Googleタグマネージャを用いたイベントトラッキングやeコマーストラッキングの設定方法

※本記事は、2013年公開当時の情報を基にした記事です。
Google タグマネージャは複数の煩雑なタグ管理を容易に行うためのツールです。使い慣れないとなかなか便利さを実感しにくいツールではありますが、慣れてしまえば色々な場面で利用できます。特に専任の技術担当がいない商用サイトにおいては、非常に有用なツールだと思います。
基本的なツールの使い方については、下記の記事で紹介しておりますので、そちらをご覧下さい。
本記事では、データレイヤー変数を使用したタグマネージャのより応用的な使い方をご紹介いたします。
今回紹介するのは、次の2つの例です。
特に後者のイベントタグを使用した例では、運用中のWebサイト自体には何ら手を加えず新しい機能を導入しています。
サイトの制作を制作会社に外注している場合など、通常はタグの設置を制作会社に依頼する必要があると思います。タグマネージャを利用すれば運用側でタグを自由に追加できるため、このような煩雑なやり取りも不要になります。
こうした点でも、タグマネージャの便利さを実感できるのではないでしょうか。
それでは、具体的な利用方法を見てみましょう。
目次
タグマネージャを使用してGoogleアナリティクスのeコマーストラッキングを設定する方法
Googleアナリティクスのeコマーストラッキング機能は、受注時の受注した商品や売り上げの情報を集計して、アナリティクス上で分析することのできる機能です。
今回は、Googleタグマネージャを使用して、eコマーストラッキング機能を設定してみます。タグマネージャのタグがWebサイトの各ページに挿入されていることを前提としますので、タグマネージャの導入がまだの場合は、以下の記事をご覧下さい。
必要な作業は次の3つです。
- コンバージョンページに購入情報を含むJavaScriptを設置する
- Google アナリティクスのeコマース設定を有効にする
- Google タグマネージャ上でeコマーストラッキング用のタグを作成し、サンクスページに配信する
コンバージョンページに購入情報を含むJavaScriptを設置する
それぞれの顧客が購入した商品の情報は、ECサイトのシステム上で管理されているはずです。この購入した商品の情報をGoogleアナリティクスで集計・分析するには、購入情報をGoogleアナリティクスへデータを渡す必要があります。
タグマネージャを利用しない通常の場合、アナリティクスの_gaqオブジェクトを利用するのが一般的です。_addTrans, _addItem, _trackTrans の3つのメソッドで、受注した情報を送信します。
一方タグマネージャを使用する場合、一般的な方法では_gaqオブジェクトを使用することができません。サンクスページで決済時の購入商品情報をデータレイヤー変数として渡す必要があります。
データレイヤー変数については、末尾に簡単な解説を設けましたので興味のある方はご覧ください。ここでは設置方法のみを紹介しておきます。
以下2つのタグの設置が必要です。
1. タグマネージャタグより前に、以下のタグを挿入します。
このタグをタグマネージャタグより前に設置することで、タグマネージャからデータレイヤー変数を参照することが可能になります。
<script>
// dataLayer(TagManagerとのデータ交換用)
