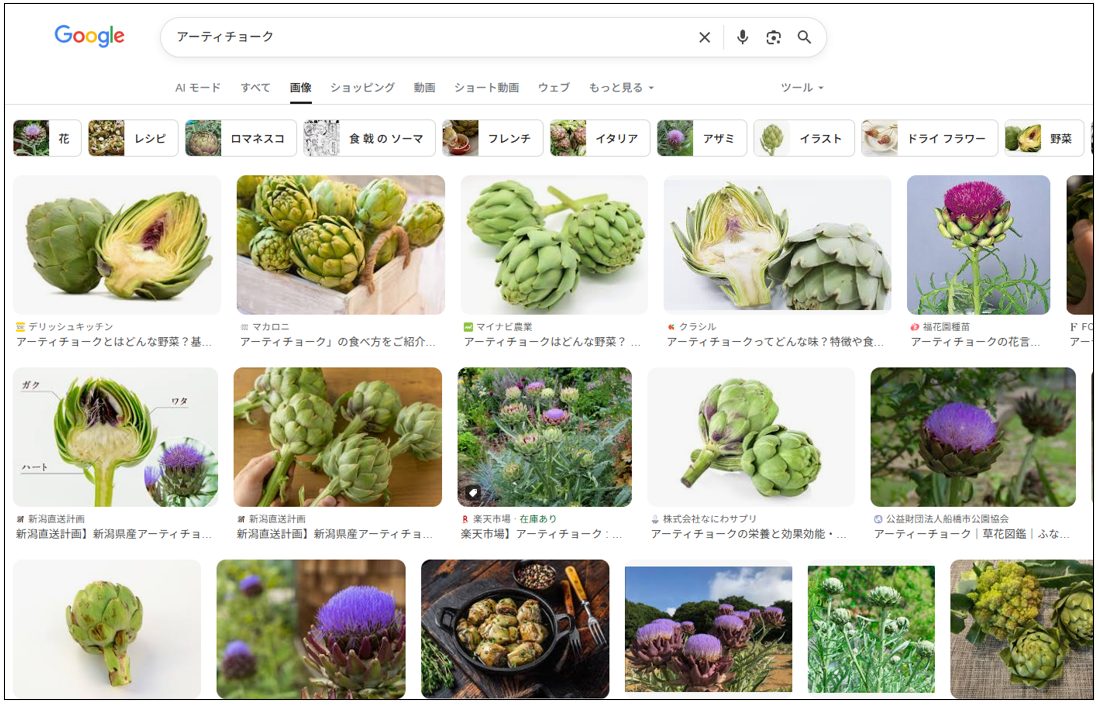
画像検索での露出が期待できる
検索エンジンは、画像の見た目だけで内容を完璧に理解することはできません。
そのため、alt属性に具体的なテキストを設定することで、そのキーワードで画像検索された際にヒットする確率が高まります。
結果として、通常のWeb検索だけでなく、画像検索経由でのWebサイトへの流入を増やすことにつながります。
<画像検索の画面>

ページ全体の文脈理解をサポートする
alt属性を適切に設定すると、クローラーが画像の内容を正確に理解できるため、ページ全体の文脈理解にも貢献します。
これによって、ページの評価も間接的に改善されることが期待できるでしょう。
ユーザー体験と検索エンジンの理解を同時に補強できる基本施策として、意味のある画像には最適なalt属性を設定することをおすすめします。
alt属性の有無がSEOに与える影響は、下表のとおりです。
<alt属性の有無がSEOに与える影響>
| 項目 | alt属性あり | alt属性なし |
|---|---|---|
| 画像検索での表示 | 適切なキーワードで上位表示される可能性が高い | 画像検索結果に表示されにくい |
| クローラーの理解 | 画像の意図・文脈を正確に把握しやすい | AIの推測のみで、画像の意図・文脈を誤解される可能性がある |
| アクセシビリティ | スクリーンリーダーの読み上げによって内容を把握できる | スクリーンリーダーが内容を読み上げられず、情報が欠落する |
| 画像が表示されない場合 | 代替テキストでユーザーが画像の内容を理解できる | 何の画像かわからないため、ユーザー体験が低下する |
alt属性の設定方法
alt属性は、Webサイトの管理方法によって設定手順が異なります。
ここでは、WordPressで設定する場合と、HTMLを直接コーディングする場合の2つを見ていきましょう。
<alt属性の設定方法>
WordPressで設定する場合
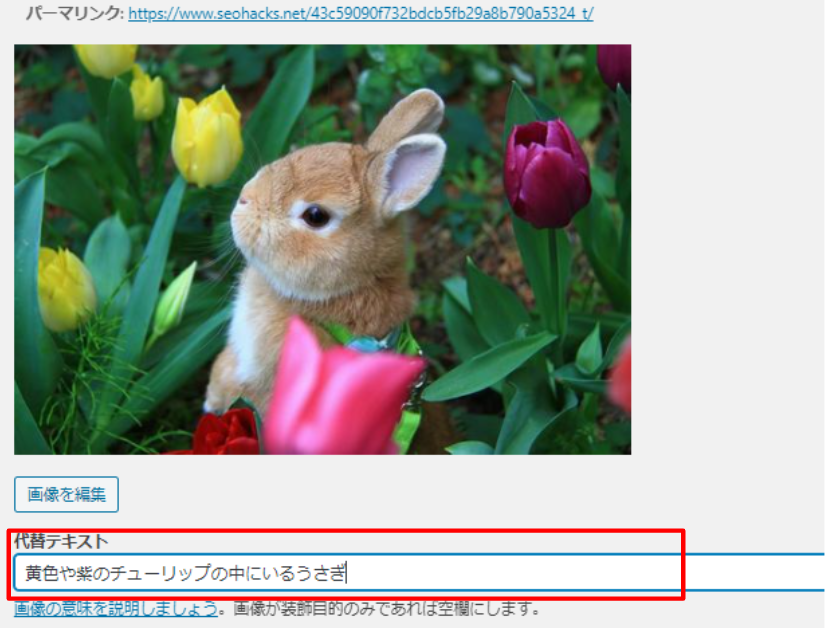
WordPressでは、画像をアップロードした後に「代替テキスト」欄へ説明文を入力すると、その内容がalt属性として出力されます。
ブロックエディタを使用している場合、投稿・固定ページの編集画面から設定することも可能です。

