Webサイト高速化・表示速度改善のために知っておきたい基礎知識

Webサイトを高速化をすることによって得られるメリットは様々です。ユーザーエクスペリエンスの改善といった話とは別に、サーバーの台数を減らせることも大きなメリットでしょう。
サーバーの台数が減ればコストも下がるし、運用も楽になりますので、Webサイトの高速化はSEO対策に限定せずに実現したいところです。
しかし、「高速化しよう」「表示速度を改善しよう」といっても、実際に高速化を阻害するような要因を知っていなければ、どう取り組んで良いか分かるはずもありません。
今回の記事では非エンジニアの方でもサイト高速化のポイントがある程度理解できるように、大まかに要点をまとめています。
\ナイルがリードを増やした秘密を公開/
目次
高速化のための基礎知識
高速化という言葉の中には、大きく分けて2種類の概念が存在します。
- フロントエンド側での高速化
- サーバーサイド(バックエンド)側での高速化
フロントエンドとは
本記事で定義したいフロントエンドとは、ユーザーの目に触れる部分を指し、「HTML・CSS」「JavaScript」などの言語が用いられます。
噛み砕いて言えば、「ページがブラウザに表示される」部分がフロントエンドということです。
フロントエンドの領域では、ある程度「HTML・CSS」の知識があって、ポイントさえつかめればサイトを高速化することが可能です。
サーバーサイド(バックエンド)とは
サーバーサイド(バックエンド)とは、ユーザーの目に直接触れないサーバー内での処理を指します。
サーバーサイドの高速化は、状況によって見るべきポイントが異なりますし、ある程度専門的な技術知識が求められるので、「誰でも簡単に高速化」という訳にはいかないのが実情です。
本記事ではサーバーサイドの高速化をデータベースの扱い方に絞って解説します。
フロントエンドの高速化
フロントエンドの高速化に関しては様々な方法があります。本記事では以下の3つに限定して、フロントエンドの高速化を紹介します。
- サーバーへの通信の回数を減らす
- サーバーへの通信量を減らす
- レンダリングの速度を低下させない
1.サーバーとの通信の回数を減らす
まず、普段ウェブサイトを表示する時のブラウザの動作を考えてみましょう。ウェブページにアクセスする際には、リンクをクリックしたり、ブラウザに「http://xxxx.○○.html」といったURLを入力したりするといった動作を行います。
この動作において「サイトを開く場合にサーバーへのアクセスは何回になるか」と聞くと、「1回しか通信しない」と思っている人も多いのではないでしょうか。
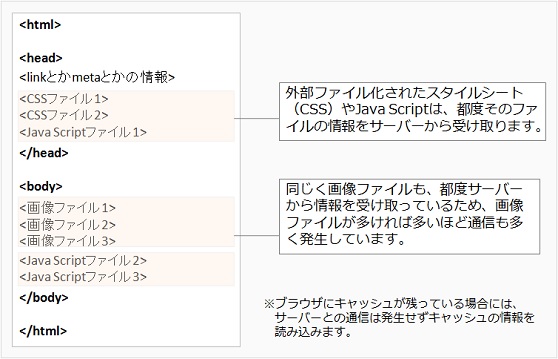
実際のところ、「http://xxxx.○○.html」のページを開いて中のHTMLを確認するまで、サーバーとの通信が何回発生するかはわかりません。
通信回数はHTMLの中に記述されている、画像、外部CSSファイル、外部JavaScriptファイルの数によって変わってきます。
よって、HTMLに書かれている内容次第で通信回数も変化します。

単純に考えて画像の数、CSSの数、JavaScriptの数に応じてその分通信が発生してしまいます。
なお「304」のステータスコードを返す場合は通信は発生しません。
「304」や「404」といったステータスコードの意味や対処法に関しては以下の資料でまとめております。本記事とあわせてご確認ください。
通信回数が多いということは、その分だけ表示が遅れることにつながります。
なるべく少ない通信回数で表示を完了できるようにすることがまず大切です。もちろん、決して「通信を1回に押さえろ」というわけではなく、あくまで無駄な通信をしないということです。
2. サーバーへの通信量を減らす
サーバーへの通信量を減らす方法には以下の2つがあります。
- 画像ファイルを最適化する
- CSSとJavaScriptファイルを圧縮する
画像ファイルを最適化する
画像や動画はファイルサイズが大きいので、通信量が増えてしまいます。
ウェブサイトで読み込む画像ファイルの容量を減らすことでサーバーの通信量も減らすことができます。