dataLayer = [];
</script>
2. 以下のような購入情報を含むタグを設置します。
<script type=”text/javascript”>
//<![EDATA[
// 受注番号
var transactionId = “0001”;
var cartProducts = [];
// — 購入商品 —
cartProducts.push({
“id”: transactionId, // 受注ID
“sku”: “product00000001”, // 商品番号
“name”: “サンプル商品”, // 商品名
“category”: “サンプルカテゴリ”, // 商品カテゴリ
“price”: “10000”, // 単価
“quantity”: “2′”// 数量
});
// — / 購入商品 —-
// TagManagerへデータを転送
dataLayer.push({
“transactionId”: transactionId,
“transactionTotal”: “20000”, // 合計
“transactionTax”: “0”, // 税金
“transactionShipping”: “0”, // 送料
“transactionProducts”: cartProducts, // 商品情報
“event”: “trackTrans” // イベント名
});
//]]>
</script>
こちらはサンプルなので固定値を入力していますが、商品名や金額などの値を含む箇所は、購入した商品の情報に合わせて動的に出力できるようにします。
パッケージやオープンソースのECシステムを利用して構築した場合、購入した商品の情報は、完了ページで参照できるようになっているはずです。システムの構築を外部に委託している場合、この作業はシステム制作業者に依頼するとよいでしょう。
データレイヤー変数の名前は、公式ドキュメントに推奨されるデータレイヤー変数名が例示されているので、この命名規則に合わせて設定します。個々の値の意味について詳しく知りたい場合は、Google アナリティクスの公式ドキュメントを参照してください。
Google アナリティクスのeコマース設定を有効にする
アナリティクスでeコマースの設定を有効にしていなければ、eコマーストラッキング機能が使用できないので設定しておきましょう。すでにeコマース機能を利用している場合は不要なので、読み飛ばしてください。
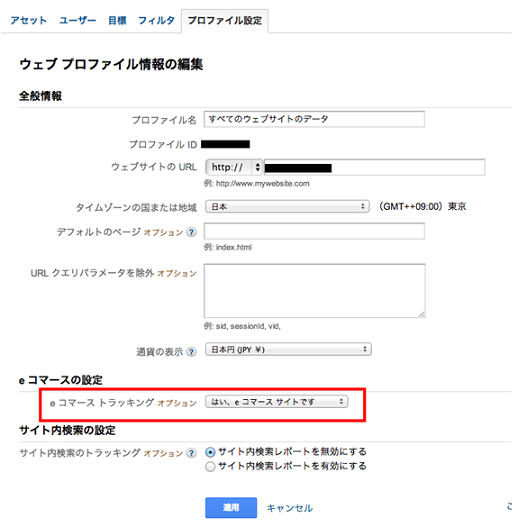
アナリティクスにログイン後、ページ右上のアナリティクス設定に移動し、プロパティを選択します。次いでプロファイルを選択して移動、タブの中からプロファイル設定をクリックします。「eコマースの設定」という欄がありますので、ここで「はい、eコマースサイトです」を選択して「適用」をクリックします。

アナリティクス側の設定はこれで完了です。
Google タグマネージャ上でeコマーストラッキング用のタグを作成し、サンクスページに配信する
今度はタグマネージャ側での設定です。
ここではタグの登録と(配信)ルールの設定を行い、バージョンを作成します。このバージョンを公開することで、実際にWebサイトへタグを配信することができます。