HTMLでコーディングする場合
HTMLで直接コーディングする場合は、imgタグの中にalt属性を記述します。
<alt属性の記述例>
<img src="画像のURL" alt="画像の説明文">
例えば、下掲のうさぎの画像にalt属性を設定する場合は次のようになります。
<img src="https://example.com/images/rabit.jpg" alt="黄色や紫のチューリップの中にいるうさぎ">

alt属性の効果的な書き方
alt属性は、ただ設定すればいいわけではありません。
画像の内容を正しく伝えつつ、ユーザー体験やSEOにもプラスに働くように「どう書くか」が重要です。
では、alt属性の効果的な書き方を紹介しましょう。
<alt属性の効果的な書き方>
画像の内容を具体的かつ文脈に沿って説明する
alt属性を書く際は、画像が何を示しているかを具体的に、記事の文脈に沿って説明することが大切です。
alt属性は、画像が表示されないときに内容を代替して伝えるという役割があります。
そのため、「~の画像」という言い回しではなく、視覚的に得られる情報を具体的に言語化しましょう。
例えば、次の画像に設定する場合の効果的な書き方とNG例を見てみます。

<alt属性の書き方の例>
- OK例:黒いビジネスバッグを手に持つ男性
- NG例:バッグの画像
バッグがメインに写っている画像ではあるものの、NG例のような記載では、バッグのタイプやシーンなどをユーザーに伝えることができません。
そのため、記事のテーマや文脈ごとに関連性を意識して、視覚情報を具体的に書くようにしましょう。
ユーザーが内容を正しく把握しやすくなるだけでなく、検索エンジンがページ全体のテーマを理解することにもつながります。
では、画像の種類別に、おすすめのalt属性の書き方を見ていきましょう。
商品画像
ECサイトの商品画像は、ユーザーが確認したい「商品名」「色」「サイズ」「特徴」を端的に伝えることが重要です。
画像だけでは判断できない情報を補完しつつ、商品を検索するユーザーにも伝わるように書きましょう。
ユーザーが商品を探すときに使う語句を自然に含めることがポイントです。
<商品画像のalt属性の記述例>
「黒のレザー素材を使用したメンズ用ビジネスバッグ(A4サイズ対応)」「ホワイトのワイドシルエットTシャツ。胸元にロゴ入り」
図解・グラフのalt属性
図解・グラフは、画像の内容を言語化することを意識してください。
数値をすべて書く必要はなく、図が伝えたい要点(比較傾向・割合の変化・プロセスの流れ)を簡潔にまとめます。
複雑な図解ほど「目的→構造→主要ポイント」の順で書くと伝わりやすくなります。
<図解・グラフのalt属性の記述例>
「売上推移を示す折れ線グラフ。2022年から2024年にかけて右肩上がりで増加している」「マーケティング施策の全体フローを4段階でまとめた図」
ロゴ・アイコンのalt属性
ロゴ画像は、視覚的には「企業名」「サービス名」を伝える用途が多いため、alt属性でもその名前を正しく記述します。
また、ロゴやアイコン、バナーなどがリンク画像(クリックすると別ページへ遷移する画像)になっている場合は、画像の見た目よりも「リンク先の内容」を説明するのが正解です。
<ロゴ・アイコンのalt属性の記述例>
「ナイル株式会社のロゴ」「ナイルのSEO相談室のメディアロゴ」
<ロゴやバナーがリンクになっている場合のalt属性の記述例>
「クリックするとナイル株式会社のトップページへ」「クリックするとサービス紹介ページへ」
125字以内に収める(理想は50~80字)
alt属性は125字以内、できれば50~80字を目安に書きましょう。
スクリーンリーダーが読み上げられる文字数は、125字程度が限界とされているため、alt属性は簡潔で的確な説明をすることがポイントです。
長すぎると伝えたい情報がぼやけてしまい、反対に短すぎると内容が不足します。
読み手がイメージできる最小限の情報量を意識してください。
キーワードを自然に含める
SEO目的でalt属性にキーワードを入れるのは有効です。
しかし、不自然に羅列したり、無理に詰め込んだりすると、検索エンジンにスパムと判断される可能性があるほか、ユーザーも読みづらくなってしまいます。
キーワードは「記事の意図」と「画像の役割」が一致している場合にだけ、自然に含めるのがポイントです。
<キーワード「コンテンツSEO」の対策ページに掲載する画像のalt属性>