画質を落としたくないときは画像の最適化を行いましょう。
通常の画像データにはウェブページに不要なデータまで含まれていることがあります。不要なデータを排除することでファイルサイズを軽くすることができます。
元の画像ファイルサイズによって、圧縮できるデータ量も変わってきますが、ファイルサイズを減らせるのでおすすめです。
画像を最適化する際は専用のソフトウェアがあるので、そちらを使いましょう。
CSSとJavaScriptファイルを圧縮する
CSSとJavaScriptのファイルを軽量化することでもサイトの表示速度を上げることができます。
画像に比べたらファイルサイズは小さいのですが、高速化を追求したいのであれば、CSSとJavaScriptも軽量化するべきでしょう。
ウェブサイトを長年運用していると、CSSやJavaScriptが追加され続け、気づいたら容量が増えていたなんてことがあります。
「不必要なJavaScriptやCSSは削除してしまえばいいんじゃないの?」って思われる方もいるかもしれません。
エディタ等の置換機能を駆使して、消していくこともできますが、何千行もあるCSSやJavaScriptファイルを手作業で削るのはとても大変です。
また、不必要だと思っていたら、必要だったCSSの記述やJavaScriptの関数を削除してしまうリスクもあります。
不必要なJavaScriptやCSSは削除するのではなく、簡単に軽量化できて、導入のしやすさもある「ファイルの圧縮」を行いましょう。
「ファイルの圧縮」とは不必要な空白や改行を削ってCSSファイルや、JavaScriptファイルを軽量化する手法です。
エディタ等の置換機能を駆使して、消していくこともできますが、何千行もあるCSSやJavaScriptファイルを手作業で削るのはとても大変です。
自動で変換してくれる便利なツールを使いましょう。
- Refresh-SF - Online JavaScript and CSS Compressor
- JavaScript / Css 圧縮・軽量化(Minify):ファイルを圧縮して表示速度を上げる | ラッコツールズ
3.レンダリング(≒HTML解析~ブラウザ表示)の速度を低下させない
ブラウザの表示速度を遅くしてしまう要因は通信だけではありません。HTMLの記述の仕方一つでブラウザの表示速度も下がってしまう場合もあります。
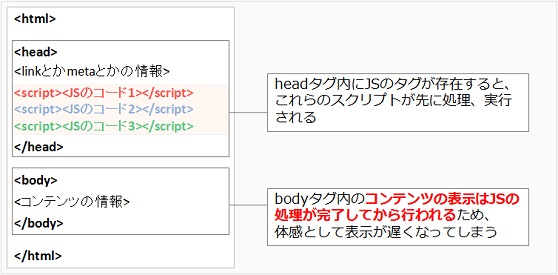
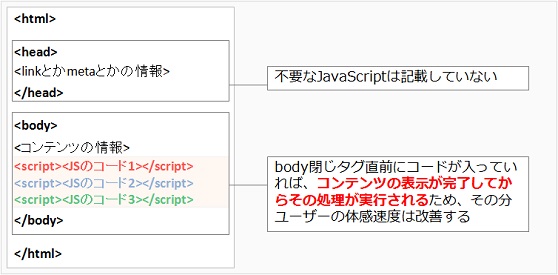
例えば以前はJavaScriptをheadタグのなかに記述することが多かったと思いますが、最近ではbodyの閉じタグ直前への記述が推奨されています。
headタグ内への記述が推奨されない理由は、ブラウザの表示速度が低下してしまうからです。たとえばheadタグの中に外部JavaScriptの読み込みがあると、先にJavaScriptの読み込みと実行がされてしまいます。
JavaScriptを読み込んでいる間ブラウザは表示に関する処理を止めてしまうので、ページの表示をユーザーに遅く感じさせる原因となってしまいます。

そこで、先にブラウザに表示できるものを表示させて、あとからJavaScriptの処理をさせるという順序にすれば、体感的にユーザーに遅さを感じさせないようにすることができます。

もちろん1つ2つの処理であればそこまで影響が出ることは無いと思いますが、大量にJavaScriptファイルがある場合などは大きな影響が出る可能性があります。
\ナイルのサイト改善提案の紹介はこちらから!/
サーバーサイド(バックエンド)側での高速化
ここからサーバーサイド側の高速化の話を軽く触れていきます。どうしても技術よりの話題になりますので、普段全く技術に関わらない方は社内のエンジニアへご相談ください。
サーバーサイドは本当に様々な条件によって変わってきますので、個々の状況によって高速化の手法もバラバラです。
Ruby、Python、NodeJS、Perl、Java、PHPなどサイトのサーバーサイドで使われているプログラミング言語によっても違います。