タグマネージャでは、Google アナリティクスのトラッキングコードなど予め用意されたタグ以外、サードパーティ製のトラッキングコードや、オリジナルのタグなどもタグマネージャ上から配信できます。ただしGoogle アナリティクスのトラッキングコードに関しては、既にタグマネージャ上で用意されているため、わざわざカスタムHTMLタグを使用する必要も特にありません。
今回も、タグマネージャ上に用意されているGoogle アナリティクスのタグを使用します。
ログイン後、タグマネージャタグに一致するコンテナを選択して、コンテナのサマリーを開きます。eコマーストラッキング用のタグを作成する必要があるので、「新しいタグの作成」をクリックします。
タグ名を適当に入力し、タグの種類は「Google アナリティクス」を選択します。Google アナリティクスのウェブプロパティIDを入力します。アナリティクスのウェブプロパティID は、トラッキングタグを複数導入する場合など、何度か必要なので、定数文字列のマクロ変数として登録しておくと後々便利です。
eコマーストラッキングを行う場合、「トラッキング タイプ」は「トランザクション」を選択します。
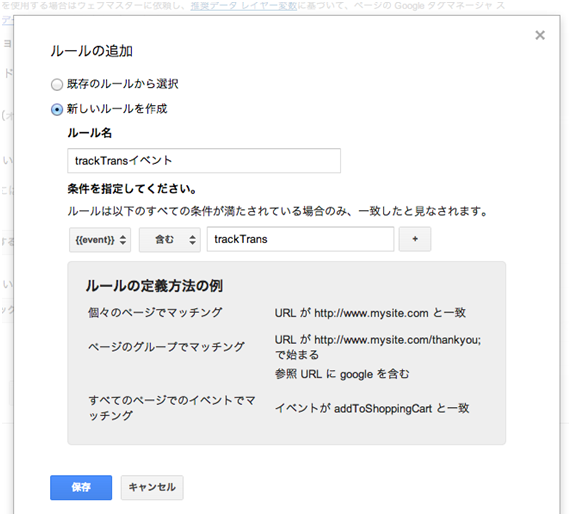
配信のルールについてはサンクスページに挿入したタグで、’event’ : ‘trackTrans’ というイベント名を設定しましたので、ルールは「{{event}} 含む trackTrans」としておきましょう。


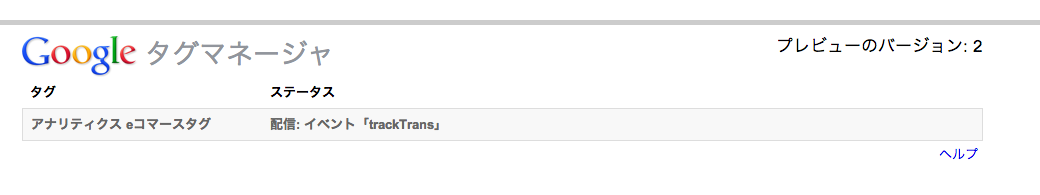
ここまで入力して、タグを保存します。次にバージョンを作成します。実際のWebサイトで公開する前に、まずはデバッグモードにして、タグが正しく配信されるかどうか見てみましょう。

図のように、配信:イベント「trackTrans」となっていれば正しく配信されています。正しく配信されていることを確認したら、バージョンを公開しましょう。
トラッキングデータを確認する
実際に正しく測定できているかは、Google アナリティクスのレポートを確認してみましょう。受注データが集計されていれば成功です。お疲れさまでした。
なお、eコマーストラッキングによるデータの反映は、少々タイムラグがあるので気長に待ってみましょう。
カスタムHTMLタグを使い、リファラによる検索順位の取得を行う方法
次は、例として海外SEO情報ブログで紹介されているリファラを使った検索順位の取得を、Googleタグマネージャ上のタグ発行のみで設置してみたいと思います。
必要な作業は次の2つです。
カスタム HTML タグで、Googleからのランディング時のリファラ解析用のタグを配信する
参照元記事では _gaq オブジェクトを使用してタグマネージャのランディングを計測していますが、今回はタグマネージャを使用しますので、リファラ解析用タグをそのまま用いることはできません。先のeコマーストラッキングの例と同じく、データレイヤー変数を用いてイベントを発生させることになります。
Google タグマネージャにログインし、コンテナを選択します。ドラフトコンテナを選び、新しいタグの作成をクリックします。「タグの種類」は「カスタム HTML タグ」を選択します。次いで以下のコードを貼り付けましょう。
<script type=”text/javascript”>
//<![EDATA[
var myString, r, rank, kw, keyWord, p;