コンテンツSEOを進める手順を示した図。キーワード設計から構成案作成、原稿執筆、効果検証までの4ステップを矢印で並べて説明している
→画像が何を伝えるためのものかが自然に説明されており、記事文脈(コンテンツSEO)とも合致。
→キーワード「コンテンツSEO」も1回だけ自然に含まれている。
NG記述例:
コンテンツSEOを進めるコンテンツSEOの手順のコンテンツSEO図
→キーワードが詰め込まれている。不自然で読みにくく、スパム判定の可能性も。
画像が示している内容に沿って、文として破綻しないレベルで、あくまで“自然に”キーワードを入れることが原則です。
装飾画像のalt属性はどう記述する?
装飾画像とは、コンテンツの理解に直接関係しないデザイン目的の画像のこと。
罫線、背景、アイコン風の装飾など、意味を持たず、読み手が内容を理解するために必要ではない画像が該当します。
この場合は「alt=""」(空のalt属性)を設定するのが適切です。
空のalt属性を設定するのであれば、「そもそも省略していいのでは?」と思うかもしれませんが、装飾画像に空のalt属性を使う理由は次の3つ。
<装飾画像に空のalt属性を使う理由>
- 内容を伝える必要がないため、代替テキストを入れる必要がない
- 空のalt属性にすると、スクリーンリーダーが無視してくれる
具体的に、装飾画像におけるalt属性の書き方として、OK・NG例を見てみましょう。
<装飾画像のalt属性の書き方>
- OK例:空のalt属性で読み上げ回避
<img src="border.png" alt="">
- NG例:alt属性が省略されている
<img src="border.png">
なお、WordPressを使用している場合、装飾画像のalt欄は空欄にするだけでOKです。
alt属性の設定状況を確認する方法
alt属性が正しく反映されているかどうかを確認する方法を2つ紹介します。
<alt属性の確認方法>
WordPressのエディタ画面で確認する
WordPressの場合、記事編集画面から画像ごとにalt属性を確認できます。
「代替テキスト」欄に入力されている内容が、HTMLのimgタグにそのまま反映されます。
<WordPressのエディタ画面で確認する手順>
- 記事編集画面で対象の画像をクリックする。
- クラシックエディタの場合は、ポップアップで出るメニュー欄の「編集(鉛筆マーク)」をクリックし、表示された画像詳細の「代替テキスト」欄を確認。
ブロックエディタの場合は右側の設定パネルにある「代替テキスト」欄を確認する。
<クラシックエディタの画面>
 編集マークをクリックする。
編集マークをクリックする。

ブラウザの「検証」機能で確認する
HTMLの状態を直接確認したい場合は、ブラウザの開発者ツール(検証)を使用します。
Google Chromeを例に手順を見ていきましょう。
<ブラウザの「検証」機能で確認する手順>
- alt属性を確認したい画像の上で右クリック
- 表示されるメニューから「検証(赤枠部分)」を選択する

- 画面右側にHTML構造が表示されるので、該当のimgタグを確認する

imgタグの中に「alt="..."」と記述されていればalt属性が設定されています。
空欄(alt="")なのか、テキストが入っているのかもここで判別可能です。
alt属性は、ユーザーと検索エンジンの両方に伝わる書き方を意識しよう
alt属性は、画像が伝えるべき情報をテキストで補うための重要な要素です。
画像が表示されない場合やスクリーンリーダー利用ときでも内容を届けられるため、ユーザー体験の向上につながります。
さらに、検索エンジンにとっても画像の意味を理解する手掛かりとなり、画像検索での表示やページ全体の文脈理解に寄与するなど、間接的にSEOにも良い影響があると考えられます。
本記事を参考にalt属性を適切に活用し、より“伝わる”コンテンツにしていきましょう。
SEO対策の悩みをプロに相談してみませんか?

SEOやWebマーケティングの悩みがありましたら、お気軽にナイルの無料相談をご利用ください!資料では、ナイルのSEO支援実績(事例)、コンサルティングの方針や進め方、費用の目安といった情報をご紹介しています。あわせてご覧ください。
SEO基礎知識 記事一覧