また、BtoC向け 、 BtoB向けといったアプリケーションの種類、サーバーのスペックでも変わってしまいます。
複数の技術的な要素が絡むため、サーバーサイド側の高速化の手法を一概に言うことができません。
しかし、サーバーサイド側の高速化において重要な考え方は存在しており、「ブラウザに返すレスポンスの速度を上げる」ことを目的に据えて手法を選定すべきでしょう。
本記事では、特に速度が遅くなりやすい部分、アプリケーションによるデータベースの扱い方に絞ってやさしくご説明します。
使わなくていいデータにはデータベースを使わない
Webアプリケーションではほとんどの場合、何かしらのデータベースが使われています。データベースは非常に強力なソフトウェア(ミドルウェア)ですが、アプリケーションから使い方を間違えると速度の低下につながります。
ついつい、データベースで何でも管理したくなってしまいがちですが、データベースに入れなくていいデータを入れるのはNGです。
特にセッションデータをデータベースに入れることは、控えたほうがよいでしょう。
なぜならセッションデータは、ユーザーがアクセスする度にデータを取得して、更新して書き込むといった処理が発生します。
リクエストが発生する度に、データベースへの書き込み処理、読み込み処理が発生してしまうので、データベースに不要な負荷を与えてしまいます。
キャッシュを活用する
データベースはリクエストされるほど速度が低下します。
比較的変更の少ない「商品マスタ」「ユーザー情報」といった固定データなどはキャッシュしておくべきです。
キャッシュの活用はユーザー数やアクセス数が多いサービスにはかなり有効です。
ただし、キャッシュを多用しすぎると、正しくないデータがブラウザに表示されてしまうこともあります。使用する際は注意してください。
実行しているSQLの最適化
データベースを使う場合に、本当に最適なデータベースの使い方をしているのか見直しましょう。データを取得する際にSQLを使用しますが、その際に実行されているSQLが意図としたSQLになっているのか見直してみましょう。
見直すと無駄があることも多いので、は慎重に確認するべきです。
データベースのインデックスの見直し
データベースの高速化の技術の一つにインデックスというものが存在します。
インデックスは本で言うところの「索引」と同じようなものですが、インデックスの設定の仕方で速度が何倍も変わってきます。
良いインデックスというのはデータベースの設計やアプリケーションによって変わりますが、インデックスがしっかり使われているかを確認しましょう。
非同期処理でデータを保存する
データベースにデータを保存する際に、「保存しました」というレスポンスが返ってくるのを待つと、速度が遅くなってしまいます。書き込む量が多くなれば多くなるほど速度は遅くなってしまいます。
大切なデータに関しては同期的に対応するべきですが、そこまで重要じゃないデータに関しては非同期で保存するという方法が有効です。
不必要なデータは保存しない
データベースはデータ量が多くなれば多くなるほど、速度が低下してしまいます。不必要なデータを保存するのは避けた方がいいです。
分割を意識した設計
データ量が多くなってしまうデータベースでは、データベースやテーブルが分割されても大丈夫なように設計をするべきです。
まとめ
ウェブサイトの高速化というと「CSSスプライトを使いましょう」などのフロントエンド寄りの話題になりやすいです。
サーバーサイドでもしっかりと対応するために、「どの程度のユーザーが使うのか」「どの程度の規模のサービスなのか」といったことも意識しながらウェブサイトを設計・構築することが重要です。
サイトの高速化について要点を抜き出して書きましたが、本記事の内容以外にも高速化でやらなければいけないことは多数あります。
まずは今回紹介したポイントを意識して最適化することで、ウェブサイトの高速化を着実に進められるでしょう。
事業成長に貢献するコンサルティングを提供いたします! SEOコンサルティングをはじめとする、各サービスの詳細、スケジュール、費用の目安を資料でご紹介しています!また「自社のWebマーケティングで悩みがある」「見積もりが欲しい」といった方は、お気軽に無料相談へお申し込みください!