if (document.referrer.match(/google.(com|co.jp)/gi) && document.referrer.match(/cd/gi)) {
myString = document.referrer;
r = myString.match(/cd=(.*?)&/);
rank = parseInt(r[1]);
kw = myString.match(/q=(.*?)&/);
if (kw[1].length > 0) {
keyWord = decodeURI(kw[1]);
} else {
keyWord = “(not provided)”;
}
p = document.location.pathname;
dataLayer.push({
“event” : “trackEvent”,
“eventCategory” : “RankTracker”,
“eventAction” : keyWord,
“eventLabel” : p,
“eventValue” : rank
});
}
//]]>
</script>
タグを配信するルールは特に気にならない限り、すべてのページで問題ありません。以上が設定できたら、タグを保存します。順位計測用のタグはこれでOKです。
イベントトラッキング用のアナリティクスタグを発行してイベントを計測する
先ほどのタグで抽出した順位の情報を、Google アナリティクスのイベントとして計測させるために必要な作業です。
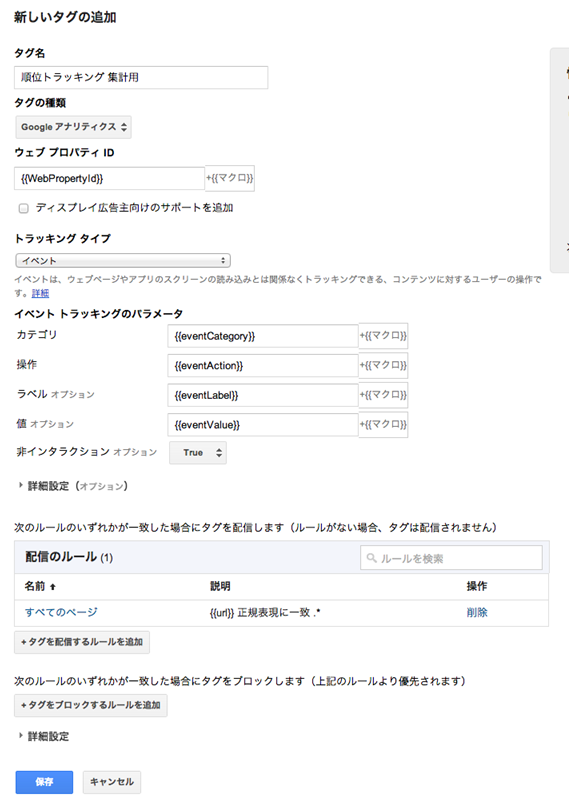
新しいタグを作成し、「タグの種類」として アナリティクスを選択します。「トラッキング タイプ」は「イベント」を選択します。
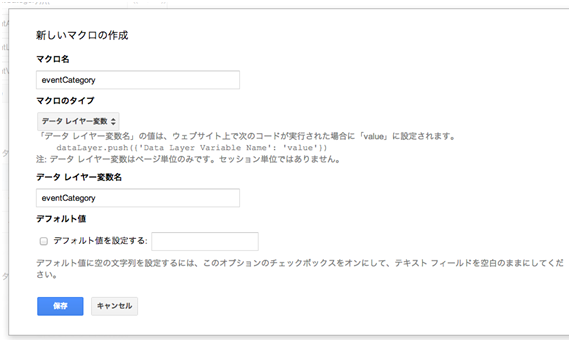
先ほどのdataLayer.push内の設定値に対応するよう、マクロでデータレイヤー変数を設定していきましょう。このとき、マクロ名は自由に決めて構いませんが、データレイヤー変数はdataLayer.pushで送信した名前に合わせて入力しましょう。(逆に変更すると紛らわしくなる可能性もあるので、よくわからなければとりあえず同じ名前を使用しておくのがよいでしょう。)

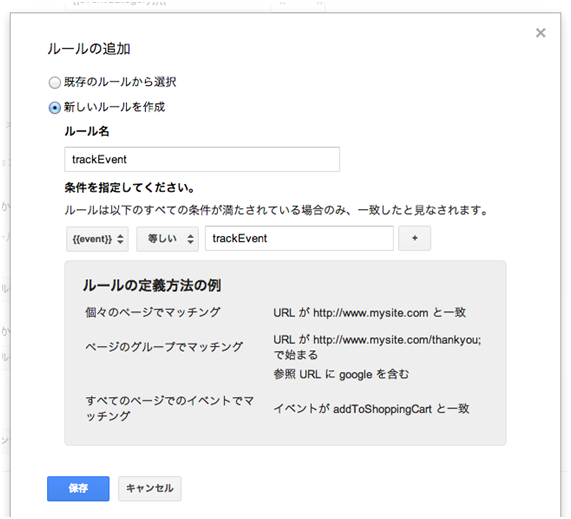
配信ルールも dataLayer.push() で送信したオブジェクトの名前に合わせる必要があります。ここでは “event” : “trackEvent” というイベント名を設定しているので、これに合わせて {{event}} 等しい trackEvent としておくとよいでしょう。

最終的には、以下のようになります。

この配信ルールを有効にしたら「保存」 をクリックします。
※ 2015.09.02 キャプチャ画像について追記
上記のキャプチャ画像では配信のルールが「すべてのページ」となっていますが、正しくは、その上で登録している「trackEvent」を設定する必要があります。
(読者の方よりご指摘をいただきました。ご指摘いただきありがとうございます。)
動作確認
後は先ほどと同様に、バージョンを作成し、プレビューモードで確認してみましょう。
Googleから適当なキーワードを入力して検索結果に表示させ、流入してみたときに、カスタム HTML タグとアナリティクスタグが配信されていればうまくいっています。
Chromeの場合はリファラの関係上、このトラッキング自体が有効にならないようなので、配信されていることを確認したい場合、IEやFirefox、Operaなどを使って確認するとよいでしょう。
問題なければバージョンを公開すると、検索順位が取得できるようになります。
ここまでの流れで分かるように、今回の追加は、Webサイト内のHTMLを直接書き換えることは一切していません。それでいてWebサイト全体にタグを配信できるのですから、少しはタグマネージャが便利であると感じていただけるのではないでしょうか?
その他、Googleタグマネージャの挙動について補足
タグマネージャにはいくつか分かりづらい点がありますので、この場を借りて補足をしたいと思います。少々技術的な話になりますので、分からなければ読み飛ばしていただいて全く問題ありません。
データレイヤー変数について
通常、タグマネージャ上のタグは名前空間が分離されているため、ドキュメント内のスクリプトの変数にアクセスすることはできません。これを解消する方法として、タグマネージャ側から参照できるグローバル変数がデータレイヤー変数です。データレイヤー変数を使用することで、名前空間を無駄に汚さずデータのやり取りを可能にしてくれます。
データレイヤー変数は、タグマネージャ側ではマクロを利用して内容を参照します。マクロは事前に登録しておき、 {{(マクロ名)}} の形で、タグマネージャ内に挿入するスクリプトや変数フィールドに挿入します。
タグマネージャで配信するスクリプト内にマクロを挿入しておくと、dataLayer.pushで挿入した内容を参照できるようになります。
なおデータレイヤー変数名は標準でdataLayerという名前ですが、名前を変更することも可能です。ただし、サイト内で同名の変数を使用しているなどの場合を除き、通常変更する必要はないでしょう。
タグマネージャの “配信” とは
タグマネージャからロードされるスクリプトを見てみると分かりますが、1つのアカウントで配信されるタグはルールによらずすべて同一のタグが配信されています。
設定したルール自体がJavaScriptのコードになっており、タグマネージャの配信条件に合わせてスクリプトの実行をコントロールしていることが分かります。タグマネージャからロードされるJavaScriptを見ると、配信ルールの名前なども含まれているのが分かります。
1度タグマネージャのスクリプトをロードしてしまえば、その後はキャッシュされたスクリプトを利用でき、読み込み時間を短縮できます。
なお、タグマネージャに挿入したスクリプトは、自動的にMinifierで圧縮されるので、挿入タグの大きさ次第でWebページに直接タグを挿入するよりも転送速度の向上が期待できます。特に多くのタグを使用する場合や、タグ自体が長い場合は有効だと思います。
まとめ
今回の記事では、タグマネージャの少しだけ応用的な使い方を2つほど紹介しました。この他にも、例えばjQueryのプラグインをタグマネージャで配信し、サイトのメンテナンス情報をWebサイトに表示させるといった応用も可能です。
まだまだ日本ではタグ マネージャに関する情報が少なく、利用しがたいところもありますが、使いこなせるようになると色々な応用が効くツールですので、ぜひ積極的に使ってみることをオススメします。
ナイル株式会社 若松
マーケティングでお悩みの方へ

関連記事